一百零五、如何创建 QT 项目
-
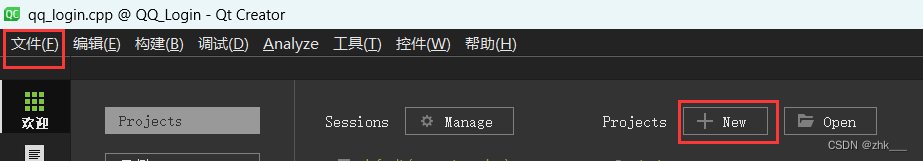
创建工程 +New Project / 文件–>新建。。 /ctrl +N

-
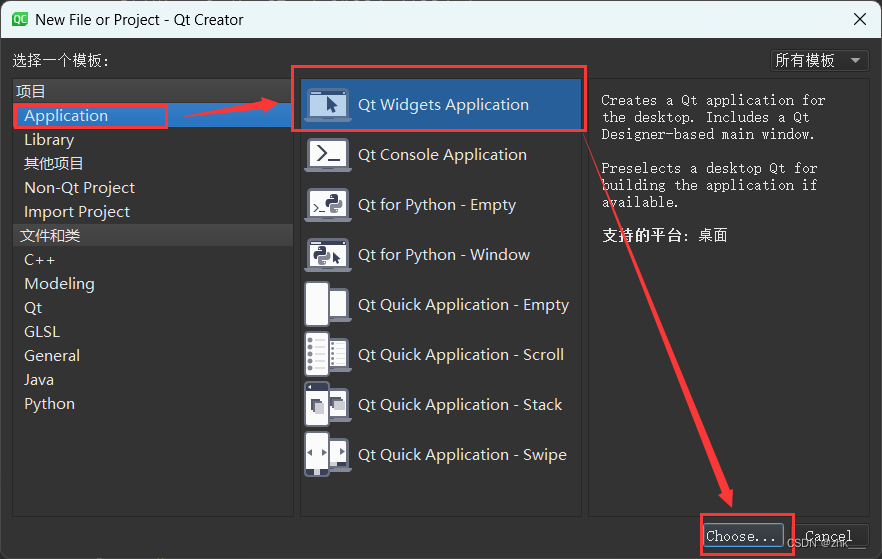
选择一个模板–>Application -->Qt Widgets Application

-
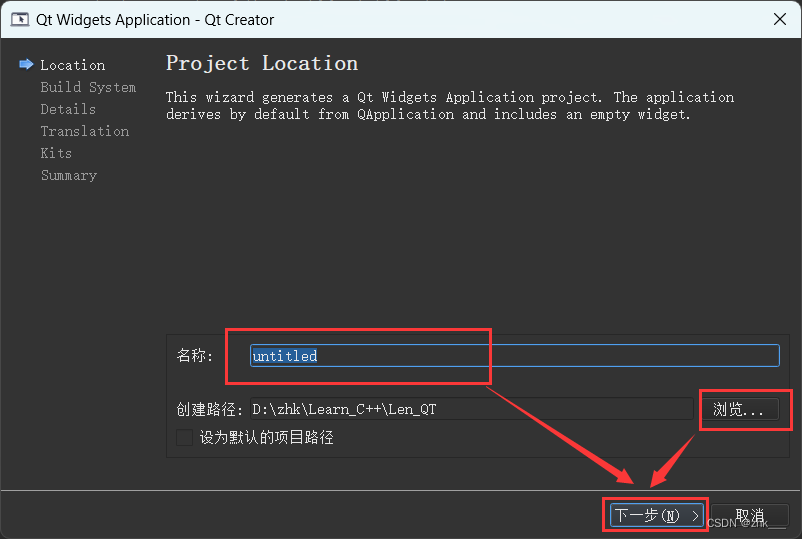
选择创建的路径,以及设置文件名

-
下一步

-
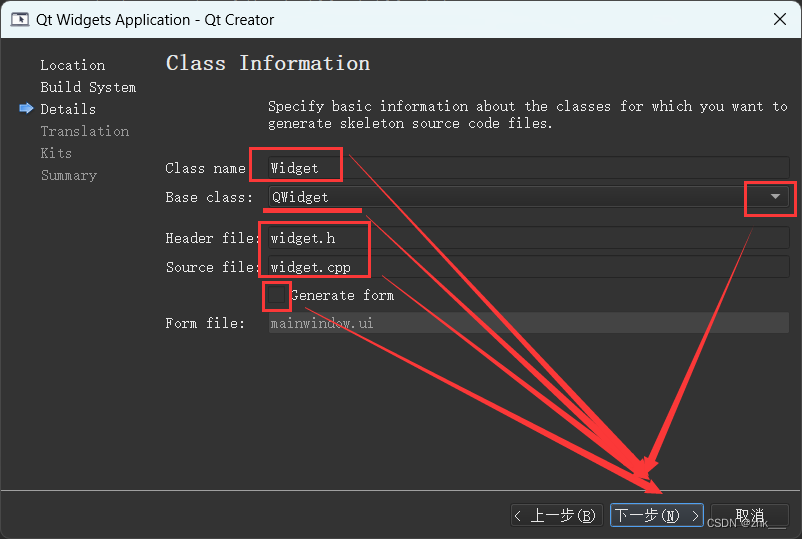
输入类名,选择基类为 QWidget

-
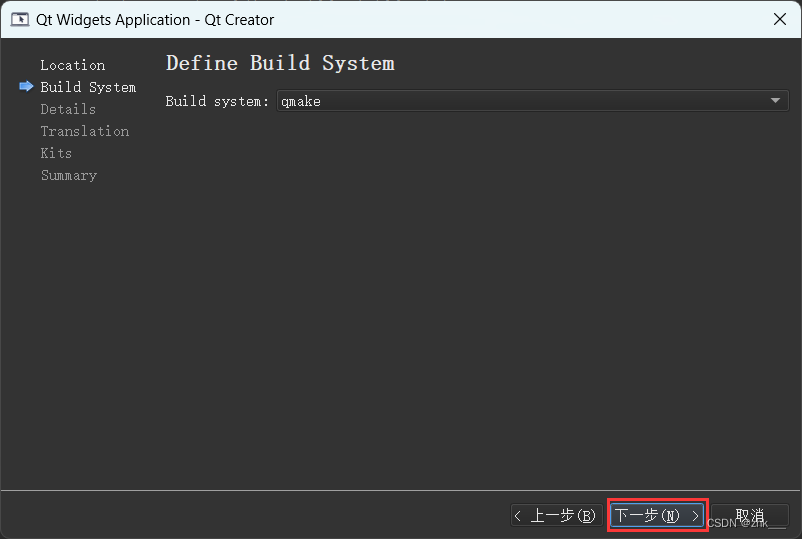
下一步

-
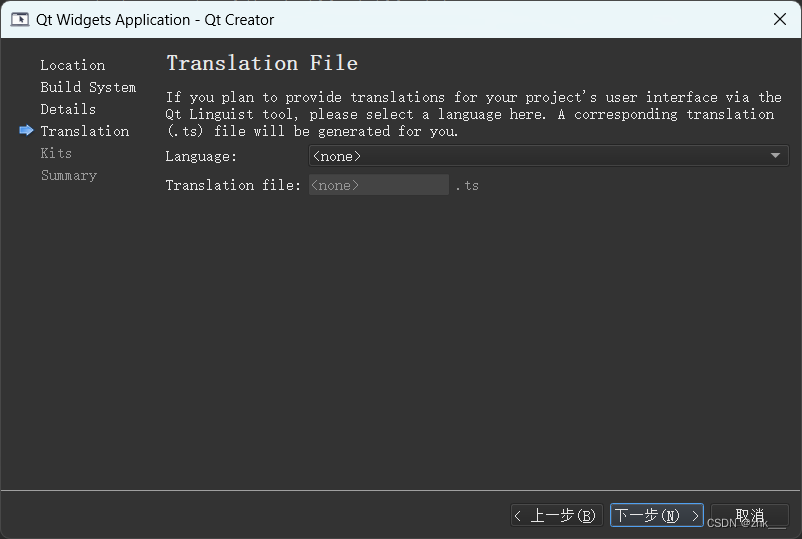
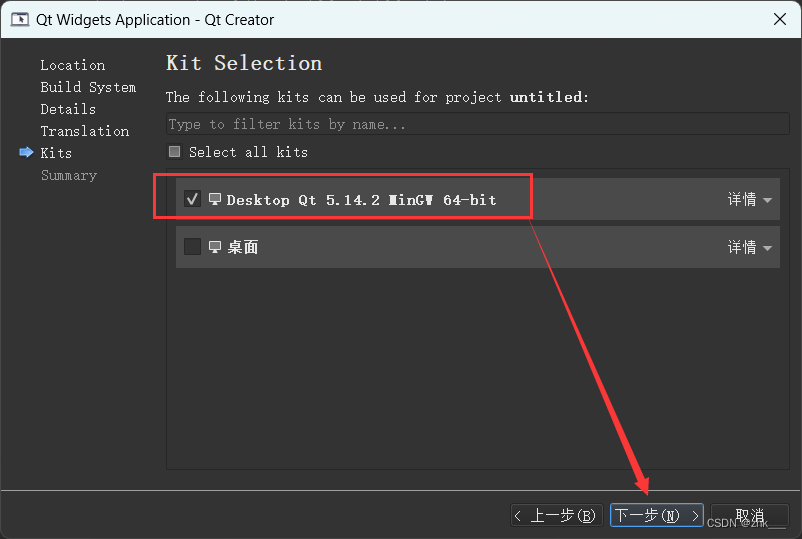
选择这个玩意,然后下一步(如果没有这个选项,那就是安装的时候没装好,建议卸载重装)

-
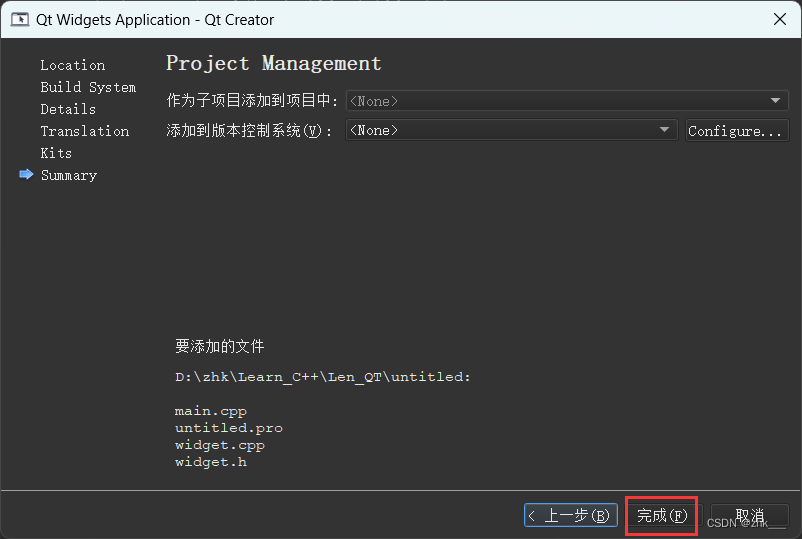
完成创建

一百零六、一个项目中的文件介绍
106.1 main.cpp 主函数
#include "mywidget.h" //我的窗口的头文件
#include <QApplication> //包含应用程序类的头文件
//主函数 argc命令行变量的个数 agrv命令行变量列表
int main(int argc, char *argv[])
{
//应用程序类实例化一个a对象 a对象有且仅有一个
QApplication a(argc, argv);
//我的窗口的对象
MyWidget w;
//窗口默认不显示,需要调用show显示
w.show();
//让应用程序类的对象 进入消息循环,==阻塞
return a.exec();
}
106.2 xxx.h 接口头文件
//防止头文件重复包含
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
class MyWidget : public QWidget //封装自己窗口的类 共有继承于QWidget
{
Q_OBJECT //宏 用于信号和槽
public:
MyWidget(QWidget *parent = nullptr); //构造函数
~MyWidget(); //析构函数
};
#endif // MYWIDGET_H
106.3 xxx.cpp 接口的实现
#include "mywidget.h" //包含头文件
//构造函数实现
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent) //用初始化列表 给父类成员初始化
{
}
//析构函数实现
MyWidget::~MyWidget()
{
}
//其他接口函数实现
······
106.4 Qt中信息调试类(输出类) QDebug的使用
- 可在构造函数中写这些
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent) //用初始化列表 给父类成员初始化
{
//1.类似printf
qDebug("%s", "hello world");
//2.类似cout 默认换行
qDebug() << "hello kitty" ;
//3.qt的字符串类型用QString类,其中有个成员函数arg比较厉害
//QString s = QString("%1, %2, %3").arg(100).arg(200).arg(300);
qDebug() << QString("%1, %2, %3").arg(100).arg(200).arg(300);
}
一百零七、对窗口界面的相关设置
107.1 求出当前窗口的尺寸
qDebug() << this->size(); //窗口的宽和高
qDebug() << this->geometry().size(); //通过几何图像 输出宽和高
qDebug() << this->size().width(); //..宽
qDebug() << this->size().height(); //..高
qDebug() << this->width();
qDebug() << this->height();
107.2 窗口的尺寸、标题、背景色等设置
//重新设置窗口的大小
this->resize(530, 410);
//设置窗口标题
this->setWindowTitle("我的窗口");
//设置窗口图标
this->setWindowIcon(QIcon("C:\\Users\\admin\\Desktop\\pictrue\\qq.png"));
//设置纯净窗口,去掉头部
this->setWindowFlag(Qt::FramelessWindowHint);
//设置窗口背景颜色
this->setStyleSheet("background-color:white");
一百零八、常用类及组件的使用
108.1 按钮类 QPushButton
- 按钮
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
//创建第一个按钮, 使用无参构造
QPushButton *btn1 = new QPushButton;
btn1->setText("第一个按钮"); //设置按钮文本
//btn1->show();
btn1->setParent(this); //指定父对象(父组件),可以依赖父对象显示,可以不用管它的释放操作
btn1->setStyleSheet("background-color:pink");
btn1->setIcon(QIcon("C:\\Users\\admin\\Desktop\\pictrue\\qq.png"));
btn1->setEnabled(false); //设置不可用状态
//创建第二个按钮
QPushButton *btn2 = new QPushButton(this); //创建对象时,指向父对象
btn2->setText("第二个按钮");
btn2->move(200,0);
//创建第三个按钮
QPushButton *btn3 = new QPushButton("第三个按钮",this);
btn3->move(300,200);
//创建第四个按钮
QPushButton *btn4 = new QPushButton(QIcon("C:\\Users\\admin\\Desktop\\pictrue\\qq.png"),"第四个按钮",this);
btn4->move(300,300);
}
MyWidget::~MyWidget()
{
}
108.2 行编辑器类(QLineEdit)
- 输入框
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
//创建第一个行编辑器
QLineEdit *ed1 = new QLineEdit; //无参构造
ed1->setParent(this);
ed1->move(300,0);
ed1->setEchoMode(QLineEdit::Password); //设置密码
//创建第二行编辑器
QLineEdit *ed2 = new QLineEdit("张三",this); //默认文本
ed2->setEnabled(false);
//创建第三个行编辑器
QLineEdit *ed3 = new QLineEdit(this);
ed3->move(200,100);
ed3->setPlaceholderText("姓名"); //设置占位
}
108.3 标签类(Qlabel)
- 一般显示文本或者图片用的
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
this->resize(600,400);
//创建一个label
QLabel *lab1 = new QLabel;
lab1->setParent(this);
lab1->setText("我是一个标签");
lab1->resize(200,100);
lab1->setStyleSheet("background-color:red");//背景颜色
//创建二个label
QLabel *lab2 = new QLabel(this);
lab2->move(200,200);
lab2->resize(100,100);//重新设置大小
//设置图片
lab2->setPixmap(QPixmap("C:\\Users\\admin\\Desktop\\pictrue\\logo.png"));
//让图片自动使用标签
lab2->setScaledContents(true);
}
小作业
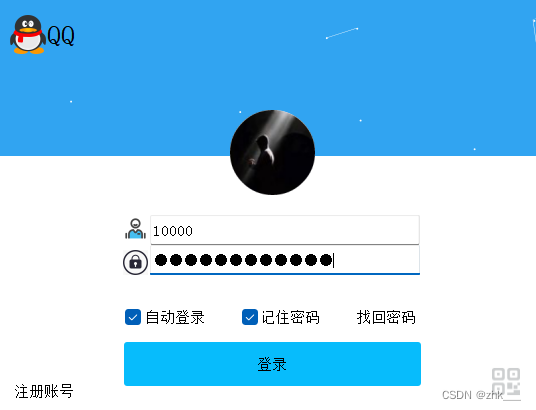
- 模拟一个 QQ 的登录界面
我写的

代码 :
main.cpp
- 没动,生成啥样就还是啥样
#include "qq_login.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
qq_login w;
w.show();
return a.exec();
}
qq_login.h
#ifndef QQ_LOGIN_H
#define QQ_LOGIN_H
#include <QWidget>
#include <QIcon>
#include <QPushButton>
#include <QLineEdit>
#include <QLabel>
#include <QPainter>
#include<QCheckBox>
class qq_login : public QWidget
{
Q_OBJECT
public:
qq_login(QWidget *parent = nullptr);
~qq_login();
};
#endif // QQ_LOGIN_H
qq_login.cpp
#include "qq_login.h"
qq_login::qq_login(QWidget *parent)
: QWidget(parent)
{
this->resize(536,410);
//取消窗口头部
this->setWindowFlag(Qt::FramelessWindowHint);
//设置窗口背景颜色
this->setStyleSheet("background-color:white");
//设置窗口标题
this->setWindowTitle("QQ");
//窗口上半部分的图
QLabel *lab1 = new QLabel(this);
//选择图形
lab1->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\qq_login.gif"));
//设置图形尺寸
lab1->resize(536,156);
//左上角的企鹅
QLabel *lab2 = new QLabel(this);
//选择图片
lab2->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\qie.png"));
//设置尺寸
lab2->resize(36,39);
//基于左上角移动位置
lab2->move(10,15);
//设置自动适应标签
lab2->setScaledContents(true);
//设置背景颜色
lab2->setStyleSheet("background-color:rgb(49,164,241)");
//设置窗口透明度
lab2->setWindowOpacity(0.3);
//左上角企鹅右边的QQ
QLabel *lab3 = new QLabel("QQ",lab1);
//基于左上角移动位置
lab3->move(47,15);
//设置尺寸
lab3->resize(45,39);
//设置自动适应标签
lab3->setScaledContents(true);
//设置背景颜色
lab3->setStyleSheet("background-color:rgb(49,164,241)");
//调整QQ俩字母的字体
QFont ft;
//调成16号大小
ft.setPointSize(16);
//绑给lab3
lab3->setFont(ft);
//QQ号输入框前面的图标
QLabel *lab4 = new QLabel(this);
//找图片
lab4->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\pictrue\\wodepeizhenshi.png"));
//设置尺寸
lab4->resize(25,25);
//基于左上角移动位置
lab4->move(123,216);
//设置自动适应标签
lab4->setScaledContents(true);
//密码前面的图标
QLabel *lab5 = new QLabel(this);
//找图片
lab5->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\pictrue\\passwd.jpg"));
//设置尺寸
lab5->resize(25,25);
//基于左上角移动位置
lab5->move(123,250);
//设置自动适应标签
lab5->setScaledContents(true);
//QQ号行编辑器
QLineEdit *qq_num = new QLineEdit(this);
//设置尺寸
qq_num->resize(270,30);
//基于左上角移动位置
qq_num->move(150,215);
//密码行编辑器
QLineEdit *passwd = new QLineEdit(this);
//设置尺寸
passwd->resize(270,30);
//基于左上角移动位置
passwd->move(150,245);
//设置输入模式为密码输入模式
passwd->setEchoMode(QLineEdit::Password);
//自动登录
QLabel *lab6 = new QLabel("自动登录",this);
//设置尺寸
lab6->resize(65,20);
//基于左上角移动位置
lab6->move(145,307);
//自动登录前面的选择框
QCheckBox*box1 = new QCheckBox("Checkbox1", this);
//设为默认选中
box1->setChecked(true);
//基于左上角移动位置
box1->move(125, 307);
//设置尺寸
box1->resize(21, 20);
//记住密码
QLabel *lab7 = new QLabel("记住密码",this);
//设置尺寸
lab7->resize(65,20);
//基于左上角移动位置
lab7->move(260,307);
//记住密码前面的选择框
QCheckBox *box2 = new QCheckBox("Checkbox2", this);
//设为默认选中
box2->setChecked(true);
//基于左上角移动位置
box2->move(242, 307);
//设置尺寸
box2->resize(21, 20);
//找回密码
QLabel *lab8 = new QLabel("找回密码",this);
//设置尺寸
lab8->resize(65,20);
//基于左上角移动位置
lab8->move(356,307);
//注册账号
QLabel *lab9 = new QLabel("注册账号",this);
//设置尺寸
lab9->resize(65,20);
//基于左上角移动位置
lab9->move(14,381);
//登录按键
QPushButton *btn = new QPushButton("登录",this);
//设置尺寸
btn->resize(297,44);
//基于左上角移动位置
btn->move(124,342);
//设置按钮的背景色和柔化程度
btn->setStyleSheet("background-color:rgb(7,188,252);border-radius:3");
//右下角的二维码
QLabel *lab10 = new QLabel(this);
//找图片
lab10->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\eweima.png"));
//设置尺寸
lab10->resize(30,30);
//基于左上角移动位置
lab10->move(492,367);
//设置自动适应标签
lab10->setScaledContents(true);
//中间的头像
QLabel *lab11 = new QLabel(this);
//设置尺寸
lab11->resize(85,85);
//找图片
lab11->setPixmap(QPixmap("C:\\Users\\zhk\\AppData\\Roaming\\Tencent\\QQ\\Misc\\GenIcons\\b592921469.ico"));
//基于左上角移动位置
lab11->move(230,110);
//设置自动适应标签
lab11->setScaledContents(true);
//柔化到极致,就成了圆了
lab11->setStyleSheet("border-radius:42px");
}
qq_login::~qq_login()
{
}

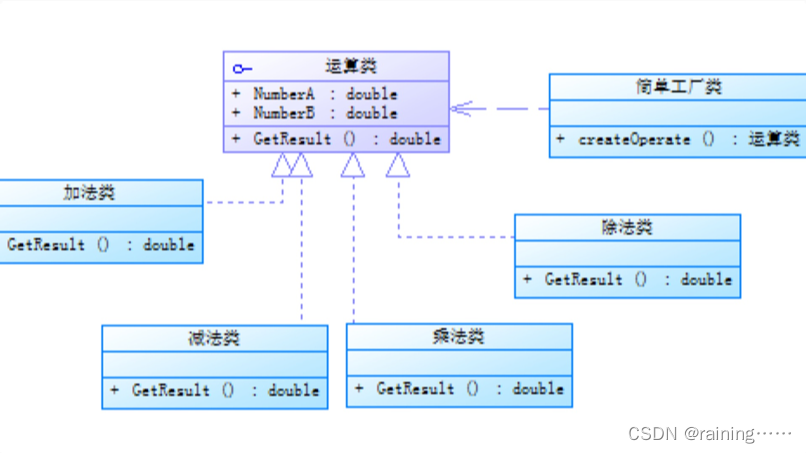
![IOS课程笔记[4-5] 计算器实现与更换主题 的使用](https://img-blog.csdnimg.cn/be302889cfd344dcba9929f7eb7b8c37.png#pic_center)