docker入门加实战—网络
我们运行了一些容器,但是这些容器是否能够进行连通呢?那我们就来试一下。
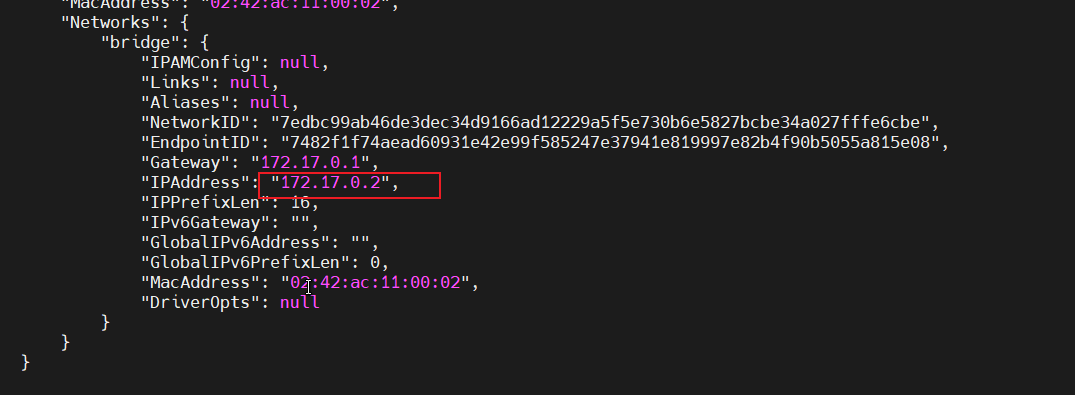
我们查看一下MySQL容器的详细信息:
主要关注,Networks.bridge.IPAddress属性信息:
docker inspect mysql
# 或者过滤一些信息
docker inspect --format='{{range .NetworkSettings.Networks}}{{println .IPAddress}}{{end}}' mysql

可以看到ip地址为:172.17.0.2
同理,可以nginx容器ip为:172.17.0.3

可以看到他们有相同网段,他们都有相同的网关。
默认情况下,所有容器都是以bridge方式连接到Docker的一个虚拟网桥上:

/16表示ip地址的前16位不能动,也就是前两段不能动;也就是这里不能动。

容器的网络IP其实是一个虚拟的IP,其值并不固定与某一个容器绑定,如果我们在开发时写死某个IP,而在部署时很可能MySQL容器的IP会发生变化,连接会失败。
所以,我们必须借助于docker的网络功能来解决这个问题,官方文档:
https://docs.docker.com/engine/reference/commandline/network/
常见命令有:
| 命令 | 说明 | 文档地址 |
|---|---|---|
| docker network create | 创建一个网络 | docker network create |
| docker network ls | 查看所有网络 | docs.docker.com |
| docker network rm | 删除指定网络 | docs.docker.com |
| docker network prune | 清除未使用的网络 | docs.docker.com |
| docker network connect | 使指定容器连接加入某网络 | docs.docker.com |
| docker network disconnect | 使指定容器连接离开某网络 | docker network disconnect |
| docker network inspect | 查看网络详细信息 | docker network inspect |
自定义网络
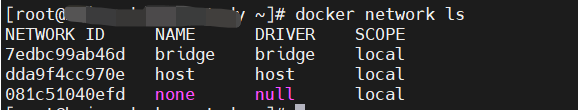
查看网络
docker network ls

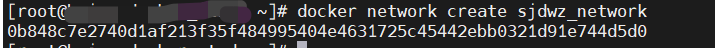
创建网络
docker network create sjdwz_network

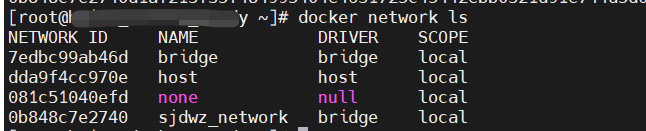
再次查看网络:

通过
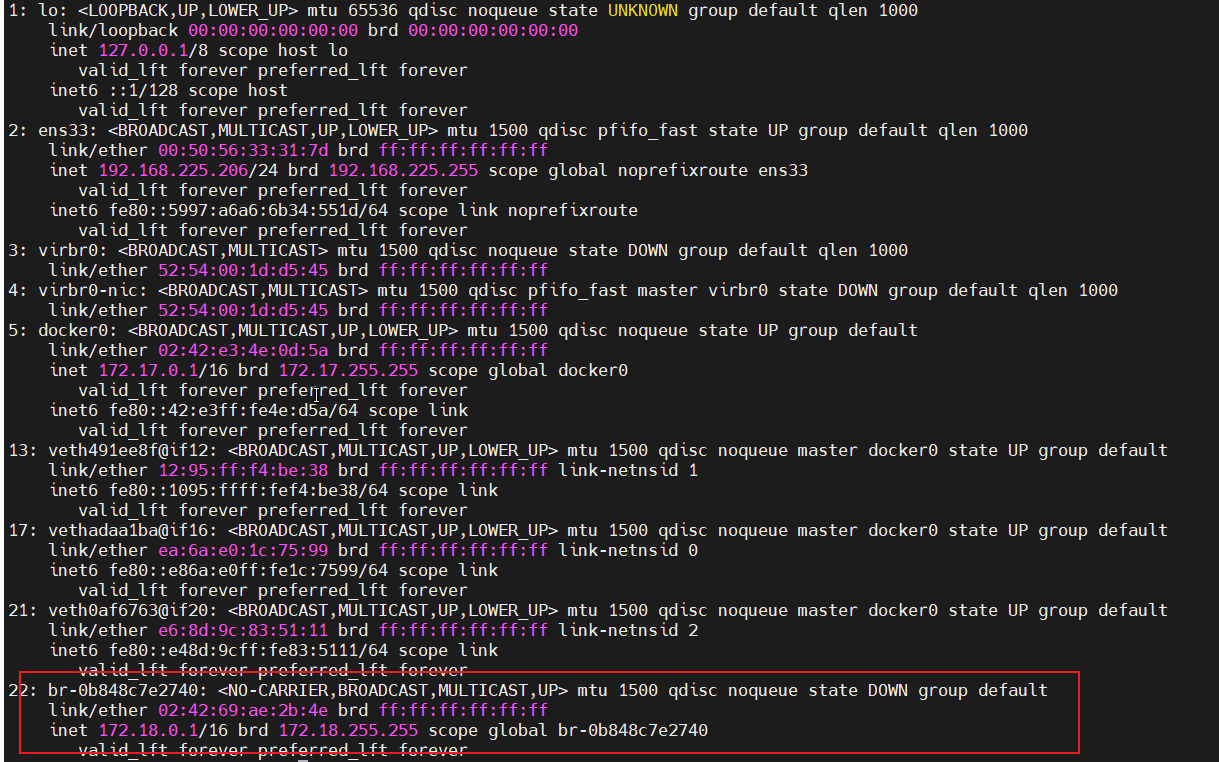
ip addr
查看如下:

可以看到多出来一个网卡;
让容器加入网络
让MySQL容器加入网络,并指定别名db
# mysql容器,指定别名为db,另外每一个容器都有一个别名是容器名
docker network connect sjdwz_network mysql --alias db
把我们的dd容器也加入到网络,不指定别名
docker network connect sjdwz_network dd
注意 容器创建时连接网络可以如下操作:可以加--network 网络名加入,比如:
docker run -d --name dd -p 8080:8080 --network sjdwz_network docker-demo:1.0
测试互连
进入到dd容器
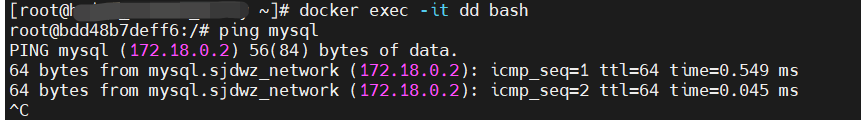
docker exec -it dd bash
ping Mysql
ping mysql
验证可以连通:

所以:
- 在自定义网络中,可以给容器起多个别名,默认的别名是容器名本身
- 在同一个自定义网络中的容器,可以通过别名互相访问









![[架构之路-238]:目标系统 - 纵向分层 - 网络通信 - 网络规划与设计框架](https://img-blog.csdnimg.cn/40fd6973ef404b59bd5fb31bc3ece5e8.png)