目录
- 架构
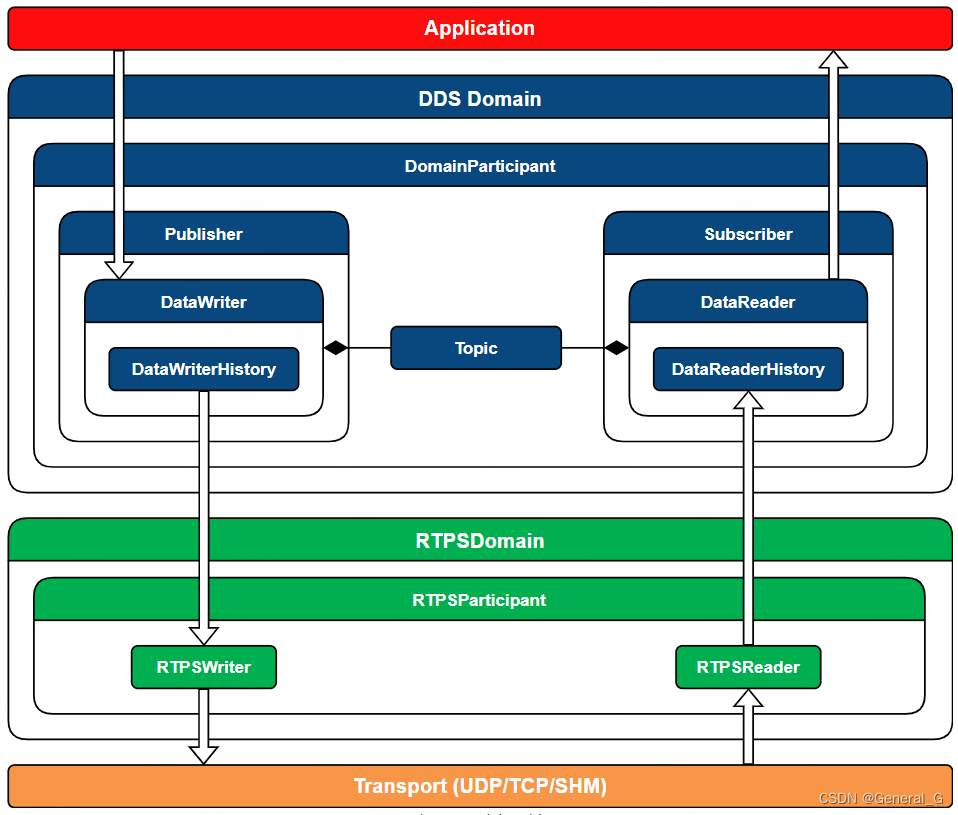
Fast DDS是一个DCPS(data-centric)数据中心的发布-订阅模型中间件,主要关注应用程序中处理和发送数据。
架构

一个DomainParticipant启动的线程
| Name | Type | Cardinality | Description |
|---|---|---|---|
| Event | General | 每个DomainParticipant一个 | 处理周期性事件和触发的时间事件 |
| Discovery Server Event | General | 每个DomainParticipant只有配置了Discovery Server SERVER时有一个 | 用于从Discovery Server数据库中同步数据 |
| Asynchronous Writer | |||
| Datasharing Listener | 仅限于Datasharing被使用 | 监听线程处理从Datasharing收到的消息 | |
| Recption | UDP/TCP/SHM | 一个port一个线程 | 监听线程处理UDP/TCP/SHM消息 |
| Keep Alive | TCP | 只有使用了TCP且保活周期大于0时,一个port会起一个线程 | 用于TCP连接的keep Alive |
| Logging | SHM | ||
| Watchdog | SHM | 一个 | |
| General Logging | |||
| Security Logging | |||
| Watchdog | |||
| Callback |


















![[备忘]WindowsLinux上查看端口被什么进程占用|端口占用](https://img-blog.csdnimg.cn/fbd2e4466dbc4f00aaac1501b3c21d69.png)