最近的项目有做到一个功能 类似跑马灯或者公告栏那种
有文字 也有列表的 所以 写了两种
第一种公告栏文字是用的js
第二种图文类型是用的css
两种方法 记录一下
第一种 纯文字滚动
其实也是根据js去计算dom的宽度 通过js去给css赋值
<div class="div1">
<div class="div2">
<a :href="i.link" v-for="(i,j) in disArr" :key="j" target="_blank" class="tagName" :ref="'tagName' + j" style="margin-right: 118px;">
<div style="color: #fff;margin-right: 10px;">
<img src="~@/assets/home/s_icon.png" style="width: 32px;margin-right: 20px;">{{i.title}}
</div>
</a>
</div>
</div>
let width = 0;
let els = this.disArr;
console.log(this.disArr,'dis');
let _this = this;
for(var i = 0 ; i < els.length;i++){
let tag = _this.$refs['tagName' + i];
width+= tag[0].offsetWidth+118;
// console.log(tag,'tag');
}
// console.log(width,'width');
document.styleSheets[0].insertRule(
"@keyframes anima" +
"{" +
"0%{transform: translateX(100%);}" +
"100%{transform: translateX(-"+ width +"px);" +
"}"
)
.div1 {
width: 100%;
height: 63px;
line-height: 63px;
background: linear-gradient(90deg, #FE890C 0%, #D549F5 100%);
overflow: hidden;
box-sizing: border-box;
}
.div1:hover .div2{
-webkit-animation-play-state: paused; /*动画暂停播放*/
}
.div2 {
white-space: nowrap;
display: flex;
color: #fff;
font-size: 20px;
font-family: "Black";
animation: 10s anima linear infinite normal;
cursor: pointer;
}
因为文字内容无法确定 如果是固定的话是不需要js的 在css里直接给一个固定值就可以了
第二种 图片文字
<div class="wrap">
<div class="list">
<div class="my-list" v-for="(item,index) in sendVal" :key='index'>
<div class="my-uname">
<a-col :span="6"><img :src="require(`../assets/home/${item.url}.png`)" alt="" class="winner_icon"></a-col>
<a-col :span="9" class="w_name">{{item.account}}</a-col>
<a-col :span="9" class="w_gusdt" style="text-align: right;">{{item.roll}}</a-col>
</div>
</div>
</div>
</div>
* {
margin: 0;
padding: 0;
}
.wrap {
width: 100%;
height: 100px;
overflow: hidden;
position: relative;
padding-left: 3480px;
}
.list {
list-style: none;
width: 6960px;
height: 100px;
position: absolute;
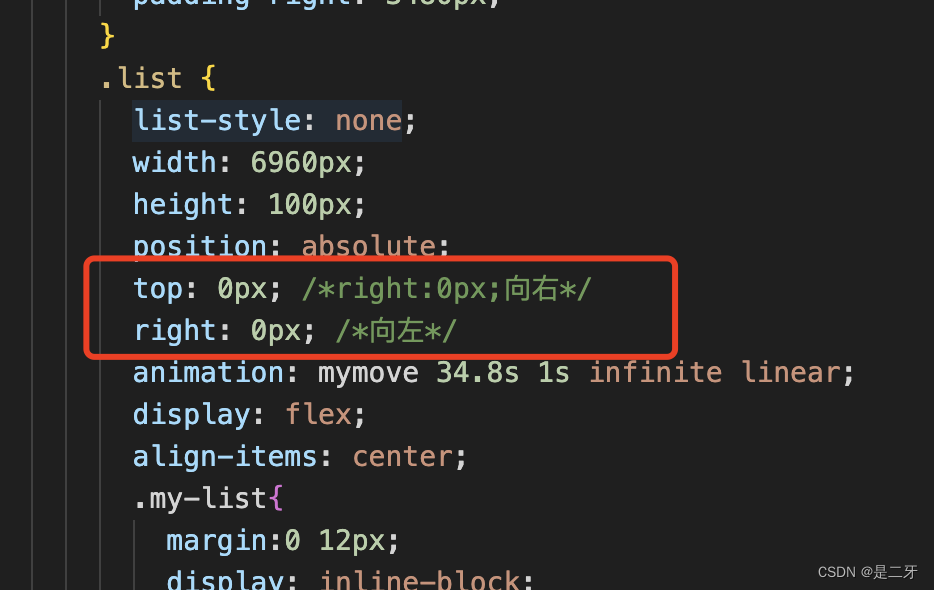
top: 0px; /*right:0px;向右*/
left: 0px; /*向左*/
animation: mymove 34.8s 1s infinite linear;
display: flex;
align-items: center;
.my-list{
margin:0 12px;
display: inline-block;
font-size: 24px;
line-height: 50px;
padding: 20px 16px;
width: 324px;
border-radius: 20px;
border: 1px solid #7C8097;
.my-uname{
color: #FFFFFF;
font-size: 14px;
.winner_icon{
width: 56px;
}
.w_name{
font-weight: 500;
}
.w_gusdt{
color: #665DF5;
font-family: 'Roman';
}
.winner_icon{
object-fit: contain;
width: 56px;
height: 56px;
}
}
}
}
@keyframes mymove {
from {
left: 0px;
}
to {
left: -100%;
}
}
.list:hover {
animation-play-state: paused;
cursor: pointer;
}
css的这种方法我自己摸索出来的 要做到完全无缝相接 例如一行需要展示10条数据 那么我们需要把这10条数据先重复一遍 就是一行20条 这样滚动起来才会达到无缝的效果 一个box的宽度例如是324px 那么加上margin的宽度 一共是348 10个box就是3480 20个就是6960px 还有一个地方的属性我没有弄明白 就是padding-left这个一定要加上 如果不加上 就达不到完全无缝滚动的效果
现在的滚动效果是向左滚动 如果是希望达到向右滚动的效果 那么就把css里的属性改一下就可以了
@keyframes mymove {
from {
right: 0px;
}
to {
right: -100%;
}
}