1. 创建VUE项目工程
-
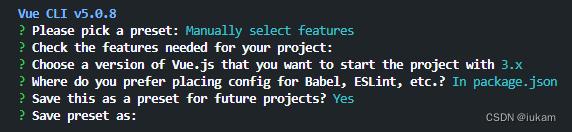
创建项目
vue create cesium-vue -
配置Vue3

2. 创建vue.config.js文件
const { defineConfig } = require('@vue/cli-service')
// The path to the CesiumJS source code
const cesiumSource = 'node_modules/cesium/Source';
const cesiumWorkers = '../Build/Cesium/Workers';
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
const webpack = require('webpack');
module.exports = defineConfig({
transpileDependencies: true,
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '/webgis-demo/' : '/',
configureWebpack: {
devtool: 'source-map',
output: {
sourcePrefix: ''
},
resolve: {
fallback: { "https": false, "zlib": false, "http": false, "url": false },
mainFiles: ['index', 'Cesium']
},
plugins: [
// Copy Cesium Assets, Widgets, and Workers to a static directory
new CopyWebpackPlugin({
patterns: [
{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' },
{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' },
{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' },
{ from: path.join(cesiumSource, 'ThirdParty'), to: 'ThirdParty' }
]
}),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify('')
})
],
}
})
3. 安装相关依赖库
"dependencies": {
"assert": "^2.1.0",
"browserify-zlib": "^0.2.0",
"cesium": "^1.110.0",
"https-browserify": "^1.0.0",
"stream-browserify": "^3.0.0",
"stream-http": "^3.2.0",
"url": "^0.11.3",
"vue": "^3.2.13"
},
4. 运行第一个Cesium
把目标文件夹“./node_modules/cesium/Build/Cesium/Widgets” 拷贝到 “./src”文件夹目录下。
修改App.vue文件
<template>
<div id="cesiumContainer" ref="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
import "./Widgets/widgets.css";
onMounted(async() => {
var viewer = new Cesium.Viewer("cesiumContainer");
});
</script>
<style>
* {
margin: 0;
padding: 0;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
</style>
效果展示如下: