怎么安装Flask框架
在终端输入以下命令:
pip install flask
验证flask安装:
flask --version
编写app.py文件
app文件py如下:
#导入flask框架中的两个模块
#Flask允许创建一个Flask应用实例,处理路由、请求和响应等功能
#render_template用于加载和渲染HTML模板文件
from flask import Flask, render_template
#通过将__name__作为参数传递给Flask类的构造函数,创建一个Flask应用实例,并将其赋值给变量app
app = Flask(__name__)
#@app.route()是一个装饰器,它指定了这个函数应该处理的URL路径
#def定义了一个python函数
#render_template()用于加载和渲染指定的HTML模板文件
@app.route('/')
def home():
return render_template('index.html')
#/greet/<name>表示一个动态路径,其中 <name> 是一个占位符,表示可以在URL中传递一个参数
@app.route('/greet/<name>')
def greet(name):
return render_template('greet.html', name=name)
#if __name__ == '__main__'是一个条件语句,它检查当前模块是否被直接执行
#当模块被直接执行时,__name__ 的值会被设置为 '__main__'
#app.run() 是一个方法调用,它启动了Flask应用程序的服务器
if __name__ == '__main__':
app.run()
#导入flask框架中的两个模块
#Flask允许创建一个Flask应用实例,处理路由、请求和响应等功能
#render_template用于加载和渲染HTML模板文件
from flask import Flask, render_template
#通过将__name__作为参数传递给Flask类的构造函数,创建一个Flask应用实例,并将其赋值给变量app
app = Flask(__name__)
#@app.route()是一个装饰器,它指定了这个函数应该处理的URL路径
#def定义了一个python函数
#render_template()用于加载和渲染指定的HTML模板文件
@app.route('/')
def home():
return render_template('index.html')
#/greet/<name>表示一个动态路径,其中 <name> 是一个占位符,表示可以在URL中传递一个参数
@app.route('/greet/<name>')
def greet(name):
return render_template('greet.html', name=name)
#if __name__ == '__main__'是一个条件语句,它检查当前模块是否被直接执行
#当模块被直接执行时,__name__ 的值会被设置为 '__main__'
#app.run() 是一个方法调用,它启动了Flask应用程序的服务器
if __name__ == '__main__':
app.run()
编写index.html文件
注意:html文件放在templates文件夹下,app.py放在根目录下
index.html文件如下:
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>这是主页</h1>
<!--传值给后端-->
<p>点击 <a href="/greet/ngxe">这里</a> 跳转</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>这是主页</h1>
<!--传值给后端-->
<p>点击 <a href="/greet/ngxe">这里</a> 跳转</p>
</body>
</html>
编写greet.html文件
greet.html文件如下:
<!DOCTYPE html>
<html>
<head>
<title>Greet</title>
</head>
<body>
<!--接受后端传过来的值-->
<h1>你好, {{ name }}!</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Greet</title>
</head>
<body>
<!--接受后端传过来的值-->
<h1>你好, {{ name }}!</h1>
</body>
</html>
执行代码
python app.py
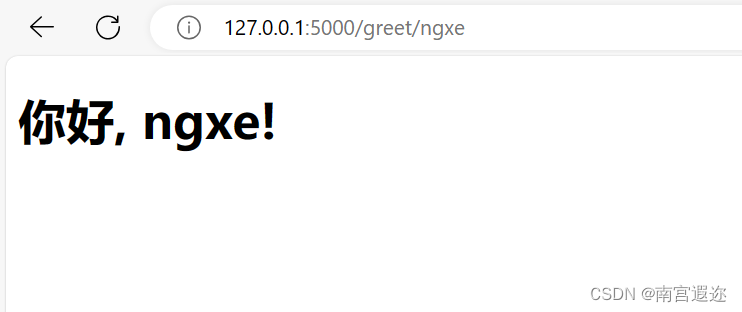
访问:
localhost:5000
展示图


觉得有用的话可以收藏或点赞!