目 录
摘 要 1
Abstract 1
1 系统概述 4
1.1 概述 4
1.2课题意义 4
1.3 主要内容 4
2 系统开发环境 5

3 需求分析 7
3.1技术可行性:技术背景 7
3.2经济可行性 7
3.3操作可行性: 8
3.4系统设计规则 8
3.5系统流程和逻辑 8
4系统概要设计 12
4.1 概述 12
4.2 系统结构 12
4.3. 数据库设计 14
4.3.1 数据库实体 14
4.3.2 数据库设计表 16
4.4 数据表 16
第5章 系统详细设计 19
5.1系统功能模块 19
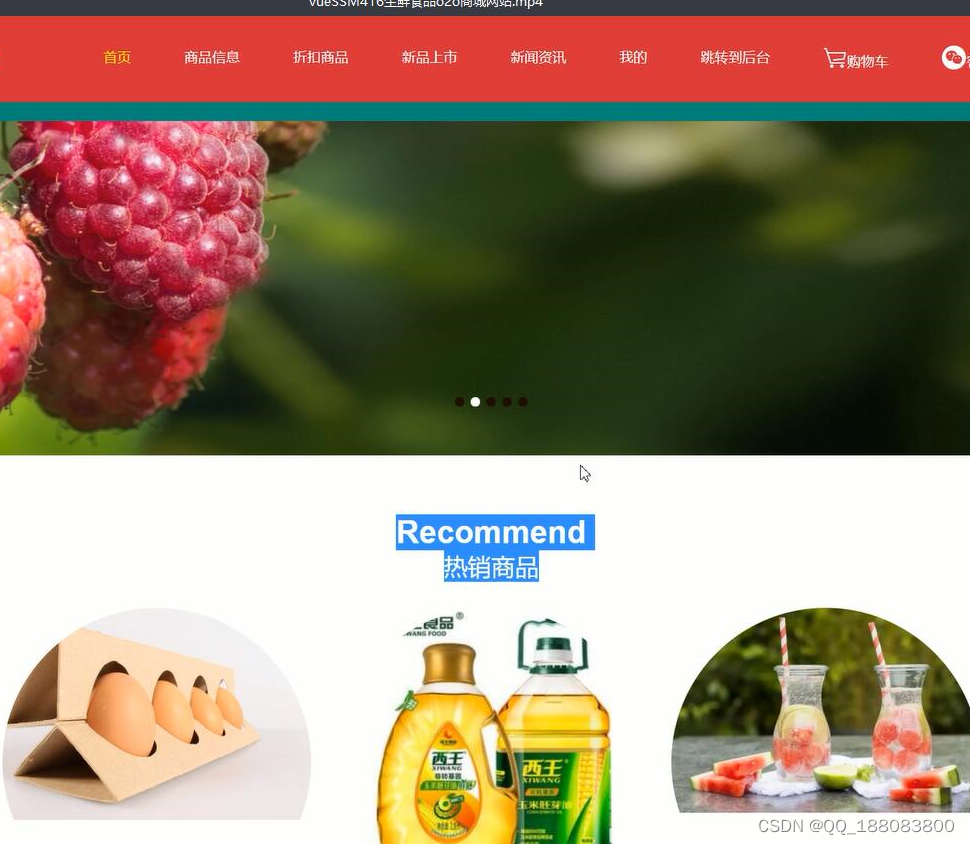
5.2用户前台功能模块 19
5.1.1用户注册 14
5.1.2用户登录 16
5.1.3个人信息 14
5.1.4商品信息 16
5.1.5折扣商品 14
5.1.6购物车 16
5.1.7用户后台商品信息 14
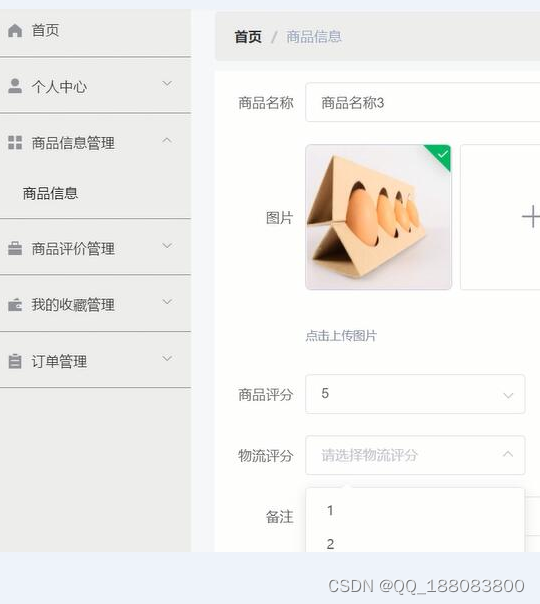
5.1.8我的收藏管理 16
5.1.9订单管理 14
5.3管理员功能模块 21
5.2.1管理员登录 14
5.2.2管理员登录 16
5.2.3个人中心 14
5.2.4用户管理 16
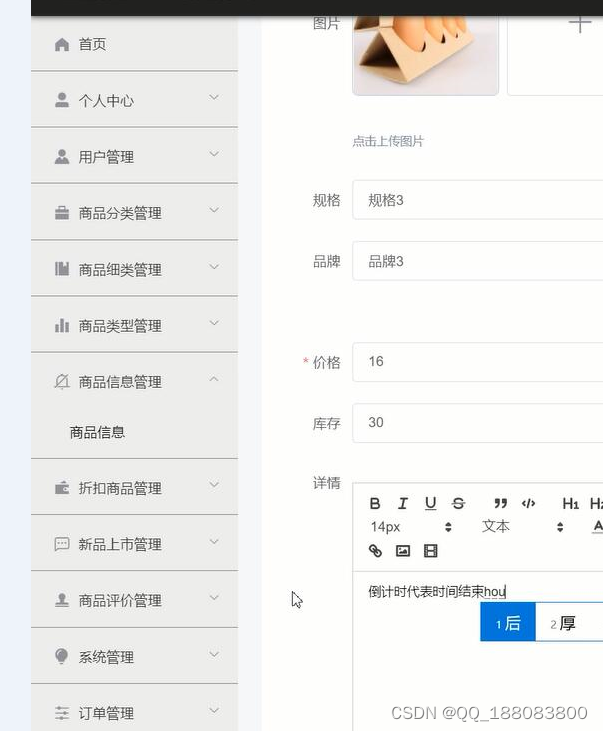
5.2.5商品信息管理 14
5.2.6新品上市管理 16
5.2.7系统管理 14
5.2.8订单管理 16
6 系统测试 27
6.1系统测试的目的 27
6.2系统测试方法 28
6.3 测试结果 28
结论 29
致 谢 30
参考文献 31

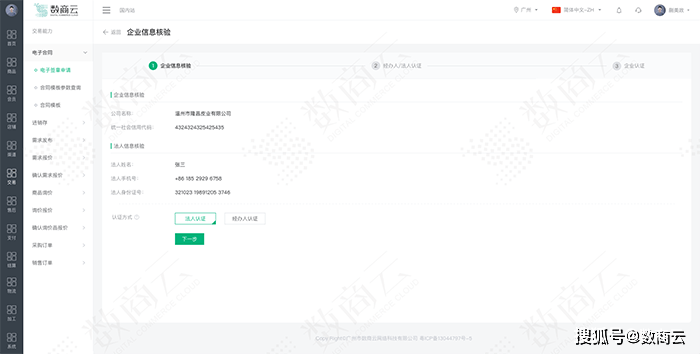
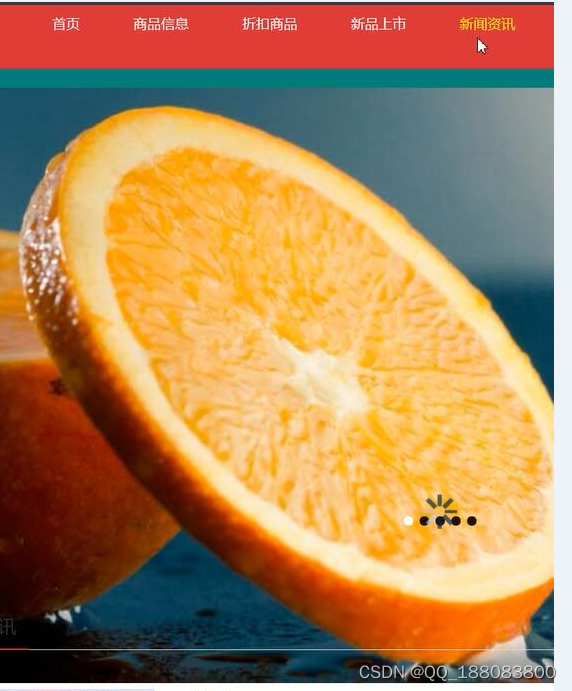
零食食品o2o商城系统 主要的模块包括查看管理员;首页、个人中心、用户管理、商品分类管理、商品细类管理、商品类型管理、商品信息管理、折扣商品管理、新品上市管理、商品评价管理、系统管理、订单管理等等。前台;首页、商品信息、折扣商品、新品上市、新闻资讯、我的个人中心、后台管理、购物车、客服等等。用户后台:个人中心、个人信息、商品信息管理、商品评价管理、我的收藏管理、订单管理等等。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。

采用nodejs框架,从数据库中获取数据、向数据库中写入数据,实现系统直接对数据库进行各种操作,在网页中加入动态内容,从而实现零食食品o2o商城系统所需要的各种基本功能。
虽然目前已有很多基于nodejs框架的零食食品o2o商城系统 ,但尚未出现更详细的功能显示和信息查询。经过分析,用户的第一眼往往是看到一个软件的外观,一个漂亮的界面将吸引用户下一次点击和理解。为了让用户通过无意识的点击尝试进入每个界面和每个按钮,用户可以进一步了解软件的质量,因此良好的软件界面将是吸引用户注意力的第一步。因此,对于每个软件界面设计工作来说,一个应用程序是占据非常重要的一部分,在高端大气中吸引用户界面,满足用户体验将进一步完成整个应用程序的各项功能,良好的用户体验度将继续使用并经常打开并使用此软件

前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
下面我们讲解

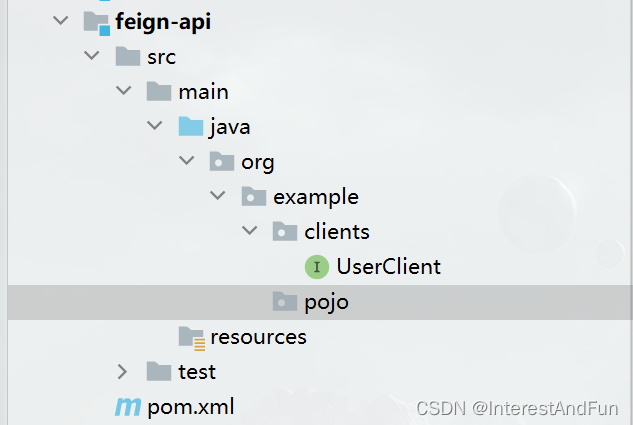
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。