- sass官网:Sass世界上最成熟、稳定和强大的CSS扩展语言 | Sass中文网
- sass:世界上最成熟、最稳定、最强大的专业级css扩展语言!
- sass是一个css的预编译工具,也就是能够更优雅的书写css;
1、sass使用说明:
基于vscode开发:
- 如果要基于vscode开发,那就需要装一个小插件:Easy Sass;

- 安装后重启vscode,才生效;
- 准备就绪了,就在vscode里创建一个“.scss”文件,在scss文件里面写css代码;
-
sass有两种扩展语法:".sass"、".scss",但是".sass"要遵循严格的语法,写起来比较麻烦很容易出错,所以我们这个就只讲用".scss"的方法;
- 写完css代码后保存,这个scss文件会自动生成两个css文件,一个是未压缩的css文件,另外一个是压缩的min的css文件;
- 为什么要先创建scss文件,然后生成css文件呢;这是开发scss的一个流程,scss文件是给自己或者同事看的,而最终页面要引入编译好的css文件;
- 在创建“.scss”文件时,可以选择把它放在一个单独的文件夹里创建,这样生成的css文件也会好找一点;

2、sass语法:
(注意:这个css文件内容不能为空,要是为空了,调试台就报错了,而且css里的内容还是呈现上一次的内容,不会因为你保存了,他就变了,他是不会让自己里面没内容的;)
(1)在sass中定义变量:
- 用$符开头;
- 这样写css代码,想要什么属性直接更改变量的值即可,很方便;
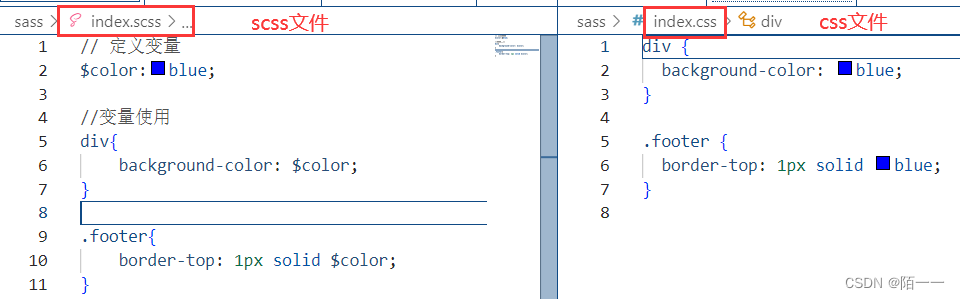
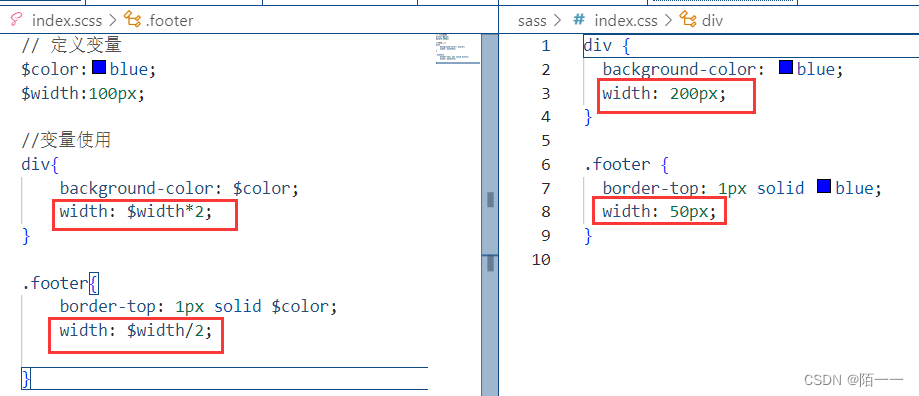
- 看下面scss文件和css文件的区别;

- scss文件和css文件的区别是:scss文件能够进行变量定义,但是在css中就不显示;
- 这些变量也可以进行加减乘除的运算:

(2)if...else...分支语句:
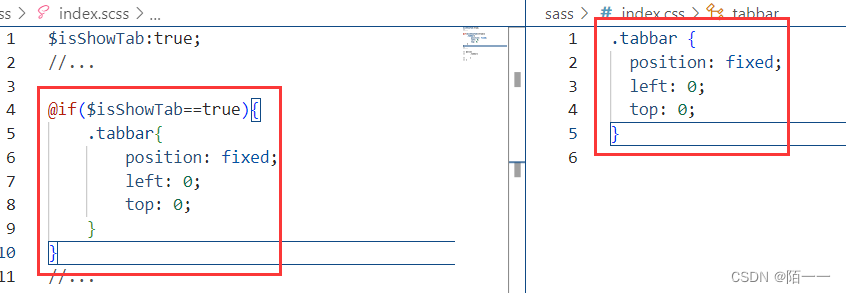
- 语法像下面这样:@if(判断条件){要执行的代码};

- 这种条件判断语句一般是用在如果不需要这个css样式了,我们可以选择隐藏,防止代码量过于冗长;
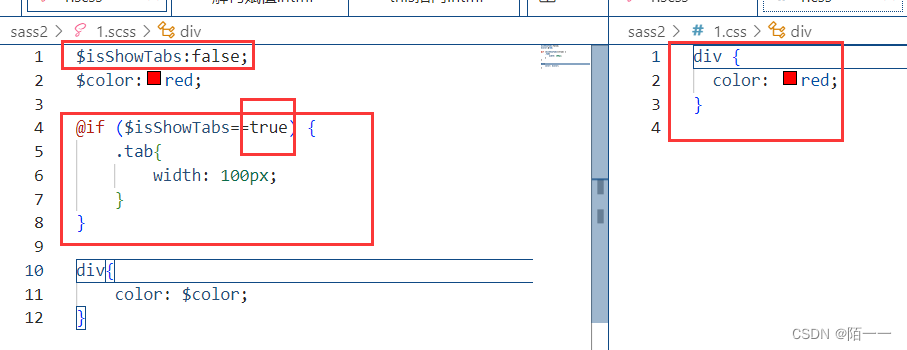
- 隐藏和显示的方法是:定义一个变量, 当条件判断“==”号后面的值跟这个变量后面的值一样时,就显示,当后面的值跟变量值不一样时隐藏;
- 变量后面的值和if里面变量的值相等就能显示,并不是说非要是true或者false这样的值,也可以是“aaa”这样的值,只要变量的值是“aaa”,并且if里面变量的值也是“aaa”,那也可以显示;
- 在sass中只有“==”两个等于号的写法,没有“===”;
- 图示:

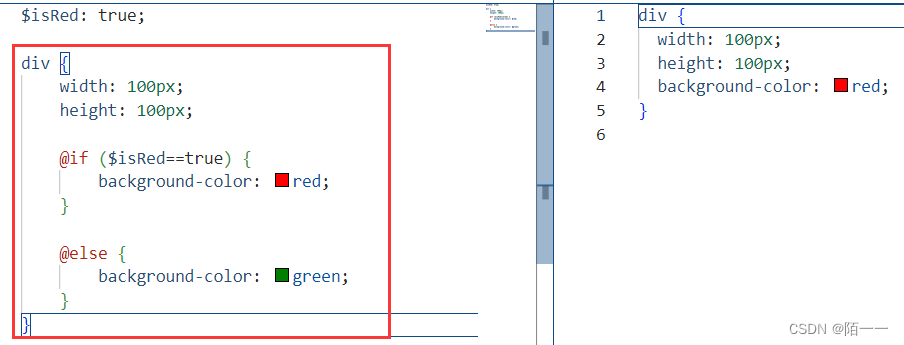
- 还有就是@if...@else配合使用放在选择器里用,当满足if条件了,就运用if里面的css样式,不满足就运用else里的css样式:

- 当变量isRed的值和if条件里的值相等时,就运用if里的css样式,否则就运用else里的css样式;
(3)@for循环遍历:
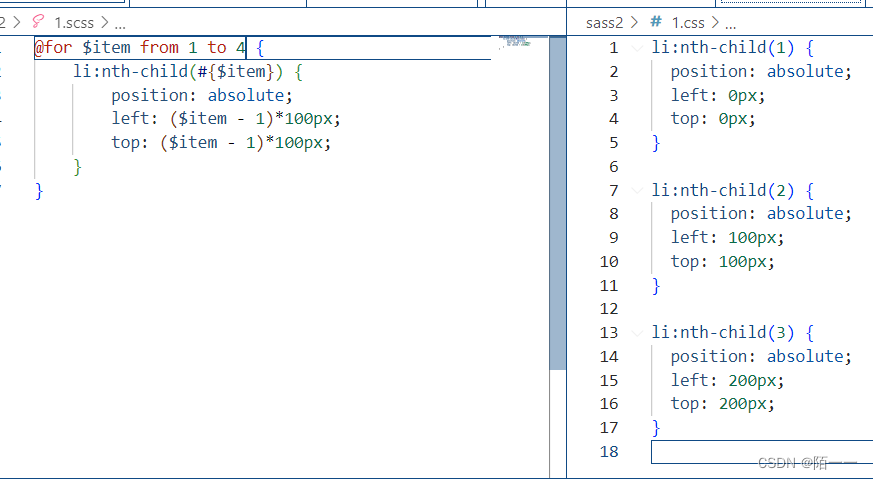
- from 1 to 4:从1到4不包括4;
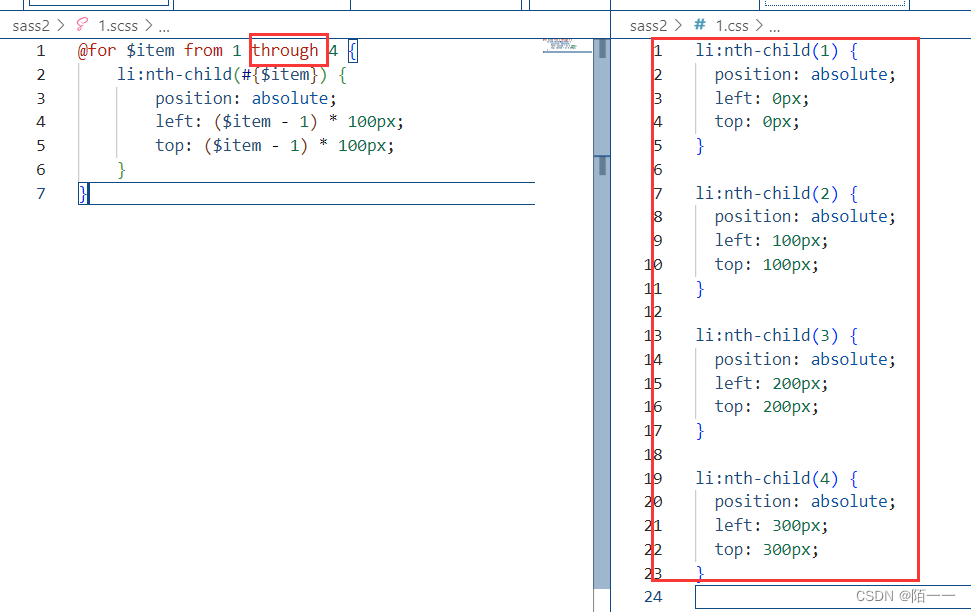
- from 1 through 4:从1到4包括4;
- 在选择器中用变量,也就是引入参数,格式:“#{变量}”;
- from 1 to 4:

注意:运算符号前后要留有空格,就像图中scss里的“-”,如果前后没有空格就会报错;
- from 1 through 4:

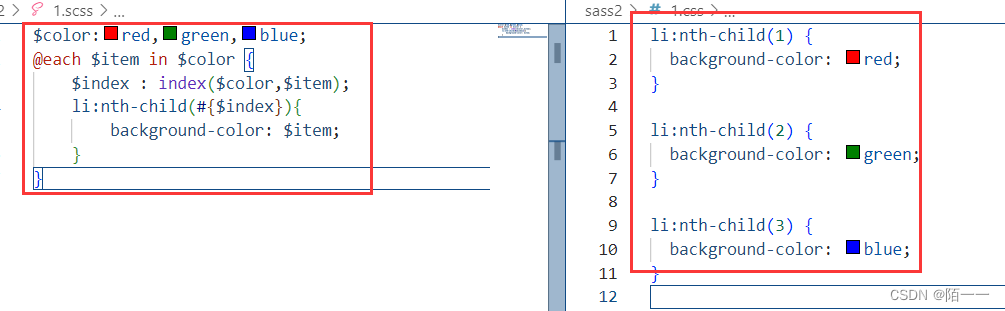
(4)@each循环遍历:

- 用@each,li:nth-child()里的参数不能用$item了,因为它是表示颜色的,所以我们要从新定义一个参数index,用index()方法来获取参数值;第一个参数表示总库,第二个参数表示总库中的一个,index方法会把第二个参数在第一个参数里的位置查出来;
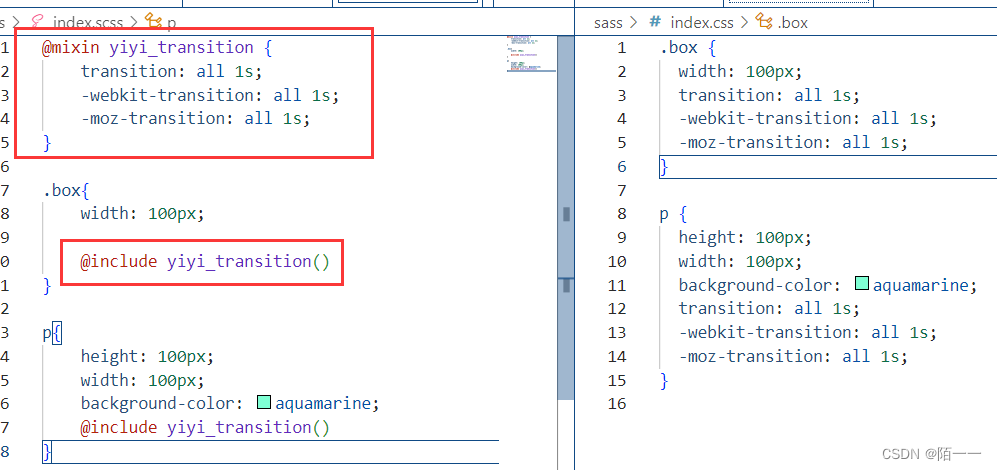
(5)混入:
当某些模块功能相同的时候,我们可以把这个功能封装成一个函数,然后不同标签在使用的时候去引入就可以了;
函数封装格式:@mixin 函数名 {}
函数引入:@include 函数名()
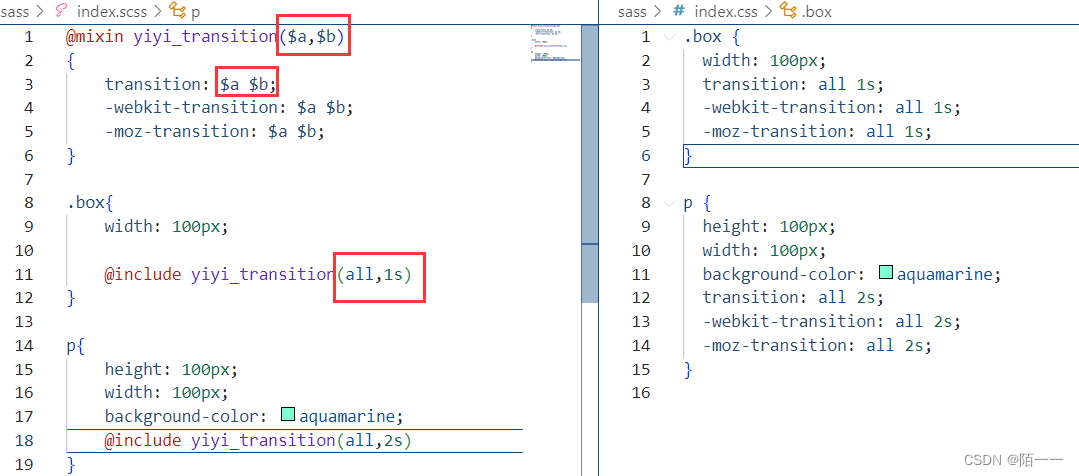
见代码:

函数也可以传参:

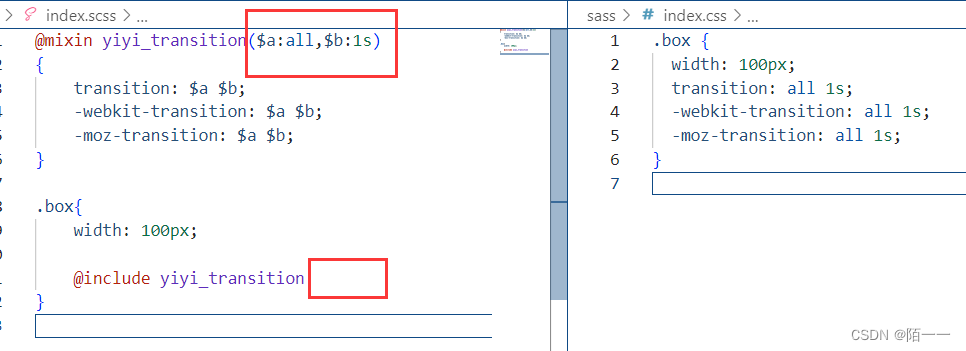
函数参数也可以设置默认值,当标签引入这个样式时,不传参的时候可以使用默认值;

(6)嵌套:
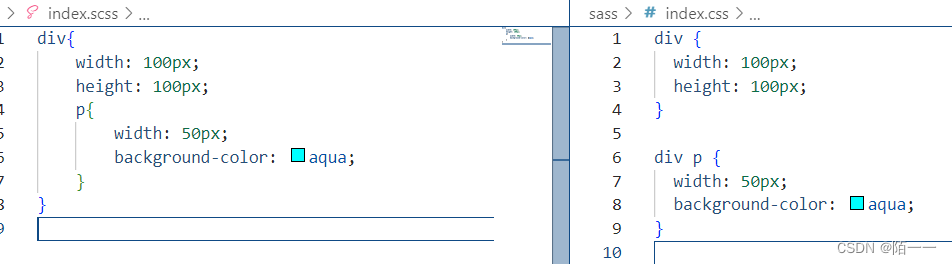
- 子标签样式在父标签里面嵌套定义:

- 子标签的样式在父标签的样式里定义可以直接实现父标签的样式定义和子标签的样式定义,不用想之前那样麻烦;
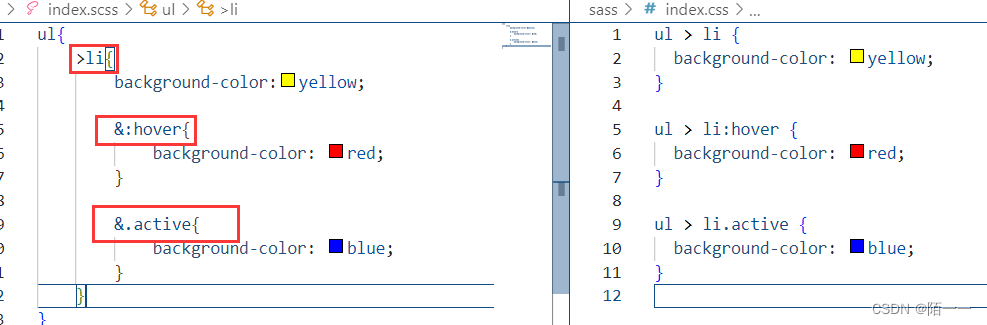
- 亲孩子标签在父标签里定义:
- 比如li里面还有ul li标签,我们只想给ul下面的亲孩子li标签增加样式,就可以用;
- 如果还要给亲li标签加伪类选择器hover,怎么加呢,看下面;

- 如果是亲孩子就用“>”符号,如果要使用伪类选择器,或者选择具有active属性的亲li标签,就可以使用“&”,“&”表示的就是li自己。
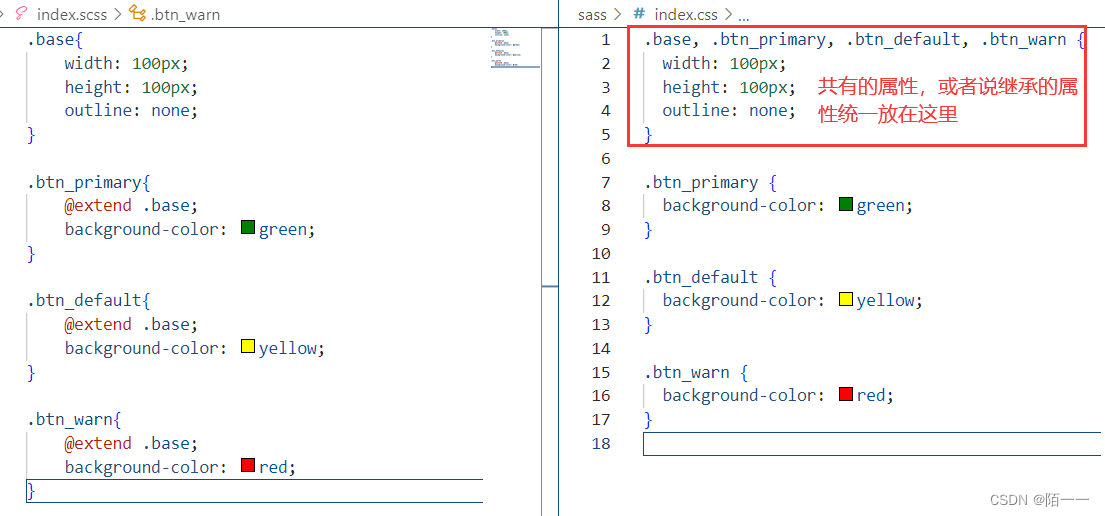
(7)继承:
- 子类继承父类样式;
- 要定义好父类;
- 继承格式:@extend 父类;

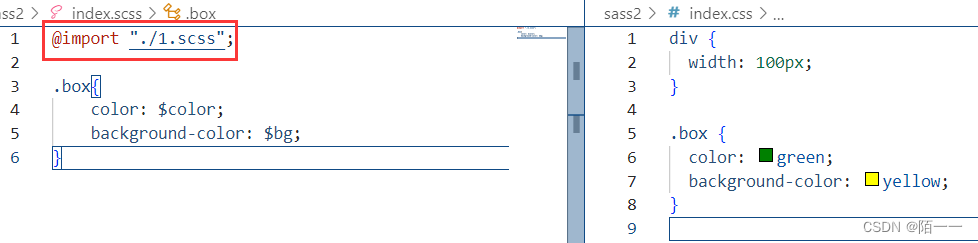
(8)导入:
- 如果我们想导入别的scss文件到我们自己的scss文件,就可以用@import导入;
- 就可以直接用那个scss文件里定义的变量或者其他的东西;
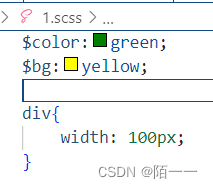
1.scss文件的样式:


- 注意:只能导入同一目录下的scss文件;





![[附源码]计算机毕业设计JAVA儿童资源教育网站](https://img-blog.csdnimg.cn/a7f90f3a19a343729e0372880c63b903.png)