一、视图层 View
1、什么是视图层
- 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
- 将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
- WXML(WeiXin Markup language) 用于描述页面的结构。
- WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
- WXSS(WeiXin Style Sheet) 用于描述页面的样式。
- 组件(Component)是视图的基本组成单元。
2、wxml
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。更多语法参考官网WXML | 微信开放文档。
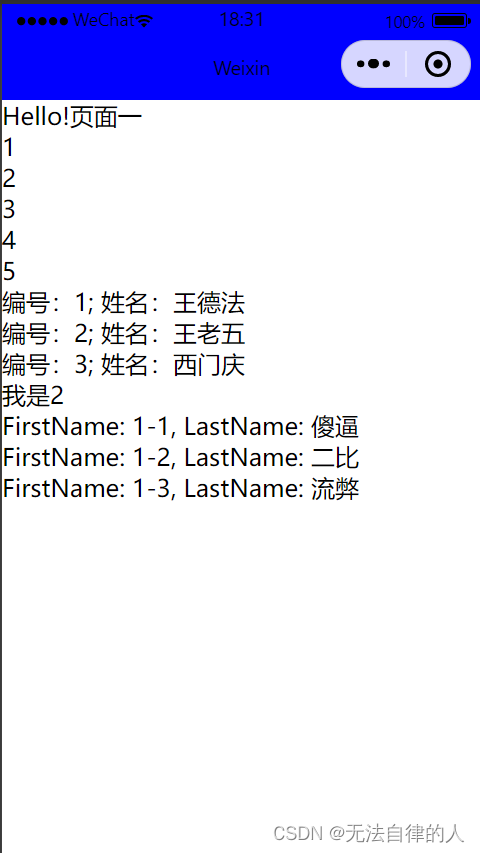
2.1、数据绑定
<!--wxml-->
<view> {{message}} </view>
// page.js
Page({
data: {
message: 'Hello!页面一'
}
})
2.2、列表渲染
<!-- 列表渲染1 -->
<view wx:for="{{array}}"> {{item}} </view>
<!-- 列表渲染2 -->
<view wx:for="{{array2}}">编号:{{item.id}}; 姓名:{{item.name}} </view>// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
array2: [{id:1,name:'王德法'},{id:2,name:'王老五'},{id:3,name:'西门庆'}]
}
})
2.3、条件渲染
<!-- 条件渲染 -->
<view wx:if="{{view == '1'}}"> 我是1 </view>
<view wx:elif="{{view == '2'}}"> 我是2 </view>
<view wx:else="{{view == '3'}}"> 我是3</view>// page.js
Page({
data: {
view: 2
}
})
2.4、模板
<!-- 模板 -->
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
</view>
</template>
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>// page.js
Page({
data: {
staffA: {firstName: '1-1', lastName: '傻逼'},
staffB: {firstName: '1-2', lastName: '二比'},
staffC: {firstName: '1-3', lastName: '流弊'}
}
})
很多的内容可以参考官网数据绑定、列表渲染、条件渲染、模板、引用
3、wxss
3.1、尺寸单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
【注意】 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况,可以用 iPhone6 作为视觉稿的标准。
3.2、样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
3.3、内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" />
- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。
<view class="normal_view" />
3.4、选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
3.5、全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
4、WXS
WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。另外, WXS 还可以用来编写简单的 WXS 事件响应函数。
从语法上看, WXS 类似于有少量限制的 JavaScript 。要完整了解 WXS 语法,请参考WXS 语法参考。
更多的内容查看官网WXS | 微信开放文档
5、事件系统
5.1、什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
5.2、事件的使用方式
- 在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
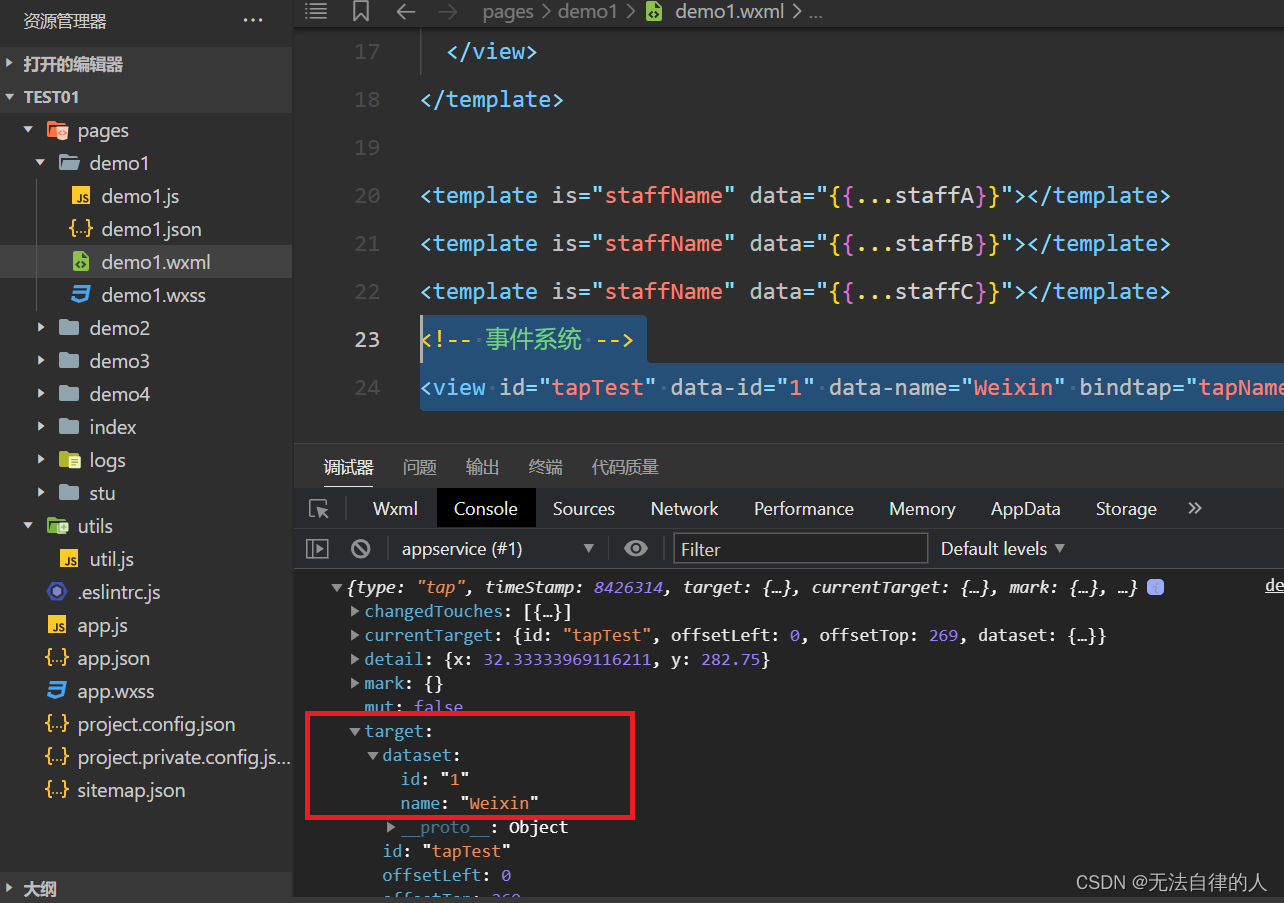
<!-- 事件系统 -->
<view id="tapTest" data-id="1" data-name="Weixin" bindtap="tapName"> Click me! </view>- 在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) {
console.log(event)
}
})

更多的事件系统请查看官网开发文档-视图层-事件系统
二、tabBar--配置小程序--全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的 app.json :
{
"pages":[
"pages/index/index",
"pages/demo1/demo1",
"pages/demo2/demo2",
"pages/demo3/demo3",
"pages/demo4/demo4",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#00f",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
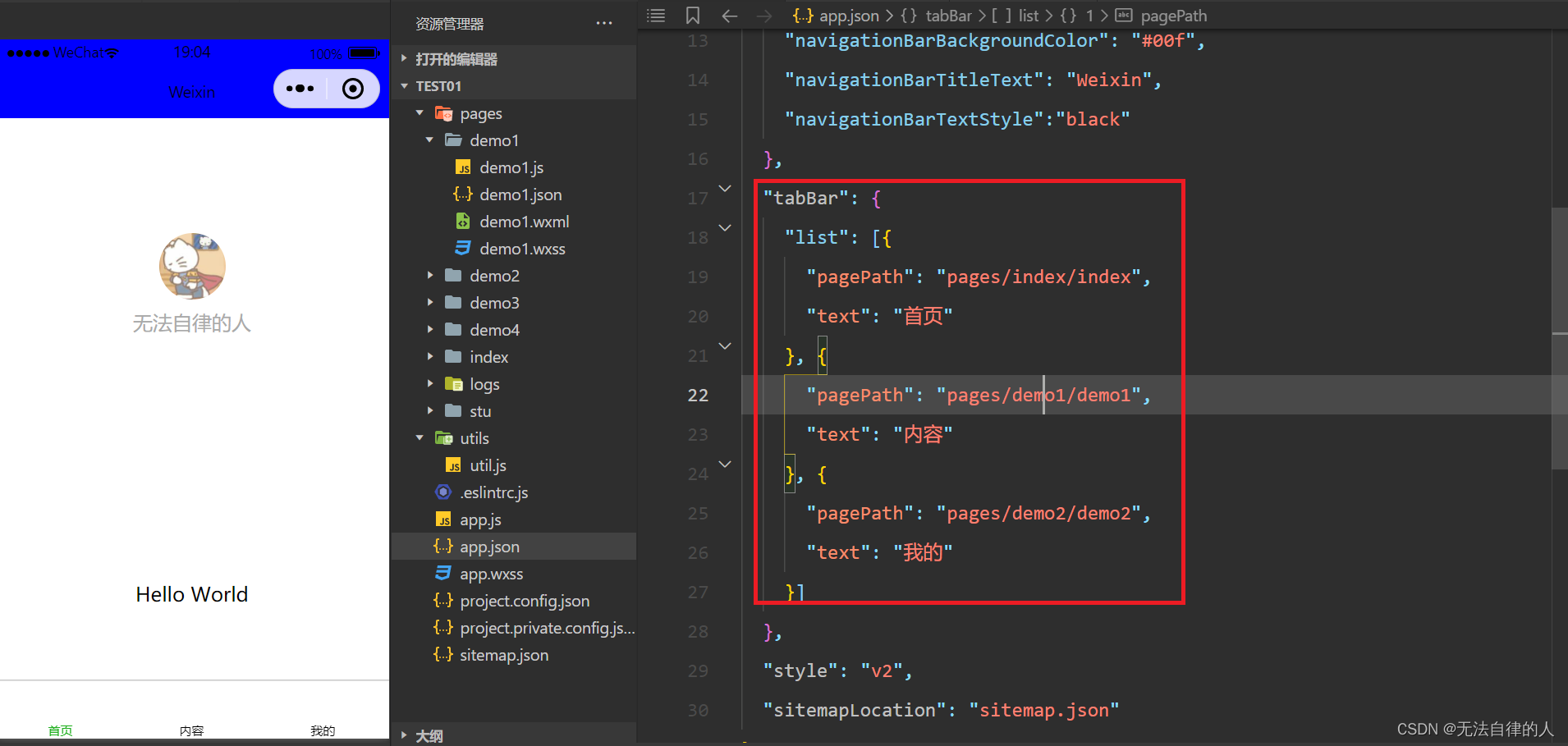
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/demo1/demo1",
"text": "内容"
}, {
"pagePath": "pages/demo2/demo2",
"text": "我的"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}

三、逻辑层
1、介绍
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
- 增加
App和Page方法,进行程序注册和页面注册。 - 增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 - 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
2、页面路由
在小程序中所有页面的路由全部由框架进行管理。
2.1、页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |
开发者可以使用 getCurrentPages() 函数获取当前页面栈
2.2、路由方式
对于路由的触发方式以及页面生命周期函数如下:
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
| 打开新页面 | 调用 API wx.navigateTo 使用组件 <navigator open-type="navigateTo"/> | onHide | onLoad, onShow |
| 页面重定向 | 调用 API wx.redirectTo 使用组件 <navigator open-type="redirectTo"/> | onUnload | onLoad, onShow |
| 页面返回 | 调用 API wx.navigateBack 使用组件<navigator open-type="navigateBack"> 用户按左上角返回按钮 | onUnload | onShow |
| Tab 切换 | 调用 API wx.switchTab 使用组件 <navigator open-type="switchTab"/> 用户切换 Tab | 各种情况请参考下表 | |
| 重启动 | 调用 API wx.reLaunch 使用组件 <navigator open-type="reLaunch"/> | onUnload | onLoad, onShow |
Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):
| 当前页面 | 路由后页面 | 触发的生命周期(按顺序) |
|---|---|---|
| A | A | Nothing happend |
| A | B | A.onHide(), B.onLoad(), B.onShow() |
| A | B(再次打开) | A.onHide(), B.onShow() |
| C | A | C.onUnload(), A.onShow() |
| C | B | C.onUnload(), B.onLoad(), B.onShow() |
| D | B | D.onUnload(), C.onUnload(), B.onLoad(), B.onShow() |
| D(从转发进入) | A | D.onUnload(), A.onLoad(), A.onShow() |
| D(从转发进入) | B | D.onUnload(), B.onLoad(), B.onShow() |
2.3、注意事项
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开 tabBar 页面。reLaunch可以打开任意页面。- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的
onLoad中获取
2.4、实践
我们利用的路由方式:打开新页面和Tab切换来进行实践;
在第一个页面wxml里面添加一个按钮,并且添加方法。
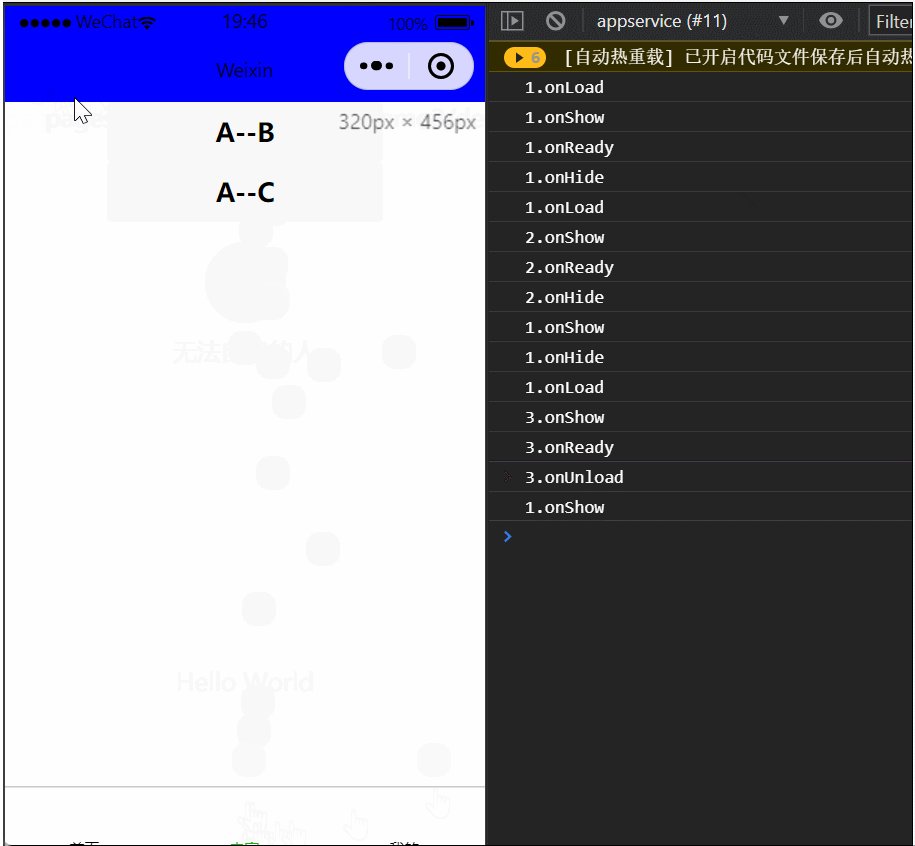
<!-- 路由方式 -->
<button bindtap="A2B">A--B</button>
<button bindtap="A2C">A--C</button>在js里面编写方法;【注意】记得查看注释,一些问题也会在里面。
// pages/demo1/demo1.js
Page({
tapName: function(event) {
console.log(event)
},
A2B: function() {
// tab切换
wx.switchTab({
url: '/pages/demo2/demo2',
})
// 工具页面不能用navigateTo进行跳转 ---会报错
// wx.navigateTo({
// url: '/pages/demo2/demo2',
// })
console.log()
},
A2C: function() {
// navigateTo跳转--跳转下方没有选项卡
wx.navigateTo({
url: '/pages/demo3/demo3',
})
}
})3、页面的生命周期
我们查看一下官网的开发文档给我的一个图
我们每次新建的项目里面都会有一个js文件,每个js文件里面都会有以下生命周期的方法
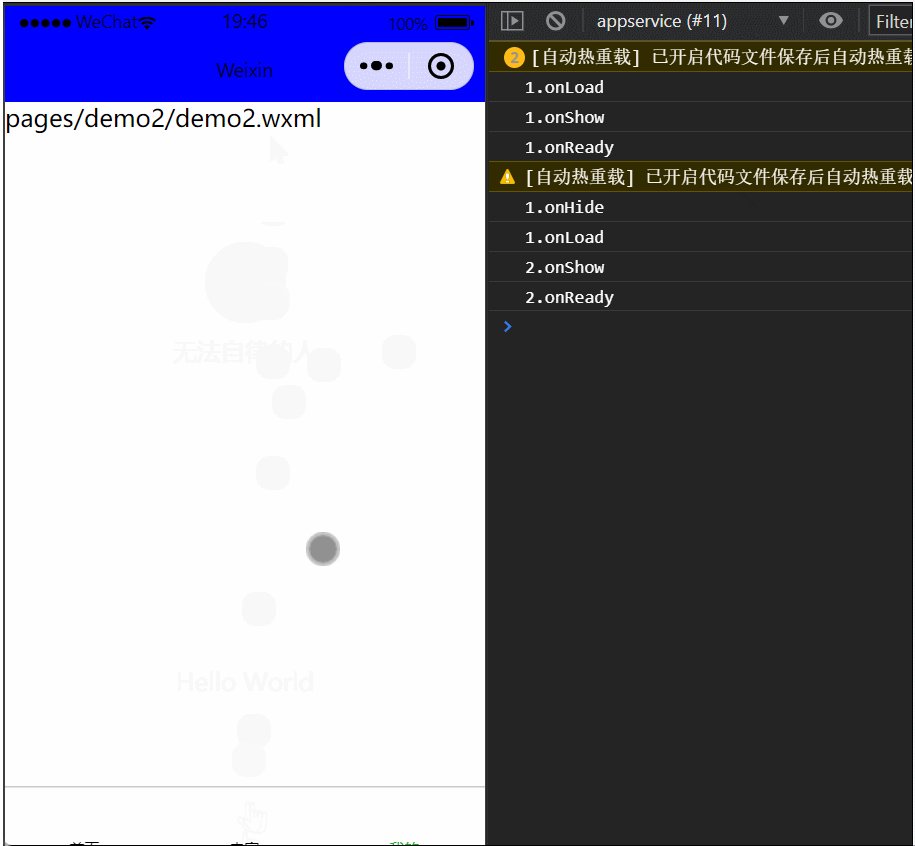
/** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log('1.onLoad') }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log('1.onReady') }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log('1.onShow') }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log('1.onHide') }, /** * 生命周期函数--监听页面卸载 */ onUnload() { console.log('1.onUnload') },我们在每个测试的页面进行同样的方法打印测试
跳转子菜单的情况
- 一级跳一级
- 一级跳二级
- 二级跳二级
- 二级跳一级:通常情况下不能进行跳转,当时可以利用路由的方式。
- 页面隔代跳:A > B > C > D > A
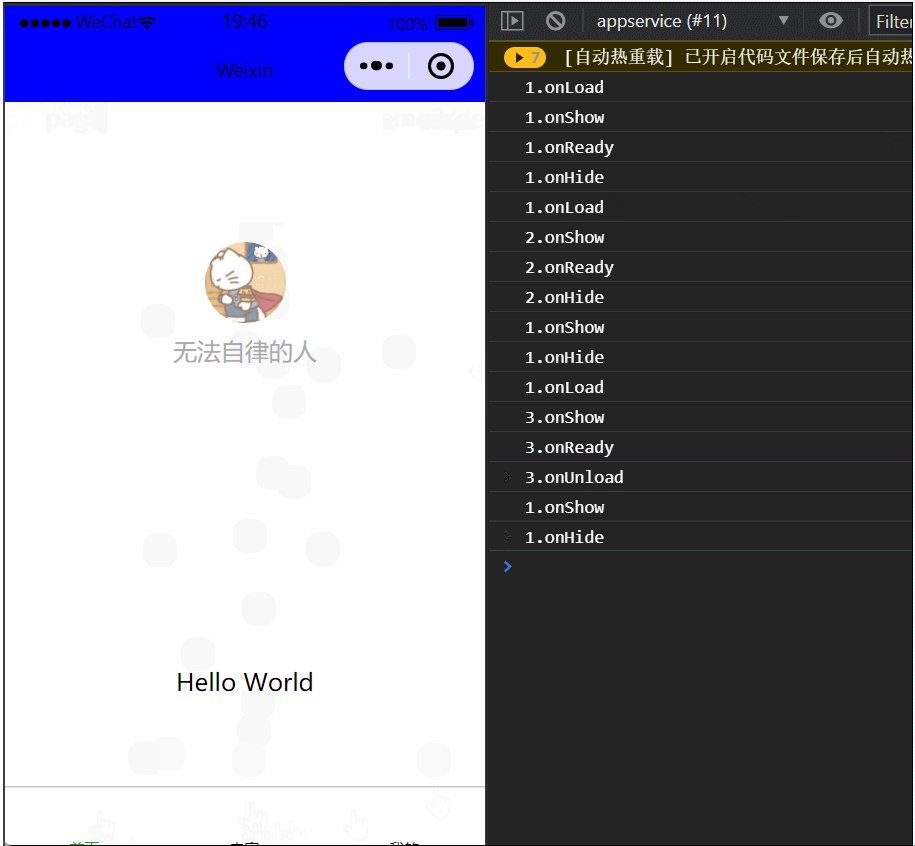
我们可以根据以下图可以查看,更多的需要自己进行测试
需要自己进行测试可以查看上面的路由方式
2.2、路由方式
总结:
- 一级不会销毁
- 二级层级深跳到层级低的会销毁
- 二级层级深跳到层级高的只会隐藏
- 隔代中间所有页面会进行销毁
发现就到这里!感谢大家在评论区讨论!!!