巧妙实现重复渐变边框
html 结构
<div class="card">
<div class="container">
在 install 事件中,我们打开了一个名为 my-site-cache-v1
的缓存,并将页面资源添加到缓存中。在 fetch
事件中,我们首先检查缓存中是否存在请求的资源。如果存在,我们从缓存中获取资源,否则,我们从网络中获取资源。在
activate 事件中,我们删除了所有旧的缓存,以确保只有最新的缓存被使用。
</div>
</div>
css 样式
先布局card样式
padding: 5px:设置卡片的内边距为 5 像素。width: 300px:设置卡片的宽度为 300 像素。margin: 0 auto:将卡片水平居中。background:使用repeating-linear-gradient()函数创建一个重复的线性渐变背景。这个渐变是一个 45 度角的线性渐变,从#e8544d开始,到#75adf8结束。在渐变过程中,我们交替使用了#fff和渐变开始和结束颜色之间的颜色来创建条纹效果。最后,我们使用-100px 200%将渐变向左上方移动了 100 像素,向下移动了 200% 的高度,以创建动态效果。transition: all 1s:为卡片的所有属性添加了一个 1 秒的过渡效果。
.card {
padding: 5px;
width: 300px;
margin: 0 auto;
background: repeating-linear-gradient(
45deg,
#e8544d,
#e8544d 10px,
#fff 10px,
#fff 20px,
#75adf8 20px,
#75adf8 30px,
#fff 30px,
#fff 40px
) -100px 200%;
transition: all 1s;
}

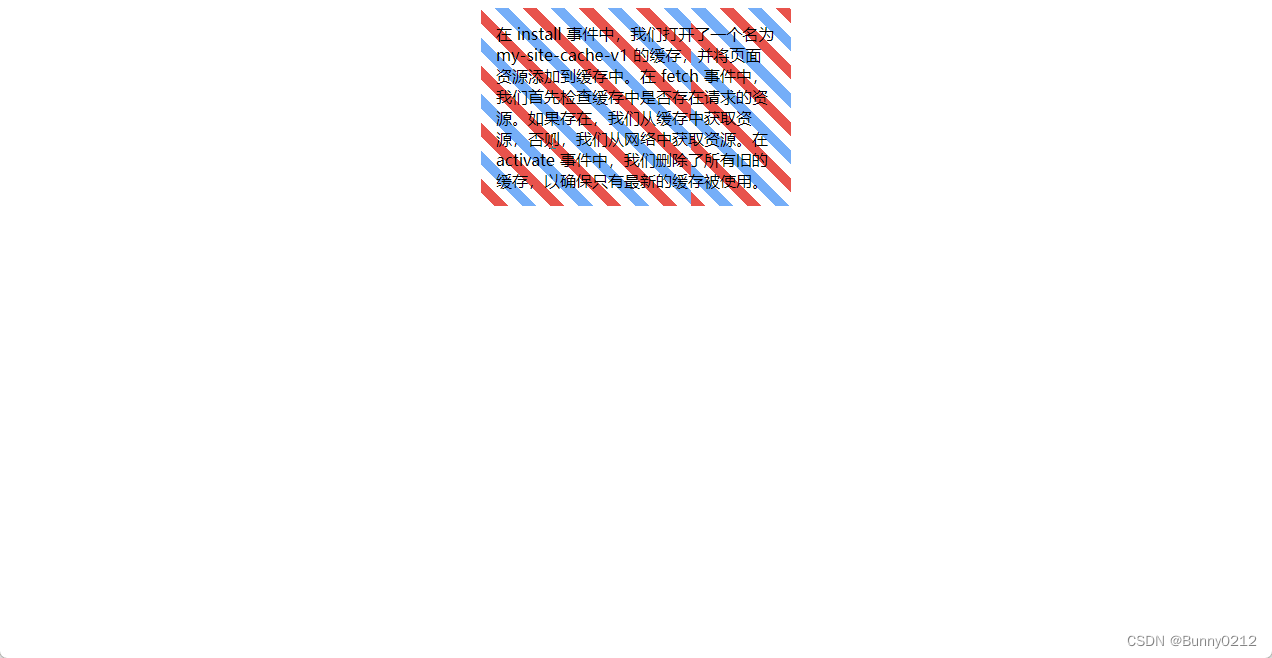
当鼠标经过时改变背景图位置
background-position: 0 0:将背景渐变的位置设置为左上角,以创建动态效果。box-shadow: 0 3px 10px #ccc:添加一个 3 像素的阴影效果,以使卡片看起来更加立体。background-color: #fff:将卡片的背景颜色设置为白色,以覆盖原来的背景渐变。这样可以使卡片在鼠标悬停时更加明显。
.card:hover {
background-position: 0 0;
box-shadow: 0 3px 10px #ccc;
background-color: #fff;
}
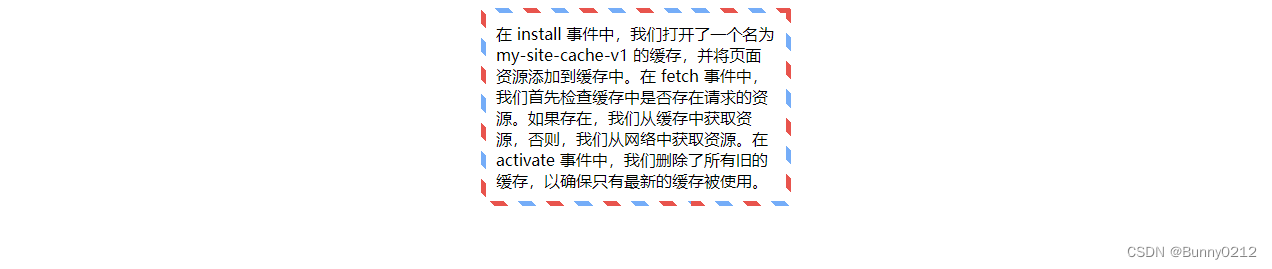
此时样式,在container下是透明的,只需要将container加上背景白色即可
.container:一个包含卡片的容器。padding: 10px:设置容器的内边距为 10 像素。background-color: #fff:将容器的背景颜色设置为白色。
.container {
padding: 10px;
background-color: #fff;
}

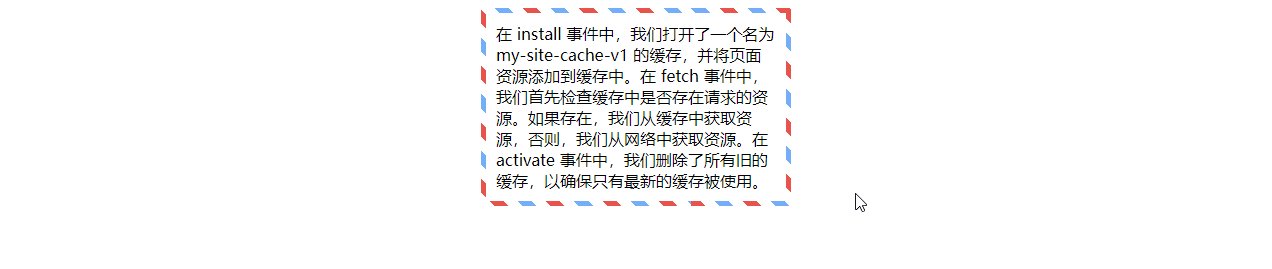
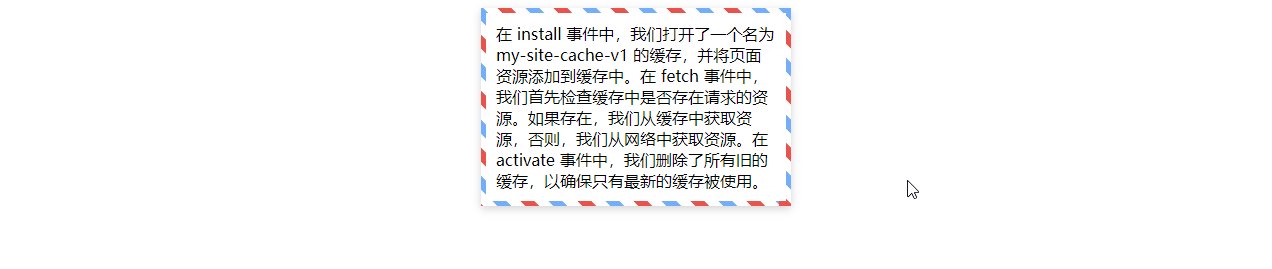
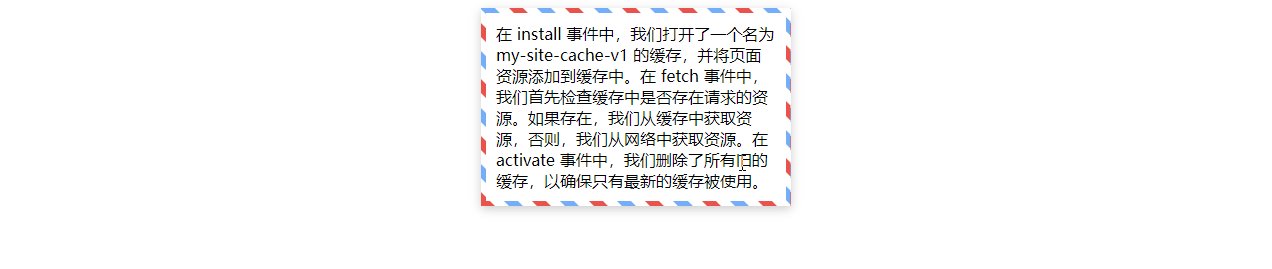
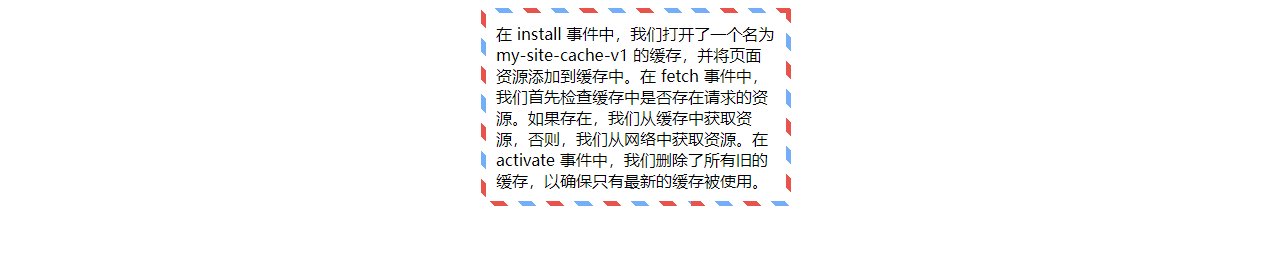
整体的效果图