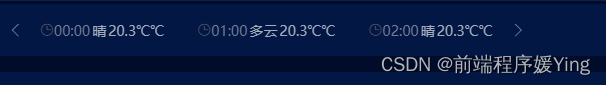
应用场景:需要在header区域,写24小时天气预测轮播,按钮在轮播图外面,默认隐藏左侧按钮,当点击右侧按钮后,左侧按钮显示,当点击到最后一个轮播图的显示时,隐藏右侧按钮。通过获取索引,监听索引的方法实现。
项目里以前使用的是swiper6.7,所以这次写这个轮播还用了6版本,没有升级。
效果:
<template>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide swiper-no-swiping" v-for="(item, index) in hoursData" :key="item">
<span class="icon">
<i class="iconfont iconshijian" style="font-size: 14px;color: #5A5A68;"></i>
</span>
<span class="time">
{{ item.weatherTime }}
</span>
<span class="day">
{{ item.weather }}
</span>
<span class="temp">
{{ item.outTemp }}℃
</span>
</div>
</div>
<!-- 前进后退按钮 -->
<span class="swiper-button-prev" id="prev" v-show="showPrevButton" @click="handlePrevClick"></span>
<span class="swiper-button-next" id="next" v-show="showNextButton" @click="handleNextClick"></span>
</div>
</template>
<script>
import { Swiper, Navigation } from "swiper";
import "swiper/swiper-bundle.css";
import { onMounted, reactive, nextTick, toRefs, ref, watch } from "vue";
import { getNowAnd24HoursData } from "@/api/RunMonitor/GroupMonitorSystem"
import { getRefreshInterval } from '@/api/sourceMonitor/home.ts';
Swiper.use([Navigation]);
export default {
props: {
hoursData: {
type: Array,
default: [],
},
nextHourIndex: {
type: Number,
default: 0,
}
},
setup(props) {
const state = reactive({
// data: [
// { weatherTime: '00:00', weather: '晴', outTemp: "20.3℃" },
// { weatherTime: '01:00', weather: '多云', outTemp: "20.3℃" },
// { weatherTime: '02:00', weather: '晴', outTemp: "20.3℃" },
// ],
showPrevButton: false, // 控制左按钮的显示和隐藏
showNextButton: true, // 控制右按钮的显示和隐藏
index: 0
});
let GalleryTop;
const initGalleryTop = () => {
GalleryTop = new Swiper(".swiper-container", {
navigation: {
nextEl: "#next",
prevEl: "#prev",
},
loop: false, // 禁止循环
noSwiping: true, // 禁止滑动
spaceBetween: 1, // 间距
slidesPerView: 3, // 显示数量
freeMode: false, // 不开启自由模式
watchSlidesVisibility: true, // 监视slide的可见性
watchSlidesProgress: true, // 监视slide的进度
initialSlide: props.nextHourIndex, // 初始slide的索引值
virtual: true, //开启虚拟slides
centeredSlides: false, // 不居中显示slides
});
};
const handlePrevClick = (() => {
return () => {
// 在此处处理右按钮点击事件
// console.log("点击左按钮,当前item:", props.hoursData[state.index], "当前index:", state.index);
state.index--; // 每次点击右按钮,增加index的值
};
})();
const handleNextClick = (() => {
return () => {
// 在此处处理右按钮点击事件
// console.log("点击右按钮,当前item:", props.hoursData[state.index], "当前index:", state.index);
state.index++; // 每次点击右按钮,增加index的值
};
})();
watch([() => props.hoursData, () => props.nextHourIndex], () => {
if (props.hoursData || props.nextHourIndex) {
nextTick(() => {
initGalleryTop();
})
}
if (props.hoursData.length < 1) {
state.showNextButton = false; // 隐藏右按钮
}
}, { deep: true })
watch(() => state.index, (n) => {
if (n > 0) {
state.showPrevButton = true; // 显示左按钮
} else if (n === 0) {
state.showPrevButton = false; // 隐藏左按钮
}
if (n === props.hoursData.length - 3) {
state.showNextButton = false; // 隐藏右按钮
} else {
state.showNextButton = true; // 显示右按钮
}
})
onMounted(() => {
});
return {
...toRefs(state),
handleNextClick,
handlePrevClick
};
},
};
</script>
<style lang="less" scoped>
.swiper-container {
position: relative;
width: 520px;
height: 100%;
padding: 0 14px;
--swiper-navigation-size: 13px;
--swiper-theme-color: var(--gdky-placeholder-tip-color);
overflow: hidden;
}
.swiper-wrapper {
position: initial;
}
.swiper-slide {
display: flex;
align-items: center;
justify-content: center;
font-family: MicrosoftYaHei;
height: 52px;
.icon {
display: flex;
align-items: center;
justify-content: center;
width: 14px;
height: 14px;
padding-top: 1px;
}
.time {
color: var(--gdky-placeholder-tip-color);
display: flex;
align-items: center;
justify-content: center;
font-size: 14px;
}
.temp,
.day {
font-size: 14px;
margin-left: 2px;
color: var(--gdky-third-content-color);
display: flex;
align-items: center;
justify-content: center;
text-align: center;
}
}
.swiper-button-prev::after {
margin-left: -10px;
display: flex;
align-items: center;
justify-content: center;
}
.swiper-button-next::after {
margin-left: 12px;
display: flex;
align-items: center;
justify-content: center;
}
</style>












![2023年中国气体压缩机市场规模及产量分析[图]](https://img-blog.csdnimg.cn/img_convert/e08b1706503e2d39716bdb6504f0e32b.png)