一个很简单axios发起的get请求,但是network就是没有xhr记录:

找了半天也没有找到原因,后来问了chatgpt才找到原因:
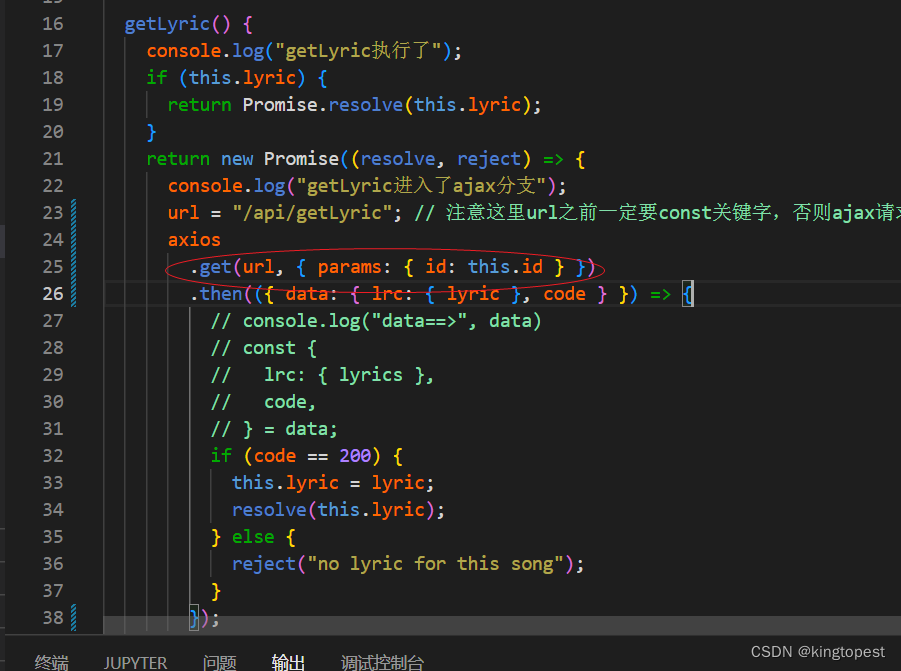
请求地址url前面没有const关键字,此时url相当于undefined,而axios在url为undefined时不会发起请求,所以最终axios没有拉起ajax请求。
改成下面这样就没问题了:
const url = "/api/getLyric"; // 注意这里url之前一定要const关键字,否则ajax请求不会发 起,因为axios在url为undefined时不会发起请求
axios
.get(url, { params: { id: this.id } })
.then(({ data: { lrc: { lyric }, code } }) => {
if (code == 200) {
this.lyric = lyric;
resolve(this.lyric);
} else {
reject("no lyric for this song");
}
});
总结: axios在请求地址为undefined时,是不会发起请求的! 所以如果url是变量的话,前面一定要有const/let关键字!