1. 什么是 webpack
概念:webpack 是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性 能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
2. 创建列表隔行变色项目
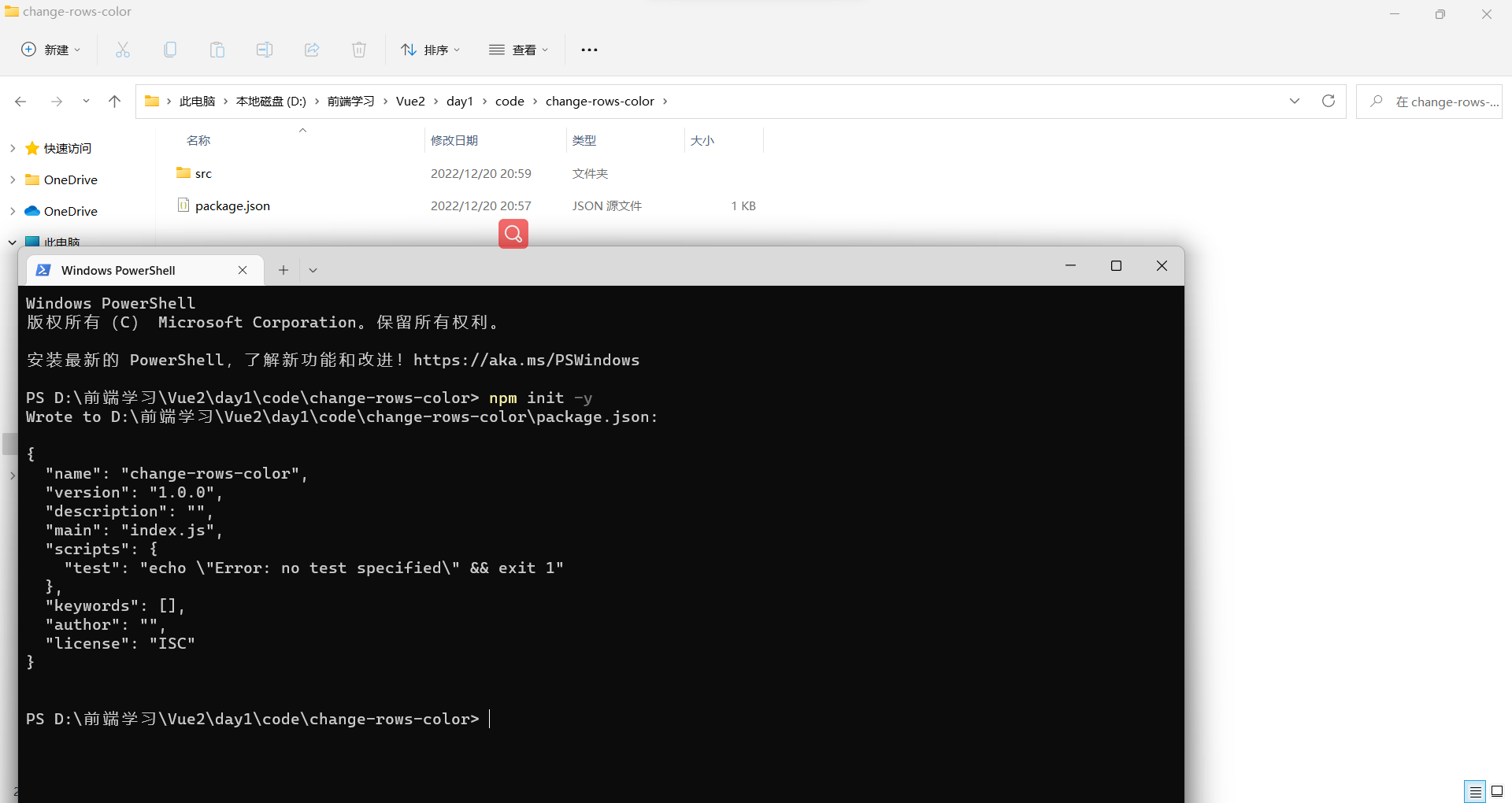
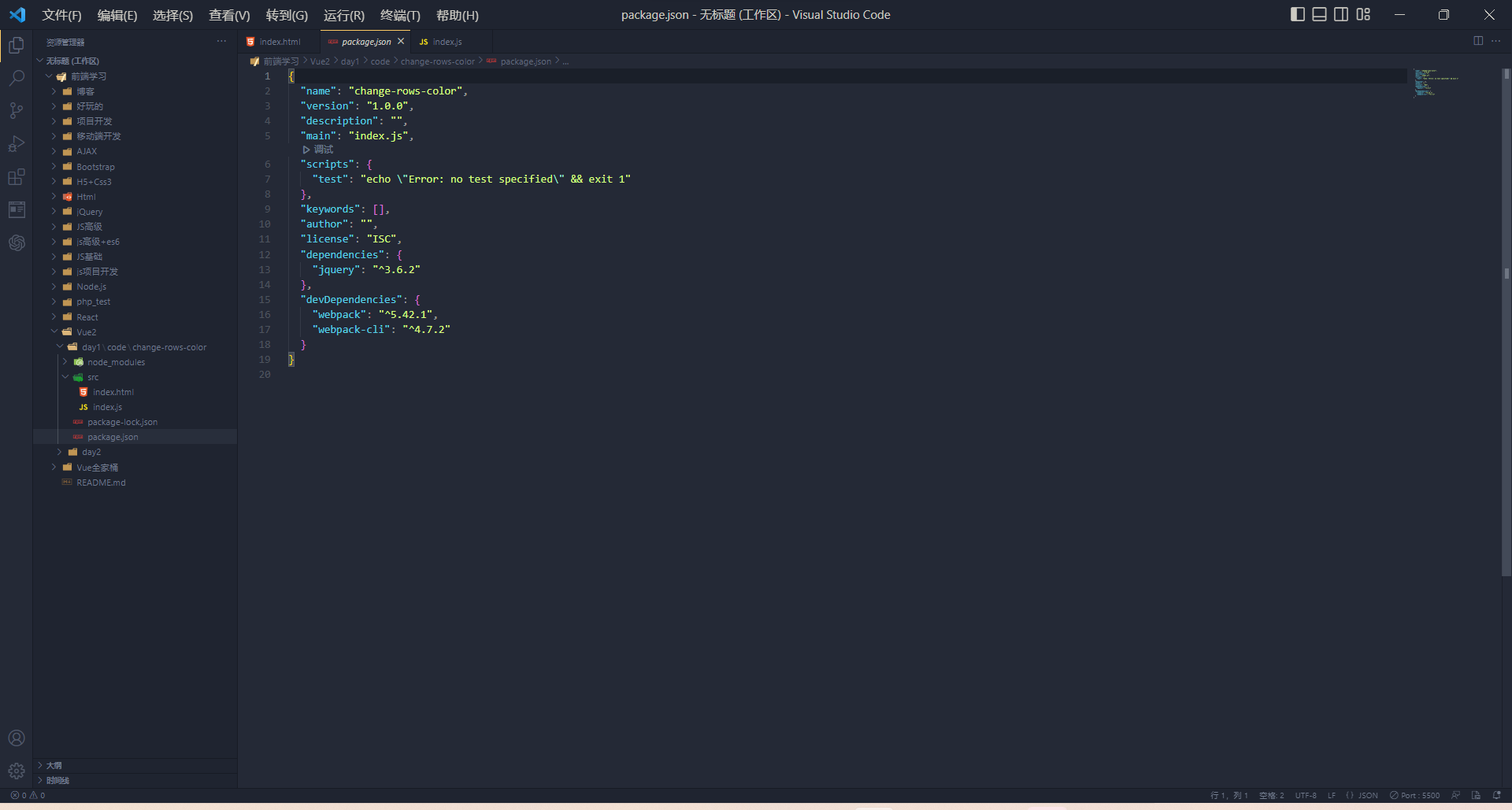
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
② 新建 src 源代码目录
③ 新建 src -> index.html 首页和 src -> index.js 脚本文件
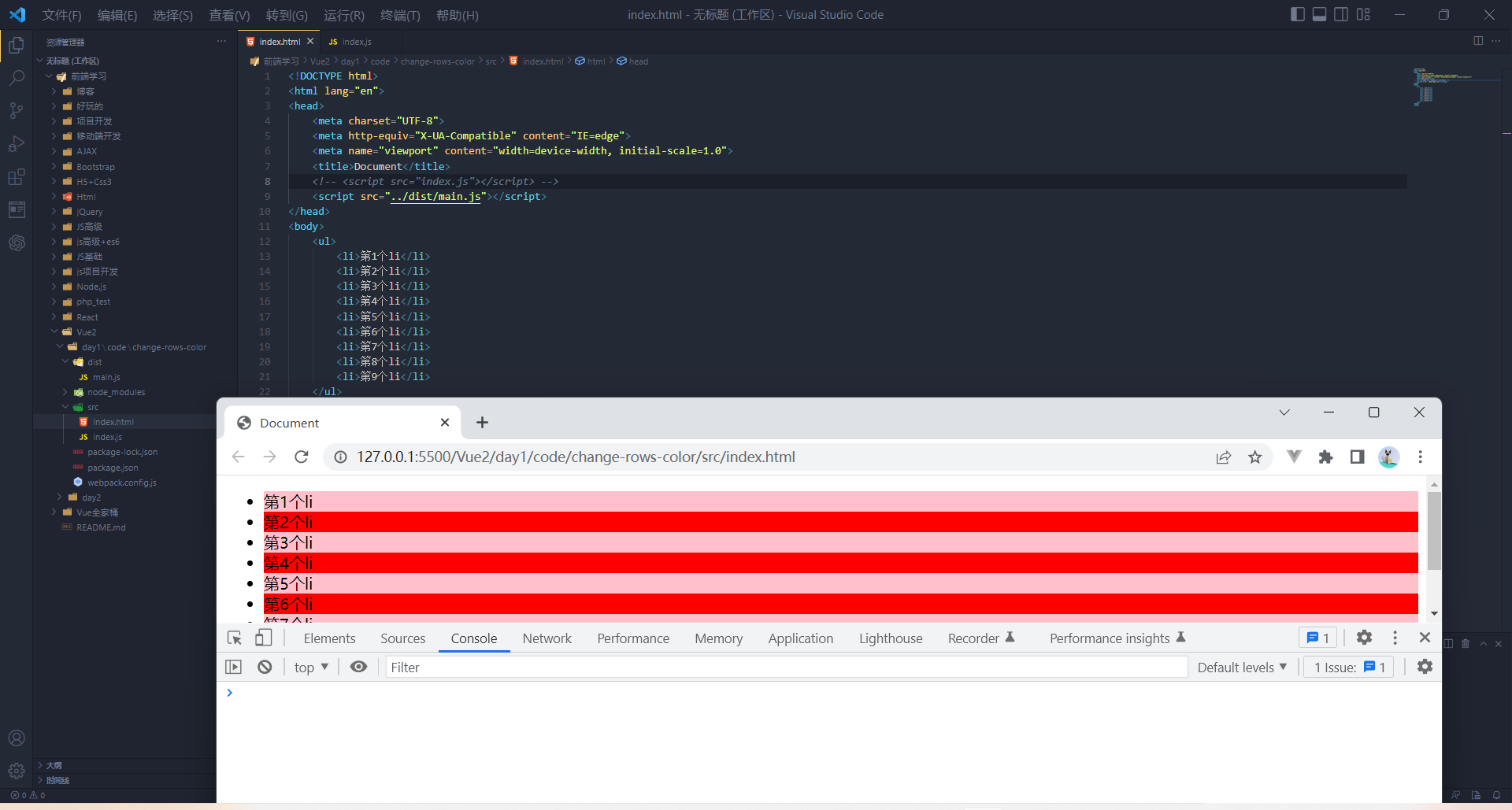
④ 初始化首页基本的结构
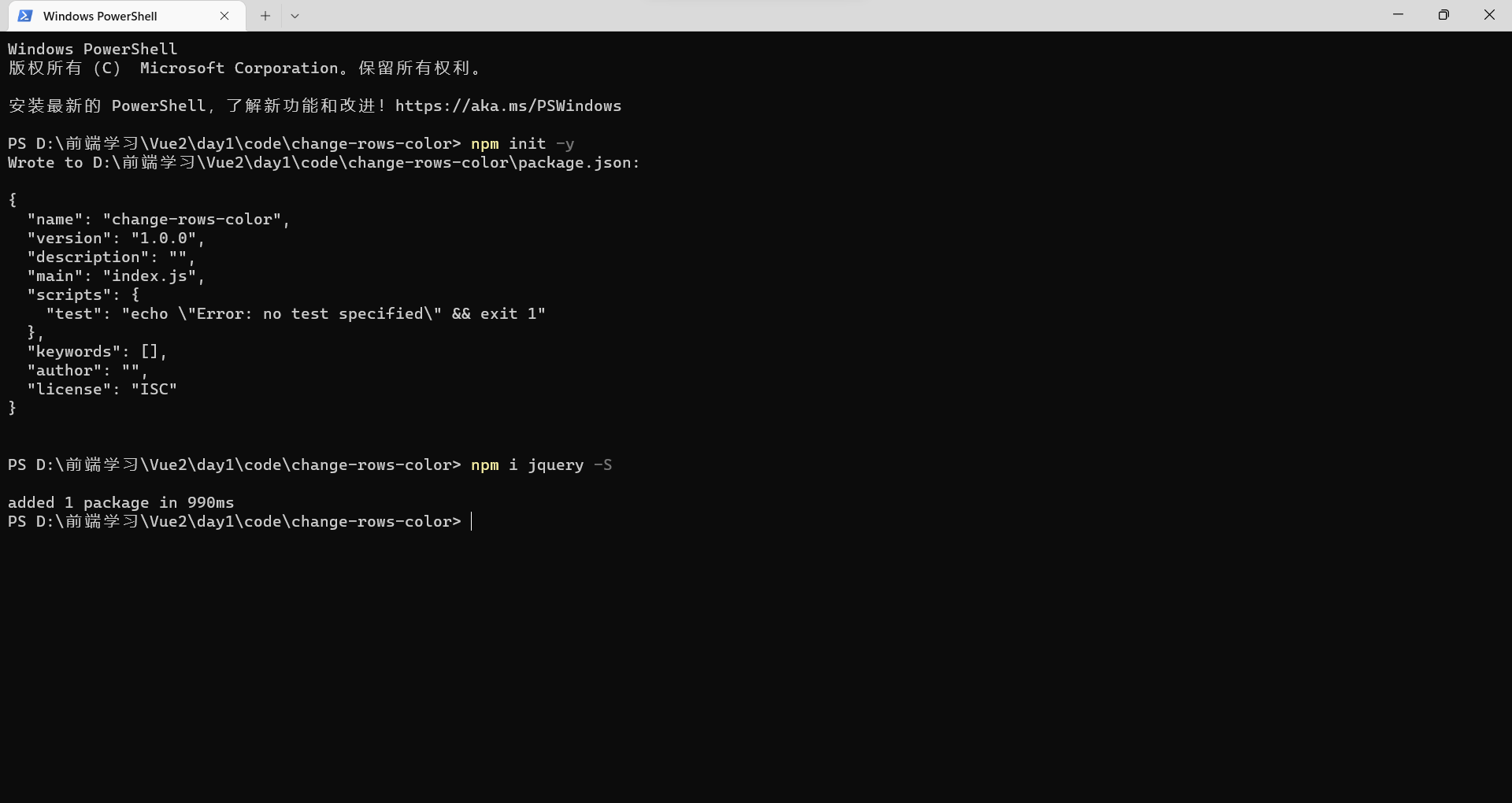
⑤ 运行 npm install jquery –S 命令,安装 jQuery
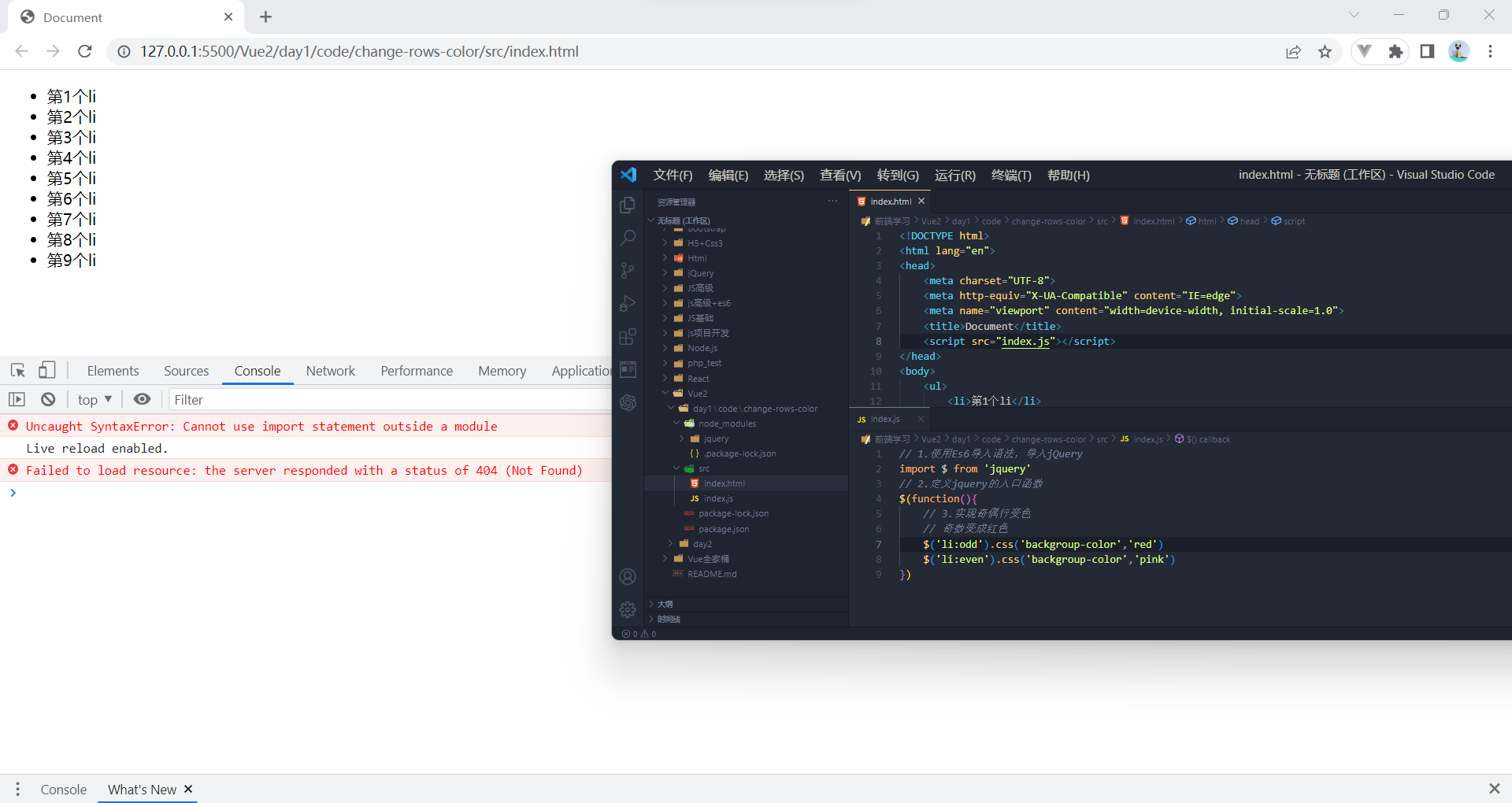
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果

记:程序员写的源代码放到src目录下

-S是将包的名字和版本记录到dependencies节点下面--save是它的完整名字

报错这行代码有兼容性问题,右侧的导入代码是es6的东西。
3. 在项目中安装 webpack
在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D

记录到devDependencies下 -D 是 --save-dev的简写
dependencies开发上线阶段
devDependencies开发阶段
4. 在项目中配置 webpack
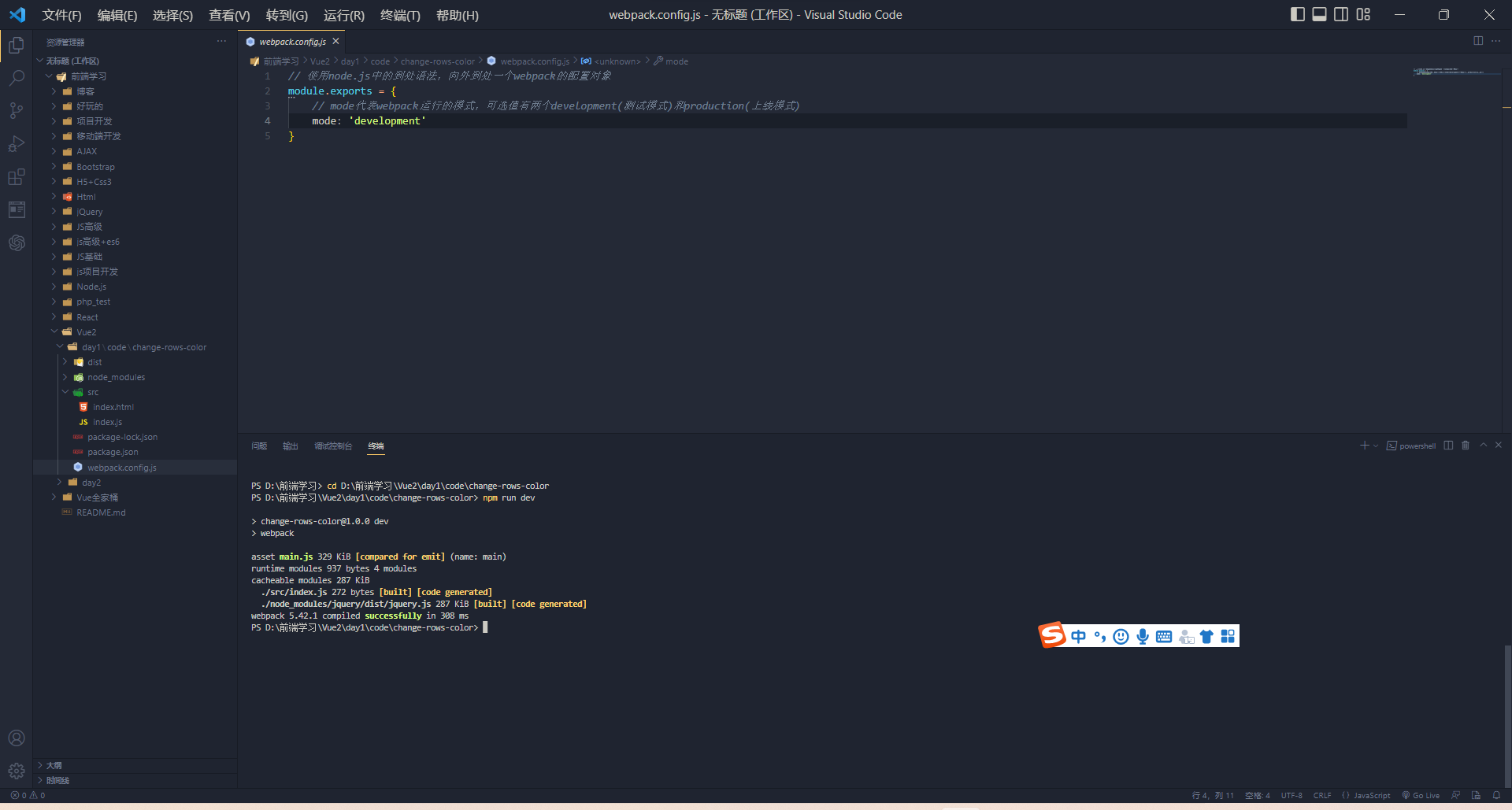
① 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:

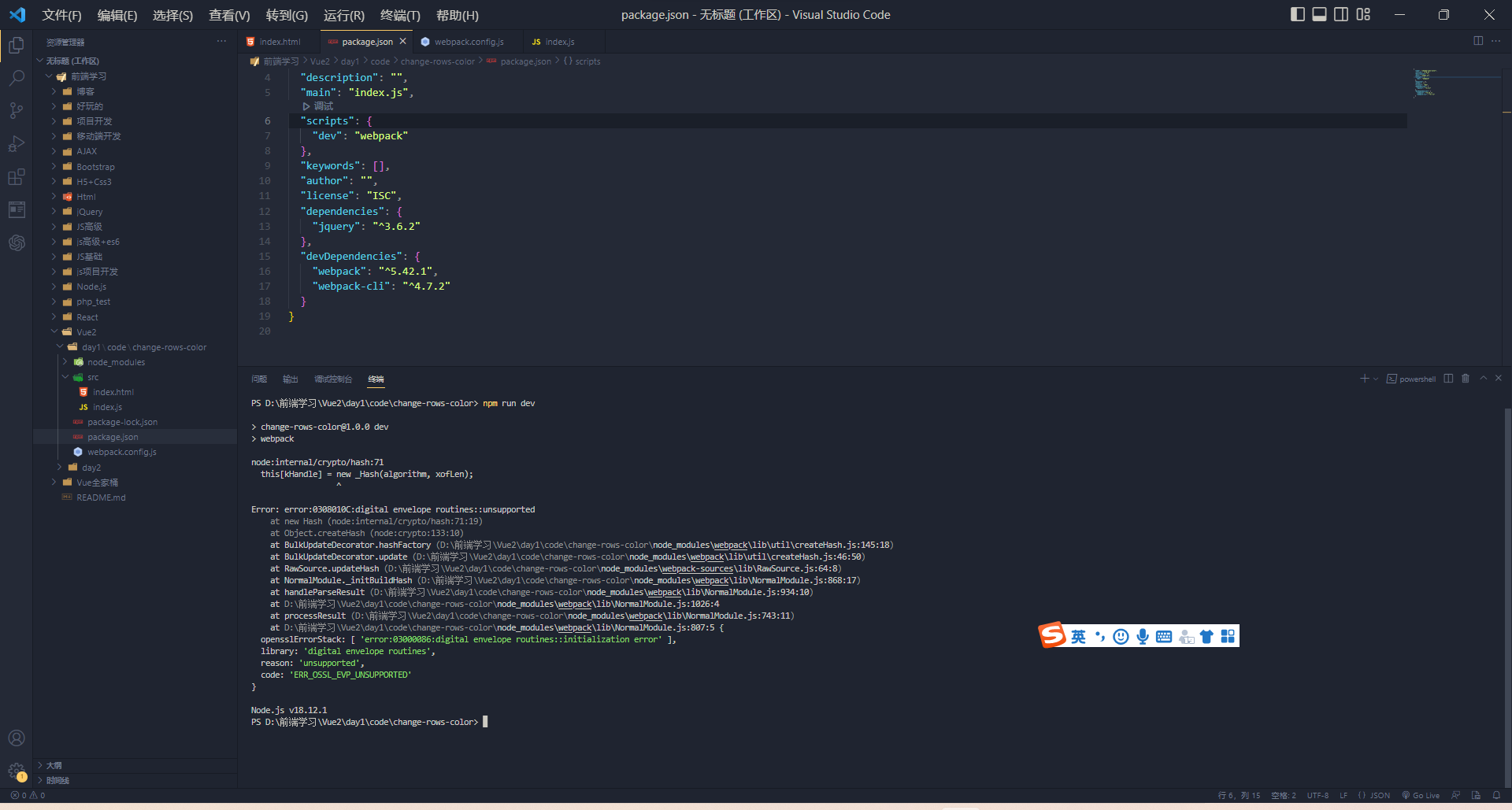
② 在 package.json 的 scripts 节点下,新增 dev 脚本如下:

在scripts节点下的脚本,可以通过npm run执行。例如npm run dev
注意后面的“webpack"是固定的写法
③ 在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建

node.js版本的问题,要将版本降低到16.0才行
node版本过高,将node版本降低_小喵咪汪汪叫(*^▽^*)的博客-CSDN博客
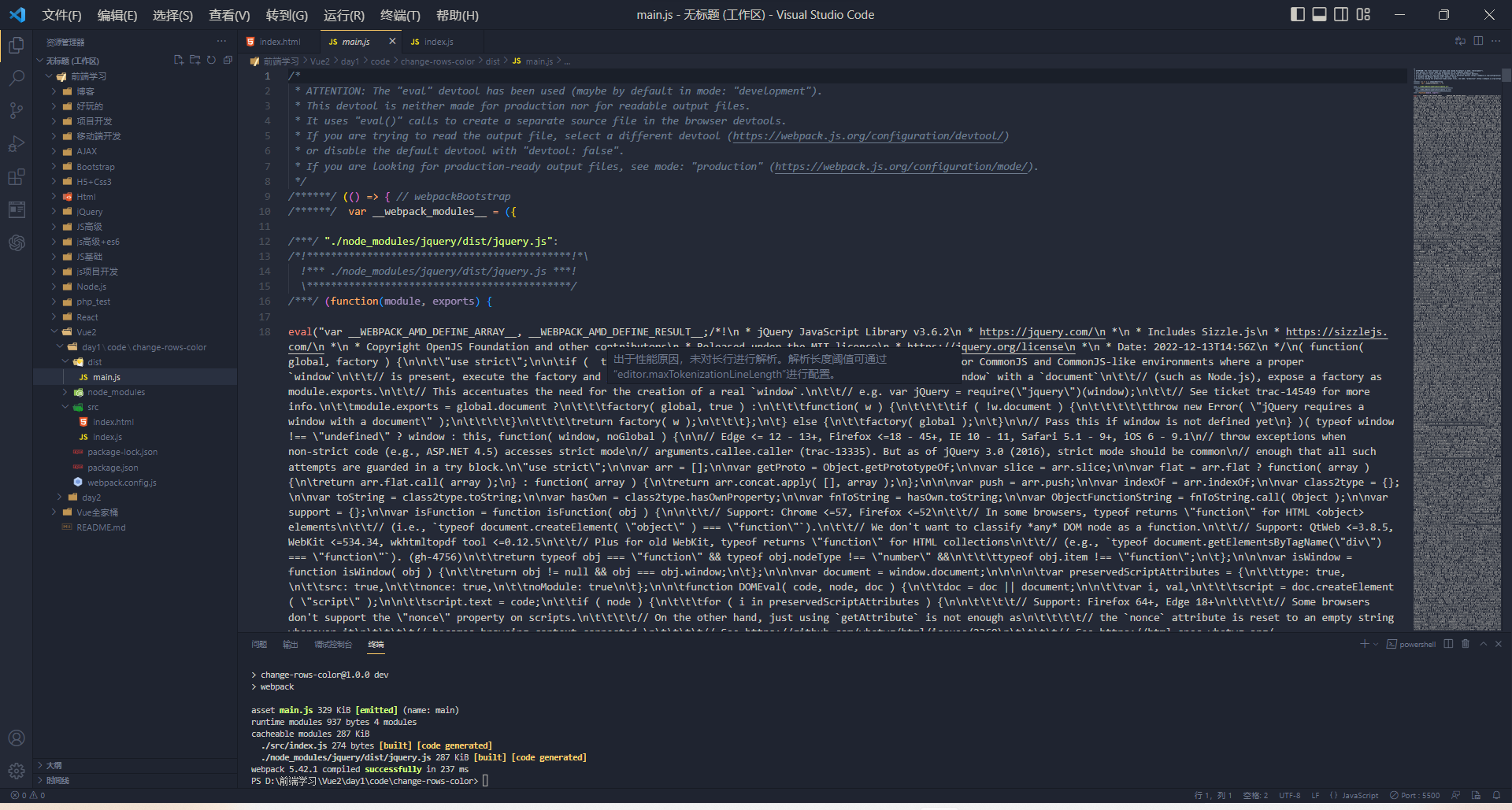
 我们会发现安装成功之后会出现一个dist文件夹,里面有个main.js,而这个mian.js就是webpack帮我们解决好的,因此我们应该导入index.js而是main.js
我们会发现安装成功之后会出现一个dist文件夹,里面有个main.js,而这个mian.js就是webpack帮我们解决好的,因此我们应该导入index.js而是main.js

mode 的可选值

这个是没有压缩的,我们可以清晰的看见,存在换行,空格等等,而我们想要修改这个为压缩就只需要将 mode: 'production‘即可

mode 节点的可选值有两个,分别是:
① development
开发环境
不会对打包生成的文件进行代码压缩和性能优化
打包速度快,适合在开发阶段使用
② production
生产环境
会对打包生成的文件进行代码压缩和性能优化
打包速度很慢,仅适合在项目发布阶段使用
webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会先读取这个配置文件, 从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关 的语法和模块进行 webpack 的个性化配置。
webpack 中的默认约定
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
① 默认的打包入口文件为 src -> index.js
② 默认的输出文件路径为 dist -> main.js
注意:可以在 webpack.config.js 中修改打包的默认约定

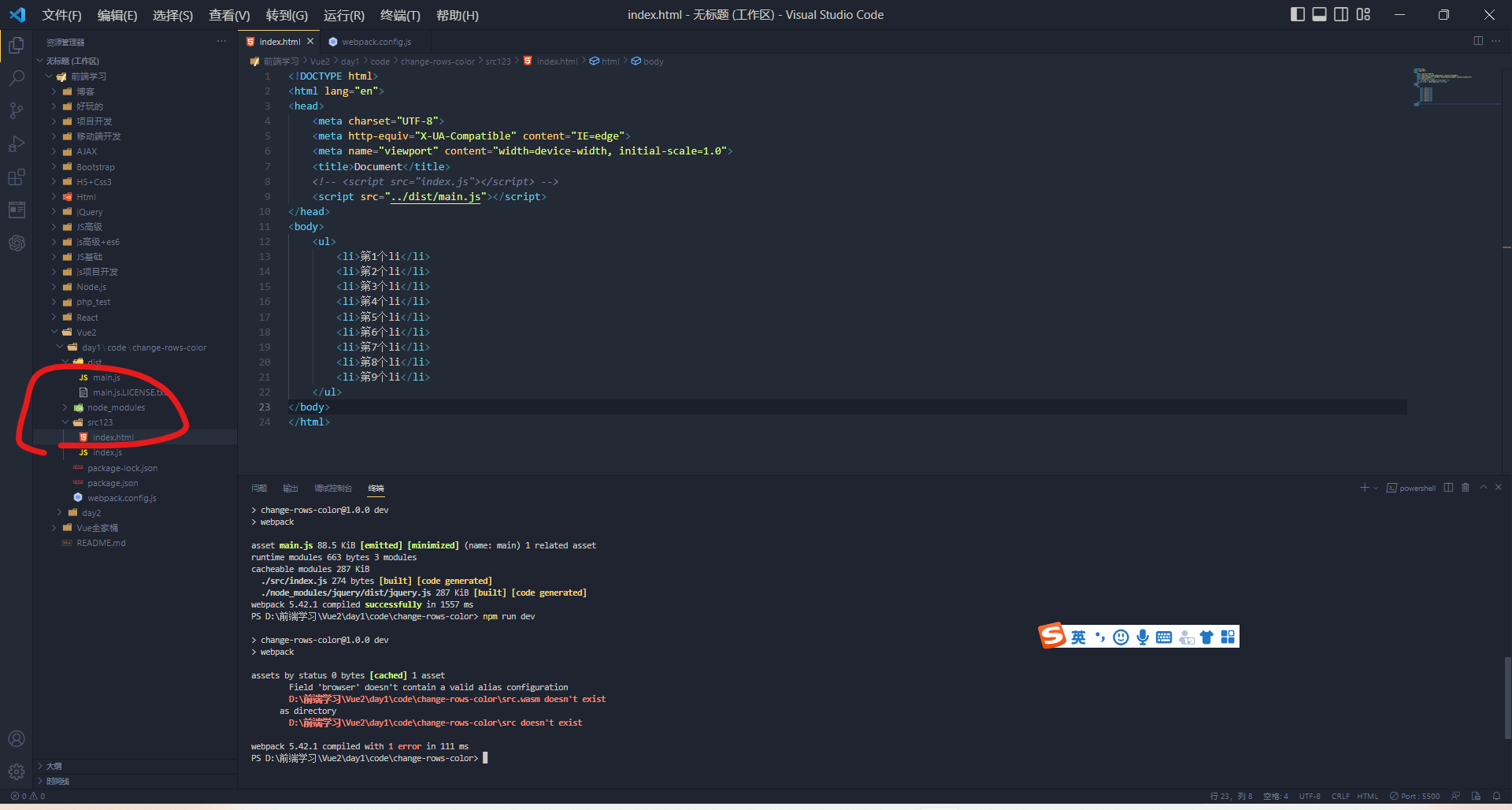
这样就报错了
自定义打包的入口与出口
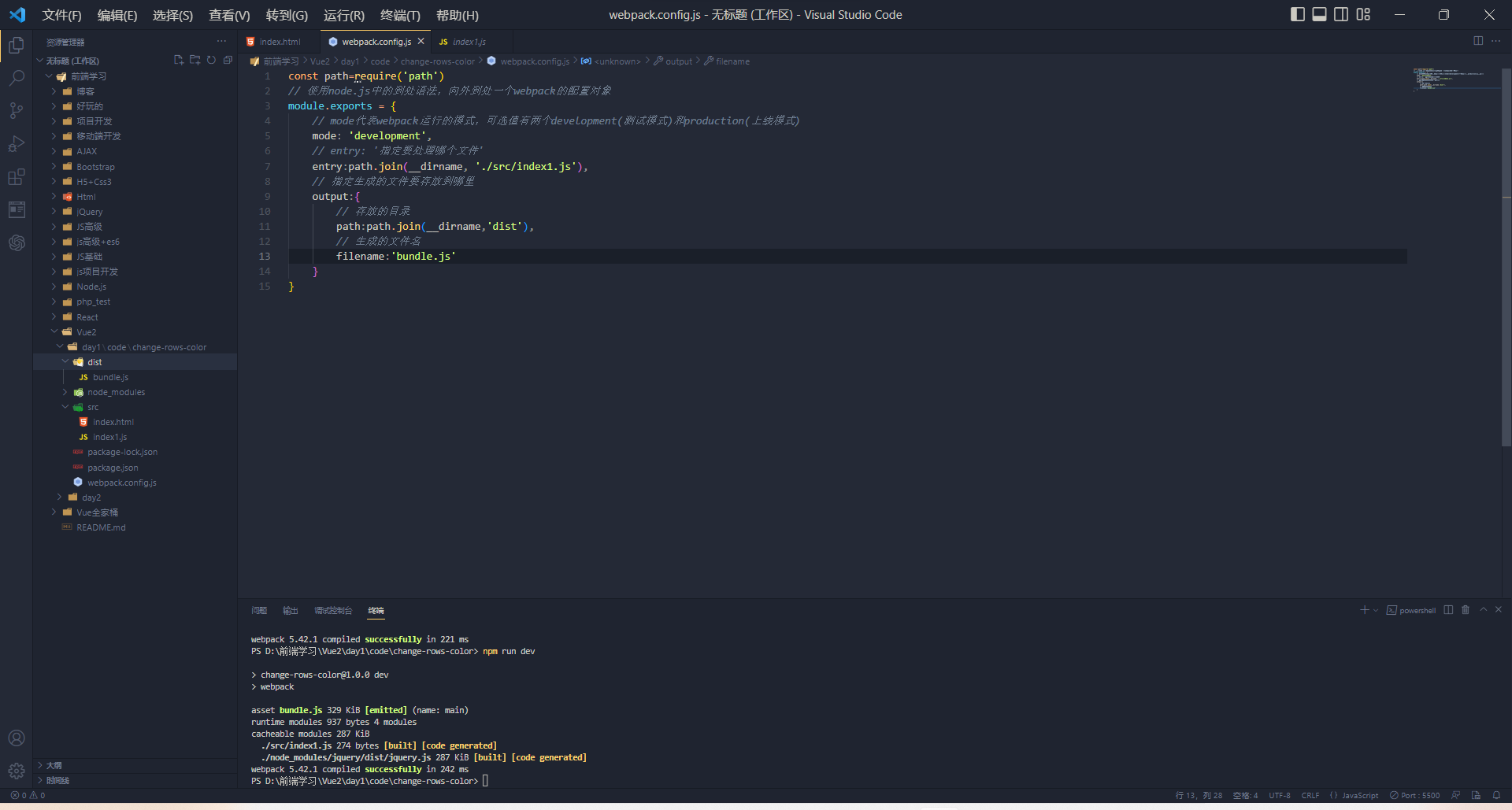
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。 示例代码如下:
const path=require('path')
// 使用node.js中的到处语法,向外到处一个webpack的配置对象
module.exports = {
// mode代表webpack运行的模式,可选值有两个development(测试模式)和production(上线模式)
mode: 'development',
// entry: '指定要处理哪个文件'
entry:path.join(__dirname, './src/index1.js'),
// 指定生成的文件要存放到哪里
output:{
// 存放的目录
path:path.join(__dirname,'dist'),
// 生成的文件名
filename:'bundle.js'
}
}