1. 修改默认配置
- 设置cesium token
// 设置cesium token 官网上申请
Cesium.Ion.defaultAccessToken =
"token";
- 设置默认视角
//设置默认视角
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
// 西边的经度
89.5,
// 南边维度
20.4,
// 东边经度
110.4,
// 北边维度
61.2
);
- 隐藏cesium logo
//隐藏logo
viewer.cesiumWidget.creditContainer.style.display = "none";
2. 修改Viewer查看器
var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
//搜索框
geocoder:false,
//不显示home按钮
homeButton:false,
//控制查看器显示模式
sceneModePicker:false,
//是否显示地图样式
baseLayerPicker:false,
// 是否显示帮助按钮
navigationHelpButton: false,
// 是否播放动画
animation: false,
// 是否显示时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false,
});
3. 添加天空盒子
var viewer = new Cesium.Viewer("cesiumContainer", {
sources: {
positiveX: "./texture/sky/px.jpg",
negativeX: "./texture/sky/nx.jpg",
positiveY: "./texture/sky/ny.jpg",
negativeY: "./texture/sky/py.jpg",
positiveZ: "./texture/sky/pz.jpg",
negativeZ: "./texture/sky/nz.jpg",
},
});
4. 添加自定义地图
- 设置默认自定义地图
var viewer = new Cesium.Viewer("cesiumContainer", {
//天地图矢量路径图
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
//天地图影像服务
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
//OSM地图,
imageryProvider: new Cesium.OpenStreetMapImageryProvider({
url: "https://a.tile.openstreetmap.org/",
}),
//高德矢量地图,
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
}),
});
- 设置叠加地图
var imageryLayers = viewer.imageryLayers;
imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=30d07720fa76f07732d83c748bb84211",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
})
);
// var imageryLayers = viewer.imageryLayers;
var layer = imageryLayers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
})
);
layer.alpha = 0.5;
5. 添加自定义地形
添加地形必不可少的是要有alpha通道的高程图(DEM)。
-
在地理空间数据云下载开源的高程图


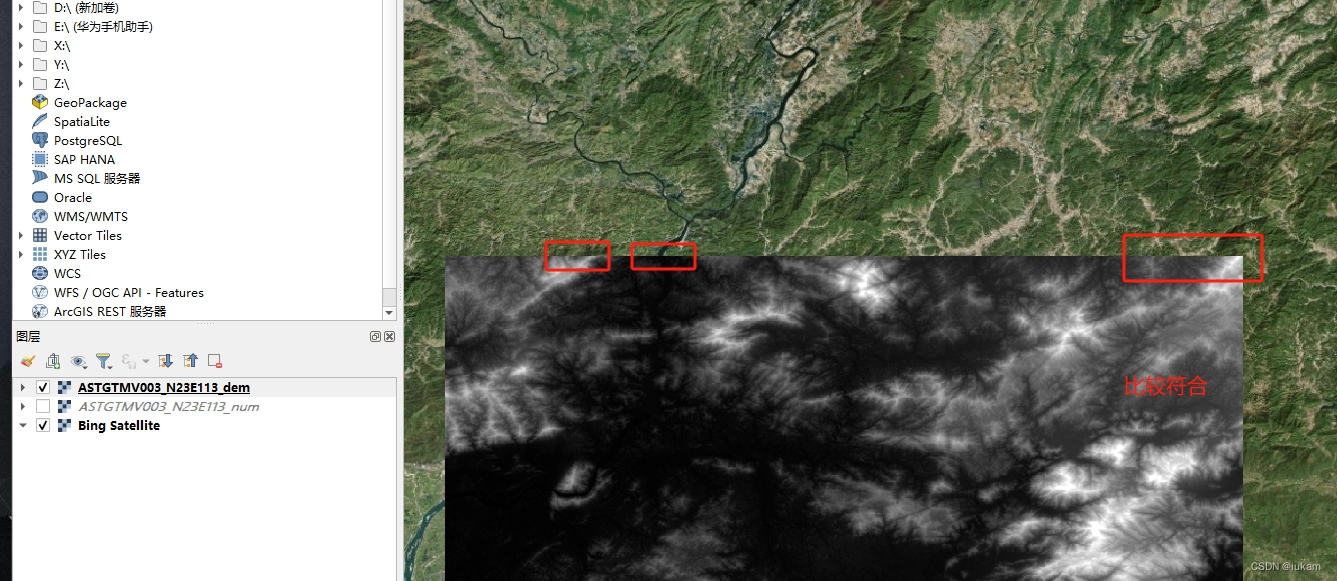
-
导入到QGis对比效果

-
然后对dem高程图切片适配cesium加载
网上大多推荐使用cesiumlab,但是这个软件收费,本人在对比之后找了一款免费的,使用开源协议的切片工具-terr2cesiumApp。
下载链接:Terrain2CesiumApp
terr2cesiumApp切片配置:

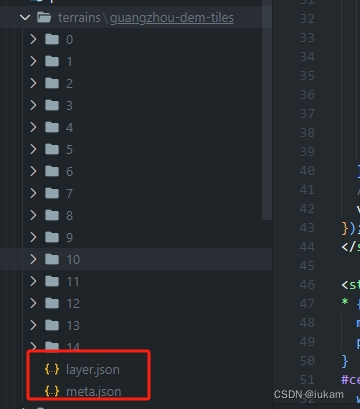
切片之后文件夹:

-
添加自定义地形脚本实现
var viewer = new Cesium.Viewer("cesiumContainer", {
//添加自定义地形
//地形(范围 113.5,23.5)下载地址:https://www.gscloud.cn/sources/accessdata/aeab8000652a45b38afbb7ff023ddabb?pid=302
terrainProvider: await Cesium.CesiumTerrainProvider.fromUrl("./terrains/guangzhou-dem-tiles"),
});

















![2023年中国铝压延产量、销售收入及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/3345b57e70a57a130acb62b47d9a76fc.png)