⭐⭐ 小程序专栏:小程序开发专栏
⭐⭐ 个人主页:个人主页
目录
一.前言
二.小程序简介
2.1 微信小程序的特点和优势:
三.小程序的安装与使用
五.小程序入门案例及目录结构
好啦!!今天的分享就到这啦!!
一.前言
现在开始会给大家带来小程序的开发使用,从0基础开发,详细易懂,本专栏会有6次文章,本文章是小程序的基础入门!跟随本专栏教程,开启你的小程序之旅吧!
二.小程序简介
微信小程序是一种基于微信平台的应用程序,它可以在微信内部直接运行,不需要下载和安装(实际上是需要安装的,只不过小程序的体积特别小,下载速度很快,用户感激不到下载的过程)。用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选,开发门槛低, 成本低
2.1 微信小程序的特点和优势:
1. 无需下载安装:用户可以直接通过微信扫码或搜索进入小程序,无需下载和安装,方便快捷。
2. 跨平台运行:微信小程序可以在iOS和Android等多个操作系统上运行,不受设备限制。
3. 体验流畅:微信小程序的界面和交互方式与微信相似,用户可以快速上手并享受流畅的使用体验。
4. 功能丰富:微信小程序可以提供丰富的功能,包括实时聊天、支付、地图、媒体播放等,满足不同用户需求。
5. 跨行业应用:微信小程序适用于多个行业,包括电商、餐饮、出行、教育等,可以满足不同行业的需求。
三.小程序的安装与使用
微信小程序的官网:微信公众平台微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。![]() https://mp.weixin.qq.com/ 开启小程序之旅的第一步,需要一个自己的小程序账号
https://mp.weixin.qq.com/ 开启小程序之旅的第一步,需要一个自己的小程序账号
进入官网,点击注册,申请账号:
注册网站:小程序 (qq.com)![]() https://mp.weixin.qq.com/wxopen/waregister?action=step1 小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
https://mp.weixin.qq.com/wxopen/waregister?action=step1 小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
微信开发者工具下载:
微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
根据自己的需求选择不同的版本:下载完之后工具是下面这个样子

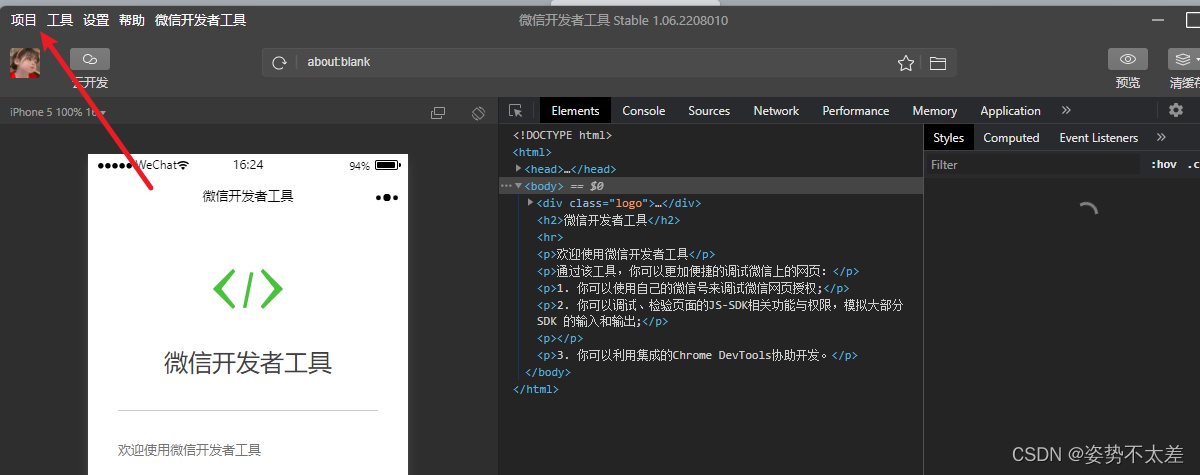
新建一个项目:

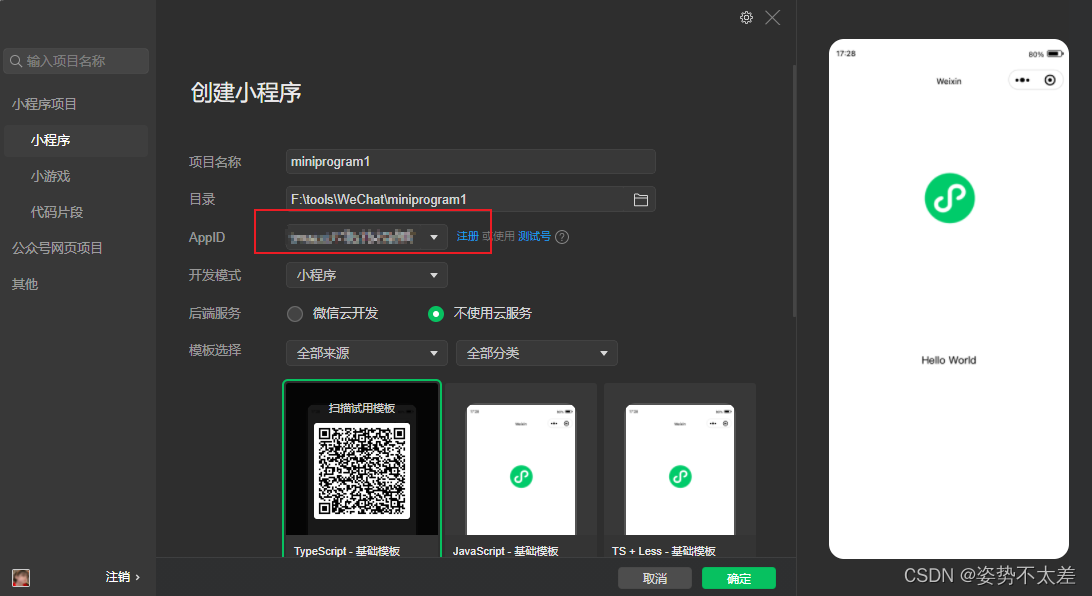
填写以下的资料,接着选择下面的模板根据自身情况

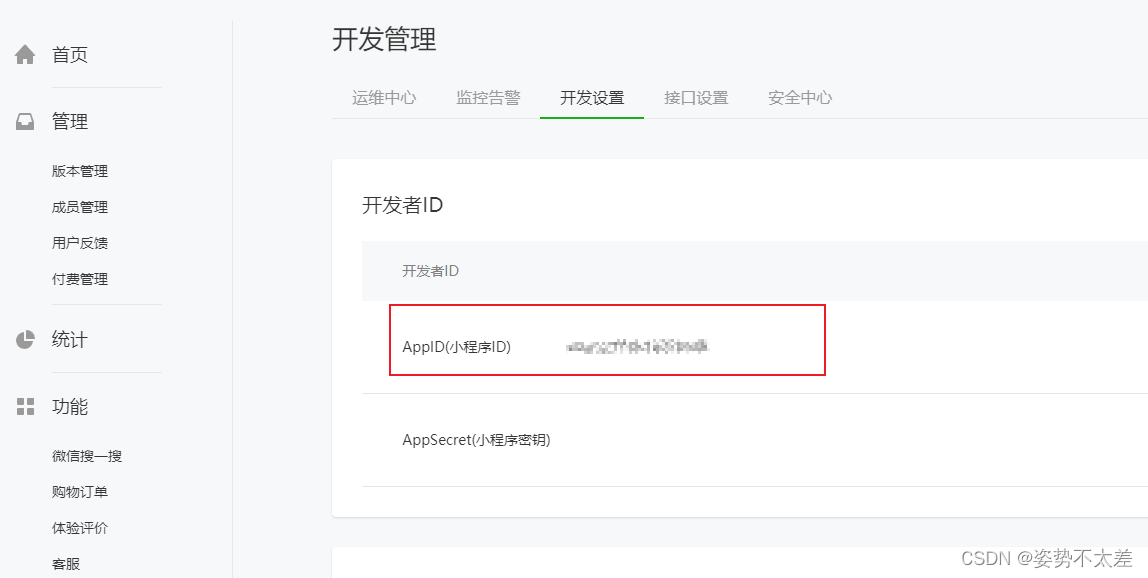
在我们刚刚注册的公众号上,开发设置里面有这个ID:

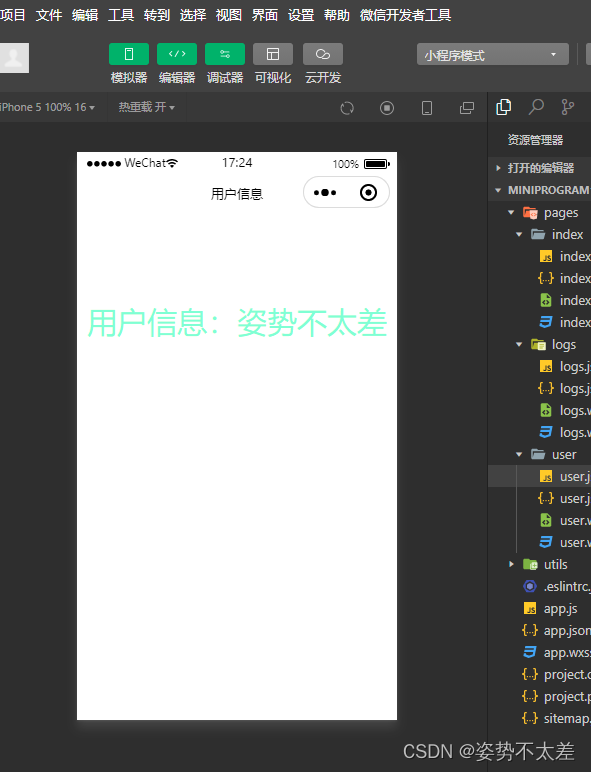
五.小程序入门案例及目录结构
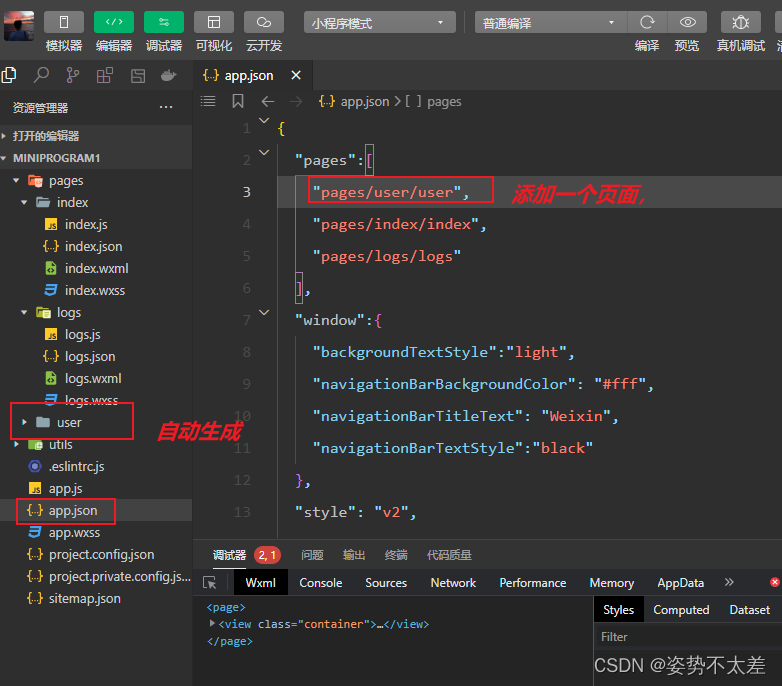
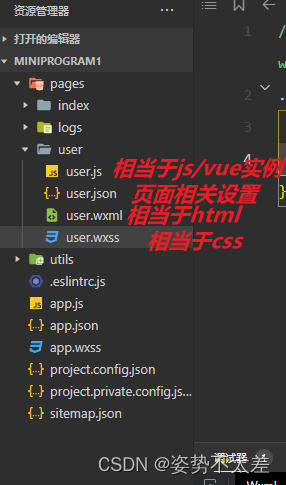
一个页面一个文件夹:

结构说明:

在user.json里面设置标题:
{
"usingComponents": {}
,"navigationBarTitleText": "用户信息"
}在user.wxm里面设置内容:
<!--pages/user/user.wxml-->
<view class ="container">
<view class="userinfo">
用户信息:{{username}}
</view>
</view>在user.wxss里面设置样式:
.userinfo{
font-size: 30px;
color: aquamarine;
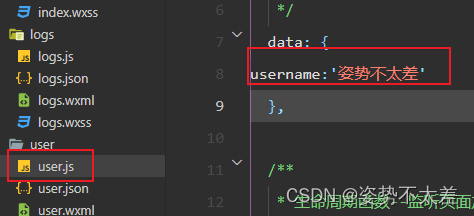
}设置参数在user.js里面:

点击模拟器即可看到效果: