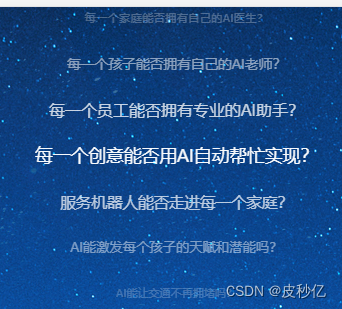
一、客户需要的效果图

二、具体代码实现如下:
dom:<div class="swiper-container">
<div class="swiper-wrapper ul" @click="setInputText">
<div class="swiper-slide li" v-for="(item, index) in answerInfo" :key="index">
<span>{{item.content}}</span>
</div>
</div>
</div>
js:this.$nextTick(()=>{
this.initSwiper();
});
initSwiper(){
let that = this;
let mySwiper = new Swiper('.swiper-container', {
watchSlidesProgress: true,
slidesPerView: 'auto',
centeredSlides: true,
direction: "vertical",
speed:1000,
loop: true,
loopedSlides: 10,
autoplay:{
delay:1000, // 自动轮播时间尽可能的小(实际情况而定)
disableOnInteraction: false
},
on: {
// slideChangeTransitionEnd:function(){
// that.inputValue = document.querySelector(".swiper-container .li").eq([this.activeIndex]).innerText;
// },
progress: function(progress) {
for (let i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i);
var slideProgress = this.slides[i].progress;
let modify = 1;
if (Math.abs(slideProgress) > 1) {
modify = (Math.abs(slideProgress) - 1) * 0.3 + 1;
}
// let translate = slideProgress * modify * 260 + 'px';
let scale = 1 - Math.abs(slideProgress) / 8;
let opacity = 1 - Math.abs(slideProgress) / 4;
// let zIndex = 999 - Math.abs(Math.round(10 * slideProgress));
// slide.transform('translateX(' + translate + ') scale(' + scale + ')');
slide.transform('scale(' + scale + ')');
// slide.css('zIndex', zIndex);
slide.css('opacity', opacity);
if (Math.abs(slideProgress) > 10) {
slide.css('opacity', 0);
}
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
}
}
});
}
css3:.swiper-container {
width: 100%;height:100%;
animation:show 2s infinite;visibility:hidden;
animation-delay: 0.2s;
.ul{
margin: 0;padding:0;-webkit-transition-timing-function: linear;
-ms-transition-timing-function: linear;
-moz-transition-timing-function: linear;
-o-transition-timing-function: linear;
transition-timing-function: linear;
.li {
font-size: 36px;color: #fff;word-break: break-all;
text-align: center;padding: 12px 0;height: auto;
white-space: pre-wrap;margin:10px 0;
&:active{opacity: 0.8;}
}
}