植被指数逐年获取
- 1. 常见的植被指数
- 1.1 比值植被指数(Ratio vegetation index,RVI)
- 1.2 归一化植被指数(Normalized Difference Vegetation Index,NDVI)
- 1.3 增强植被指数(Enhanced Vegetation Index,EVI)
- 1.4 土壤调节植被指数(Soil Adjusted Vegetation Index,SAVI)
- 1.5 差值植被指数(Difference Vegetation Index,DVI)
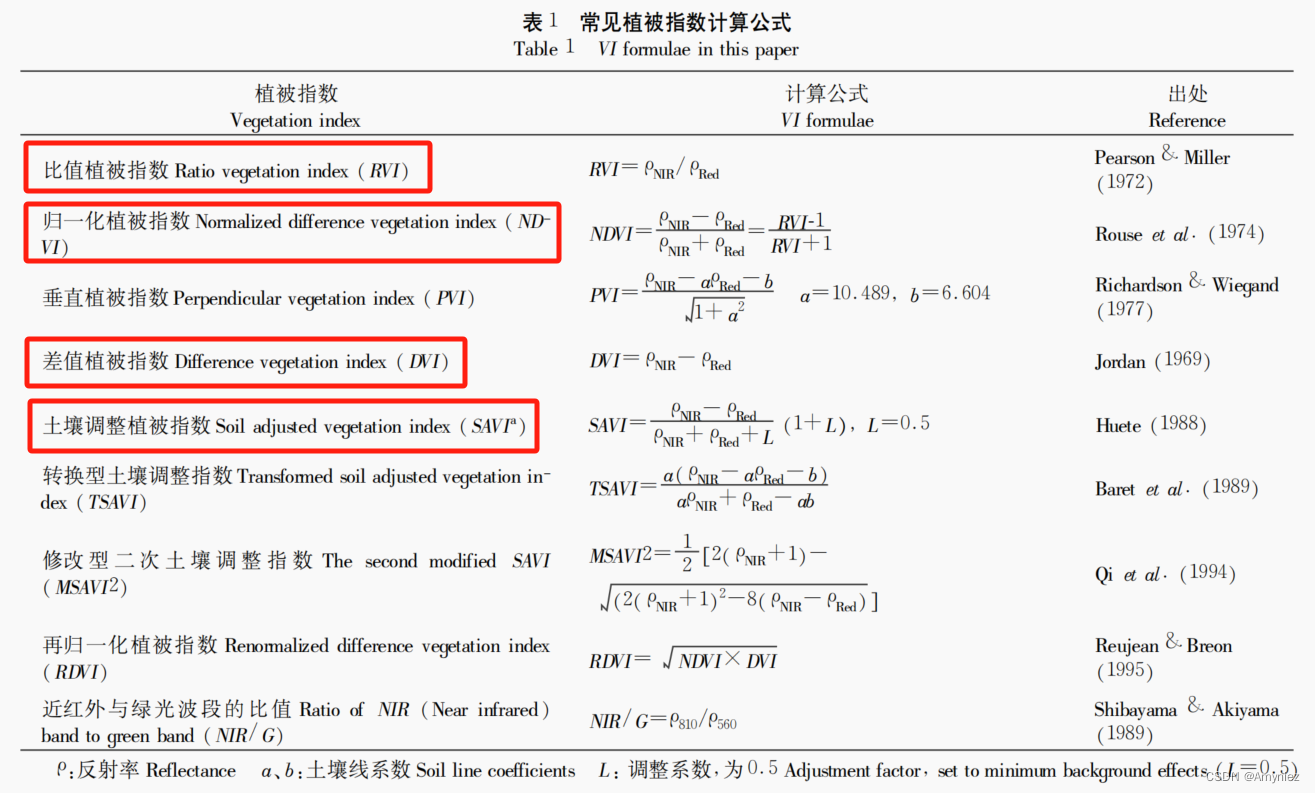
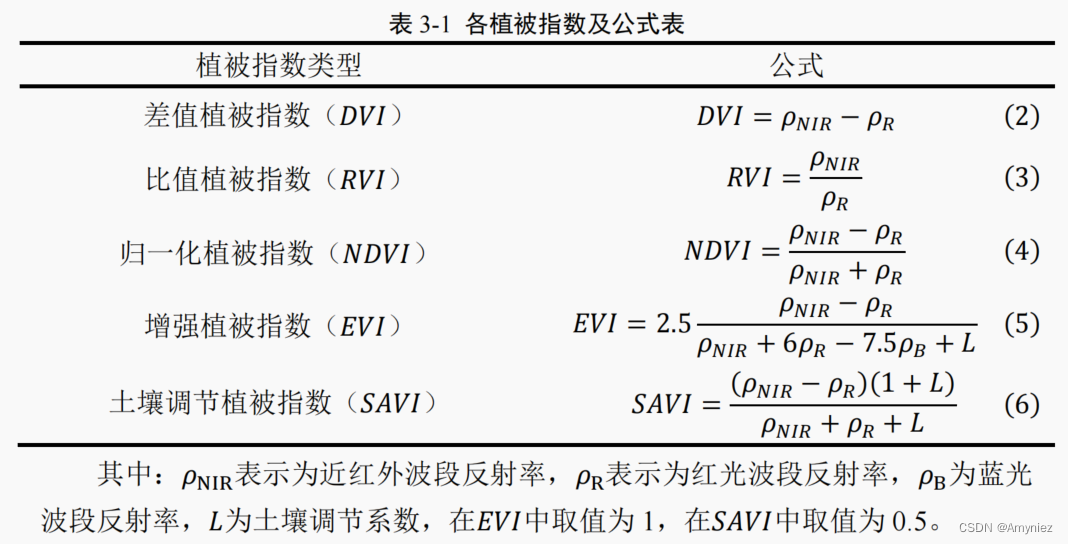
- 1.6 计算公式
- 2. GEE code
- 3. 参考
1. 常见的植被指数
1.1 比值植被指数(Ratio vegetation index,RVI)
RVI值的范围:0-30+,一般绿色植被区的范围是2-8,无植被覆盖的地面(裸土、人工建筑、水体、植被枯死或严重虫害)的RVI在1附近。
RVI是绿色植物的敏感参数,可以及时反映出作物 LAI 的变化。植被覆盖度影响 RVI,当植被覆盖度较高时,RVI 对植被十分敏感;当植被覆盖度<50%时,这种敏感性显著降低。
1.2 归一化植被指数(Normalized Difference Vegetation Index,NDVI)
NDVI可以消除大部分与仪器定标、太阳角、地形、云阴影和大气条件相关辐射照度变化的影响,常用于研究植被生长状态及覆盖度。
NDVI在LAI值很高,即植被茂密时其灵敏度会降低。负值表示地面覆盖为云、水、雪等,对可见光高反射;0表示有岩石或裸土等,NIR和R近似相等;正值,表示有植被覆盖,且随覆盖度增大而增大;值的范围是 -1 ~ 1,一般绿色植被区的范围是0.2 ~ 0.8。
1.3 增强植被指数(Enhanced Vegetation Index,EVI)
EVI 加入蓝色波段以增强植被信号,矫正土壤背景和气溶胶散射的影响。EVI常用于LAI值高,即植被茂密区。值的范围是-1~1,一般绿色植被区的范围时0.2 ~ 0.8
1.4 土壤调节植被指数(Soil Adjusted Vegetation Index,SAVI)
目的是解释背景的光学特征变化并修正NDVI对土壤背景的敏感。与NDVI相比,增加了根据实际情况确定的土壤调节系数L,取值范围0~1。 L=0 时,表示植被覆盖度为零;L=1时,表示土壤背景的影响为零,即植被覆盖度非常高,土壤背景的影响为零,这种情况只有在被树冠浓密的高大树木覆盖的地方才会出现。
1.5 差值植被指数(Difference Vegetation Index,DVI)
DVI对土壤背景的变化较 RVI 敏感,植被覆盖度高时,对植被的敏感度有所下降,适宜于冬小麦初期的植被覆盖研究。
1.6 计算公式


2. GEE code
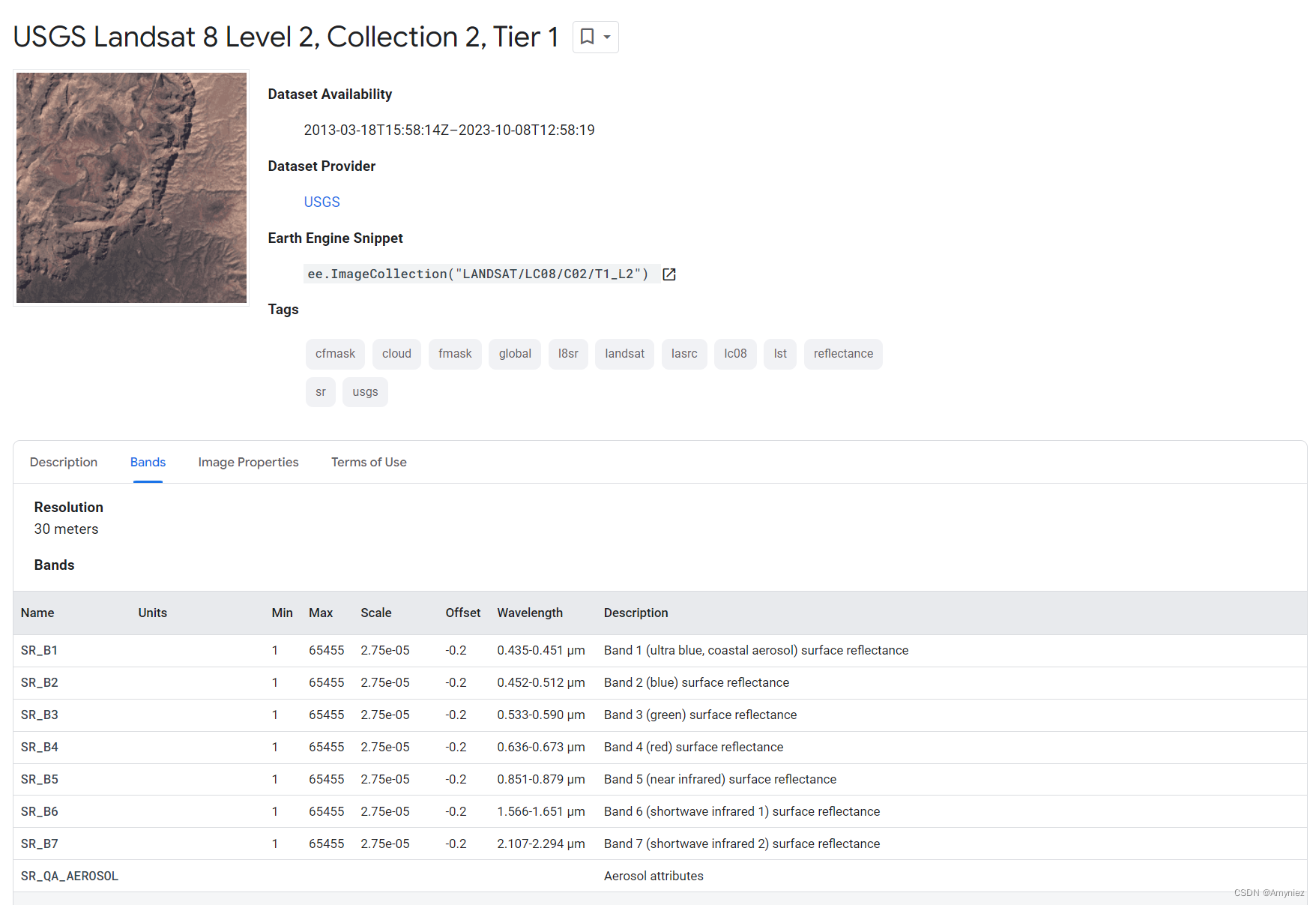
获取多种植被主要通过USGS Landsat 8 Level 2, Collection 2, Tier 1提取,数据如下:

var table = ee.FeatureCollection("users/cduthes1991/boundry/China_province_2019")
.filter(ee.Filter.eq('provinces','beijing'));
var roi = table.geometry();
Map.addLayer(roi, {'color':'blue'}, 'StudyArea');
Map.centerObject(roi, 6);
var year_name = 2014;
var start_date = (year_name) + '-01-01';
var end_date = (year_name + 1) + '-01-01';
var cloudCover = 20
//****************************************************************************************************
//****************************************************************************************************
// indices
function DVI(img) {
var red = img.select("red");
var nir = img.select("nir");
var dvi = img.expression(
"(nir - red)",
{
"red": red,
"nir": nir
}
);
return dvi;
}
function RVI(img) {
var nir = img.select("nir");
var red = img.select("red");
var rvi = img.expression(
"(nir/red)",
{
"nir": nir,
"red": red
}
);
return rvi;
}
function NDVI(img) {
var nir = img.select("nir");
var red = img.select("red");
var ndvi = img.expression(
"(nir - red)/(nir + red)",
{
"nir": nir,
"red": red
}
);
return ndvi;
}
function EVI(img) {
var nir = img.select("nir");
var red = img.select("red");
var blue = img.select("blue");
var evi = img.expression(
"2.5 * (nir - red)/(nir + 6 * red - 7.5 * blue + 1)",
{
"nir": nir,
"red": red,
"blue": blue
}
);
return evi;
}
function SAVI(img) {
var nir = img.select("nir");
var red = img.select("red");
var savi = img.expression(
"1.5 * (nir - red)/(nir + red + 0.5)",
{
"nir": nir,
"red": red
}
);
return savi;
}
// cloud
function bandRenameL8(image) {
var blue = image.select(['SR_B2']).rename('blue');
var green = image.select(['SR_B3']).rename('green');
var red = image.select(['SR_B4']).rename('red');
var nir = image.select(['SR_B5']).rename('nir');
var swir1 = image.select(['SR_B6']).rename('swir1');
var swir2 = image.select(['SR_B7']).rename('swir2');
var new_image = blue.addBands([green, red, nir, swir1, swir2]);
return new_image;
}
function applyScaleFactorsL8(image) {
var opticalBands = image.select('SR_B.').multiply(0.0000275).add(-0.2);
var thermalBands = image.select('ST_B.*').multiply(0.00341802).add(149.0);
return image.addBands(opticalBands, null, true)
.addBands(thermalBands, null, true);
}
function cloudmaskL8(image) {
// Bits 3 and 5 are cloud shadow and cloud, respectively.
var cloudShadowBitMask = (1 << 4);
var cloudsBitMask = (1 << 3);
// Get the pixel QA band.
var qa = image.select('QA_PIXEL');
// Both flags should be set to zero, indicating clear conditions.
var mask = qa.bitwiseAnd(cloudShadowBitMask).eq(0)
.and(qa.bitwiseAnd(cloudsBitMask).eq(0));
return image.updateMask(mask);
}
//****************************************************************************************************
//****************************************************************************************************
for(var i = year_name; i <= 2016; i++){
// get image collection
var l8_col = ee.ImageCollection("LANDSAT/LC08/C02/T1_L2")
.filterBounds(roi)
.filterDate(start_date, end_date)
.filter(ee.Filter.lt('CLOUD_COVER', cloudCover))
.map(applyScaleFactorsL8)
.map(cloudmaskL8)
.map(bandRenameL8);
print('landsat8', l8_col.size())
// combine, mean and calculate
var image = l8_col
print("final image count", l8_col.size(), l8_col)
var final_image = image.mean().clip(roi);
print(final_image) // 6 bands(red,blue,green,nir...)
var image_dvi= DVI(final_image)
var image_rvi = RVI(final_image)
var image_ndvi= NDVI(final_image)
var image_evi= EVI(final_image)
var image_savi= SAVI(final_image)
Map.addLayer(final_image, {bands: ["red", "green", "blue"], min:0.0, max:0.25}, "image")
var ndwi_palettes = ["ffffff","#f9f9f9","#d8fdf4","#7dd5e9","3d7ede","243ad4","#1c00b8", "#250081"];
var ndvi_palettes = ["#e700d5", "#e60000", "#e69f00", "#dfe200", "#7ebe00", "#00a10c", "#008110"];
//Map.addLayer(image_dvi.clip(roi), {min:-1, max:1, palette:ndwi_palettes}, "dvi");
//Map.addLayer(image_rvi.clip(roi), {min:0, max:30, palette:ndwi_palettes}, "rvi");
Map.addLayer(image_ndvi.clip(roi), {min:-0.3, max:1, palette:ndvi_palettes}, "ndvi");
//Map.addLayer(image_evi.clip(roi), {min:-0.3, max:1, palette:ndwi_palettes}, "ndwi");
Map.addLayer(image_savi.clip(roi), {min:-0.3, max:1, palette:ndwi_palettes}, "savi");
// export to drive
Export.image.toDrive(
{
image: image_dvi.clip(roi),
folder: "LUCC",
description: "image_dvi" + i,
scale: 30,
region: roi,
maxPixels: 1e13
})
Export.image.toDrive(
{
image: image_rvi.clip(roi),
folder: "LUCC",
description: "image_rvi" + i,
scale: 30,
region: roi,
maxPixels: 1e13
})
Export.image.toDrive(
{
image: image_ndvi.clip(roi),
folder: "LUCC",
description: "image_ndvi" + i,
scale: 30,
region: roi,
maxPixels: 1e13
})
Export.image.toDrive(
{
image: image_evi.clip(roi),
folder: "LUCC",
description: "image_evi" + i,
scale: 30,
region: roi,
maxPixels: 1e13
})
Export.image.toDrive(
{
image: image_savi.clip(roi),
folder: "LUCC",
description: "image_savi" + i,
scale: 30,
region: roi,
maxPixels: 1e13
})
}
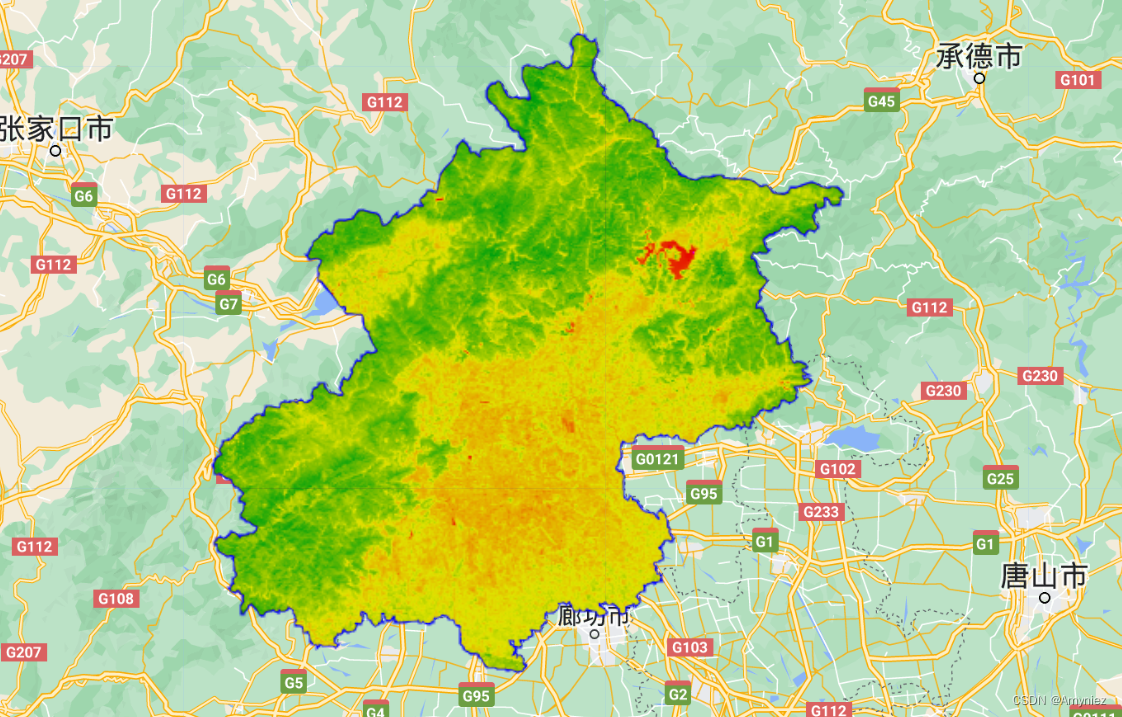
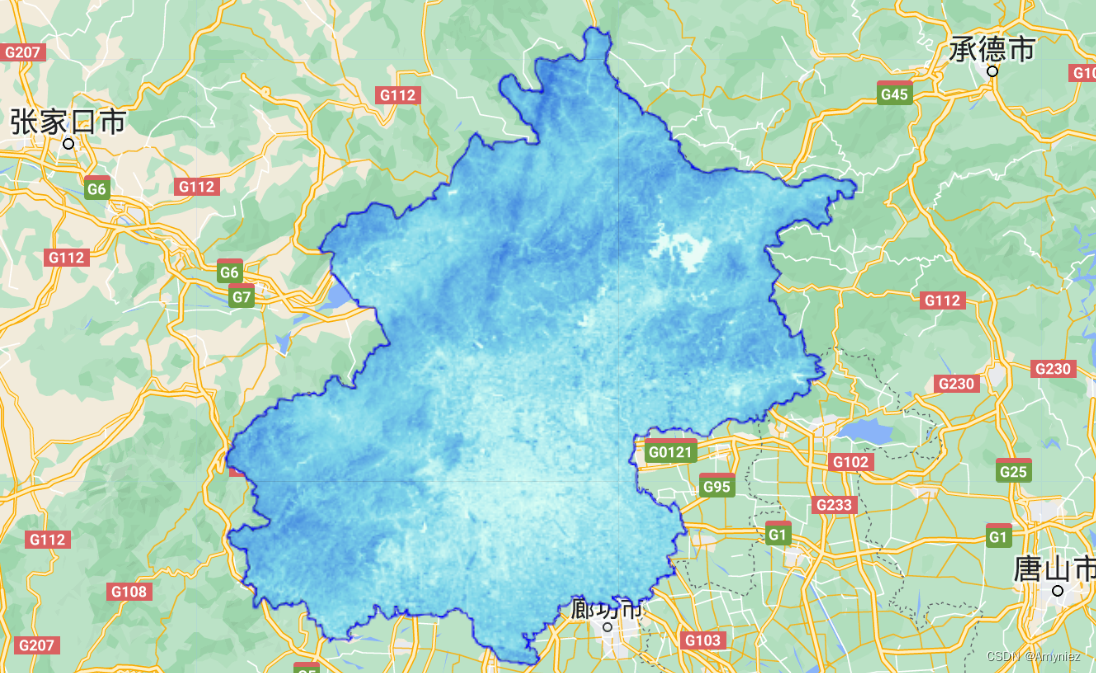
研究区:

NDVI:

SAVI
3. 参考
- 光谱植被指数与水稻叶面积指数相关性的研究