LVGL_基础控件线条line
1、创建基础空间line(只创建出来是没有东西显示的)
/* 创建一个 line 组件(对象),他的父对象是活动屏幕对象 */
lv_obj_t * line = lv_line_create(lv_scr_act());
2、添加点,把这些点连成线

/*
设置一组点,用来提供给line组件画线
这个数组应该是静态、全局或动态分配的,不能是函数中的局部变量
因为lv_line_set_points保存的只是该数组的指针
*/
static lv_point_t line_points[] = { {5, 5}, {70, 70}, {120, 10}, {180, 60}, {240, 10} };
/* 创建一个 line 组件(对象),他的父对象是活动屏幕对象 */
lv_obj_t * line = lv_line_create(lv_scr_act());
lv_line_set_points(line, line_points, 5); // 设置点数组。line将连接这些点,按顺序画出直线
3、设置线条的样式

static lv_point_t line_points[] = { {5, 5}, {70, 70}, {120, 10}, {180, 60}, {240, 10} };
/* 创建一个 line 组件(对象),他的父对象是活动屏幕对象 */
lv_obj_t * line = lv_line_create(lv_scr_act());
lv_line_set_points(line, line_points, 5); // 设置点数组。line将连接这些点,按顺序画出直线
/*创建一个共享样式*/
static lv_style_t style_line;
lv_style_init(&style_line);
// 下面3个样式是 line 的专有样式接口,类似于arc
lv_style_set_line_width(&style_line, 8);
lv_style_set_line_color(&style_line, lv_palette_main(LV_PALETTE_BLUE));
// 使用这个样式能让画出来的线条看起来更平滑
lv_style_set_line_rounded(&style_line, true);
lv_obj_add_style(line, &style_line, 0);
4、设置大小(超出部分会看不到)

/*
如果设置了大小,那么有些超出设置大小的部分将会看不到
默认不需要设置大小,line会根据给出的points自动调整大小以此展示所有的points。这和label组件类似
*/
lv_obj_set_size(line, 150, 60);
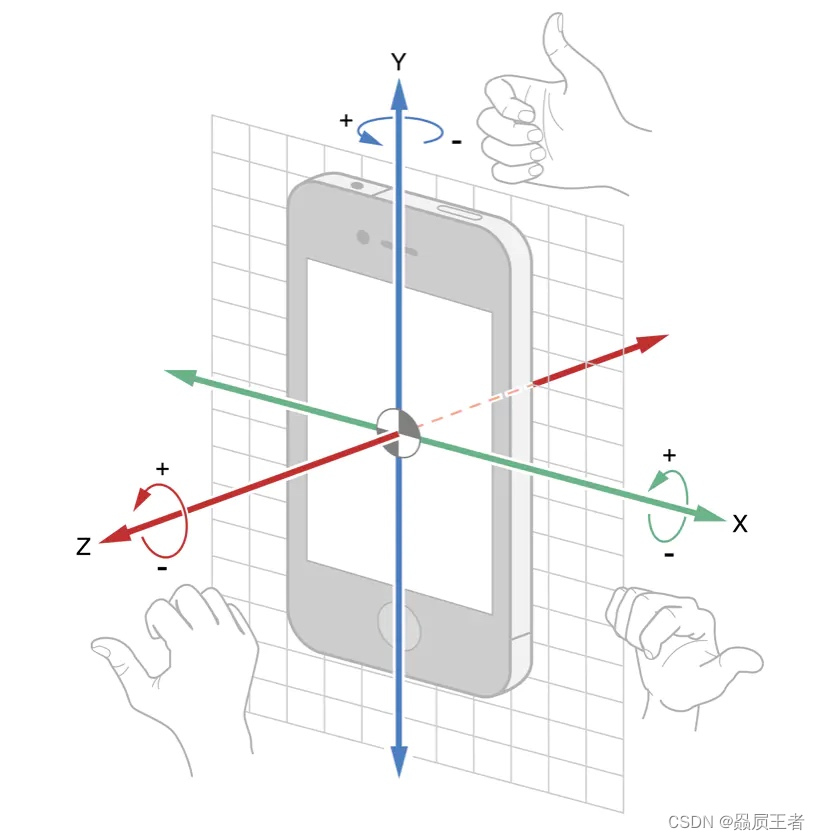
5、坐标系反转(LCD坐标系和数学坐标系的Y轴相反)

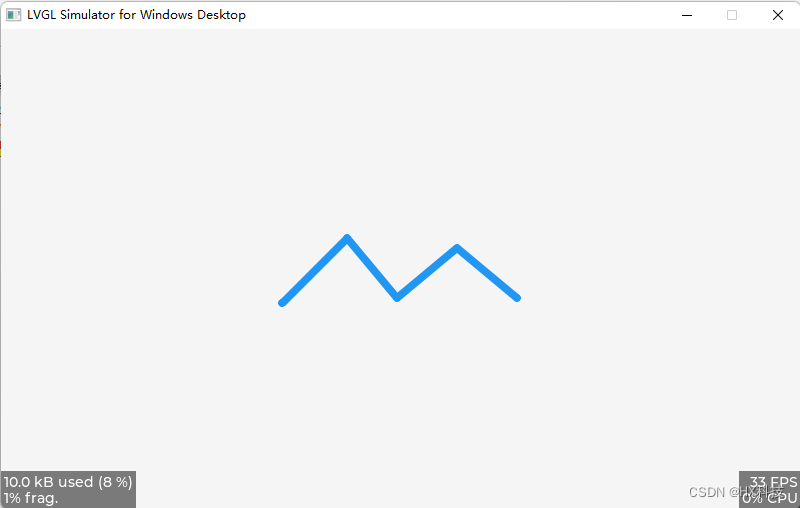
lv_line_set_y_invert(line, true);// 反转y轴,LCD坐标系->平面直角坐标系第一象限
6、设置控件位于左下角

lv_obj_set_align(line, LV_ALIGN_BOTTOM_LEFT); // 放在屏幕的右下角,看起来更直观
7、设置背景颜色

// 设置line的背景颜色
lv_style_set_bg_opa(&style_line, LV_OPA_100);
lv_style_set_bg_color(&style_line, lv_color_hex(0xed1c24));
8、实战项目

#define DISP_VER_RES 2048 /* 以屏幕宽度为x轴,每一个像素为一个整数点 */
#define SIN_POINT_MAX 600 /* 以屏幕高度为y轴,每一个像素为一个整数点 */
#define PI 3.1415926
/* 以屏幕宽度为x轴,每一个像素为一个整数点 */
static lv_point_t line_points[DISP_VER_RES] = { 0 };
static void sin_timer(lv_timer_t * timer);
void lv_100ask_demo_course_3_12_2(void)
{
/*初始化line组件的样式*/
static lv_style_t style_line;
lv_style_init(&style_line);
lv_style_set_line_width(&style_line, 8);
lv_style_set_line_color(&style_line, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_line_rounded(&style_line, true);
//设置背景颜色
lv_style_set_bg_opa(&style_line, LV_OPA_100);
lv_style_set_bg_color(&style_line, lv_color_hex(0x78246a));
/* 设置活动屏幕的背景颜色 */
lv_obj_set_style_bg_opa(lv_scr_act(), LV_OPA_100, 0);
lv_obj_set_style_bg_color(lv_scr_act(), lv_color_hex(0x1e1e1e), 0);
/*创建line并应用上面初始化的样式*/
lv_obj_t * line;
line = lv_line_create(lv_scr_act());
// 不用设置大小,line会自动根据points调整大小
//lv_obj_set_size(line, 1024, 600);
lv_obj_add_style(line, &style_line, 0);
lv_obj_align(line, LV_ALIGN_LEFT_MID, 0, 0); // 从屏幕左边中间往屏幕右边中间刷新
//lv_obj_align(line, LV_ALIGN_BOTTOM_LEFT, 0, 0); // 从屏幕左边往屏幕右边刷新
//lv_obj_align(line, LV_ALIGN_BOTTOM_RIGHT, 0, 0); // 从屏幕右边往屏幕左边刷新
// 反转y轴
lv_line_set_y_invert(line, true);
/*
创建一个定时器每隔5ms刷新一次
这里要注意的是,虽然你设置的每隔5ms一次,
但是实际最小的周期时间,受限于 lv_task_handler 的睡眠时间;
所以,我们这里设置的是 5ms,但是实际上是 ≥10ms,因为我们的 lv_task_handler 睡眠时间是 10ms。
也就说我们创建的定时器的运行周期不可能小于 lv_task_handler 的运行周期
*/
lv_timer_t * timer = lv_timer_create(sin_timer, 5, line);
}
/**********************
* STATIC FUNCTIONS
**********************/
/* 通过sin()函数用角度计算出每个点的值 */
// 参考链接:https://juejin.cn/post/6966760481528905764
static void sin_timer(lv_timer_t * timer)
{
/*Use the user_data*/
lv_obj_t * line = timer->user_data;
static uint16_t i = 0;
uint16_t j = 0;
float hd = 0.0; //弧度
float fz = 0.0; //峰值
j = SIN_POINT_MAX / 2;
hd = PI / j;
// 超出屏幕宽度?
if (i >= DISP_VER_RES) i = 0;
fz = j * sin( hd * i ) + j;
line_points[i].y = (uint16_t)fz;
line_points[i].x = i;
printf("[%d, %d]\n", line_points[i].x, line_points[i].y);
lv_line_set_points(line, line_points, i); /*Set the points*/
i++;
}