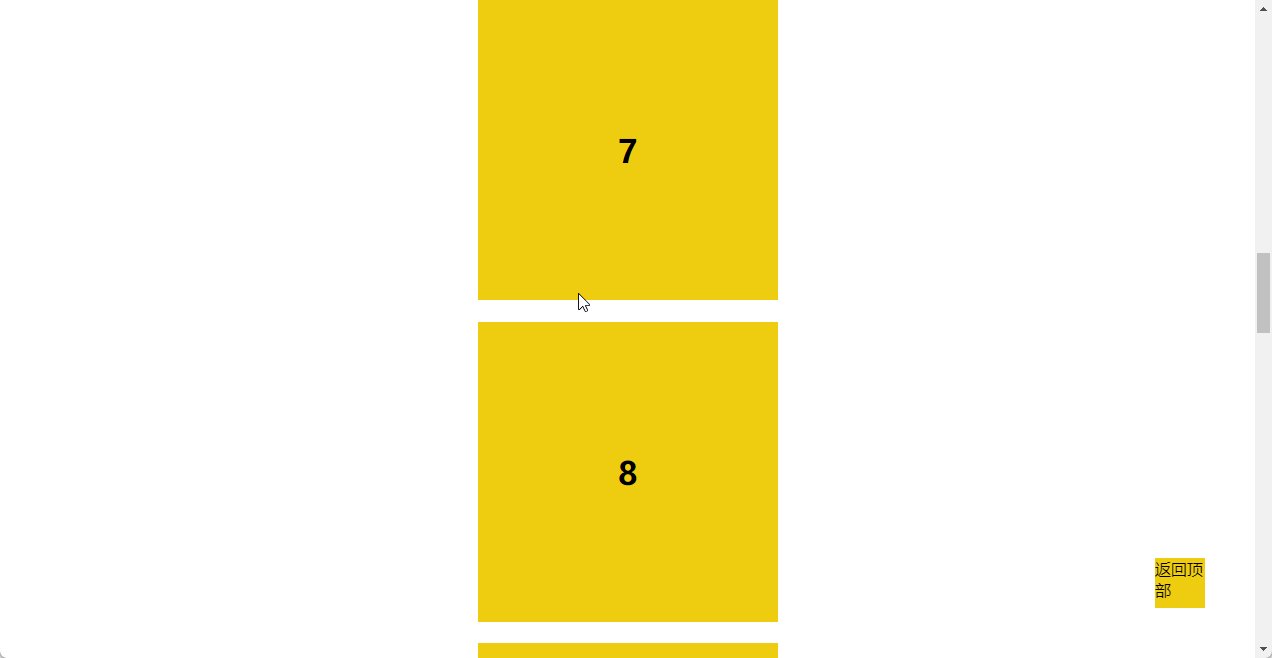
scrollIntoView 使用与属性详解
效果图如下图所示

如果要想让元素滚动到指定位置
window.onload = function () {
containerItems[6].scrollIntoView({ behavior: "smooth" });
};
js 代码
const containerItems = document.querySelectorAll(".container div");
const gobackTop = document.querySelector(".gobackTop");
window.onload = function () {
containerItems[6].scrollIntoView({ behavior: "smooth" });
};
gobackTop.addEventListener("click", function () {
window.scrollTo(0, 0);
});
html 元素
<div class="container">
<div>
<h1>1</h1>
</div>
<div>
<h1>2</h1>
</div>
<div>
<h1>3</h1>
</div>
<div>
<h1>4</h1>
</div>
<div>
<h1>5</h1>
</div>
<div>
<h1>6</h1>
</div>
<div>
<h1>7</h1>
</div>
<div>
<h1>8</h1>
</div>
<div>
<h1>9</h1>
</div>
<div>
<h1>10</h1>
</div>
<div>
<h1>11</h1>
</div>
<div>
<h1>12</h1>
</div>
<div>
<h1>13</h1>
</div>
<div>
<h1>14</h1>
</div>
<div>
<h1>15</h1>
</div>
<div>
<h1>16</h1>
</div>
</div>
<div class="gobackTop">返回顶部</div>
css 样式
html {
/* 平滑滚动到顶部 */
scroll-behavior: smooth;
}
.container {
margin: 0 auto;
width: 300px;
}
.container > div {
width: 300px;
height: 300px;
text-align: center;
line-height: 300px;
background-color: #efcd11;
}
.gobackTop {
position: fixed;
bottom: 50px;
right: 50px;
width: 50px;
height: 50px;
background-color: #efcd11;
}




![2023年中国功率半导体分立器件发展趋势分析:产品向高效率、低成本发展[图]](https://img-blog.csdnimg.cn/img_convert/4087f57a8a3fb9d289640b2c147658f0.png)








![2023年全球半导体零部件市场发展现状分析:半导体零部件行业集中度高[图]](https://img-blog.csdnimg.cn/img_convert/c49c4a300c092ed6dc3d52941460b980.png)