前言 我们已经学习了
uniapp中全局页面挂载组件(小程序)
有些小伙伴问在H5怎么做那让我们试一试
直接上代码
//引用组件
import dialog from './index.vue';
//我这里要把小程序的方法和h5方法写一起所以用了混入
import mixins from './mixins.js'
//使用Vue构造器
const DialogConstructor = Vue.extend(dialog)
//创建组件的Dom
let DialogConstructorDom = {
el: document.createElement('div'),
...mixins//将方法放入到dom中
}
//生成已经创建的实例
let hsDialogDom = new DialogConstructor(DialogConstructorDom)
//利用原生dom方法,将dom插入到body中
document.body.appendChild(hsDialogDom.$el)
//调用组件中的方法
hsDialogDom.open()// 这个就是组件里的方法
1.其实就是使用Vue的extend创建一个“子类”
2.然后把相关参数(挂载到哪个元素上、相应的方法、参数等等)、new之后就生成了一个实例
3.将dom插入到页面中某个元素上
4.然后后面可以调用组件的方法
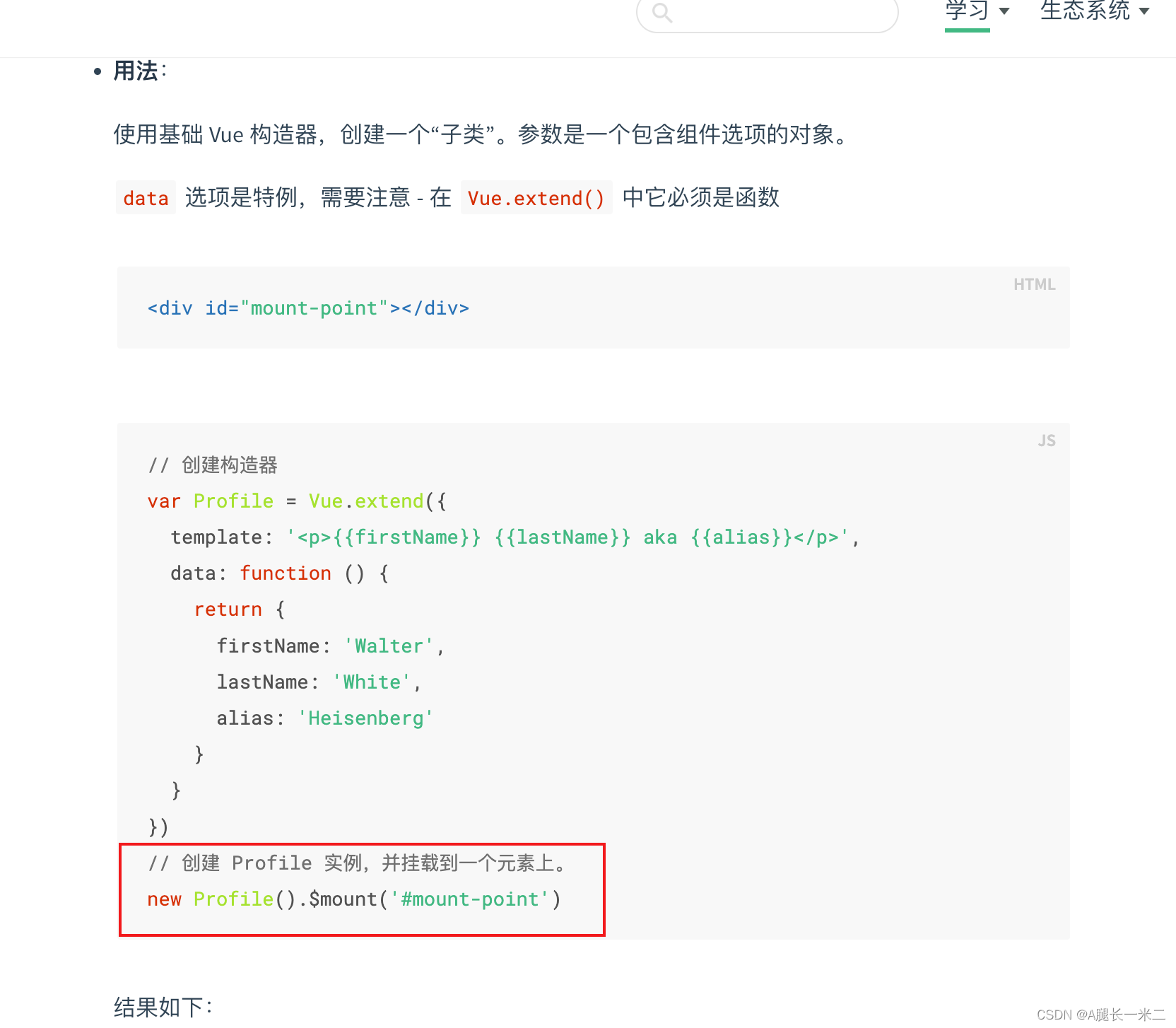
Vue.extend方法官方文档
官方的文档使用的是另一种方法挂载到某个元素上 其实都是可以的

结合这个方法可以同时插入到小程序和H5页面上

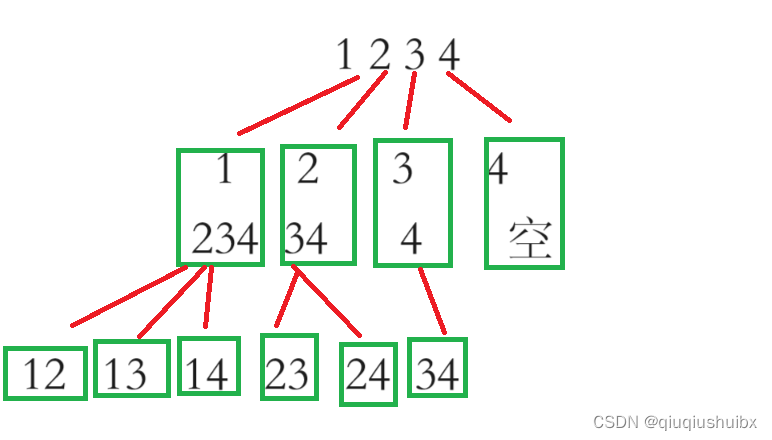
![[牛客习题]“幸运的袋子”](https://img-blog.csdnimg.cn/938254fbcefe42cdbcb34e1e49a166e4.png)