文章目录
- 一、普通方式使用CSS
- 1.1 元素内联 style
- 1.2 引入 CSS 文件
- 1.3 类名插件 -- Classnames
- 1.4 注意事项
- 二、CSS Module
- 2.1 普通 CSS 的问题
- 2.2 CSS Module 的特点
- 2.3 简单使用
- 三、使用 sass
- 3.1 sass 简介
- 3.2 使用
- 四、CSS-in-JS
- 4.1 CSS-in-JS 简介
- 4.2 CSS-in-JS 常用工具之 Styled-component
- 4.3 CSS-in-Js 常用工具之 Styled-js 和 Emot
- 五、总结
一、普通方式使用CSS
1.1 元素内联 style
- 和 HTML 元素的 style 类似
- 但必须是 JS 对象的写法,不能是字符串
- 样式名要驼峰式写法,例如:fontSize
import React, { FC } from 'react'
import './QuestionCard.css'
type PropsType = {
id: string
isPublished: boolean
}
const QuestionCard: FC<PropsType> = props => {
const { id, isPublished } = props
return (
<div key={id} className="list-item">
{isPublished ? (
<span style={{ color: 'green', fontSize: '20px' }}>已发布</span>
) : (
<span>未发布</span>
)}
</div>
)
}
export default QuestionCard
1.2 引入 CSS 文件
- 使用 CSS 文件
- JSX 使用 className
- 可使用 clsx 或 classnames 做条件判断
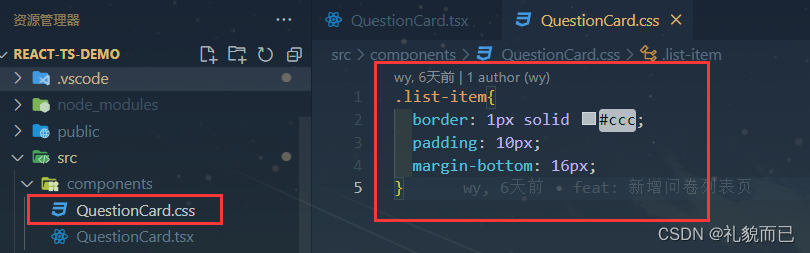
定义

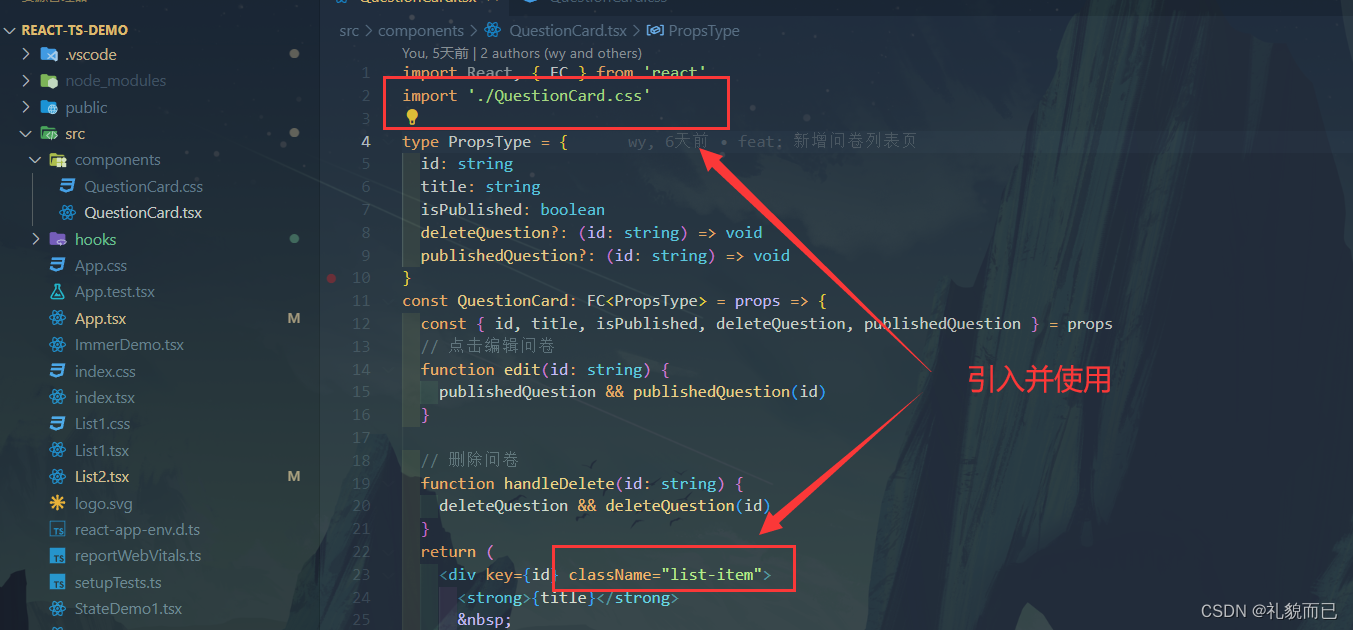
引入并使用

1.3 类名插件 – Classnames
classname地址:https://www.npmjs.com/package/classnames
安装
# via npm
npm install classnames
# via Bower
bower install classnames
# or Yarn (note that it will automatically save the package to your `dependencies` in `package.json`)
yarn add classnames
使用
var classNames = require('classnames');
classNames('foo', 'bar'); // => 'foo bar'
1.4 注意事项
注:尽量不要用内联 style
- 内联style 代码多,性能差、扩展性不好
- 外链 CSS 文件可复用代码,可单纯缓存文件
- PS: 这和 React 无关,学HMTL CSS 时就应该知道
二、CSS Module
2.1 普通 CSS 的问题
- React 使用组件化开发,不适合
- 多个组件,就需要多个 CSS 文件
- 多个 CSS 文件就很容易造成 className 重复,产生覆盖。不好管理
CSS Modlule 就是解决方案之一
2.2 CSS Module 的特点
- 每个 CSS 文件都当做单独的模块,命名格式: xxx.module.css
- 为每个 className 增加后缀名,不让它们重复
Creat-React-App 原生支持 CSS Module
2.3 简单使用
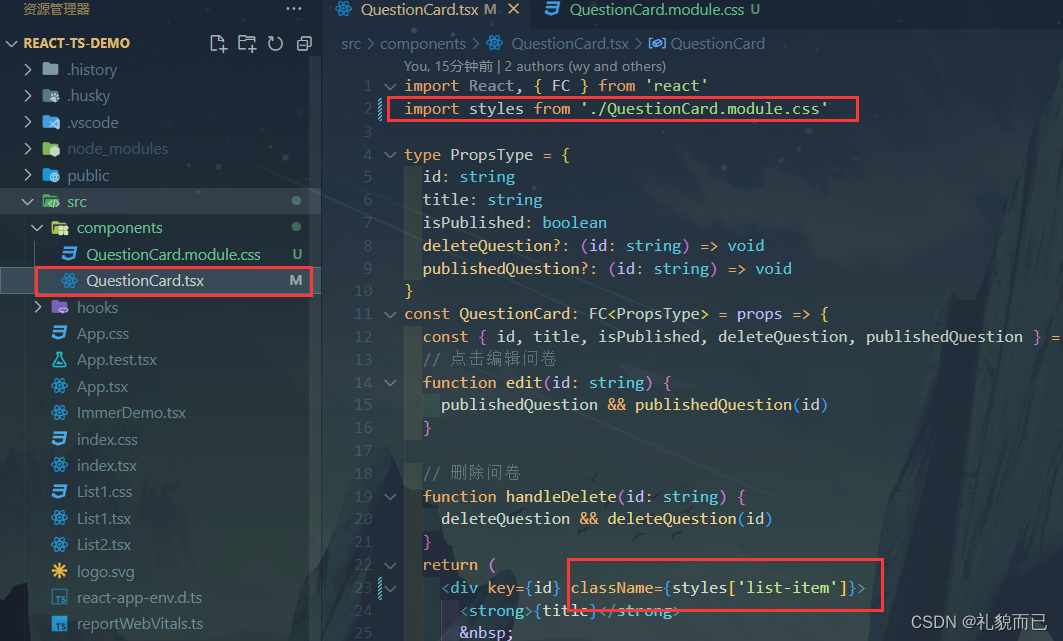
2.3.1 定义样式

2.3.2 使用

三、使用 sass
3.1 sass 简介
- CSS 语法比较原始,比如说,不能嵌套
- 现代开发一般使用 less sass 等预处理语言
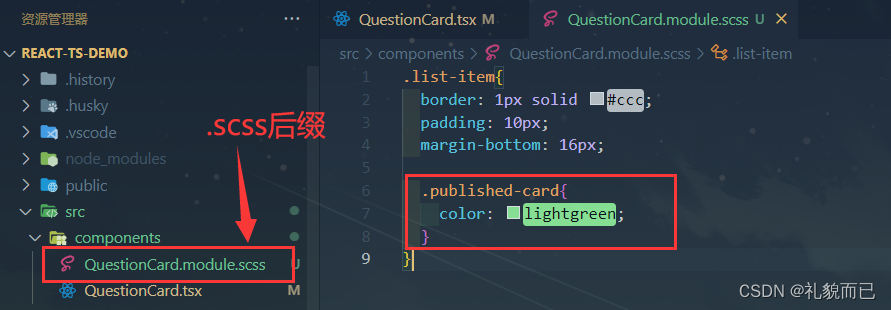
- create-react-app 原生支持 Sass Module , 后缀改成 .scss 即可
3.2 使用
定义时,文件名用 .scss 后缀

使用示例:

四、CSS-in-JS
4.1 CSS-in-JS 简介
- 是一种解决方案(而非工具名称),有好几个工具
- 在 JS 中 写 CSS,带来极大的灵活性
- 它和内联 style 完全不一样,也不会有内联 style 的问题
4.2 CSS-in-JS 常用工具之 Styled-component
官网:https://styled-components.com/
安装
npm install styled-components --save
使用
import React, { FC } from 'react'
import styled, { css } from 'styled-components'
type ButtonPropsType = {
primary?: boolean
}
const Button = styled.button`
background: transparent;
border-radius: 3px;
border: 2px solid #bf4f74;
color: #bf4f74;
margin: 0 1em;
padding: 0.25em 1em;
${(props: ButtonPropsType) =>
props.primary &&
css`
background: #bf4f74;
color: white;
`}
`
const Container = styled.div`
text-align: center;
`
const Demo: FC = () => {
return (
<>
<div>
<p>styleComponentsDemo</p>
<Container>
<Button>Normal Button</Button>
<Button primary>Primary Button</Button>
</Container>
</div>
</>
)
}
export default Demo
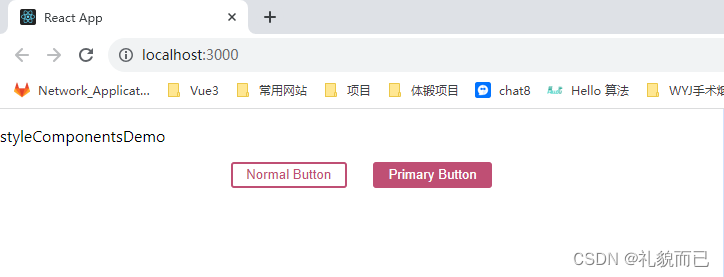
实现效果:

4.3 CSS-in-Js 常用工具之 Styled-js 和 Emot
关于 Styled-js 和 Emotion
- 在 Typescript 环境下需要扩展 JSX 属性,会带来一些麻烦
- 优点:用 JS 写,有逻辑有变量,非常灵活
- 缺点:JSX 和样式代码混在一起,代码较多;增加了编译成本
- 试用场景:需要灵活变换 CSS 样式
五、总结
综上,具体使用何种 CSS 实现方法,需要根据项目而定。就目前,我接触的项目,可能会更倾向使用 CSS- Module
- 第一:使用简单,学习成本低
- 第二:性能更好,CSS-in-Js 会增加编译时间
- 第三:我暂时接触的项目不需要灵活变换样式













![[自用] win 10安装cuda 10.2和cuDNN 10.2](https://img-blog.csdnimg.cn/06c8b52d91c6467ca2d8312fcc76fa83.png)