在进行js修改测试时,有可能需要我们不断的清楚缓存去加载我们修改的js文件,这样操作对于频繁的js修改测试很不友好,实际上,我们可以通过控制台覆盖原js代码段进行测试,接下来,以本平台为例,我实际上并不知道它的源代码是什么,接下来,测试一个搜索按钮。

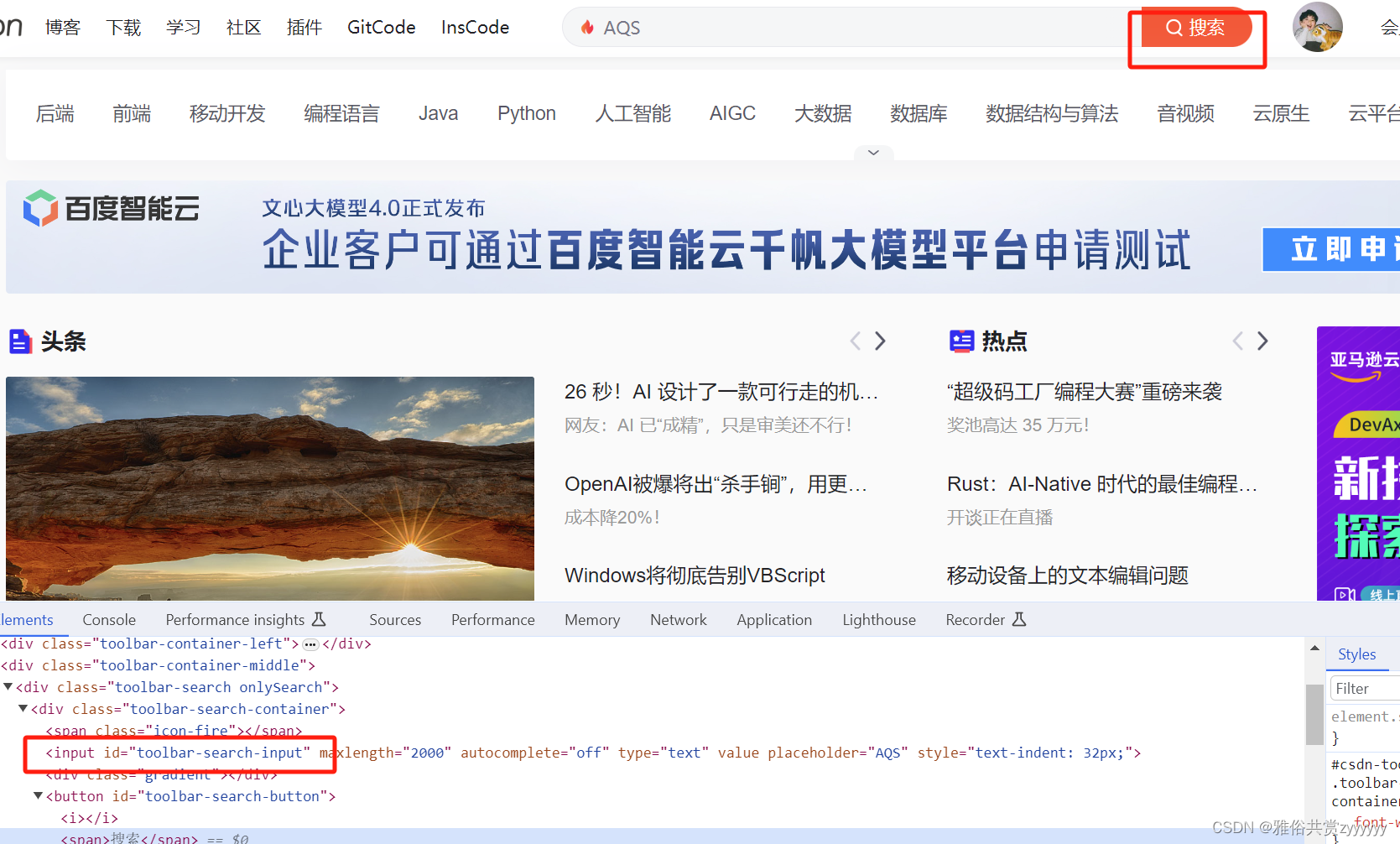
找到了按钮对应绑定的id,假设之前的代码就是
$('#toolbar-search-input').on('click', function() {
search(xxx)
});
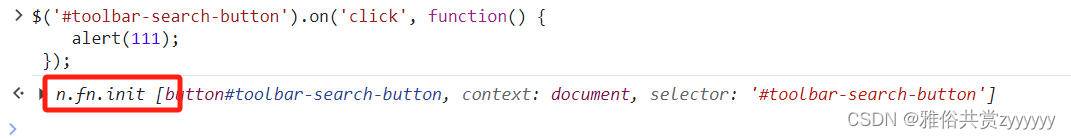
我们此时想要修改这个点击方法,给它加个简单的弹框吧,那么我们可以在控制台输入如下代码
$('#toolbar-search-button').on('click', function() {
alert(111);
});
然后回车覆盖代码,可以看到方法初始化了

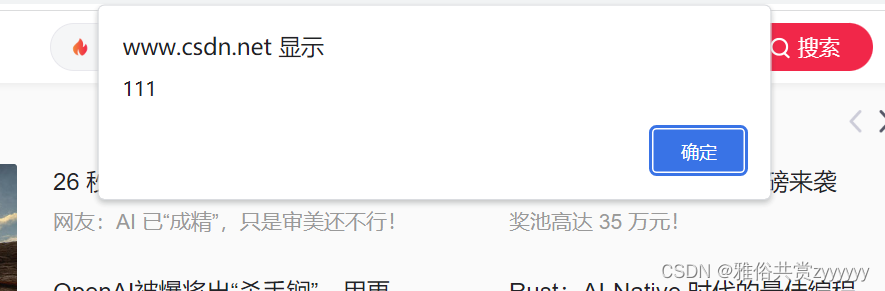
然后,我们点击搜索按钮看下效果

可以看到,我们修改的代码临时生效,这样,可以快速的解决js修改测试问题。






![AbortController中止请求通信[模糊搜索案例]](https://img-blog.csdnimg.cn/4a109cace9f949dea02eeab1deab6b88.png)