本篇文章会教你如何配置
导航栏,最终效果参考如下。感谢
Lanbin、小孙同学等同学的贡献(语雀参与编辑)。

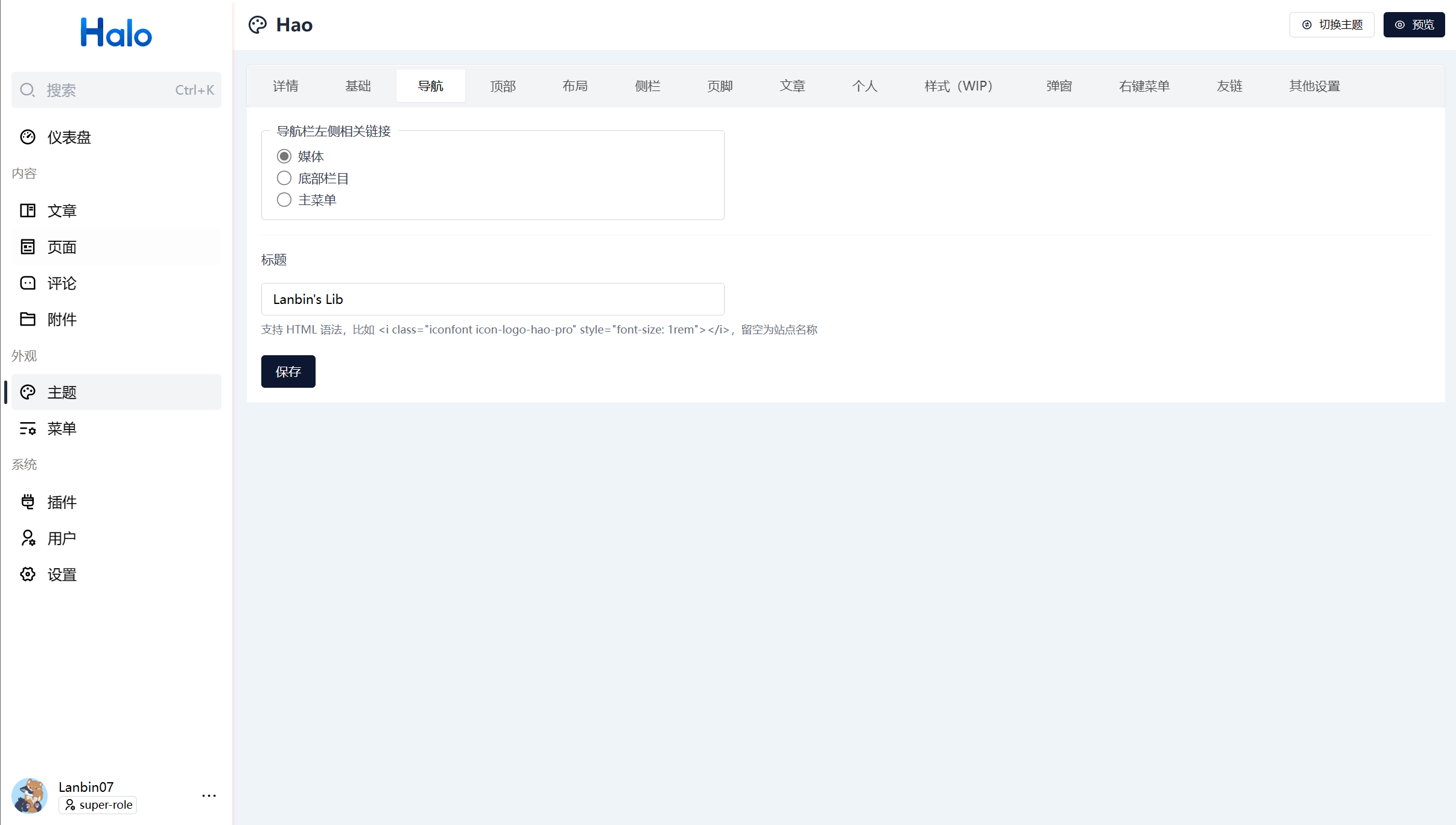
1标题
-
进入站点后台 -
点击左侧面板中的 主题 -
点击上方的 导航 -
修改 标题字段即可

2主菜单
主菜单即网站导航栏中间部分的菜单
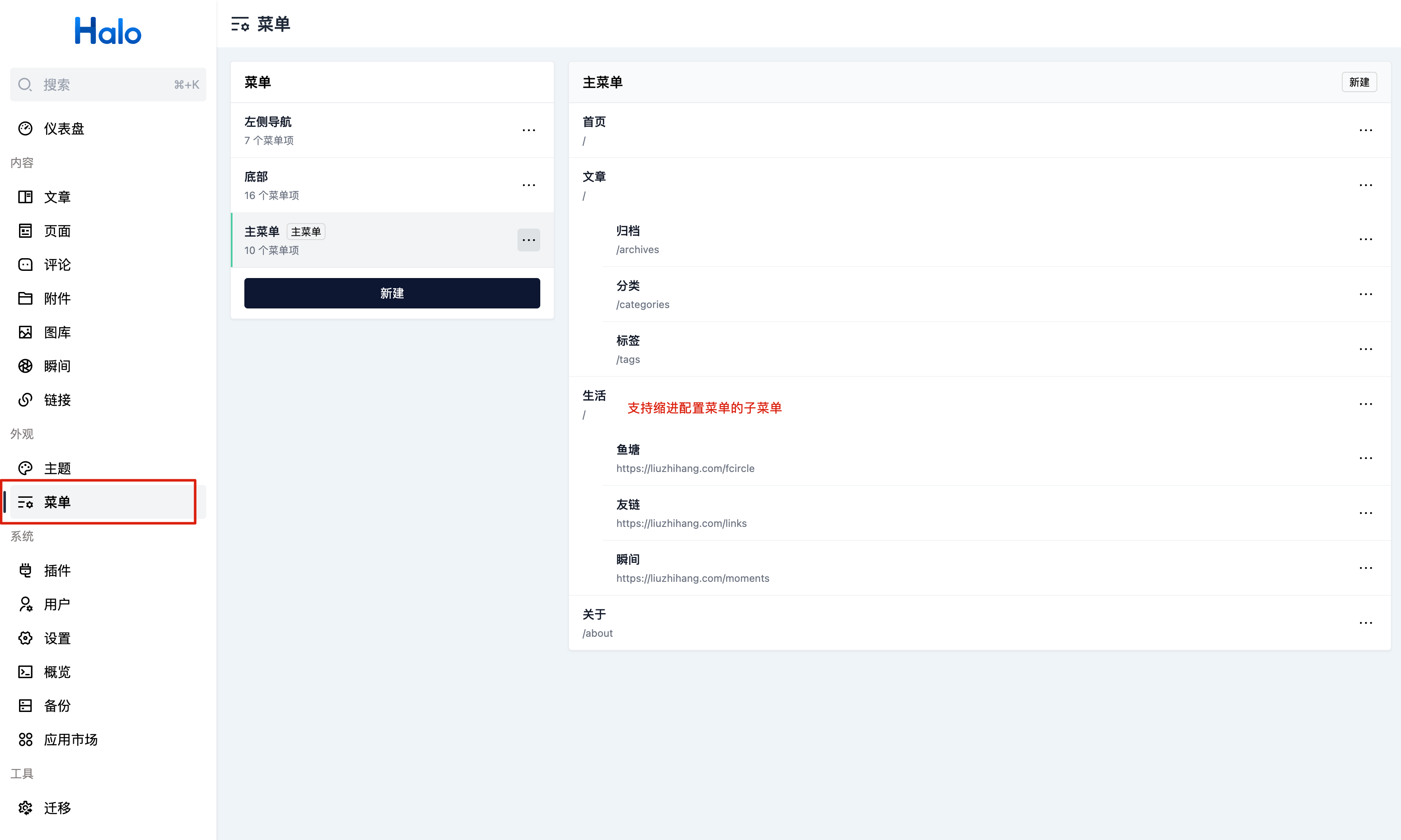
-
进入站点后台 -
点击左侧面板中的 菜单 -
点击 主菜单 -
点击右上角的 新增 -
可以通过拖拽调整缩进,从而创建子菜单 -
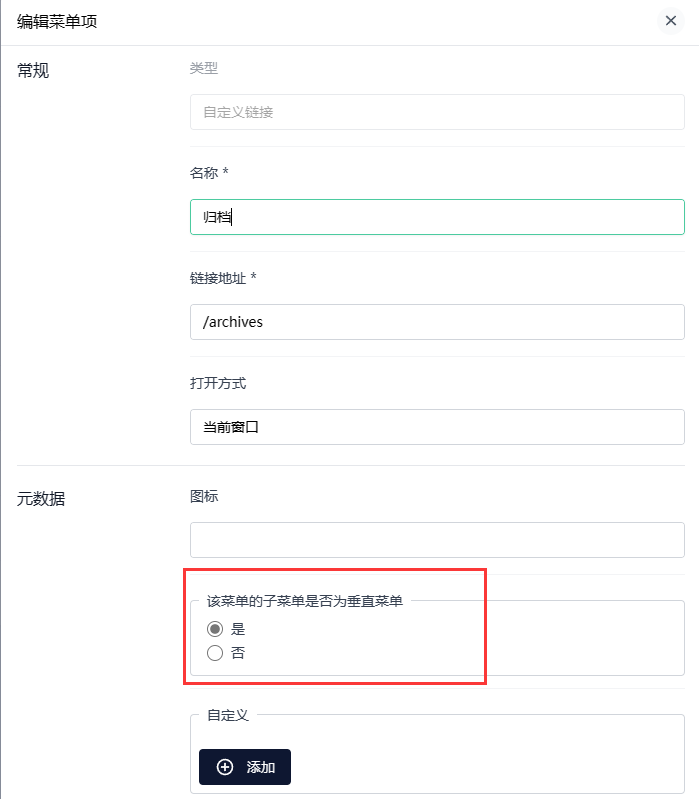
填写相应表单即可


3标题左侧相关链接

-
进入站点后台 -
点击左侧面板中的 菜单 -
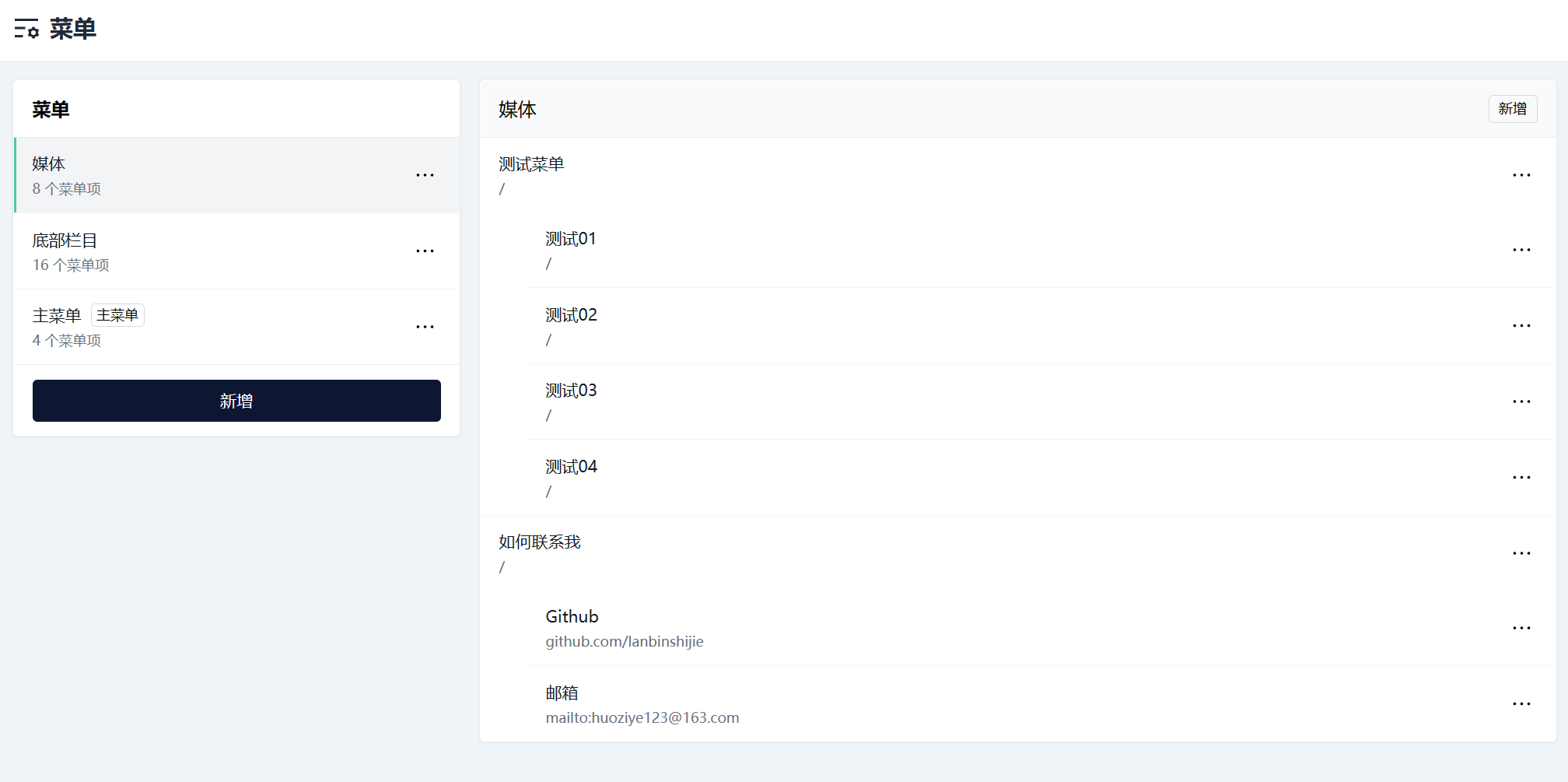
新增一个菜单,如 媒体 -
按照自己的需求 新增菜单项 -
点击左侧面板中的 主题 -
点击顶部的 导航 -
将 导航栏左侧相关链接设置成你刚刚新建的菜单即可
版本>=1.3.2起,顶部菜单理论支持无限级,并且可自由配置菜单的显示方向



4如何取消左上角导航
暂时没有办法进行取消,这里与主题无关,如果需要取消,建议创建一个空菜单,然后选择空菜单即可。
5导航栏图标
不仅仅可以对主菜单设置图标,还可以对左上角导航设置,可以参考下面教程进行配置。
主题图标配置
图标地址
https://npm.onmicrosoft.cn/hao-theme-static@1.3.7/icon/demo_index.html
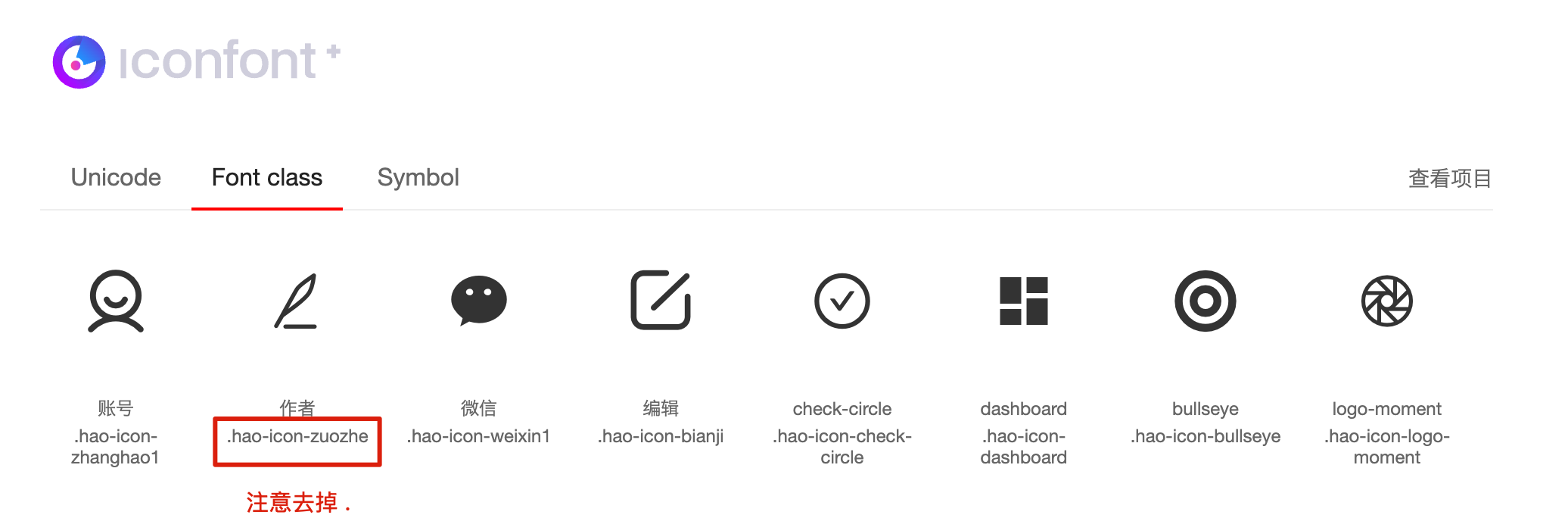
选择 Font class,找到自己喜欢的图标,复制名字即可,注意名字不带.

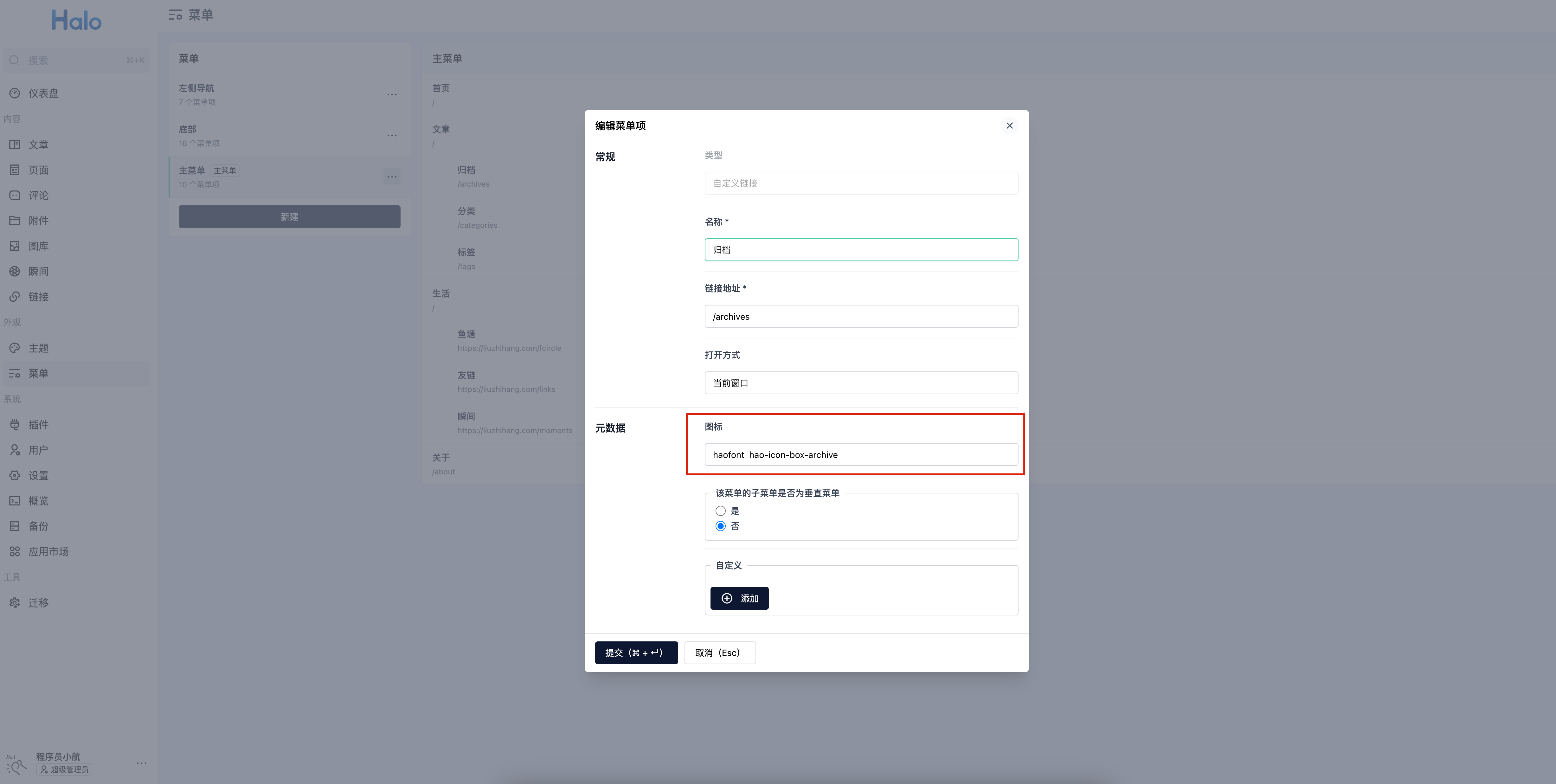
使用方式
在创建菜单时,可以选择设置图标,图标格式为 haofont xxxxx,注意前缀为 haofont

自定义导航栏图标
自定义导航栏图标:https://www.yuque.com/liuzhihangs/halo-theme-hao/ggo7mvpfssaxfa35
本文由 mdnice 多平台发布