目录
前言
一、访问角色的分类
1、用户的切换
2、root用户的理解
3、用户切换的理解
二、权限的理解
三、权限管理
1、文件的访问者
2、文件类型与访问权限
(1)文件类型
(2)访问权限
3、文件权限的修改
(1)角色的修改
(2)角色权限的修改
4、权限掩码相关
前言
关于文件权限是我们学习Linux的基础知识;本章节就带着大家一起深入了解我们的Linux权限相关问题;
一、访问角色的分类
在Linux中,我们可以将所有用户大体分为两类,一类是我们的超级管理员用户,另一类是我们的普通用户;超级管理员用户只能有一个,就是我们的root用户,而普通用户我们可以 adduser 来创建,且创建数量不限;
1、用户的切换
我们可以通过 su 用户名 的方式进行用户切换,且root用户切换成任何用户都无需密码,而普通用户进行切换时,我们必须直到指定用户的密码才可以进行切换;
2、root用户的理解
root用户就是类似上帝,我们规则的制定者,因此root用户不受权限的约数,关于Linux权限的理解,我们暂时可以理解成是否可以做某件事;因此我们root用户在切换到任何一个用户时,都无需密码,可以进行直接切换;
3、用户切换的理解
实际上,用户切换的本质是权限的切换,我们切换到了另一个用户,我们对文件的访问权限也随之发生改变;
二、权限的理解
在理解这个问题前,我们首先要了解Linux的涉及理念,在Linux中,一切皆文件,我们的键盘有对应的键盘文件,显示器也有对应的显示器文件;文件就具备对应的访问权限;就好像我们的视频软件,有的视频我们无法观看,因为我们不是VIP用户,我们没有观看权限,Linux中的文件也是如此,每个文件也有对应的权限,让某些人拥有对该文件的某些权限;所谓权限就是一种限制,限制某个用户是否能做出响应的动作;
三、权限管理
1、文件的访问者
在Linux中,我们可以将访问文件的角色分为三种,分别为拥有者(文件的拥有者)、所属组(除拥有者的一种特殊身份)、Other(除了上述两种身份的用户);我们可以分别给这三种角色设置其对该文件的访问权限;
2、文件类型与访问权限
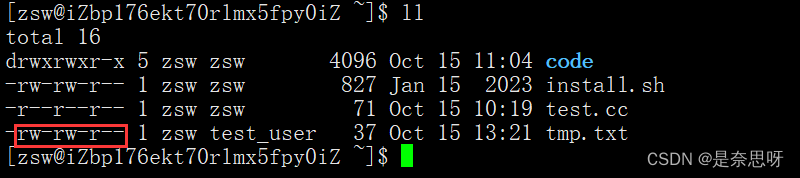
我们可以通过ls -l查看文件的详细信息;包括其类型、访问权限、连接数(暂不考虑)、拥有者、所属组、文件大小、文件最新修改时间以及文件名;

(1)文件类型
关于文件类型,主要有以下几种;
d:目录文件(上图就是)
-:普通文件
p:管道文件
b:块设备文件(磁盘文件)
c:字符文件l:链接文件
补充:
Linux下并不以文件后缀名来区分文件类型,是以 ls -l 中第一个字符来查看文件类型,但是我们还是可以看到Linux好多文件都有后缀,这是为什么呢?
实际上,不用后缀区分文件是Linux操作系统层面的认识,而我们用gcc编译一个以txt为后缀的文件依然会报错;
(2)访问权限
关于文件权限,我们可以看到一共有9个字符,平均分为3组,每一组分别代表拥有者权限、所属组权限、Other权限;每组权限都用三个字符表示,其位置固定,第一个位置是读权限,若有则用 r 表示,若不存在用 - 表示;同样,第二个位置是写权限,第三个位置是可执行权限;
举个栗子,下述截图中,拥有者具有读、写、可执行权限;所属组具有读、写、可执行权限;Other具有读、可执行权限;

r权限:对于文件来说,r权限就是是否可读,对于文件夹来说,r权限是是否可以查看文件夹里的信息;
w权限:对于文件来说,w权限就是修改文件内容,对于文件夹来说,w权限就是是否可以在文件夹里创建、删除文件等;
x权限:对于文件来说,x权限就是是否可以执行(可执行文件),对于文件夹来说,x权限就是是否可以进入该文件夹;
3、文件权限的修改
文件权限的修改大体分为两种,一种是角色的修改,就是文件的拥有者,所属组的修改;一种是每种角色对应的权限的修改;
(1)角色的修改
文件拥有者的修改指令:
chown 修改后的用户名 修改的文件名
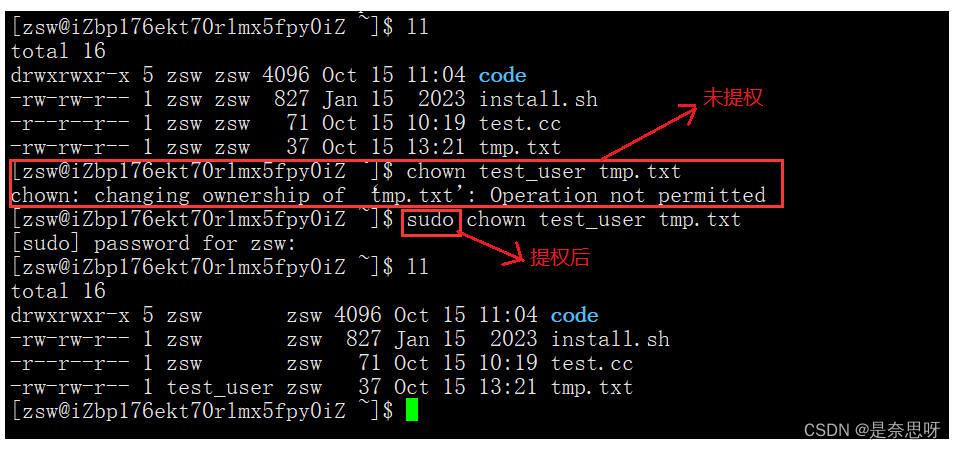
注意:我们要将文件的拥有者修改成别人是否需要对方同意?或者说,你把一样东西给别人是否需要别人同意呢的?答案毋庸置疑,是肯定的,我们直接做实验,如下图;

我们使用sudo指令将我们的权限提升成root用户的权限,然后将文件强行塞给别人;root是超级管理员,因此可以无视权限规则;
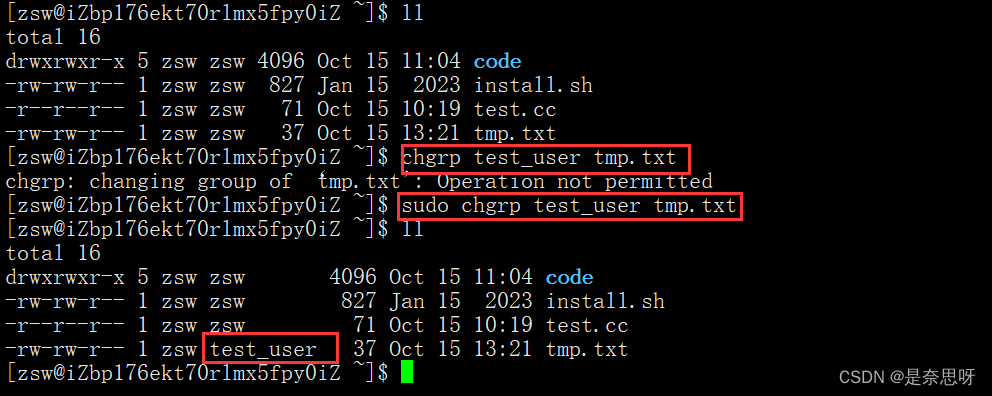
我们还可以修改所属组,所属组的修改指令与拥有者的修改类似,具体用法如下;、
chgrp 修改后的用户名 修改的文件名、
同样,我们将别的用户添加到所属组我们也需要进行提权操作才可以进行;如下所示;

(2)角色权限的修改
关于每个角色权限的修改我们有两种方案,一种是通过 u/g/o +/- a/r/w/x 来实现,另一种是通过八进制数来修改下面分别展开介绍;
方法一: u/g/o +/- a/r/w/x
其中u代表拥有者,g代表所属组,o代表Other,+/-代表我们给用户加上或减去某个权限,a代表所有权限,r代表读权限,w代表写权限,x代表可执行权限;现在我们给 tmp.txt 修改权限,其初始权限如下图所示;

我们尝试去掉拥有者的写权限,所属组的读权限,并给Other加上可执行权限;

是不是非常简单,只需要像做加减法一样就可以修改文件的权限了;
方法二:八进制法

这样,我们就可以通过3个八进制数很轻易的就控制文件的权限了;现在,我们想把权限分别修改为 rwx -wx --x ,不难计算出,对应的三个八进制数分别为 731,现在我们动手实操,看结果是否如我们所料;

4、权限掩码相关
要了解关于权限掩码的知识,我们首先得知道,在Linux中,当我们创建一个新文件/目录时,有对应的默认初始权限,对于新文件来说,默认的初始权限是0666(八进制),对于新目录来说,默认的初始权限是0777(八进制);根据这个,我们创建一个新文件和新目录观察一下是否如我们所料;

我们去尝试,发现完全不对呀,这是因为有我们的权限掩码,权限掩码也是三个八进制数,前置0,同样代表这三个数是八进制,后面,三个八进制数代表三个角色的权限,与上面的相同;我们看到的权限是通过权限掩码就的一系列操作后得到的;具体如下公式;
新文件/目录权限 = 默认初始权限 &(~权限掩码);
umask指令 // 查看当前权限掩码

我们也可以做个测试,我们将权限掩码改成 0000,这样我们新创建出来的文件默认权限就是0666,目录默认权限就是0777,我们测试一下,看是否如我们所料;