Bootstrap的导航栏设计相关知识
目录
- 01-基础知识
- 02-最基本的导航栏设计例子
- 03-带下拉菜单的导航
- 04-在导航栏中添加表单元素
- 05-固定导航栏的位置(如固定到顶部和底部)
- 06-设计导航栏的颜色和文本颜色
01-基础知识
导航栏是网页设计中不可缺少的部分,它是整个网站的控制中枢,在每个页面中都会看到它。
在Bootstrap中,导航栏使用类navbar来定义,并放在标签nav中。
关于标签nav的介绍如下:
“nav” 不是HTML标准中的标签名。然而,HTML提供了一些用于导航的语义元素,通常使用 <nav> 元素来表示页面导航部分,如导航菜单、链接列表等。这个元素有助于改善文档的可访问性和语义结构。
所以虽然没有名为 “nav” 的标签,但 <nav> 元素用于将导航相关内容包装在其中,以提供更好的文档结构和语义。
不过Bootstrap对HTML中的 <nav> 元素进行了一定的样式和功能重定义,以提供一致的导航组件和用户界面元素。
在Bootstrap中,你可以使用 <nav> 元素以及Bootstrap的类来创建导航菜单、标签页、导航栏等组件。Bootstrap通过CSS类和JavaScript插件提供了各种导航相关功能,使导航的设计和交互更容易实现。
类navbar-brand与类navbar-nav:
navbar-brand 和 navbar-nav 是 Bootstrap 中用于导航栏(navbar)的两个不同的类,它们分别用于不同的导航栏元素和样式。
-
navbar-brand类:navbar-brand类通常用于导航栏中的品牌标志部分,如网站的标题、标志或品牌名称。- 这个类使文本或图标在导航栏中具有特殊的样式,通常会使它更大、更加突出,并通常位于导航栏的左侧。
- 通常,只有一个
<a>元素会应用navbar-brand类,用于显示网站的品牌标志或标题。
示例:
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">网站标题</a> <!-- 导航链接等内容 --> </nav> -
navbar-nav类:navbar-nav类通常用于导航栏中的导航链接部分,即包含页面链接的列表。- 这个类用于包装导航链接列表,以便在导航栏中创建一组链接。
- 这类通常包含多个
<li>元素,每个<li>元素包含一个<a>元素,用于表示不同的页面或部分。
示例:
<nav class="navbar navbar-expand navbar-light bg-light"> <a class="navbar-brand" href="#">网站标题</a> <div> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">首页 <span class="sr-only">(当前)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">关于我们</a> </li> <!-- 其他导航链接 --> </ul> </div> </nav>
总之,navbar-brand 类用于定义导航栏中的品牌标志或标题,而 navbar-nav 类用于定义导航栏中的导航链接。这两个类通常一起使用,以构建具有品牌标志和导航链接的Bootstrap导航栏。
02-最基本的导航栏设计例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏基本示例</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">导航栏基本示例</h3>
<nav class="navbar navbar-light bg-light my-4">
<a class="navbar-brand" href="#">Bootstrap笔记</a>
</nav>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="51.jpeg" width="30" alt="" >
</a>
</nav>
<nav class="navbar navbar-light bg-light my-4">
<a class="navbar-brand" href="#">
<img src="52.jpeg" width="30" alt="" >
Django笔记
</a>
</nav>
</body>
</html>
这里介绍下类navbar-light:
navbar-light 是 Bootstrap 中用于定制导航栏(navbar)外观样式的类之一。这个类用于创建一个浅色主题的导航栏,通常适用于页面的明亮背景。
具体来说,navbar-light 类的特点如下:
-
浅色背景:当你将
navbar-light类应用于导航栏元素时,它会将导航栏的背景颜色设置为浅色,通常是白色或浅灰色。这有助于确保导航栏在明亮的页面背景上更容易看见。 -
黑色文本:
navbar-light类还将导航栏中的文本颜色设置为黑色,以确保文本与浅色背景对比明显。 -
透明度:通常,浅色导航栏的背景是半透明的,这意味着页面背景可以在一定程度上透过导航栏。
这是一个简单的示例,如何在 Bootstrap 中使用 navbar-light 类创建一个浅色导航栏:
<nav class="navbar navbar-light bg-light">
<!-- 导航栏内容,如品牌标志、导航链接等 -->
</nav>
在上面的示例中,navbar-light 类应用于 <nav> 元素,同时指定了 bg-light 类来设置背景颜色为浅色(灰色或白色)。你可以根据需要进一步自定义导航栏,例如添加品牌标志、导航链接等。
需要注意的是,Bootstrap 的外观类可以与其他类一起使用,以满足你的设计需求。此外,Bootstrap 提供了许多其他导航栏类和选项,以便于创建不同样式的导航栏,如 navbar-dark 用于创建深色导航栏等。
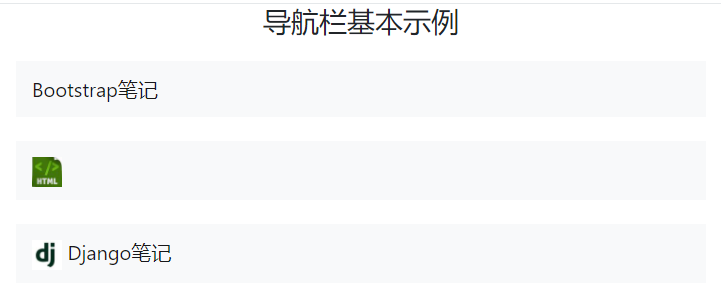
运行效果如下:

03-带下拉菜单的导航
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加下拉菜单</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<nav class="navbar navbar-expand navbar-light bg-light">
<a class="navbar-brand" href="#">首页</a>
<div>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link " href="#">源码资料</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">
主要笔记
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">图像处理笔记</a>
<a class="dropdown-item" href="#">Python笔记</a>
<a class="dropdown-item" href="#">前端笔记</a>
</div>
</li>
</ul>
</div>
</nav>
</body>
</html>
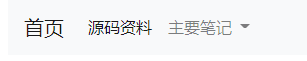
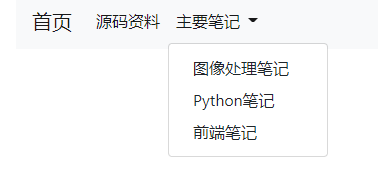
运行效果如下:


04-在导航栏中添加表单元素
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在导航栏中添加表单元素</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<nav class="navbar navbar-light bg-light justify-content-between">
<a class="navbar-brand">昊虹AI笔记</a>
<form class="form-inline">
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="搜索热门笔记">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">搜索</button>
</form>
</form>
</nav>
</body>
</html>
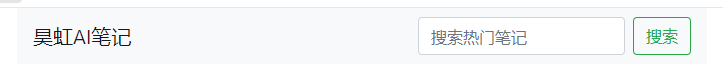
运行效果如下:

05-固定导航栏的位置(如固定到顶部和底部)
⑴类fixed-top:导航栏固定到顶部。
⑵类fixed-bottom:导航栏固定到底部。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定导航栏</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<nav class="navbar navbar-light bg-light justify-content-between fixed-top">
<a class="navbar-brand">导航栏一:顶部固定</a>
<form class="form-inline">
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="搜索热门课程">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">搜索</button>
</form>
</form>
</nav>
<div>
<p>第01段</p>
<p>第02段</p>
<p>第03段</p>
<p>第04段</p>
<p>第05段</p>
<p>第06段</p>
<p>第07段</p>
<p>第08段</p>
<p>第09段</p>
<p>第10段</p>
<p>第11段</p>
<p>第12段</p>
<p>第13段</p>
<p>第14段</p>
<p>第15段</p>
<p>第16段</p>
<p>第17段</p>
<p>第18段</p>
<p>第19段</p>
<p>第20段</p>
</div>
<nav class="navbar navbar-light bg-light justify-content-between fixed-bottom">
<a class="navbar-brand">导航栏二:底部固定</a>
<form class="form-inline">
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="搜索热门课程">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">搜索</button>
</form>
</form>
</nav>
</body>
</html>
运行效果如下:


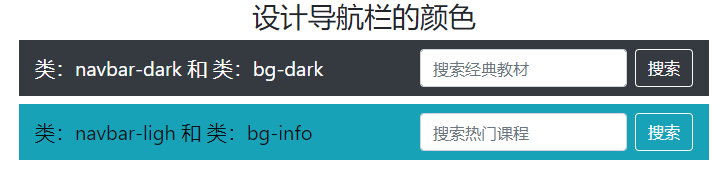
06-设计导航栏的颜色和文本颜色
可以利用类navbar-dark和类navbar-light设计导航栏的颜色和文本颜色。
在 Bootstrap 中,navbar-dark 和 navbar-light 是用于自定义导航栏外观的两个类。它们的主要区别在于导航栏的颜色和文本颜色。
-
navbar-dark类:navbar-dark类用于创建深色的导航栏,通常具有深色的背景颜色,例如深蓝色、深灰色或黑色。- 导航栏背景通常是深色的,以便与深色的文本和图标形成对比。
- 文本和图标颜色通常是浅色的,例如白色或浅灰色,以确保清晰可读性。
- 这个类适合在亮色背景的页面上使用,以确保导航栏元素清晰可见。
-
navbar-light类:navbar-light类用于创建浅色的导航栏,通常具有浅色的背景颜色,例如白色或浅灰色。- 导航栏背景通常是浅色的,以便与浅色的文本和图标形成对比。
- 文本和图标颜色通常是深色的,例如黑色,以确保清晰可读性。
- 这个类适合在深色背景的页面上使用,以确保导航栏元素清晰可见。
这些类使你能够轻松自定义导航栏的外观,以适应不同的设计需求和背景颜色。你可以根据项目的要求选择使用 navbar-dark 或 navbar-light 类来创建合适的导航栏。以下是一个示例代码,演示了如何在 Bootstrap 中应用这些类:
<nav class="navbar navbar-dark bg-dark">
<!-- 导航栏内容 -->
</nav>
<!-- 或者 -->
<nav class="navbar navbar-light bg-light">
<!-- 导航栏内容 -->
</nav>
在上面的示例中,第一个导航栏使用了 navbar-dark 类,具有深色的背景和浅色的文本,而第二个导航栏使用了 navbar-light 类,具有浅色的背景和深色的文本。
总结: navbar-dark 类和 navbar-light 类的主要区别就在于:如果您想设计具有深色背景、浅色文本的导航栏,那么请用navbar-dark 类;如果您想设计具有浅色背景、深色文本的导航栏,那么请用navbar-light 类。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设计导航栏的颜色</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">设计导航栏的颜色</h3>
<nav class="navbar navbar-expand navbar-dark bg-dark">
<a class="navbar-brand mr-auto" href="#">类:navbar-dark 和 类:bg-dark</a>
<form class="form-inline">
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="搜索经典教材">
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">搜索</button>
</form>
</form>
</nav>
<nav class="navbar navbar-expand navbar-light bg-info my-2">
<a class="navbar-brand mr-auto" href="#">类:navbar-ligh 和 类:bg-info</a>
<form class="form-inline">
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="搜索热门课程">
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">搜索</button>
</form>
</form>
</nav>
</body>
</html>
运行效果如下图所示: