depcheck检查项目缺失的依赖
- depcheck介绍与安装
- 介绍
- 安装
- depcheck使用
- 基础使用
- 注意
- 进阶使用
- 删除多余的依赖
- 注意
depcheck介绍与安装
介绍
工作中,以下的场景恐怕大家都有经历过:
从代码仓库上面 clone 的项目,自己本地一运行就报错…
用新电脑运行旧项目各种报错…(明明另一台电脑运行的好好的)
明明这个项目在公司电脑上运行正常,用我自己的电脑运行就各种错误,运行不起来?
项目在别人那里运行的好好地,拿到自己这边就跑不起来了…
前端在项目开发中,基本都是我们自己执行一下mpm i
来安装项目中的package.json文件中的依赖。
但是,多多少少会遇见依赖安装完了,但是 npm run serve 却跑不起来项目的问题,这种情况基本都是因为依赖没有安装完全(有时候就算没安装成功也不提示,或者提示了没注意到),这时候,使用 【depcheck】 来帮助你进行项目依赖自检,标识出你缺少安装package.json文件中的哪些依赖,或者提示出哪些package.json文件中的依赖你代码里并没有用到。
安装
你可以参考一下npm官网的介绍:
depcheck-npm
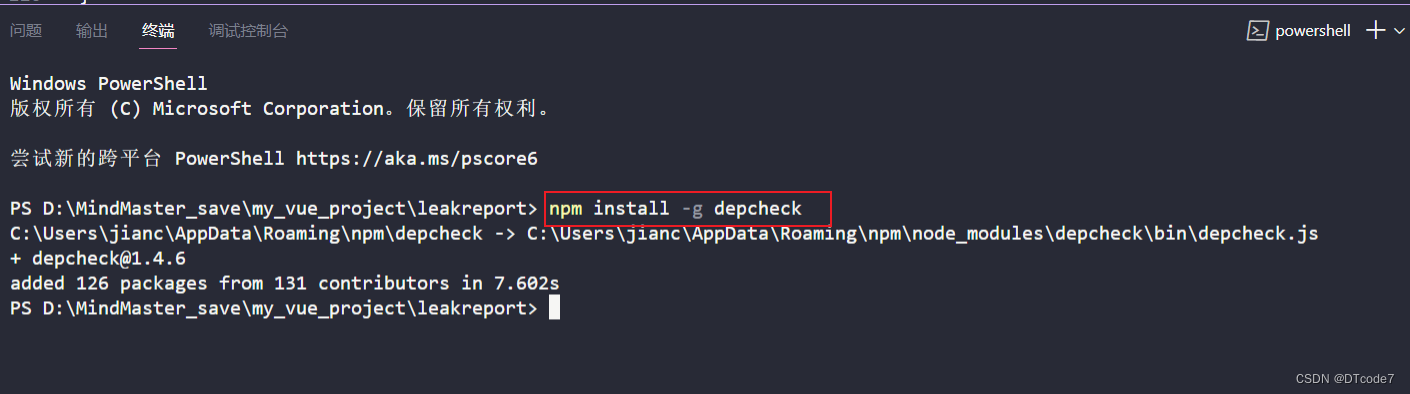
实际也就是直接npm install -g depcheck

depcheck使用
基础使用
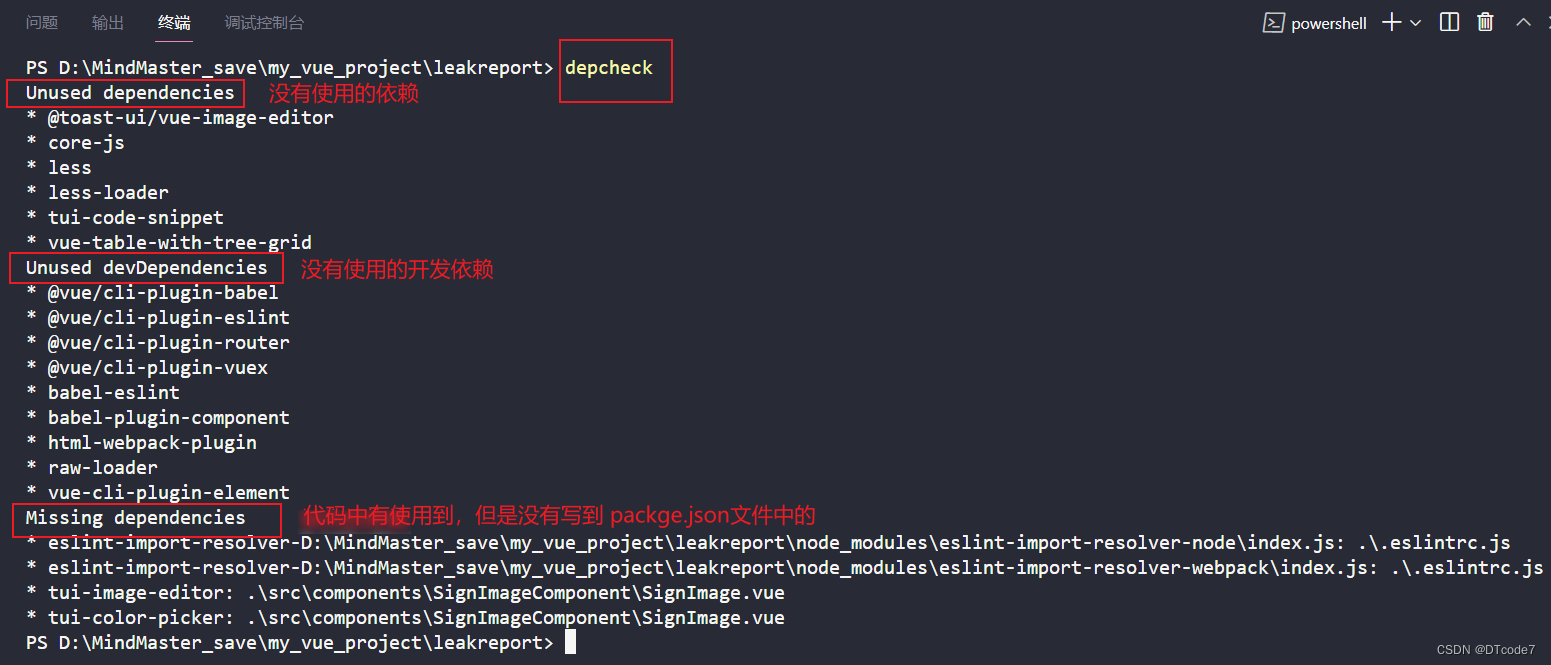
在项目目录下直接执行命令 depcheck

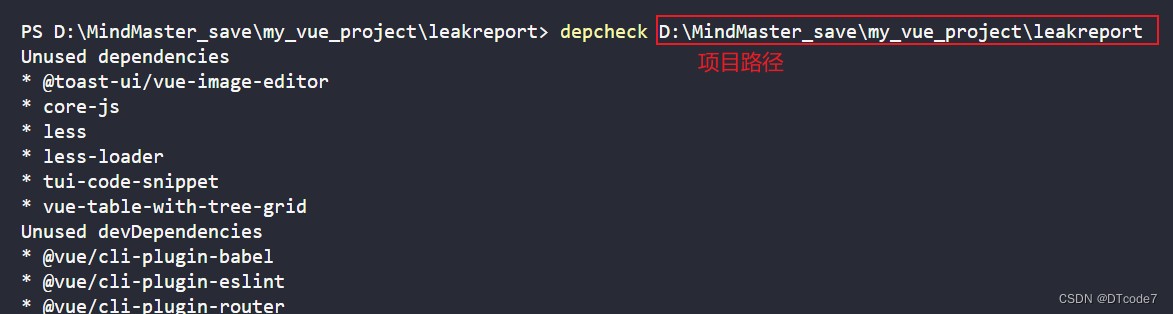
或者 depcheck <你的项目目录路径>

注意
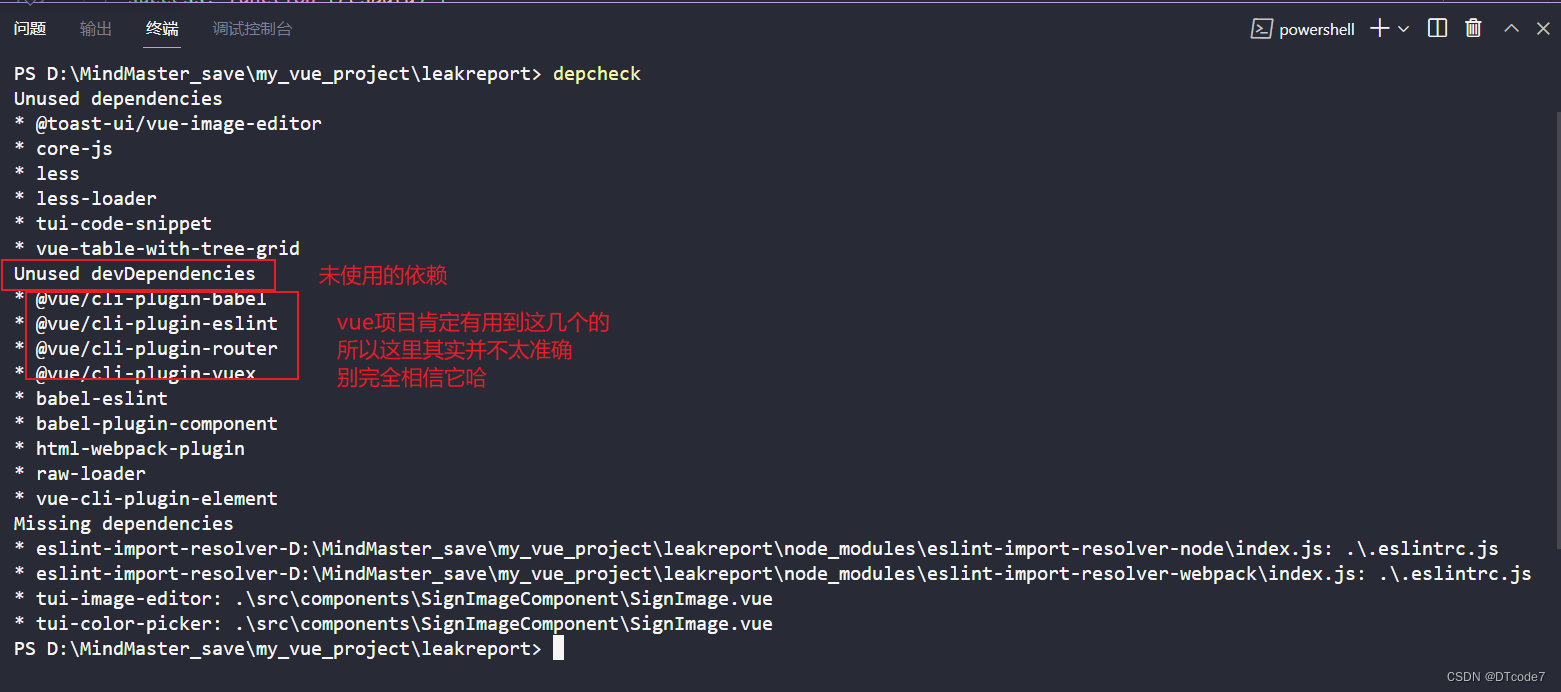
depcheck有时候会提醒你说一些依赖没用到,可以删掉,但是,vue项目肯定有用到这几个的,所以这里其实并不太准确,别完全相信它哈。

根据运行结果显示,我们就能得到,没有用到的本地依赖,开发依赖,缺失的依赖。所以我们可以按照他的提示来安装一下依赖,项目就能够运行啦!
进阶使用
depcheck [directory] [arguments]
1、第一个[directory]参数,是指项目的根目录(文件所在的位置)。如果未指定,则默认为当前目录,一般不写,如果写,参考上面。
2、第一个[arguments]参数,有以下的选择:
–skip-missing=[true | false] 默认false,表示是否检测Missing的依赖包
–ignore-bin-package=[true | false] 默认false,表示是否忽略包含bin条目的包
–json 表示所有包的检测结果以 json 格式输出,大概就是XX包在哪些文件使用了,{“包名”: [“path1”,“path2”]}
–ignores=“eslint,babel-” 表示要忽略的包名称(逗号分隔),比如 depcheck --ignores=“eslint,@babel/,babel-*”
–ignore-path 表示要忽略的文件的模式的文件的路径,比如 depcheck --ignore-path=.eslintignore
–ignore-dirs 已经弃用,使用 --ignore-patterns 替代,表示要忽略的目录名,逗号分隔–ignore-dirs=dist,coverage.
–ignore-patterns 表示要忽略的用逗号分隔的模式描述文件,比如depcheck --ignore-patterns=build/Release,dist,coverage,*.log.
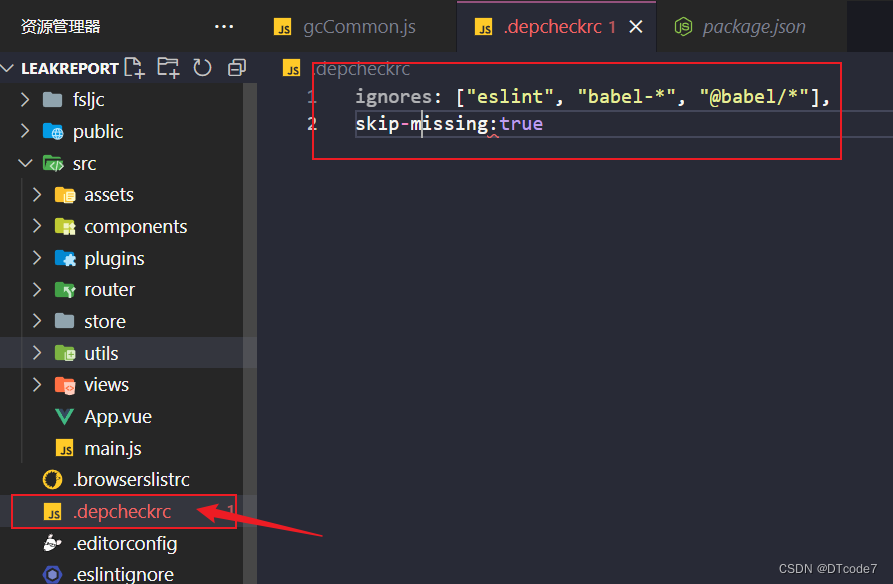
如果觉得每次调用时去写这个参数太麻烦,也可以在项目中创建一个.depcheckrc文件,然后直接把这些配置写进去,每次执行都会带上这些配置了

更多进阶操作,请查看官方文档:depcheck-npm
删除多余的依赖
根据depcheck检测出来的内容,我们可以看一些没有用的依赖,经过自己核对后,确认没有用到的,就可以删掉了。
npm uninstall <包名>
注意不要直接去 package.json 中删除,因为 npm 提供自动生成 package-lock.json 锁包功能,你直接去json文件中去删没用的。(package.json 和 package-lock.json 保证了大家在协同开发的时候所用的依赖包和依赖包版本是一致的。当你的项目新增或者减少了依赖包,要把 package.json 和 package-lock.json 一起提交,这样别人拉取代码npm i 后,就能得到和你一模一样的依赖包以及依赖包版本)
注意
你自己本地uninstall依赖后,一定要自己再运行以下,没有问题不报错再提交到仓库,不然把别人坑了,等着被阿鲁巴。
删除多余的依赖包,只是会提升了 npm i 的速度,并不会提升打包的速度,也不会减小打包后 node_modules 的体积,因为没有使用的包本来也不会被打进去的