华为交换机的全系列产品命名规则如下:
S系列:代表固定端口交换机。例如,S5720系列、S6720系列。
CE系列:代表企业级交换机。例如,CE5800系列、CE6800系列。
CloudEngine系列:代表华为云引擎交换机,用于大型数据中心网络。例如,CloudEngine 12800系列、CloudEngine 8800系列。
NE系列:代表网络能源系列,主要用于电力行业。例如,NE20E-S系列、NE40E系列。
CX系列:代表智能交换机,主要用于机房和企业网络。例如,CX600系列、CX900系列。
X系列:代表极致性能交换机,主要用于数据中心网络。例如,X6800系列、X6900系列。
除了以上系列,华为还有其他特定用途的交换机,如智能网管交换机(例如,iMaster NCE-Fabric)、OTN交换机(例如,OSN 9800系列)等
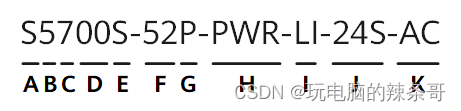
以下是华为交换机S5700系列产品命名规则
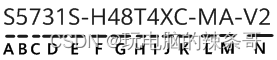
图4-1 S5700交换机的命名规则图(适用于S5731/S5732/S5735/S5736款型)

说明
图中的交换机名称只作为举例说明,并不代表具体交换机型号。
文中提到的上行和下行接口指的是接口推荐的用法,不代表对应接口只能用于下行或上行。
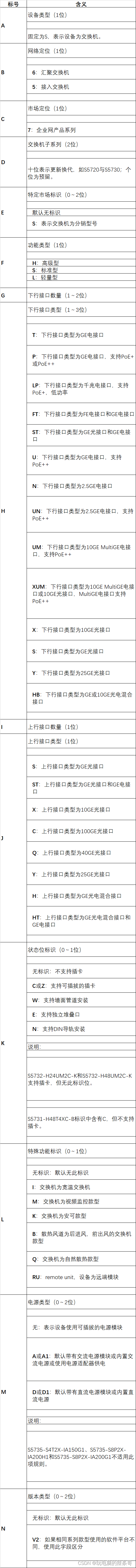
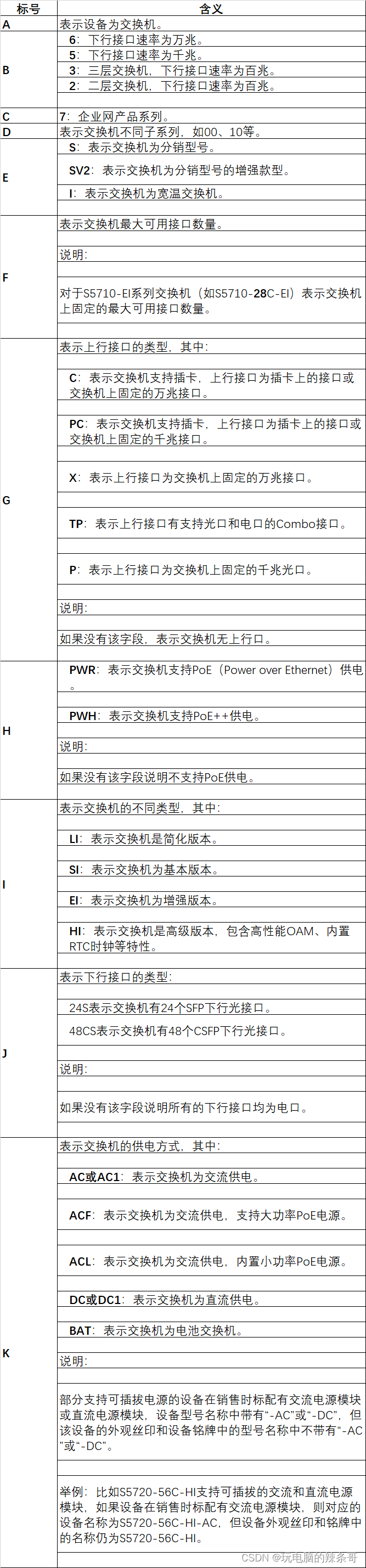
表4-1 S5700交换机的命名规则(适用于S5731/S5732/S5735/S5736款型)

图4-2 S5700交换机的命名规则图(适用于S5700/S5710/S5720/S5730款型)
 说明
说明
图中的交换机名称只作为举例说明,并不代表具体交换机型号。
文中提到的上行和下行接口指的是接口推荐的用法,不代表对应接口只能用于下行或上行。
表4-2 S5700交换机的命名规则(适用于S5700/S5710/S5720/S5730款型)





![红队专题-从零开始VC++远程控制软件RAT-C/S-[4]客户端与服务端连接](https://img-blog.csdnimg.cn/82e4886074834afca9ac36d93c2a0aa4.png)