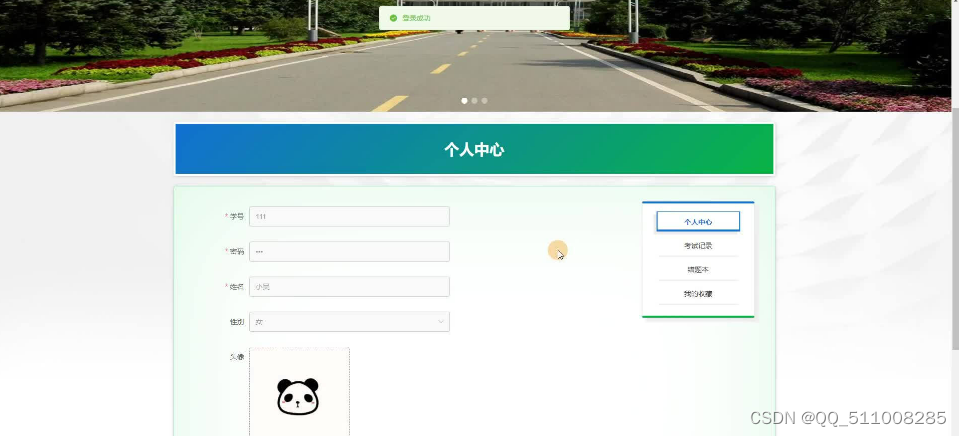
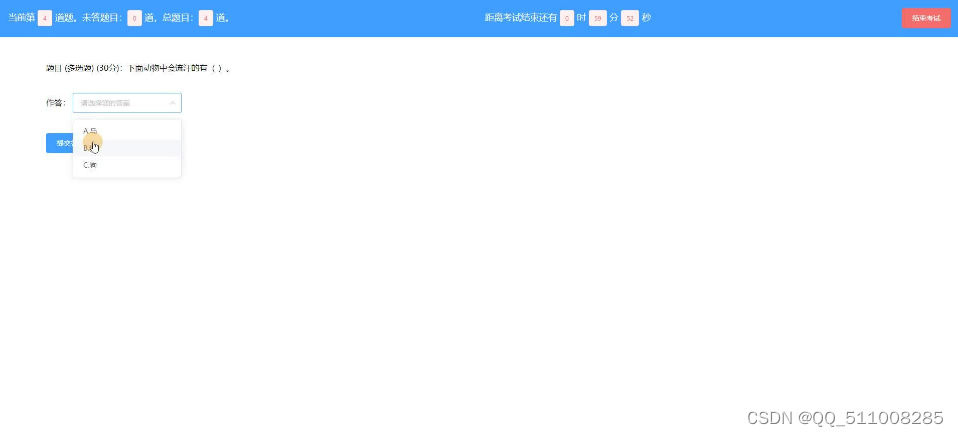
学生;首页、个人中心、本课程设计了线上教学辅助系统 ,学生可以此系统实现在线学习,作业提交管理、作业成绩管理。随着社会的快速发展,计算机的影响是全面且深入的。教师:首页、个人中心、课程信息管理、教学资料管理、作业信息管理、作业提交管理、作业成绩管理、在线考试管理、试题管理、考试管理
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。 参考文献 30
参考文献 30 管理员通过后台会对此在线学习进行审核,前台首页;首页、班级信息、课程信息、教学资料、在线考试、个人中心、后台管理。通过对教学辅助管理系统所需的信息管理,增加学生的选择,同时也方便对广大学生信息的及时查询、修改以及对学生信息的及时了解。学生;首页、个人中心、作业提交管理、作业成绩管理。管理员在还可以进行首页、个人中心、学生管理、教师管理、班级信息管理、科目名称管理、课程信息管理、教学资料管理、作业信息管理、作业提交管理、作业成绩管理、在线考试管理、试题管理、考试管理、系统管理。
管理员通过后台会对此在线学习进行审核,前台首页;首页、班级信息、课程信息、教学资料、在线考试、个人中心、后台管理。通过对教学辅助管理系统所需的信息管理,增加学生的选择,同时也方便对广大学生信息的及时查询、修改以及对学生信息的及时了解。学生;首页、个人中心、作业提交管理、作业成绩管理。管理员在还可以进行首页、个人中心、学生管理、教师管理、班级信息管理、科目名称管理、课程信息管理、教学资料管理、作业信息管理、作业提交管理、作业成绩管理、在线考试管理、试题管理、考试管理、系统管理。
学生生活水平的不断提高,日常生活中学生对教学辅助管理系统方面的要求也在不断提高,需要在线学习的人数更是不断增加,使得教学辅助管理系统的开发成为必需而且紧迫的事情。教学辅助管理系统主要是借助计算机, 教学辅助管理系统对学生带来了更多的便利, 该系统通过和数据库管理系统软件协作来满足学生的需求。