前言
什么是低代码技术?
低代码是一种可视化软件开发方法,通过最少的编码更快地交付应用程序。图形用户界面和拖放功能使开发过程的各个方面自动化,消除了对传统计算机编程方法的依赖。
文章目录
- 前言
- 低代码平台怎么选?
- 用友Yonbuilder
- 简单体验一把demo
- 准备工作
- 体验全流程
- 总结
低代码开发的优势
快速学习:程序员一周就能快速上手,新手减少两年的学习时间。
快速开发:由于采用拖拽和配置,开发效率提升5倍以上。
快速运行:前端和后台采用最先进框架,精选融合云计算公司核心产品。
快速维护:效率提升数倍,核心开发人员离职后,产品依然可以快速维护。
低代码平台&企业数字化转型
随着对快速软件开发的需求持续增长,低代码开发平台正在成为应用程序开发领域的游戏规则改变者。在这个数字化转型的时代,低代码趋势使企业比以往任何时候都更容易创建自定义应用程序、简化工作流程并更好地响应市场变化。

低代码平台怎么选?
随着技术的不断进步和市场的不断扩大,低代码开发平台的未来前景十分广阔,然而如何选择一个低代码平台对企业来说是最至关重要的,这决定了之后更新迭代等种种问题。
目前,市面存在各式各样非常火的“低代码/无代码”产品,大致可以分为以下几类:
不同的实现方式
- 打造Paas平台,根据jsonSchema数据直接渲染页面。中后台、客户端产品均可使用。
- 利用jsonSchema编译pro code。中后台、客户端产品均可使用。
- 设计图+机器学习直接渲染页面。基于sketch、蓝湖直接输出代码的特性实现,目前多为H5宣传页。
不同的使用群体
- 通用型的低代码平台,接近零代码平台的体验,类似易企秀,大多是提供给公司外的用户使用。
- 领域型的低代码平台,主要方向是简化开发工作量,偏产品经理、项目经理使用。
- 给开发提供工具的低代码。
不同的使用方式
- 图形化拖拽
- 基于表单配置
- 设计图直出
目前市场上低代码产品少说国内也有上百家吧,什么“各种搭”“各种云”“各种道”“各种流”… 那么,有没有一款产品能真正即符合中小企业的需求,又专注于应用逻辑和用户体验的开发呢?
用友Yonbuilder
为什么我要提到这款产品?
在笔者看来,作为面向企业组织和个人开发者的低代码开发平台,用友YonBuilder与时下流行的低代码开发平台相比,最大的区别是融合了元数据驱动、点击拖拽+自动化代码生成和多端编译等多种技术,并支持与开放平台、连接集成平台、DevOps平台等无缝整合。
这样一来,用友YonBuilder不仅可以全面覆盖从公民开发者到专业开发者的全部开发场景需要,还能帮助他们真正实现可视化、低代码/无代码开发,大大降低企业应用开发门槛、提高开发效率。
我有什么理由选择它?
企业组织和个人开发者可使用YonBuilder低代码开发实现业务应用的快速开发,提供可视化+低代码+全代码的一站式开发能力。
YonBuilder基于用友BIP强大的中台支撑能力,在元数据驱动和运行框架的统一模型架构下,通过点击拖拽+在线脚本以及多端编译的技术,快速生成PC和移动多端的业务应用,即时发布并使用,真正实现了像搭乐高一样开发应用。
YonBuilder的核心特点
YonBuilder面向包括原厂开发、行业开发、本地化开发、企业自建、ISV开发、个人开发者在内的全生态,提供无代码和低代码的可视化开发能力,并结合开发资产复用,实现快速、简单的应用构建。

简单体验一把demo
接下来,我们就从注册到应用构建一站式上手体验一把,看看这平台使用起来到底如何。
准备工作
首先前往开发者中心,注册的部分我就不多赘述了,大家实名认证之后都可以免费领取半年的个人空间。

简单设置一下体验环境的名称就可以正式开始啦,让我们体验一下低代码开发的方便程度。
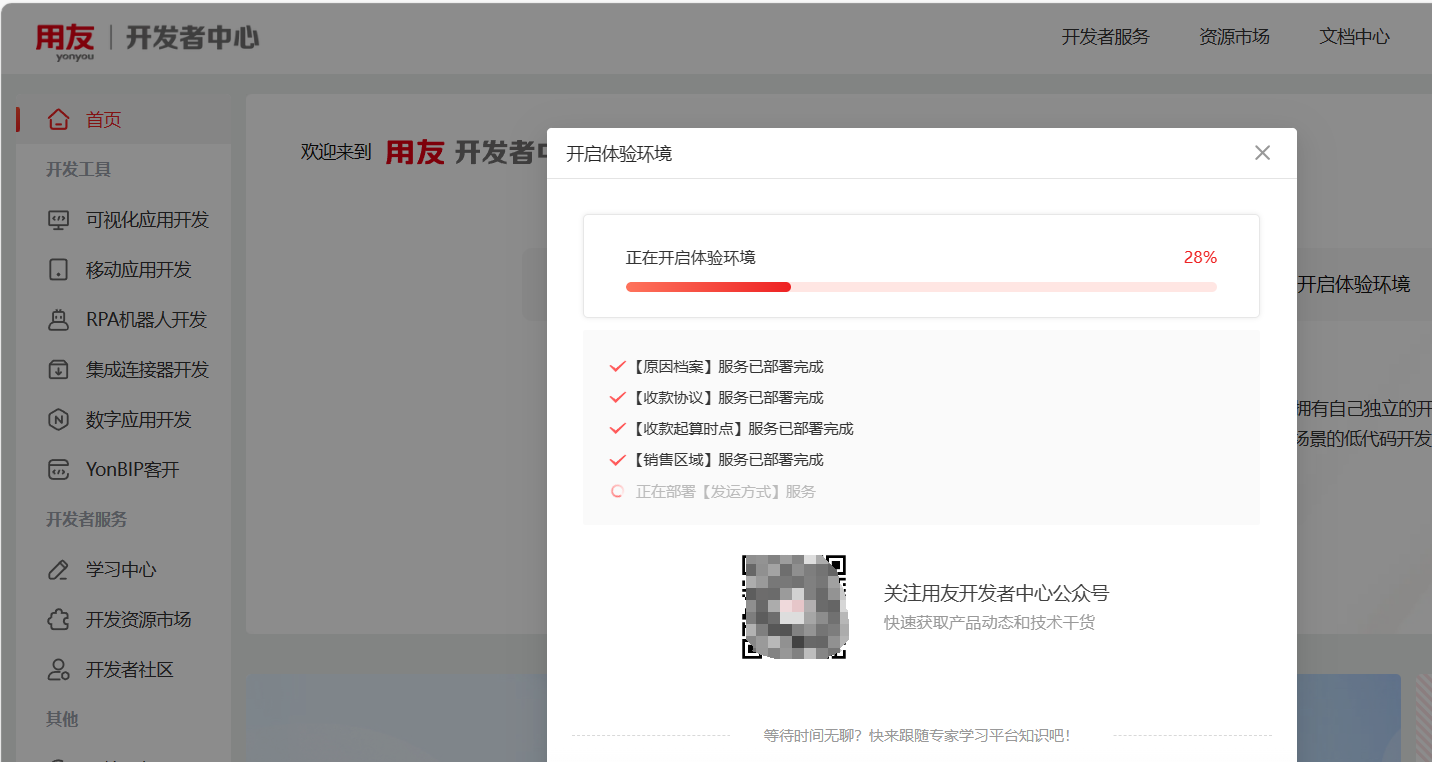
部署免费的空间环境
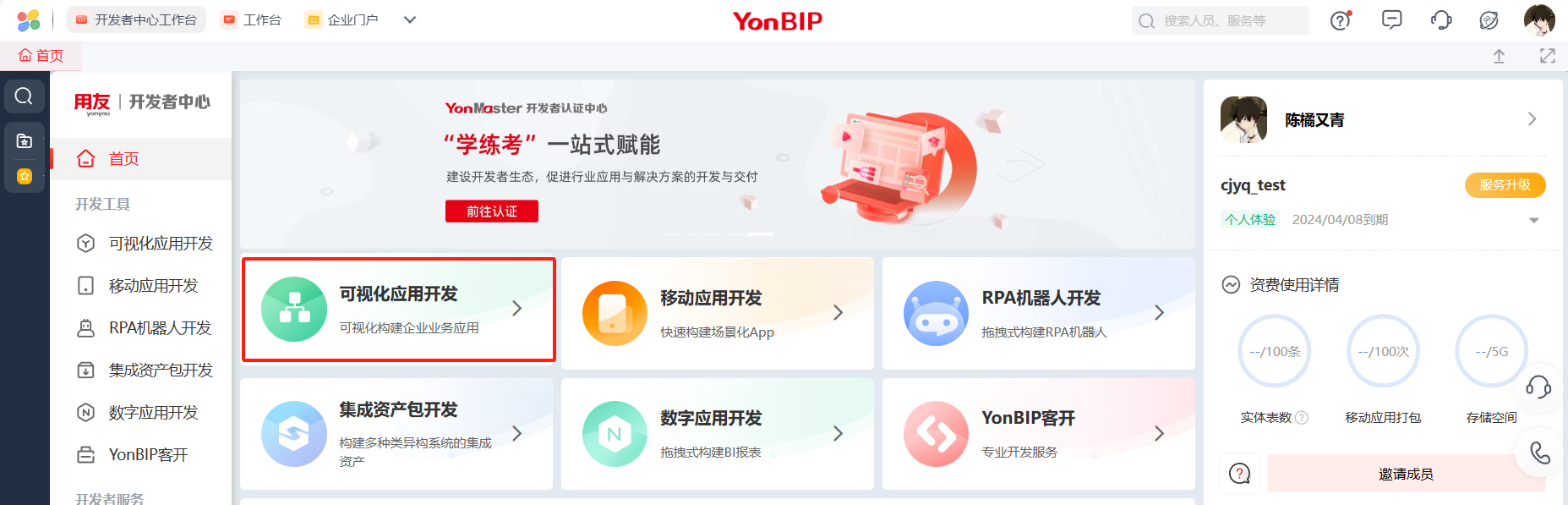
选择可视化应用开发,开始构建应用

体验全流程
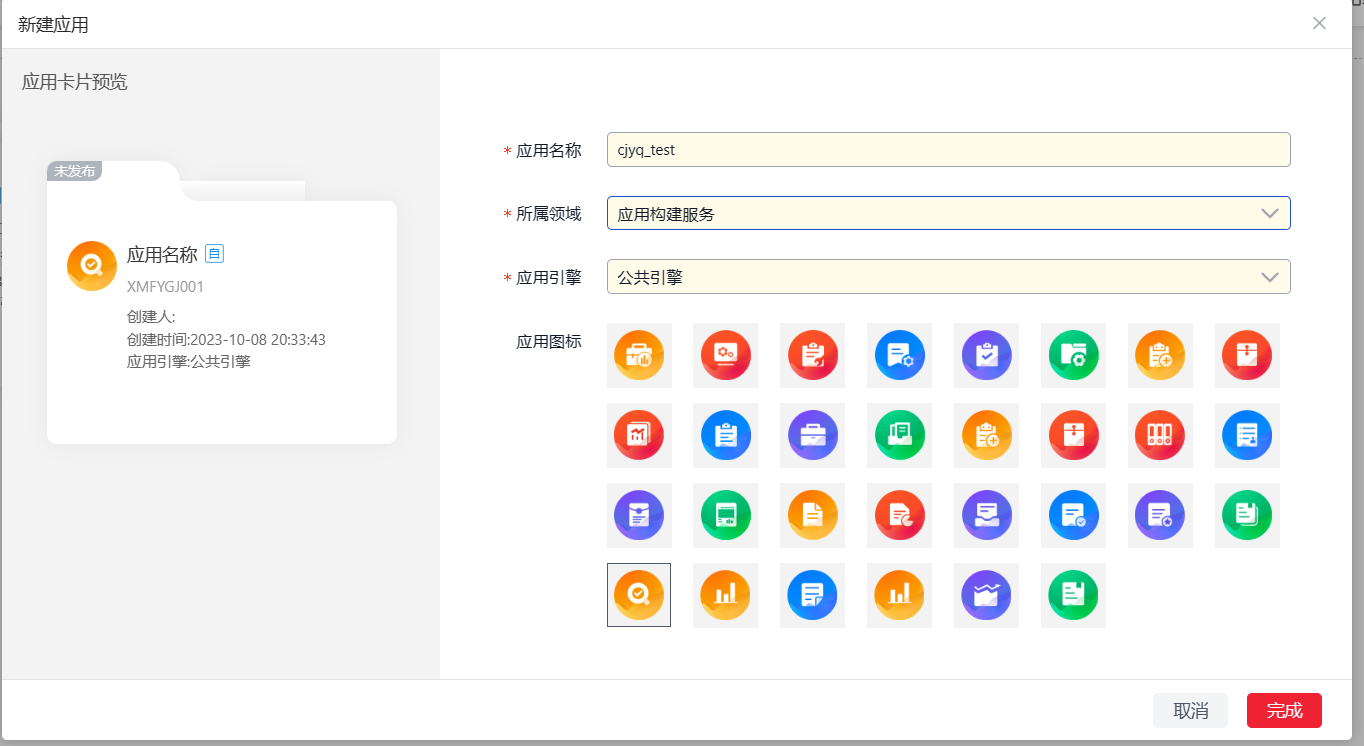
创建应用:分析需求,新建应用
【应用构建】->【新建应用】,填写应用名称,领域,选择默认引擎。
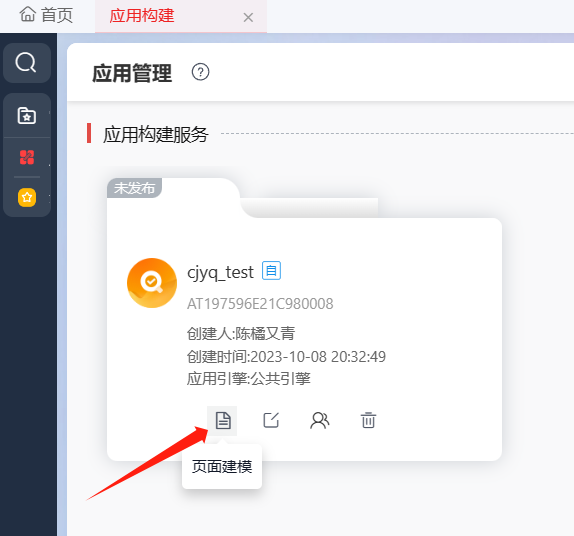
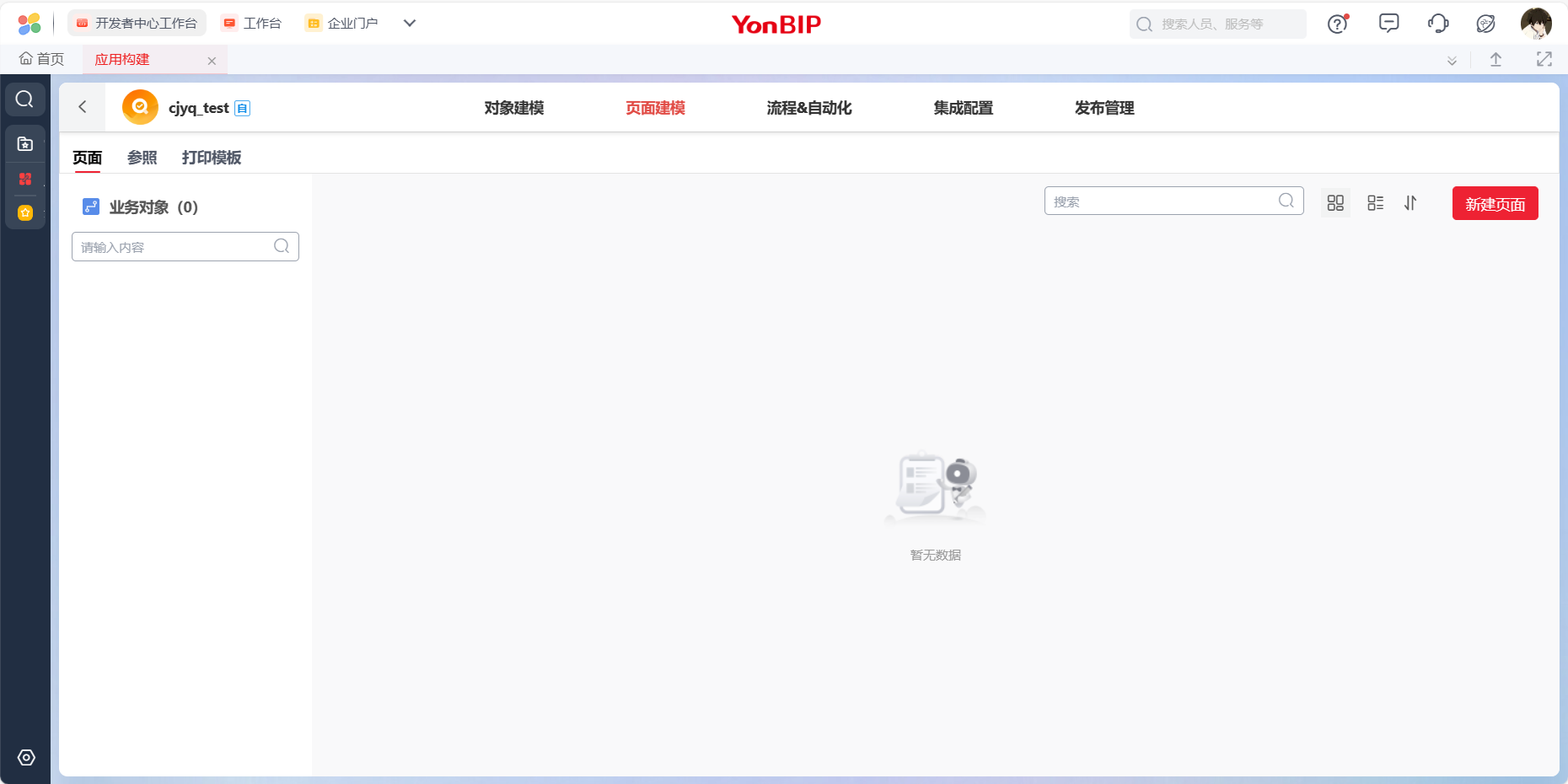
然后就可以看到刚刚创建好的【未发布】应用,我们点击第一项【页面建模】。
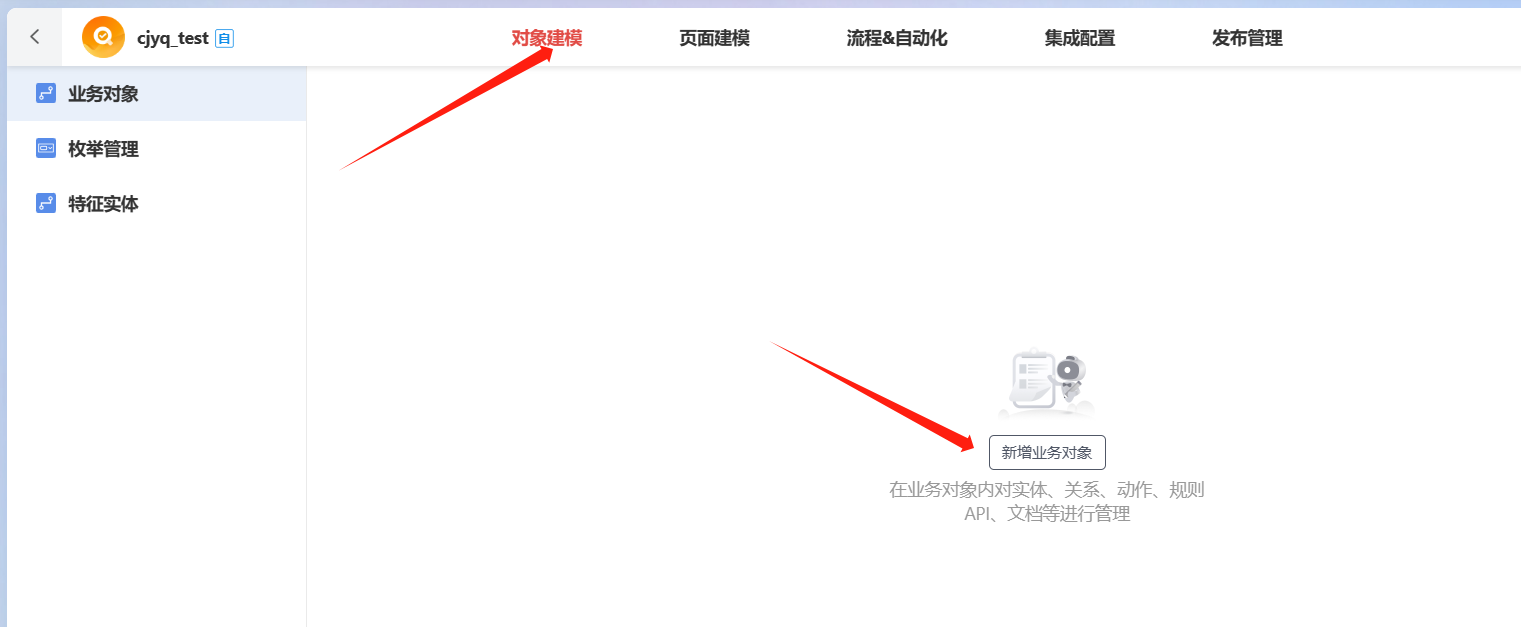
那我们就从新建业务对象开始,依次点击即可。

数据建模:创建实体元数据
我们可以看到顶部的五个开发过程,一下子就明白接下来该怎么进行操作了!

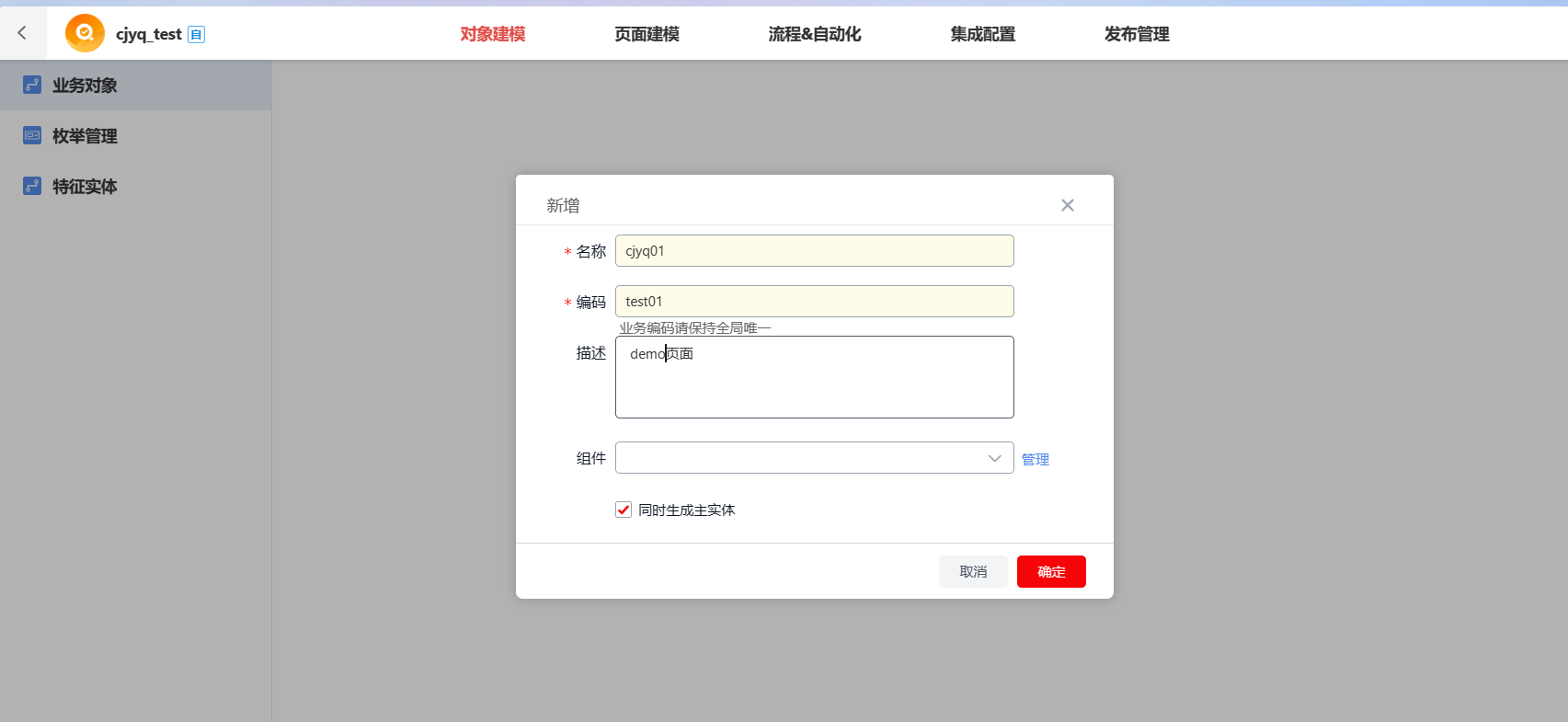
按照要求填写。

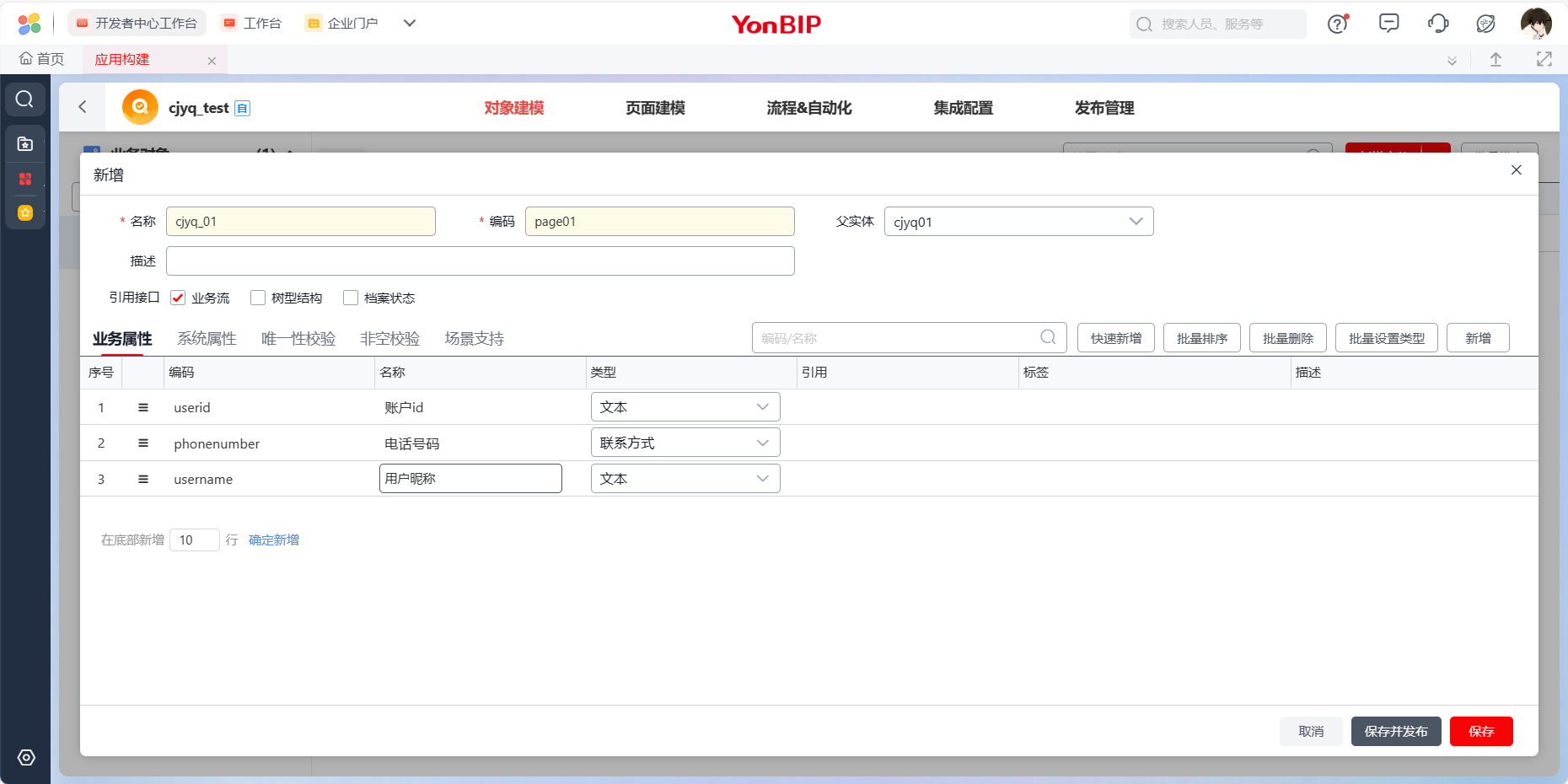
点击确定后我们看到已经有了【cjyq01】的这个业务对象,我们还需要添加一个实体,也就是我们要发布的表信息的列设置。

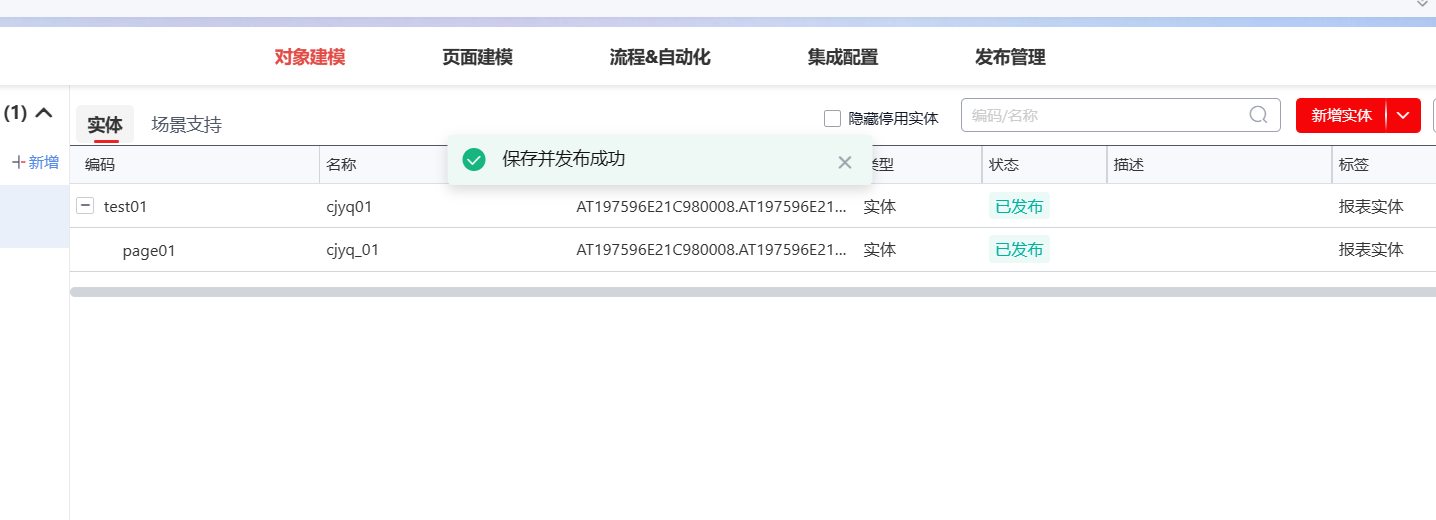
我们直接按照要求填写就行,我就写了三列信息,最后我们发布的时候会看到,填写完成我们点击【保存并发布】。
页面建模:根据实体元数据创建页面
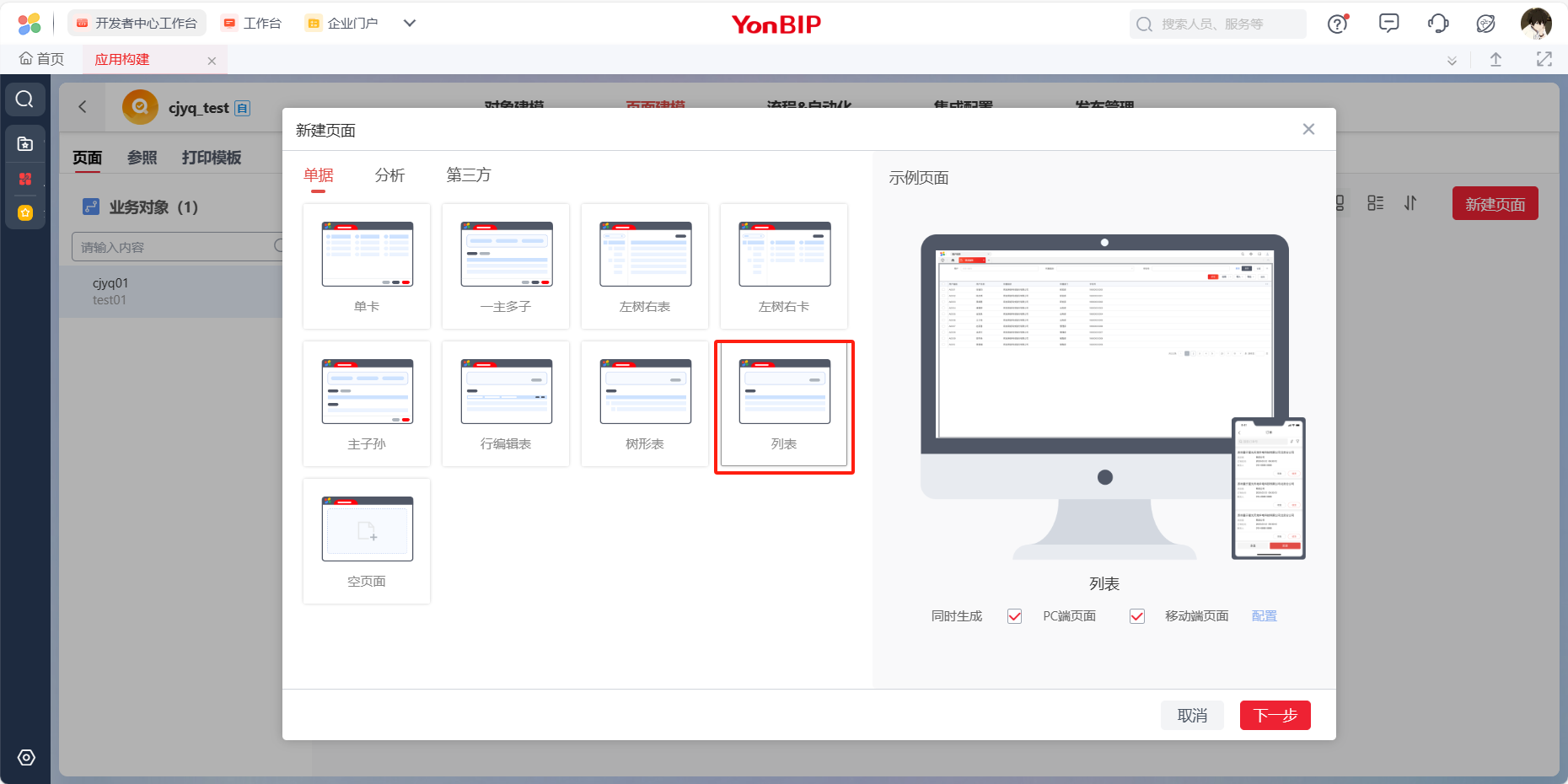
接下来我们点击顶部【页面建模】->【新建页面】,并选择一个自己喜欢的页面,这里因为我就创建了个数据单,所以出选择[列表]即可。

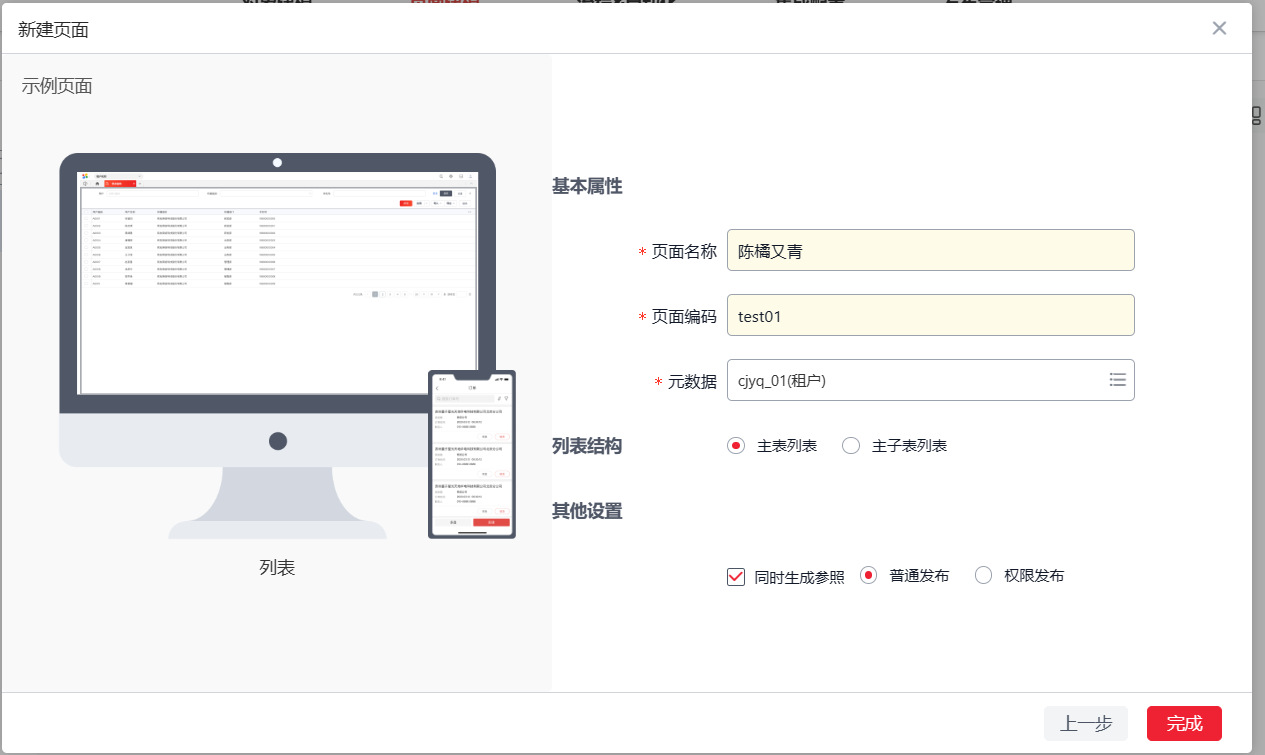
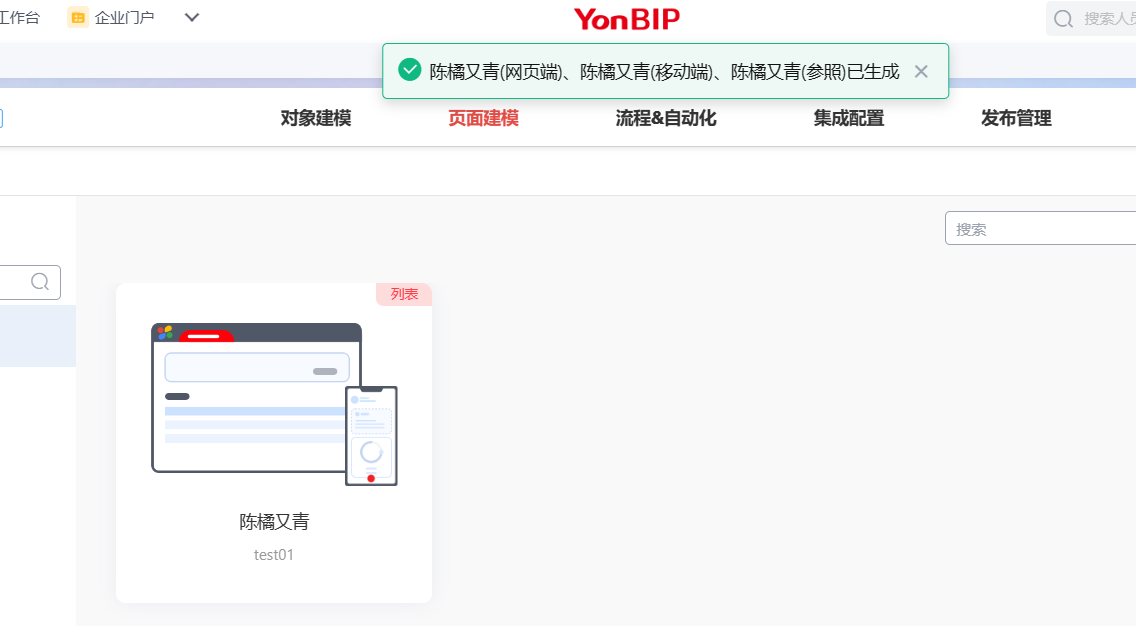
输入页面的名称以及元数据(实体表)。勾上[同时生成参照],就可以看到普通发布了,最后点击完成。

此时我们的业务对象已建模成功👇

应用发布:发布应用至工作台、移动端等
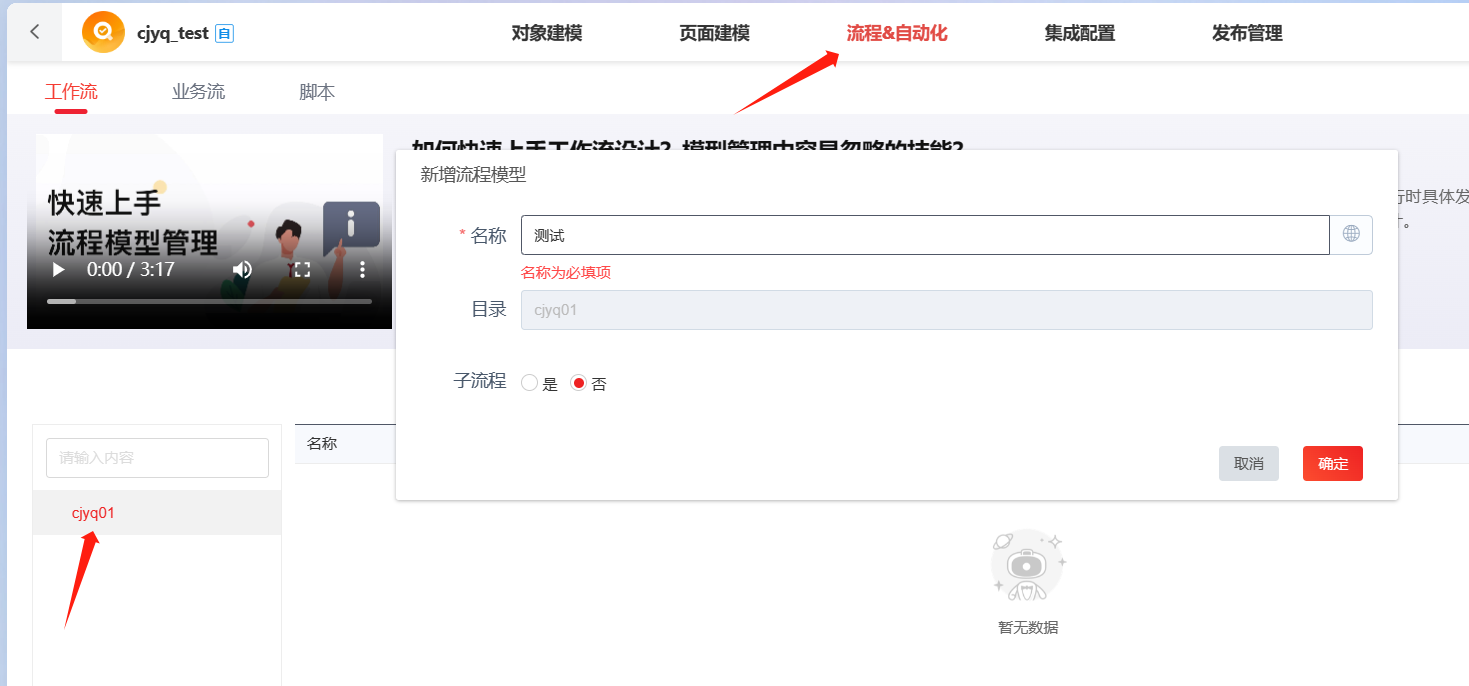
点击顶部【流程&自动化】,新增流程模型。
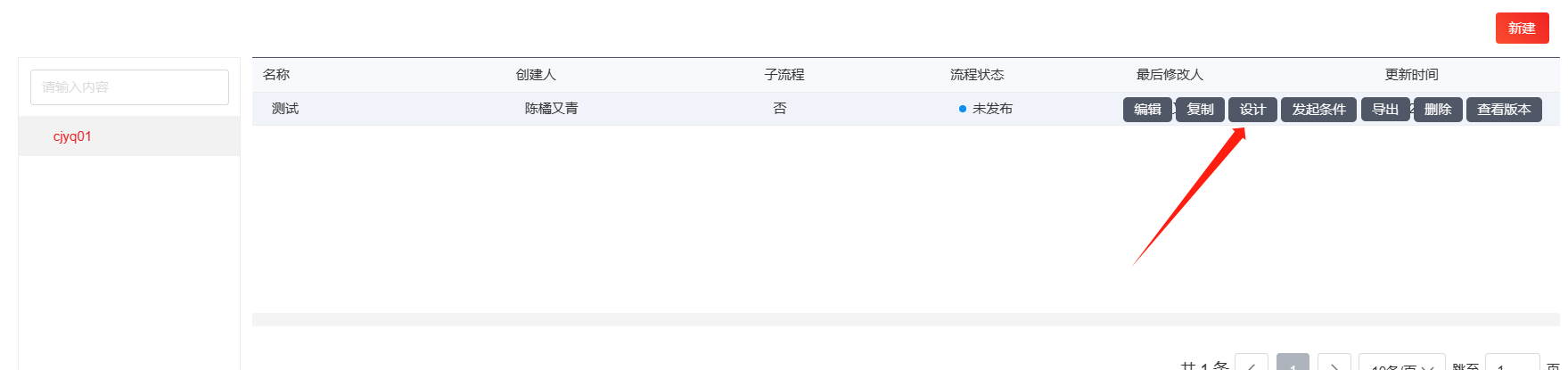
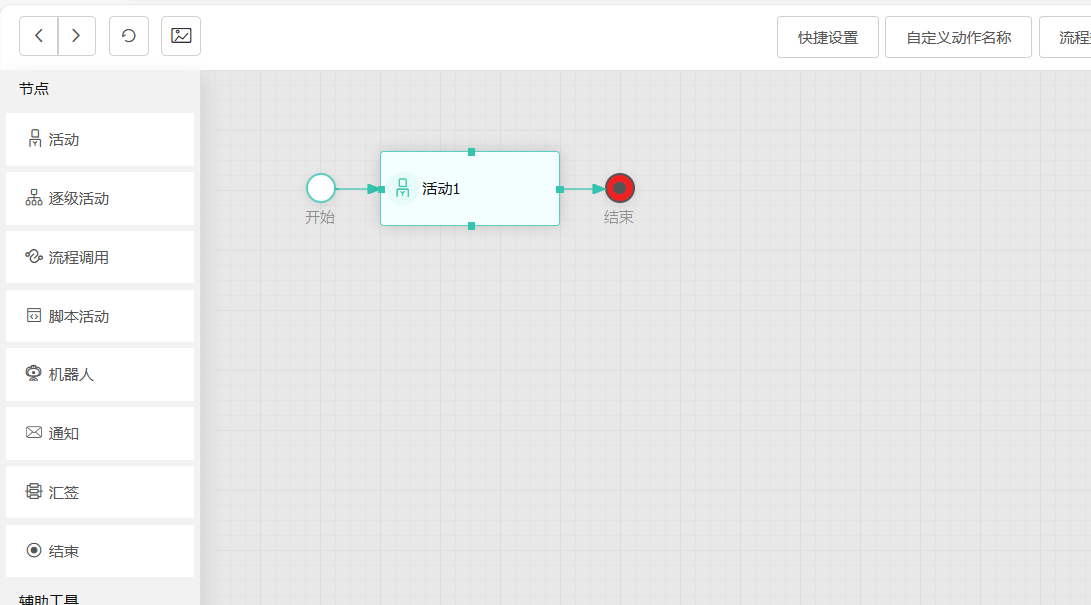
创建好后进入设计,可以看到有一个活动流程图。


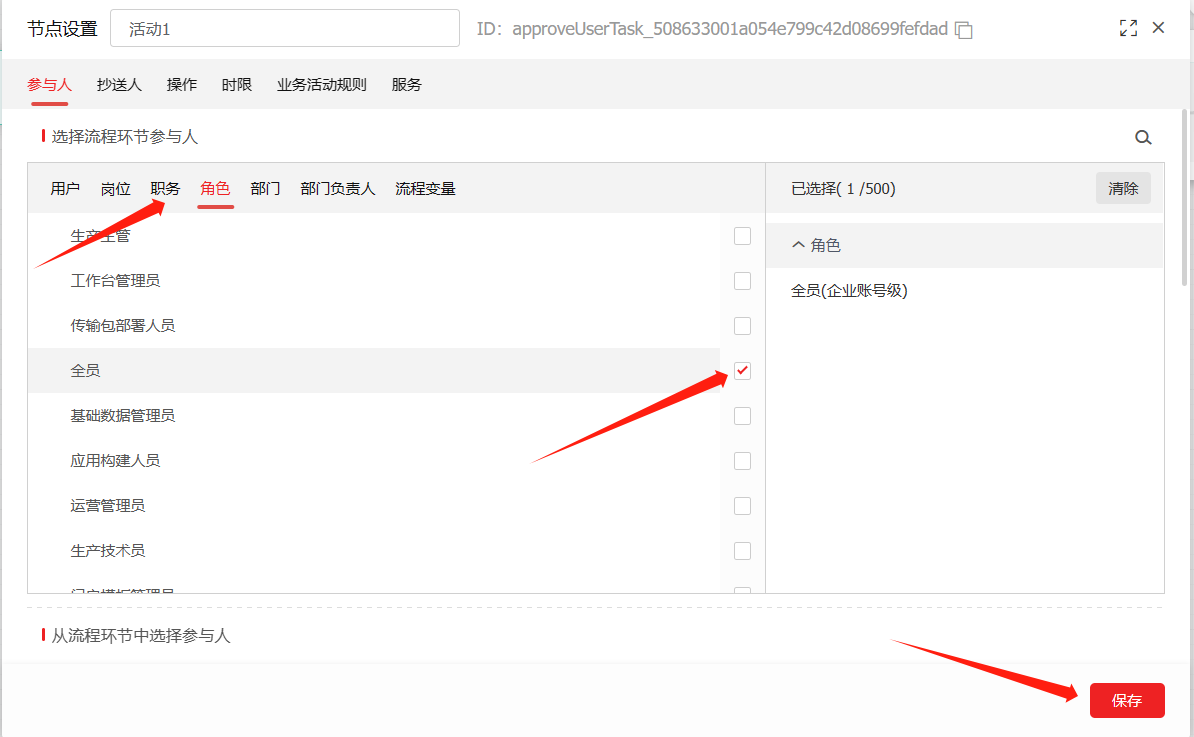
双击后我们在角色里面添加上【全员】
保存并发布,至此,一个开发demo的全流程就已经接近尾声了。

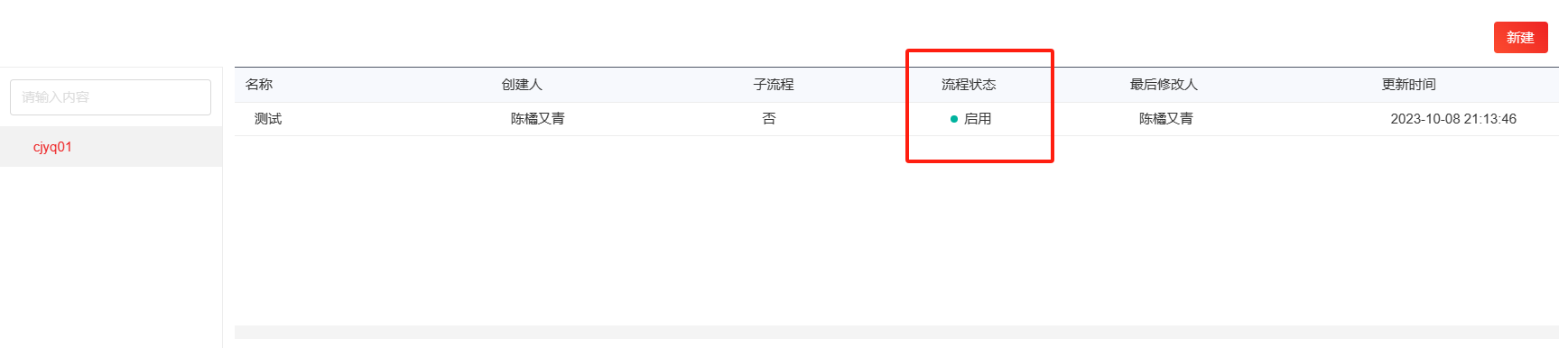
返回后我们可以看到流程状态已经变为“启用”

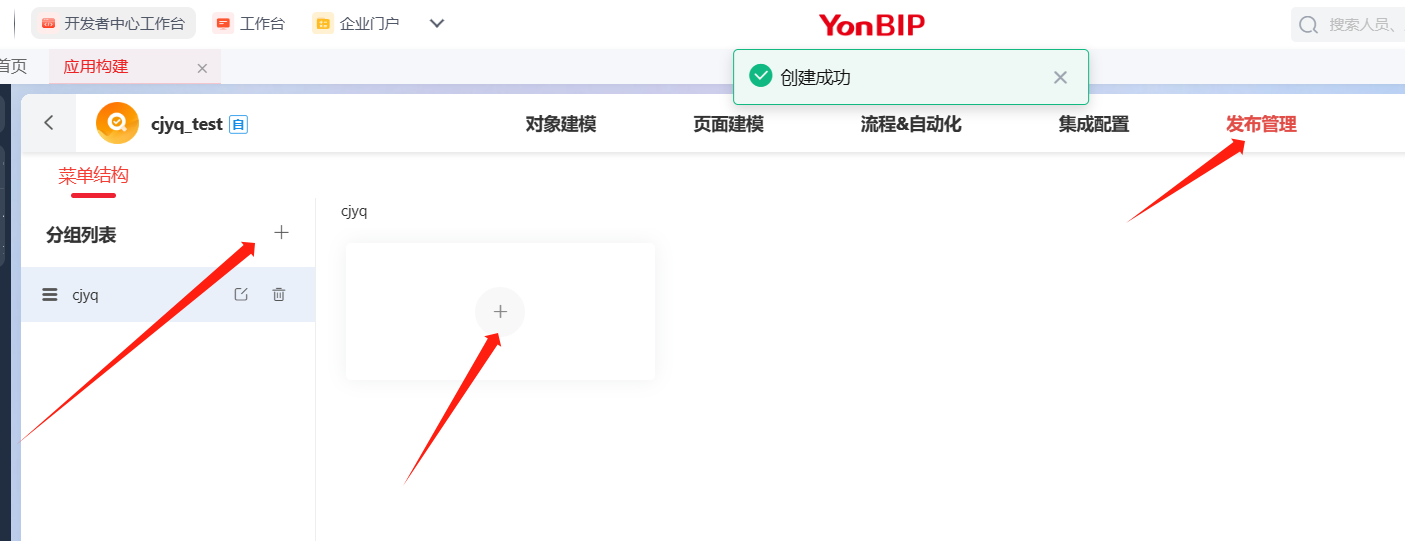
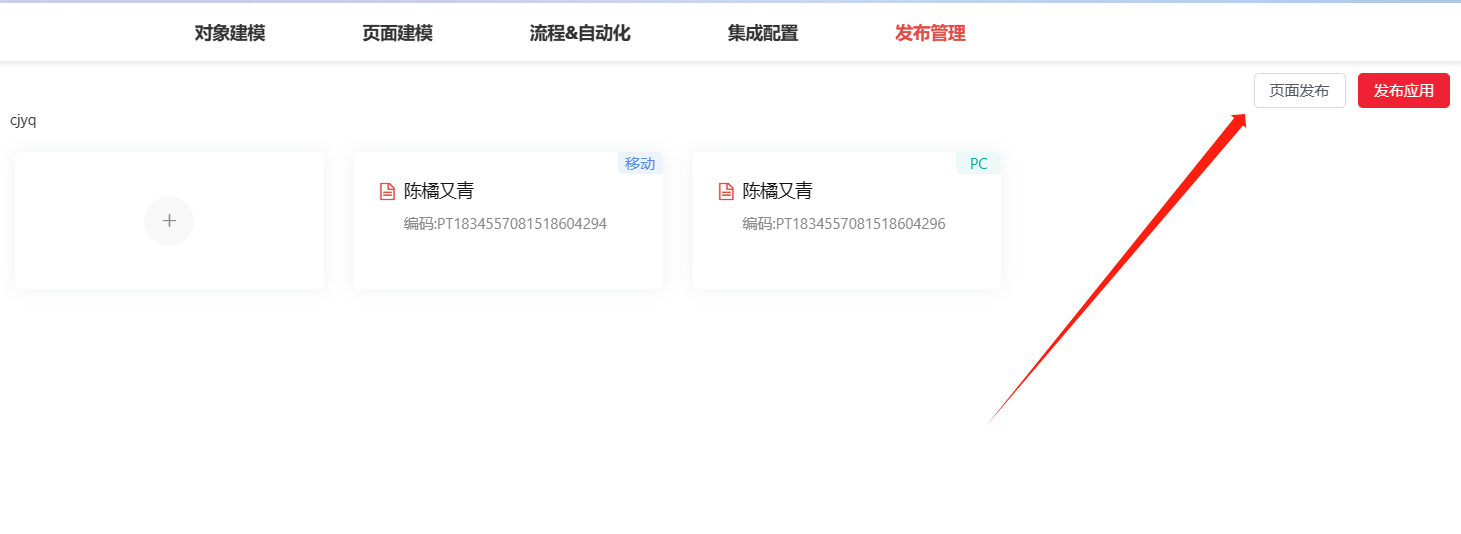
最后我们在顶部【发布管理】中创建一个【分组列表】

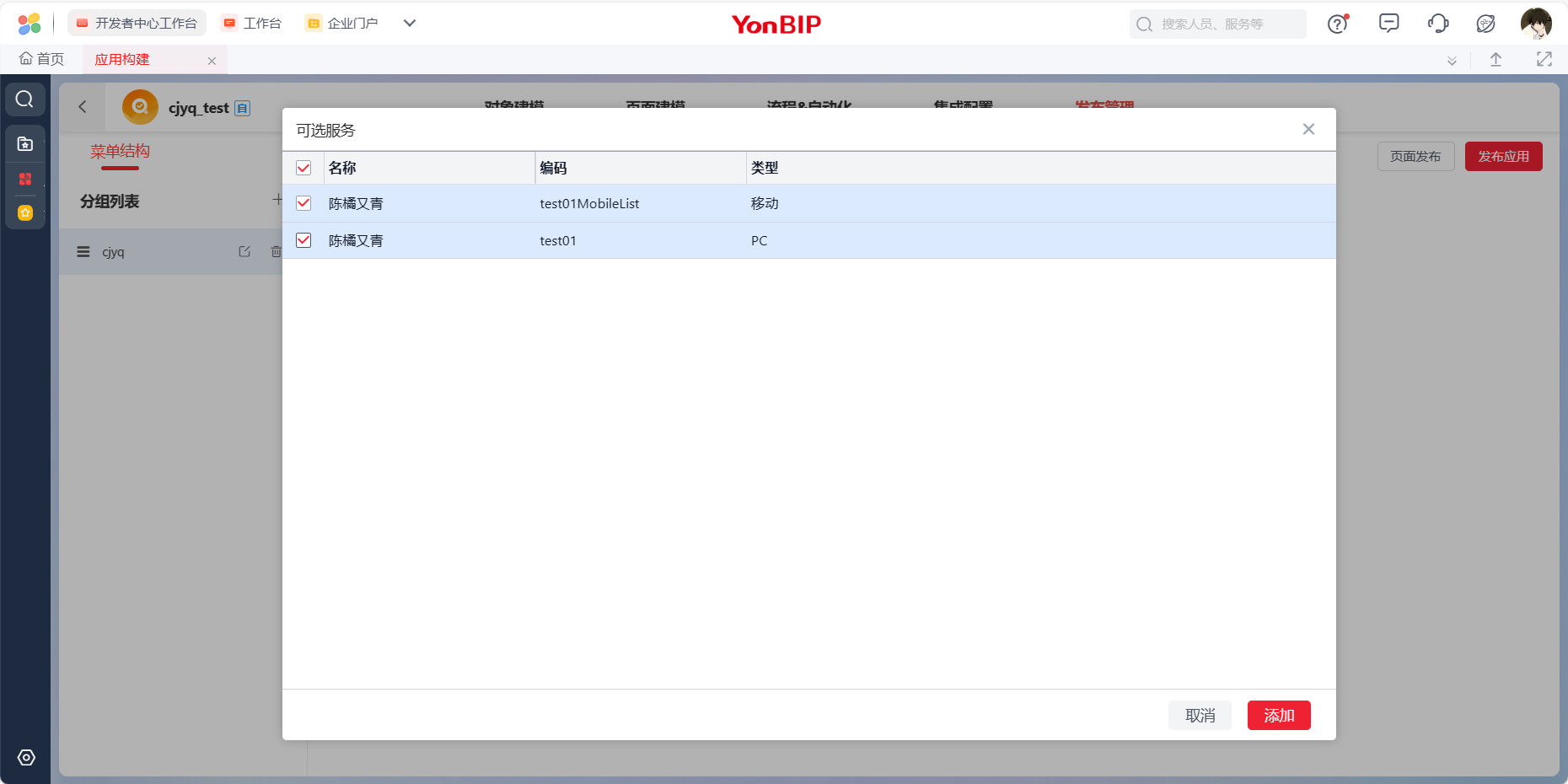
点击➕就可以看到我们刚刚创建的两个服务啦(PC和移动端都有)

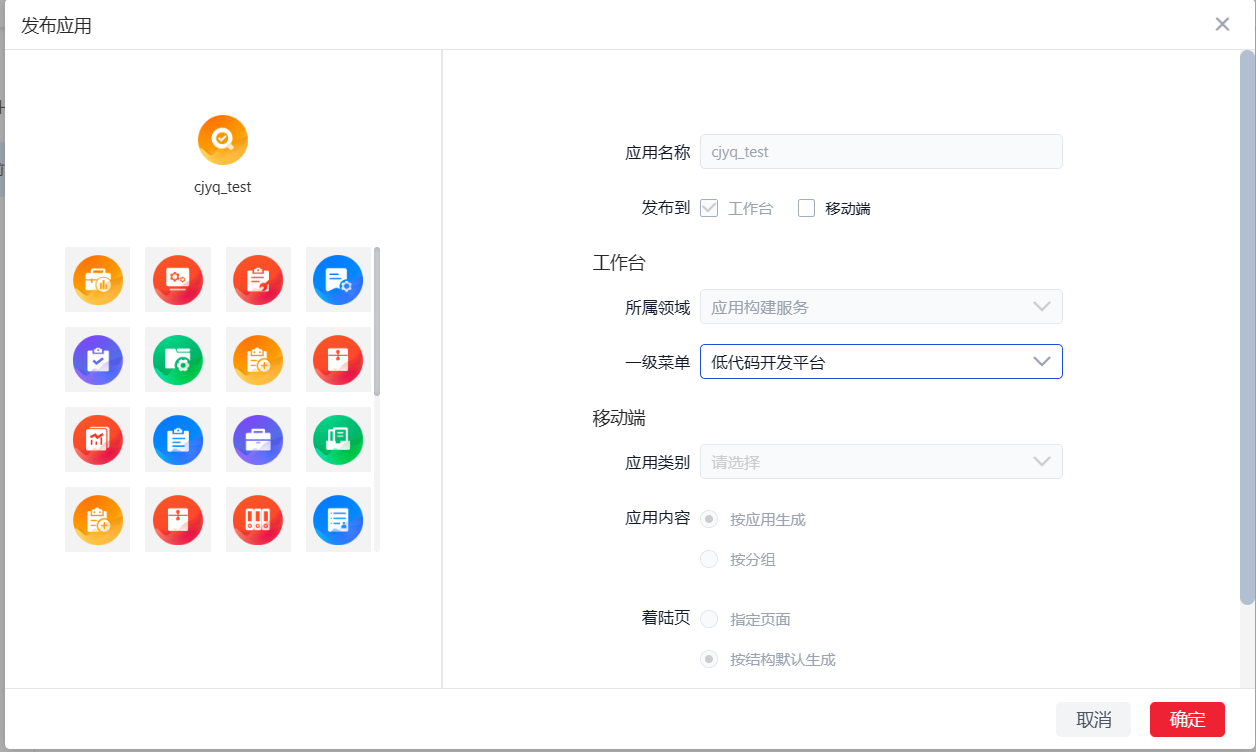
我们都勾选上并点击【发布应用】,确认名称,选择一下工作台即可
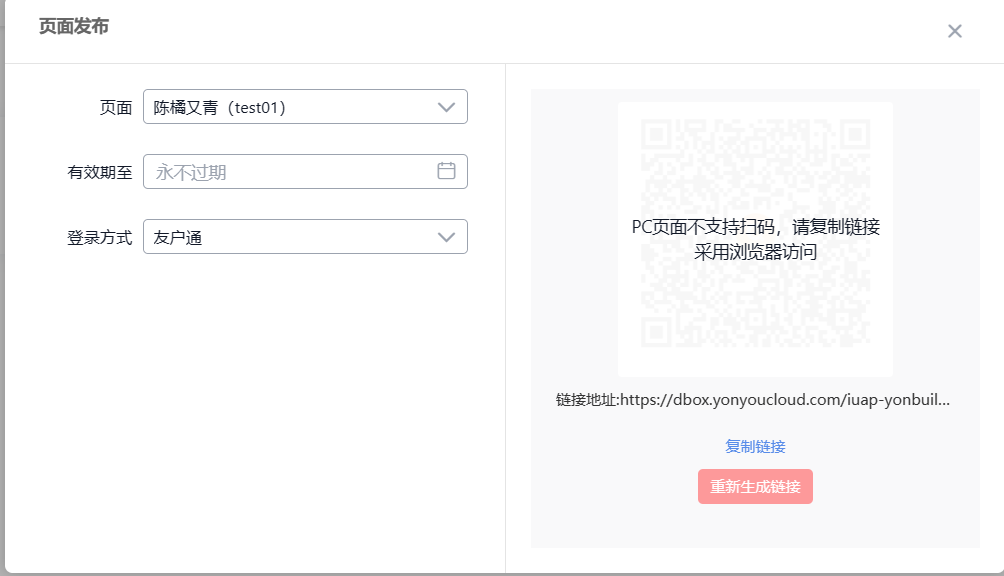
点击【页面发布】后选择发布的网页


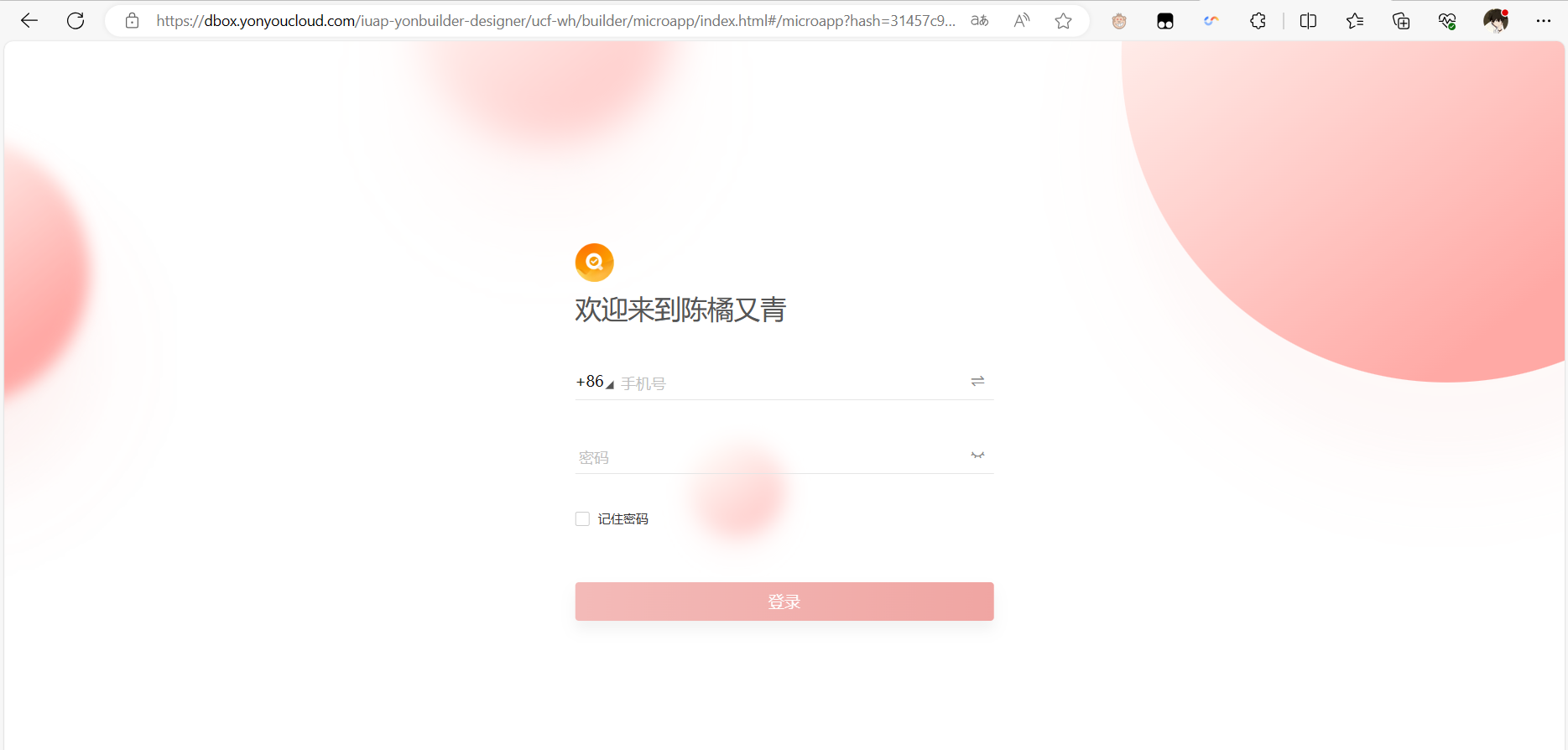
复制路径后访问,简直不要太漂亮!
一整套操作下来丝滑流畅无卡顿,没有编程基础的人都可以轻轻松松上手,无论怎么看都比正常程序员开发的效率要高得多!最让我惊艳的就是它的支持的多端开发,我们也看到上面开发过程中PC与移动端是同步生成的!!!
PS:后面我又生成了移动端二维码测试了以下,依旧NB!不多说了,直接上图!
总结
整个使用下来 ,我发现Yonbuilder真的做到了一站式快速开发,对新手以及中小型企业来说真的非常友好,作为开发者的角度,永远是动手>理解的,所以说,大家可以大胆尝试下。