报错如下:

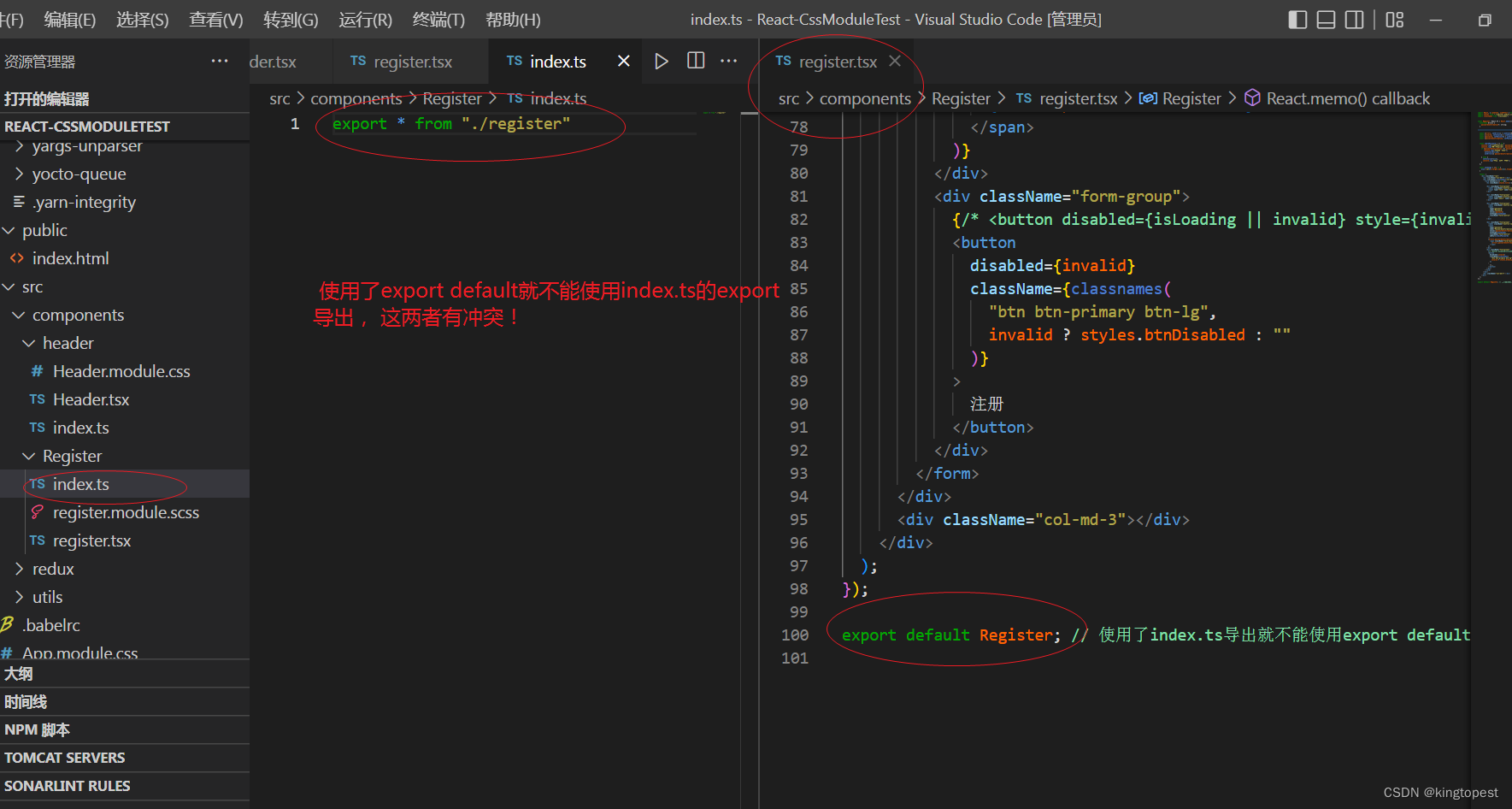
原因:export default跟index.ts中的export * from "xxx" 冲突了
换句话说:用了export default就不能使用index.ts方式来导入

解决办法:
1. 如果使用export default,就不要使用index.ts的export 导出
2. 如果使用了使用index.ts的export 导出,那么引入时需要使用{xx}进行解构导入,不能直接导入
然后下面使用了export default引入,但是又报错:
ERROR in ./routes.tsx 4:0-49
Module not found: Error: Can't resolve '@/components/Register' in 'C:\Users\Administrator.SKY-20170308KWH\Desktop\tmp\React-CssModuleTest'

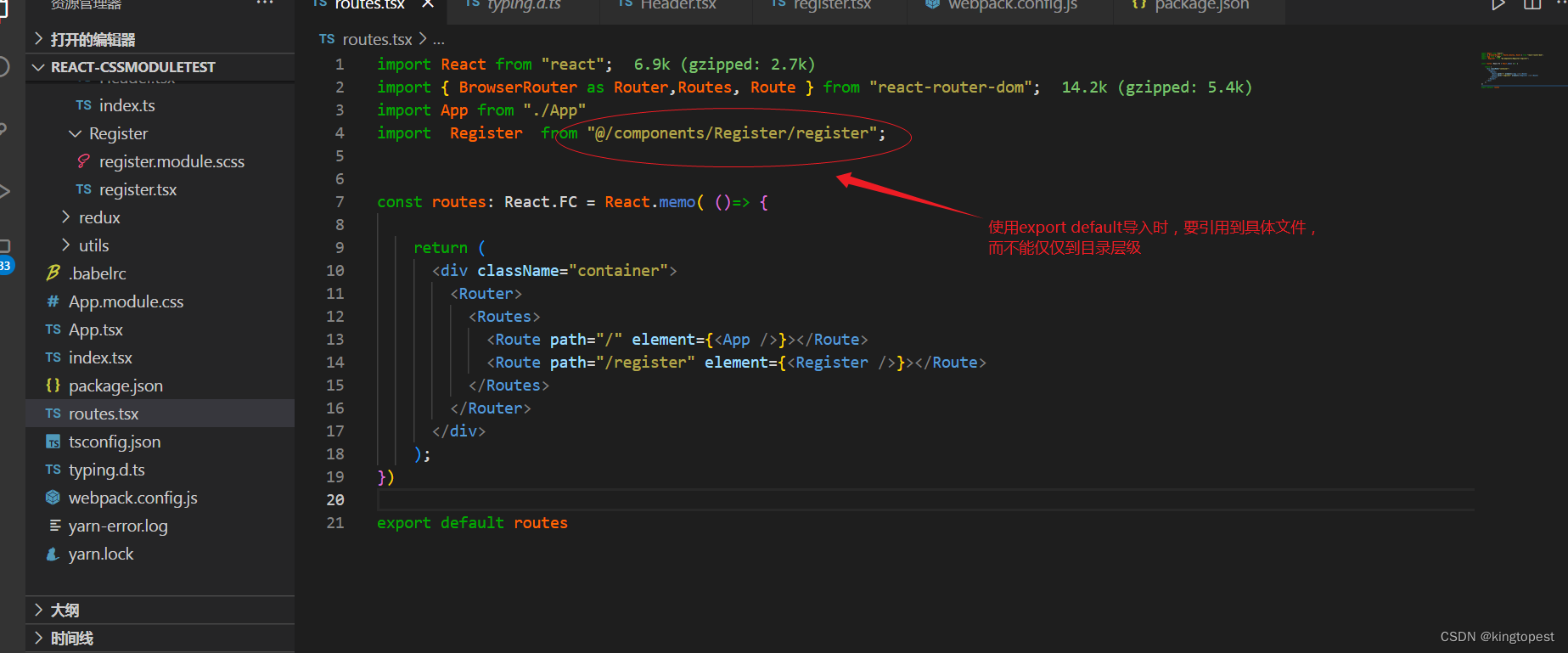
这是因为使用export default导入时,要引用到具体文件,而不能仅仅到目录层级

总结:
export default:
export default关键字用于导出模块中的一个默认值,通常是一个函数、类或对象。- export default导出时后面可以直接跟函数,类,object对象
- export default 不能直接导出变量,即:export default const varXX = 的写法是不合法的
- 在一个模块中只能有一个
export default语句。- 在导入模块时,你可以使用
import ModuleName from 'module'的语法来引入默认导出的内容,而不需要使用特定的名称,ModuleName可以随便写。import ModuleName from 'module'中的被引用module必须写到具体文件层级,而不能是目录层级export default不能跟index.ts的export引用混用,因为二者有冲突
export:
export关键字用于在一个模块中导出多个变量、函数或对象,故export又叫命名导出。- 你可以导出多个变量或函数,但每个都需要使用
export关键字。- 在导入模块时,您必须使用
import { ... } from 'module'的解构语法来引入被导出的内容,并且需要指定要导入的变量名称。- 可以使用index.ts简化导入,此时import {...} from "", from里面的可以仅到目录层级,而不用到文件层级