目录
一、ES6简介
二、ES6新特性
1.let变量声明 :
2.const常量声明 :
3.解构赋值 :
3.1 解构赋值简介
3.2 数组解构
3.3 对象解构
4.模板字符串 :
5.对象简写 :
6.运算符扩展 :
7.箭头函数 :
7.1 简介
7.2 实例
8.ES6---Promise :
9.ES6---模块化编程 :
一、ES6简介
ECMA(European Computer Manufacturers Association)Script 6.0,简称ES6,是JavaScript语言的下一代标准,目的是使JavaScript语言可以用来编写复杂的大型程序,并成为企业级开发语言,ES6于2015年6月发布。
ECMAScript是JavaScript的规范 or 规则,JavaScript则是ECMAScript的一种实现。
二、ES6新特性
1.let变量声明 :
let用于声明变量与var声明时相比——
①let声明的变量有严格的局部作用域;
②let变量只能声明一次,而var可以声明多次;
③let不存在变量提升,而var存在变量提升.
let.html 演示代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let demonstration</title>
<script type="text/javascript">
// (1)let声明的变量有严格的局部作用域;
//定义一个代码块
{
var name = "Cyan_RA9";
let color = "cyan";
console.log("name = ", name);
console.log("color = ", color);
}
console.log("name = ", name);
/*
输出下面这行时会报错:
console.log("color = ", color);
Uncaught ReferenceError: color is not defined
*/
console.log("-------------------------------------------------");
// (2)let变量只能声明一次,而var可以声明多次;
var fruit = "apple";
var fruit = "grape";
let food = "meat";
/*
下面这行代码会报错:
let food = "flour";
Uncaught SyntaxError: Identifier 'food' has already been declared
*/
console.log("fruit = ", fruit);
console.log("food = ", food);
console.log("-------------------------------------------------");
// (3)let不存在变量提升,而var存在变量提升.
//变量提升举例:
/*
1> 直接输出一个未定义的变量会报错——
Uncaught ReferenceError: symbol is not defined.
2> 但是,如果在输出语句的下面追加一条对改变量的定义,
编译器会认为该变量已经定义,只不过在输出行还拿不到定义的变量,
此时就会输出undefined
3> "提升"指编译器从“不承认该变量” --> “承认该变量已经定义”
*/
console.log("symbol = " + symbol);
var symbol = "RA9";
//如果使用let来声明变量,不存在变量提升:
/*
输出下面这行时会报错——
console.log("symbol_EX = " + symbol_EX)
Uncaught ReferenceError: Cannot access 'symbol_EX' before initialization
*/
let symbol_EX = "TY";
</script>
</head>
<body>
<h2 style="color: deepskyblue">总结——let方式声明变量比var方式声明变量更加严谨。</h2>
</body>
</html>运行结果 :

2.const常量声明 :
const使用中的注意事项——
①常量在定义时需要对其赋值;
②常量一经赋值后便不可修改;
const.html 演示代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>const demonstration</title>
<script type="text/javascript">
const e = 2.71828;
console.log("e = ", e);
/* (1)
const e;
如果定义了const常量却没有给其赋值,会报错————
Uncaught SyntaxError: Missing initializer in const declaration
*/
/* (2)
e = 2.72;
如果已经正确定义了一个const常量,对其再次赋值时会报错————
Uncaught TypeError: Assignment to constant variable.
*/
</script>
</head>
<body>
<textarea style="width: 500px; height: 100px">
const使用中的注意事项——
(1)常量在定义时需要对其赋值;
(2)常量一经赋值后便不可修改;
</textarea>
</body>
</html>运行结果 :

3.解构赋值 :
3.1 解构赋值简介
解构赋值是对赋值运算符的扩展,它针对数组或者对象进行模式匹配,然后对其中的变量进行赋值操作。
解构赋值常见两种形式——数组解构和对象解构。
3.2 数组解构
array_deconstruct.html 演示代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Array deconstructing demonstration</title>
<script>
let array = [1, 2, 3, 4, 5];
console.log("array = ", array);
//数组解构(取出数组中的元素,并进行匹配赋值)
//通过下标来取出
let x = array[0];
let y = array[1];
let z = array[2];
console.log("array[0] = ",x, ",array[1] = ",y, ",array[2] = ",z);
//通过ES6新特性——解构赋值来取出
let [a, b, c, d, e] = array;
console.log(a, b, c, d, e);
let [m, n] = ["Cyan", "RA9"];
console.log(m, n)
</script>
</head>
<body>
</body>
</html>运行结果 :

3.3 对象解构
object_deconstruct.html 演示代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Object deconstructing demonstration</title>
<script type="text/javascript">
//对象解构(首先定义一个对象类型)
let blogger = {
name:"Cyan_RA9",
color:"cyan"
};
//传统方式解构对象(取出对象的属性)
console.log("name=",blogger.name, ",color=",blogger.color);
//ES6新特性方式解构对象
let {name, color} = blogger;
console.log("name=",name, ",color=",color);
/*
(1)用{},属性名要对应一致,否则无法匹配(undefined)
(2)只需保证名称一致,顺序无所谓。
*/
//ES6新特性解构方式在方法上的应用(注意———别忘了{})
function logInfo ({name, color}) {
console.log("info-name =",name);
console.log("info-color =",color)
};
logInfo(blogger);
</script>
</head>
<body>
</body>
</html>运行结果 :

4.模板字符串 :
模板字符串类似于MySQL中——在定义或使用字段时用到的反引号``.
template_str.html演示代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Template String Demonstration</title>
<script type="text/javascript">
//(1)换行会直接原生输出
let forStr = `for (int i = 0; i < 11; ++i {
System.out.println("i = " + i);
}`;
console.log(forStr);
//(2)可以在模板字符串中插入变量和表达式,格式: ${就近原则}
//插入变量
let name = `Cyan_RA9`;
let nameInfo = `name = ${name}`;
console.log("nameInfo =",nameInfo);
//插入表达式
let val1 = 233.33;
let val2 = 11;
let expression = `val1 + val2 = ${val1 + val2}`
console.log(expression);
//(3) 可以在模板字符串中调用函数
function getName(name) {
return name;
}
let name_EX = "Eisen";
let funStr = `The result of getName function is ${getName('Cyan_RA9')}`;
let funStr_EX = `The result of getName function is ${getName(name_EX)}`;
console.log(funStr)
console.log(funStr_EX)
</script>
</head>
<body>
</body>
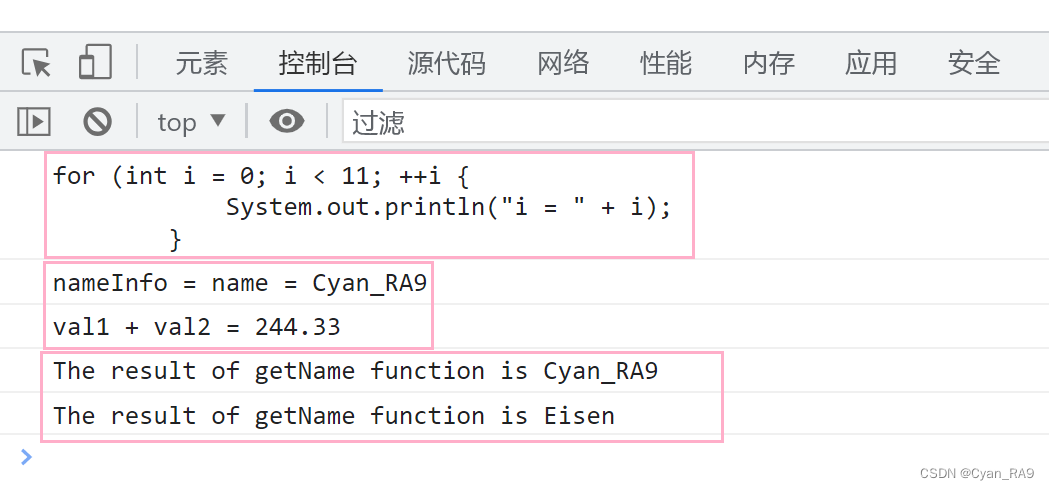
</html>运行结果 :

5.对象简写 :
在传统JS中通过{}方式来定义对象的基础上,ES6允许我们对定义对象中的属性和方法进行简写。
abbreviation.html演示代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Short</title>
<script type="text/javascript">
//1.对象声明简写
const name = "grape";
const color = "a blaze of color";
//传统方式定义JS对象
let fruit = {
name:name,
color:color
};
console.log(fruit.name, ", ", fruit.color)
console.log("fruit =",fruit)
//ES6新特性——简化
//属性具体的值由前面定义的变量或者常量来赋值
//此处的name,默认是""
let fruit_EX = {name, color};
console.log(fruit_EX.name, ", ", fruit_EX.color)
console.log("fruit_EX =",fruit_EX)
//2.对象方法简写
console.log("------------------------------------------------------------")
//传统方式定义对象方法
let animal = {
name:'Dog',
eat:function() {
console.log("Dogs relish the bone.")
}
};
animal.eat()
let animal_EX = {
name:"Cat",
//方法的简写————可以去掉中间部分的":function"
eat() {
console.log("Cats relish the fish.")
}
}
animal_EX.eat()
</script>
</head>
<body>
</body>
</html>运行结果 :

6.运算符扩展 :
(1)深拷贝,指拷贝出来的对象指向新的内存空间,与原对象不冲突;
(2)合并对象,将多个对象合并成一个新的对象,合并对象也需要用到深拷贝;
operator_extension.html演示代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Object's operator extension demonstration</title>
<script type="text/javascript">
//1.拷贝对象(深拷贝---独立的内存空间)
let blogger = {
name:"Cyan_RA9",
age:21
};
console.log("blogger =",blogger)
//深拷贝语法
let blogger_EX = {...blogger};
blogger_EX.name = "WangwuEX"
console.log("blogger_EX =",blogger_EX)
//2.合并对象(实际是深拷贝的延伸)
console.log("---------------------------------------------------")
let animal1 = {
name:"dog",
relish:"meat"
}
console.log("animal1 =",animal1);
let animal2 = {
averageAge:10.5,
color:"yellow"
}
console.log("animal2 =",animal2);
//合并对象语法
let animal = {...animal1, ...animal2};
console.log("animal =",animal);
</script>
</head>
<body>
</body>
</html>运行结果 :

7.箭头函数 :
7.1 简介
(1) 箭头函数多用于匿名函数的定义,它提供了更加简洁的函数书写形式,其基本语法如下——
(形参列表) => { 函数体 }
(2) 当箭头函数没有形参,或者有多个形参时,必须用();当箭头函数只有一个形参时,可以省略()。
(3) 当箭头函数的函数体内有多行语句时,必须用{},表示代码块;当箭头函数的函数体中只有一条语句,并且需要返回结果时,可以省略{},结果会自动返回。
7.2 实例
arrow_function.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Arrow Function Demonstration</title>
<script type="text/javascript">
//1.传统方式定义函数
var f1 = function () {
return 233;
};
var result1 = f1();
console.log("f1 =",f1);
console.log("f1()'s result =",result1);
//2.ES6新特性———箭头函数形式
/*
箭头函数的基本语法演示————
*/
let f2 = () => {
return 11.5;
};
let result2 = f2();
console.log("f2 =",f2);
console.log("f2()'s result =",result2);
/*
只有一个形参时,可以省略()
只有一条语句时,可以省略{}
*/
let f3 = t => t * 2 + 1;
let result3 = f3(11);
console.log("f3 =",f3);
console.log("f3()'s result =",result3)
/*
箭头函数可以作为参数进行传递;
联系Java中的匿名内部类
*/
function test(t1) { //这是JS中定义函数的第一种方式
console.log(t1(220));
};
test(n => 2 * n + 1);
/*
PS : 箭头函数亦可以与解构赋值————“对象解构”配合使用。
*/
</script>
</head>
<body>
</body>
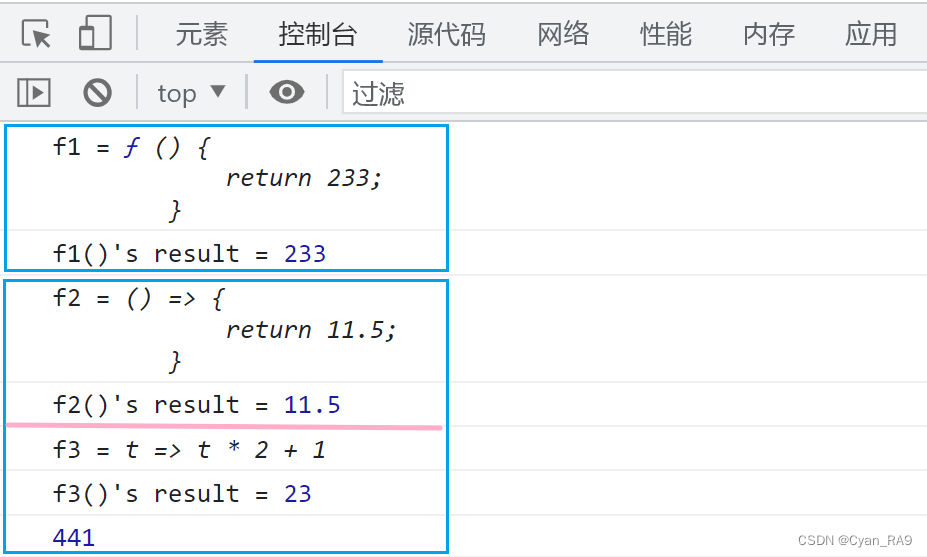
</html>运行结果 :

8.ES6---Promise :
2023.10.16---待更新,更新后放出链接🌹
9.ES6---模块化编程 :
2023.10.16---待更新,更新后放出链接🌹