效果展示

CSS 知识点
- 实现多曲面的思路
实现整体布局
<div class="card">
<div class="img_box"></div>
<div class="content">
<div class="price"></div>
</div>
</div>
.card {
position: relative;
width: 320px;
height: 400px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.card .img_box {
position: relative;
width: 100%;
height: 240px;
border-radius: 15px;
background: url(./bg.jpg) no-repeat center;
background-size: cover;
}
.card .content {
position: relative;
width: 100%;
height: 150px;
background: #232949;
border-radius: 15px;
border-top-left-radius: 0;
}

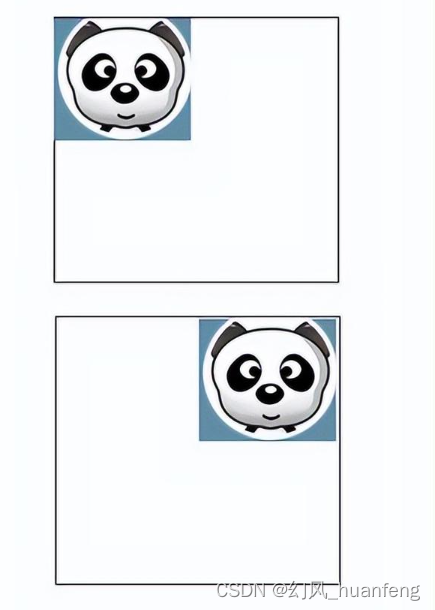
完成下半区的圆角部分
实现下半区的圆角部分,我们可以在price元素上使用before和after伪元素来作为左上角和右下角的圆角部分,然后使用box-shadow属性来实现曲面(曲面颜色与背景颜色保持一致就可以形成曲面效果)。

.card .content .price::before {
content: "";
position: absolute;
width: 25px;
height: 25px;
background: #f00;
border-radius: 50%;
box-shadow: -10px -10px 0 orange;
}
.card .content .price::after {
content: "";
position: absolute;
bottom: 0;
right: -25px;
width: 25px;
height: 25px;
background: #f00;
border-radius: 50%;
box-shadow: -10px 10px 0 orange;
}
完成上半区的圆角部分
上半区的圆角部分实现跟下半区的圆角部分实现一致。
.card .content .price::before {
content: "";
position: absolute;
width: 25px;
height: 25px;
background: transparent;
border-radius: 50%;
box-shadow: -10px -10px 0 #fff;
}
.card .content .price::after {
content: "";
position: absolute;
bottom: 0;
right: -25px;
width: 25px;
height: 25px;
background: transparent;
border-radius: 50%;
box-shadow: -10px 10px 0 #232949;
}

完成剩余的内容样式
<div class="content">
<div class="price">
<a href="#">¥1,000,000</a>
</div>
<ul>
<li>XXX小区</li>
<li>120平</li>
<li>房屋</li>
</ul>
</div>
.card .content .price a {
position: relative;
background: #fff;
padding: 10px 20px;
margin: 15px;
display: block;
border-radius: 7px;
color: #333;
font-weight: 500;
text-decoration: none;
text-align: center;
}
.card .content ul {
color: #fff;
}
.card .content ul li {
font-size: 14px;
margin-bottom: 10px;
}
完整代码下载
完整代码下载


![[自用] win 10安装cuda 10.2和cuDNN 10.2](https://img-blog.csdnimg.cn/06c8b52d91c6467ca2d8312fcc76fa83.png)