一、表格标签
1. 表格的主要作用
表格主要用于显示、展示数据。可以让数据规整、有可读性、有条理。
2. 表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
-
<table> </table>是用于定义表格的标签 -
<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>中 -
<td> </td>用于定义表格中的单元格,必须嵌套在<tr> </tr>中 -
字母td指表格数据(tabledata),即数据单元格的内容
3. 表格大标题
<caption></caption>
4. 表头单元格标签
<th> </th>表头单元格
5. 表格属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
align | left、center、right | 规定表格相对周围元素的对齐方式 |
border | 1或" " | 规定表格单元是否拥有边框,默认为" ",表示没有边框 |
cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素。 |
cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
width | 像素值或百分比 | 规定表格的宽度。 |
6. 表格结构标签
-
<thead>表格的头部区域 -
<tbody>表格的主体区域 -
<tfoot>表格的底部区域
7. 合并单元格
合并单元格方式
-
跨行合并:rowspan=“合并单元格的个数”
-
跨列合并:colspan=“合并单元格的个数”
目标单元格
-
跨行:最上侧单元格为目标单元格,写合并代码
-
跨列:最左侧单元格为目标单元格,写合并代码
合并单元格的步骤
-
先确定是跨行还是跨列合并
-
找到目标单元格,写上合并方式=合并单元格数量,比如:
<td colspan="2"> </td> -
删除多余的单元格
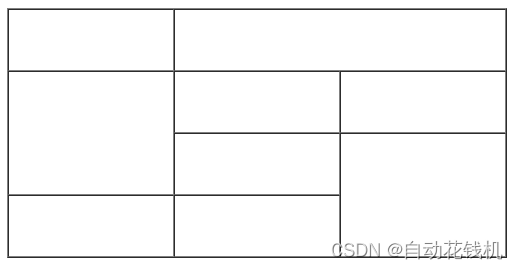
<table width="500" height="250" border="1" cellspacing="0"> <tr> <td></td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td rowspan="2"></td> <td></td> <td></td> </tr> <tr> <!-- <td></td> --> <td></td> <td rowspan="2"></td> </tr> <tr> <td></td> <td></td> <!-- <td></td> --> </tr> </table>
二、列表标签
1. 无序列表
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>哈密瓜</li>
</ul>
-
没有顺序级别之分,是并列的
-
<ul></ul>中只能嵌套<li></li> -
<li></li>可以放任何元素 -
无序列表会带有自己的样式属性,但在实际应用时,会使用CSS来设置
2. 有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
3. 自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词2解释2</dd>
...
<!-- <form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form> -->
</dl>
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
-
<dl></dl>里面只能包含<dt>和<dd> -
<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
三、表单标签
1. 使用表单的目的
收集用户信息,跟用户进行交互。
2. 表单的组成
表单域
表单域是一个包含表单元素的区域
-
<form>会把它范围内的表单元素信息提交给服务器<form action="url地址" method="提交方式" name="表单域名称"> 各种表单元素控件 </form>
表单控件(表单元素)
允许用户在表单中输入或者选择的内容控件
input输入表单元素
-
<input type="属性值" /> -
<input />标签为单标签 -
type属性设置不同的属性值用来指定不同的控件类型属性值 描述 button定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) checkbox定义复选框 file定义输入字段和“浏览”按钮,供文件上传 hidden定义隐藏的输入字段 image定义图像形式的提交按钮 password定义密码字段,该字段中的字符被掩码 radio定义单选按钮 reset定义重置按钮,重置按钮会清除表单中的所有数据 submit定义提交按钮,提交按钮会把表单数据发送到服务器 text定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符 -
除
type属性外,input标签还有很多其他属性属性 属性值 描述 name由用户自定义 定义input元素的名称 value由用户自定义 规定input元素的值 checkedchecked 规定此input元素首次加载时应当被选中 maxlength正整数 规定输入字段中的字符的最大长度 -
placeholder:占位符,提示用户输入内容的文本 -
multiple:file的常用属性,多文件选择
label标签
label标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,来增加用户体验。
select下拉表单元素
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,可以使用<select>标签控件定义下拉列表
-
select中至少包含一对option
-
在option中定义select时,当前页面为默认选中项
textarea文本域元素
<textarea cols="30" rows="10">
文本内容
</textarea>
用于定义多行文本输入的控件
- 提示信息
四、查阅文档
-
百度
-
W3C
-
MDN
2022/3/12 16:45 Caroline finish