目录
前提准备:
1、vue项目npm run build打包成dist文件夹
2、注册hbuilderx账号,获取appid
步骤
一、创建h5+app空模版
二、 将打包完成生成dist文件目录复制到新建的项目里
三、检测打包的index.html是否白屏
四、 配置manifest.js应用入口页面地址
五、manifest.js里图标配置
六、云打包
下载
前提准备:
1、vue项目npm run build打包成dist文件夹
参考以下文章:
vue项目打包
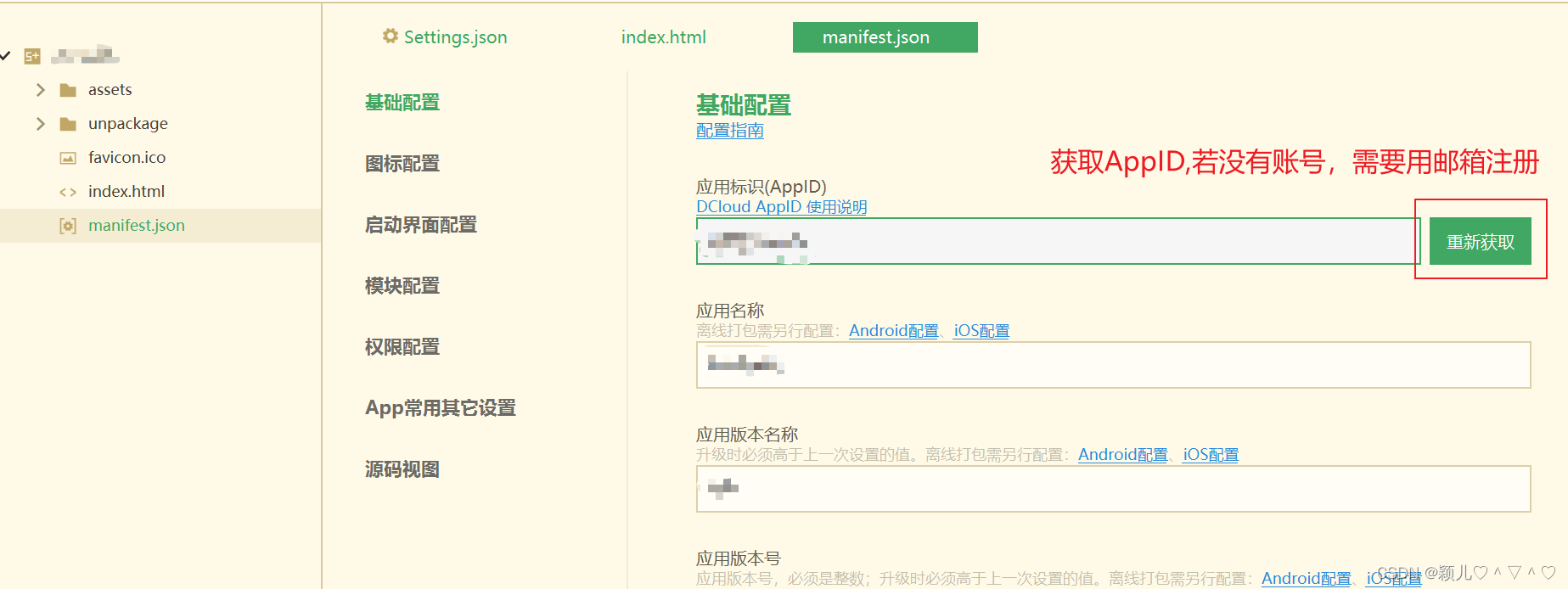
2、注册hbuilderx账号,获取appid
hbuilderx下载 HBuilderX-高效极客技巧HBuilderX是当前最快的HTML开发工具,强大的代码助手帮你快速完成开发,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛![]() https://www.dcloud.io/hbuilderx.html
https://www.dcloud.io/hbuilderx.html
在 HBuilderX 中创建项目时,HBuilderX 会自动联网生成 appid, 并将该 appid 保存在 manifest 文件中的 appid 字段;

步骤
一、创建h5+app空模版
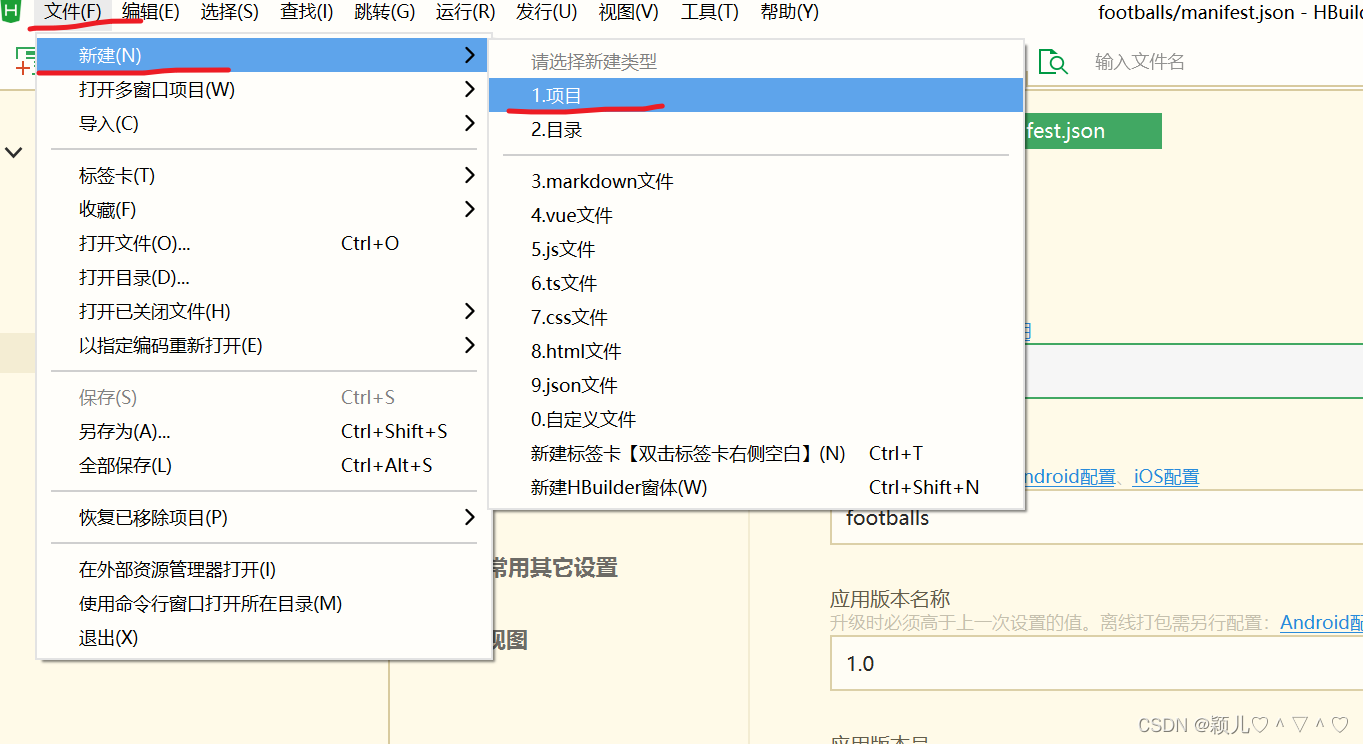
左上角文件-->新建-->项目

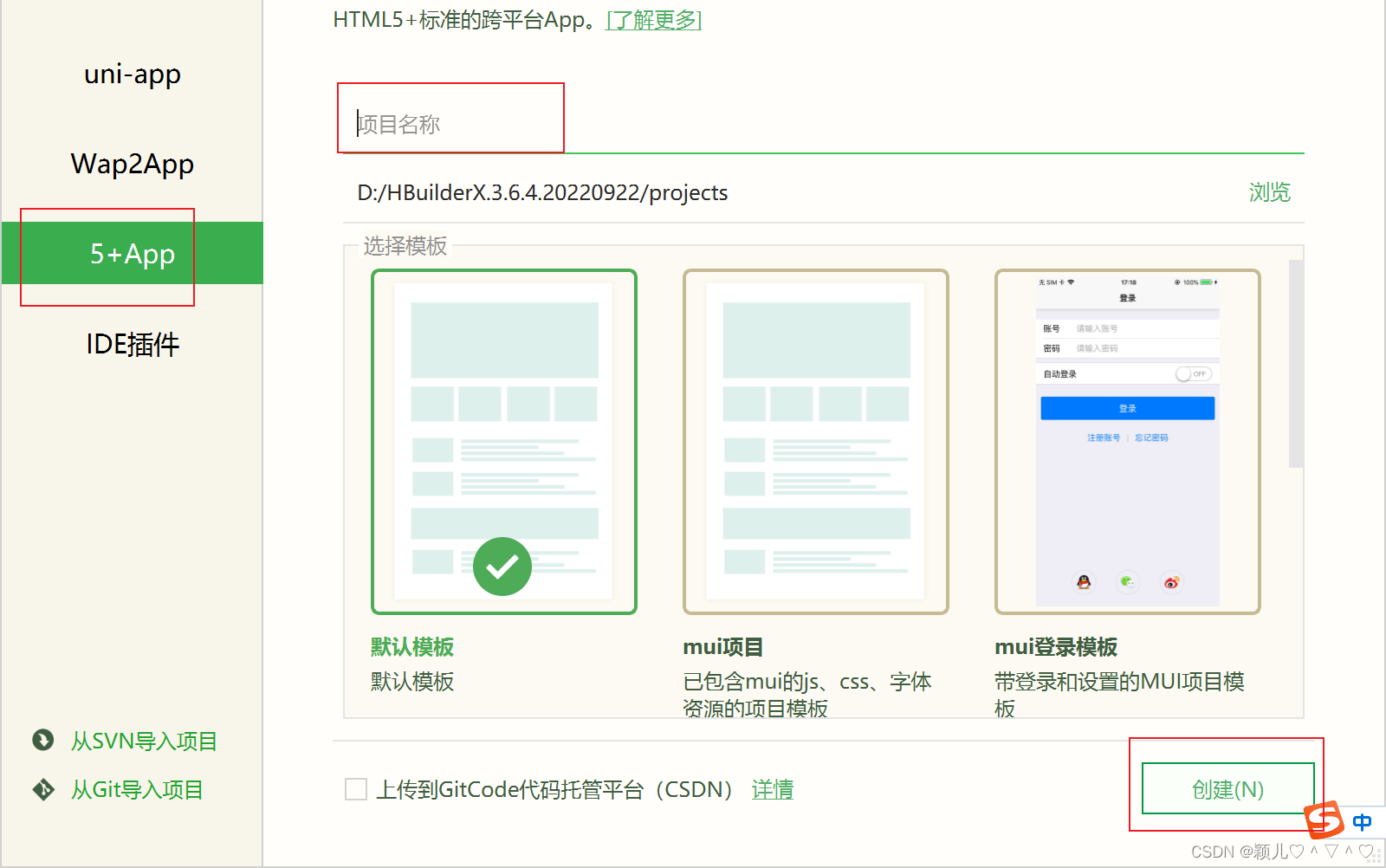
新建5+App项目,填写项目名称和保存路径(默认c盘,我改为了D盘,可不改),点击创建

二、 将打包完成生成dist文件目录复制到新建的项目里
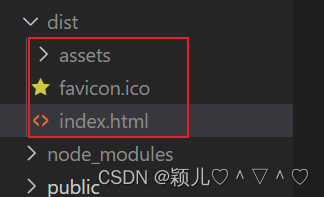
原dist文件夹:

复制到项目里 (新项目的空白文件夹可删除)

三、检测打包的index.html是否白屏
双击index.html文件-->点击运行-->运行到浏览器-->选择一个浏览器运行
若正常显示,继续操作;若白屏,可能打包有误,重新打包

四、 配置manifest.js应用入口页面地址
默认index.html,大多不用配置

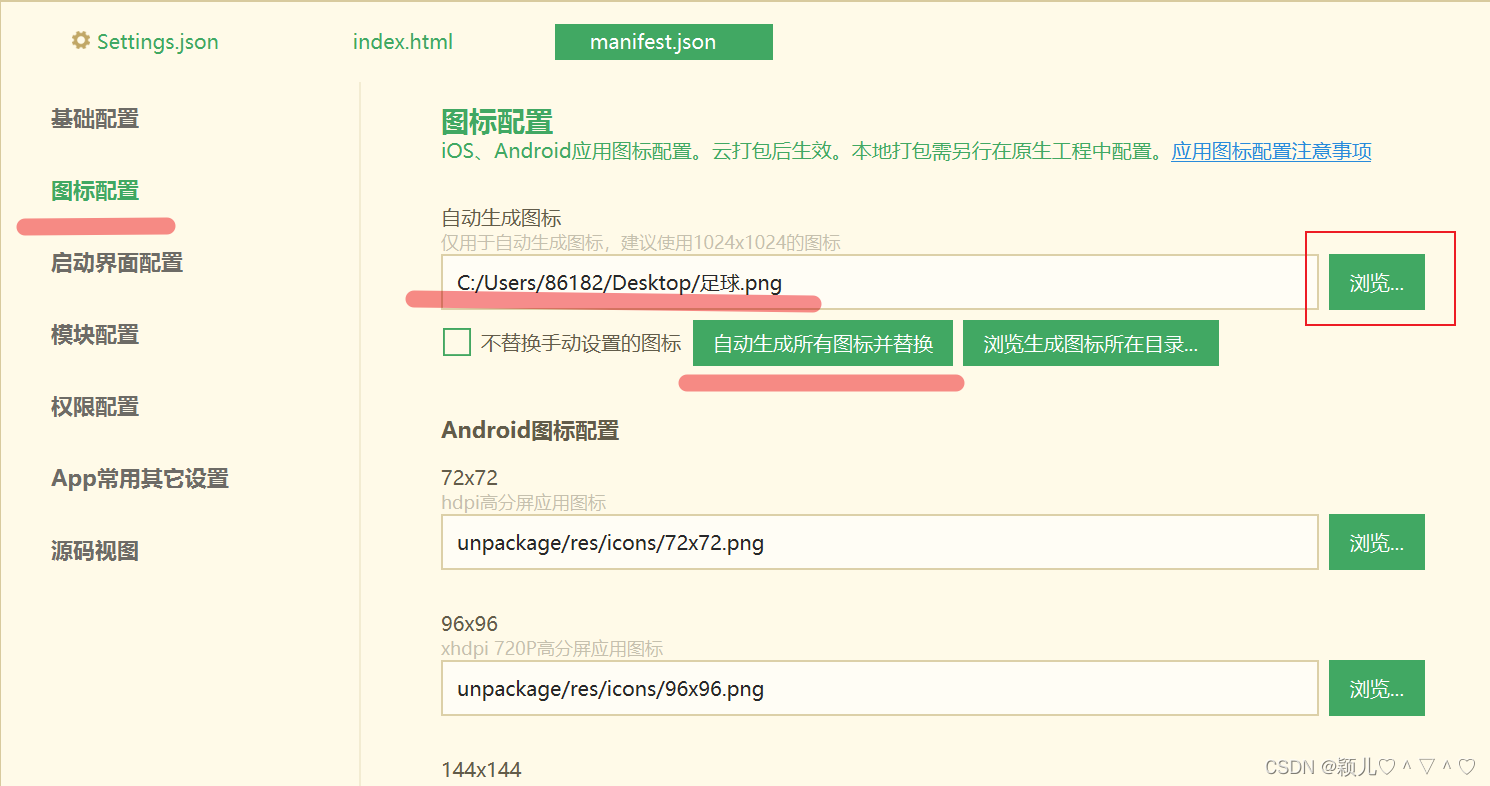
五、manifest.js里图标配置
自动生成图标选择图片-->点击自动生成所有图标并替换,下方图标会自动生成
下方可配置不同图片

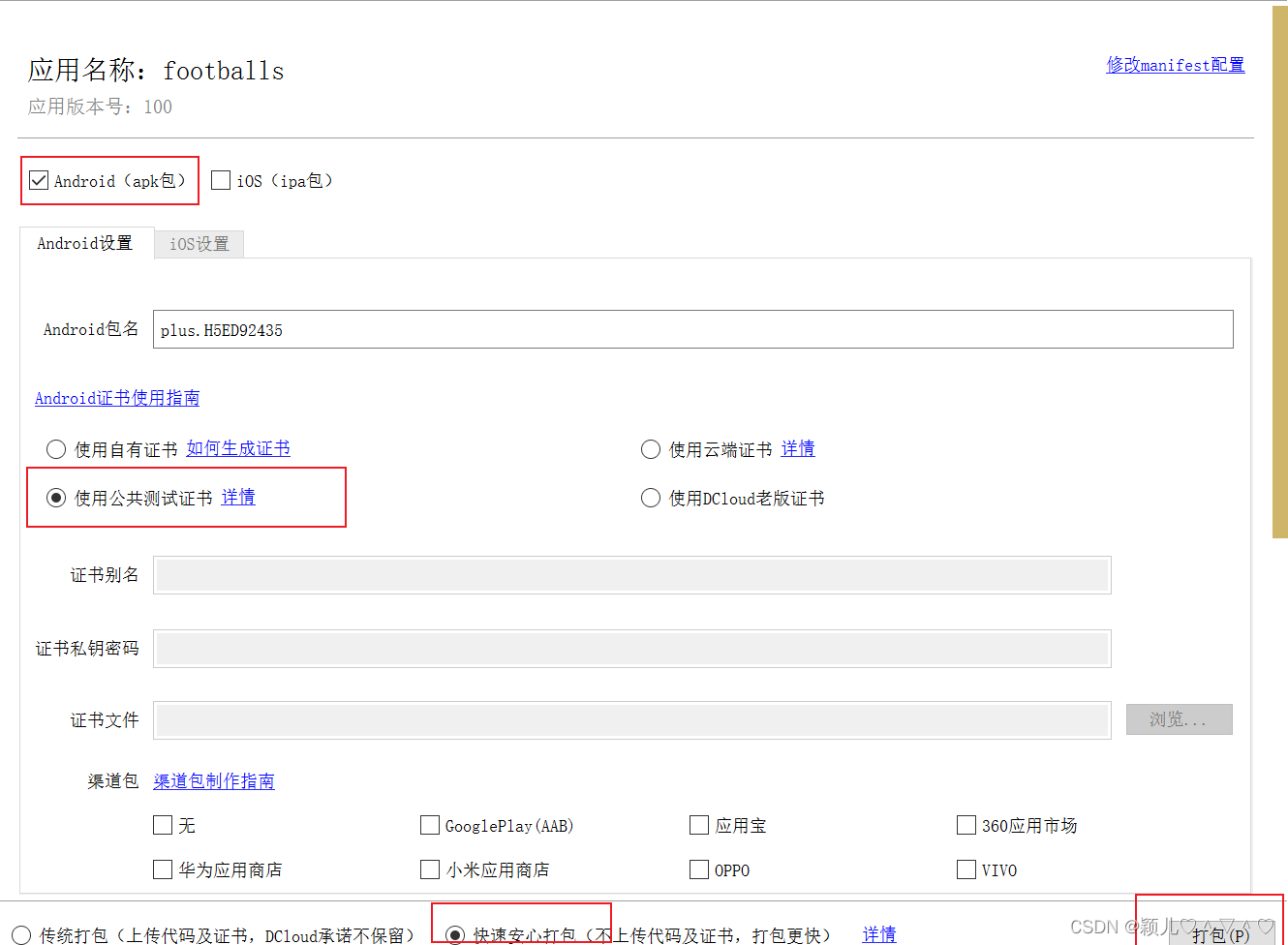
六、云打包
点击发行,选择云打包

没有证书的话,可选择使用公共测试证书
选择快速安心打包,点击打包
(第一次打包需要注册账号和安装插件)点击打包之后根据提示操作即可

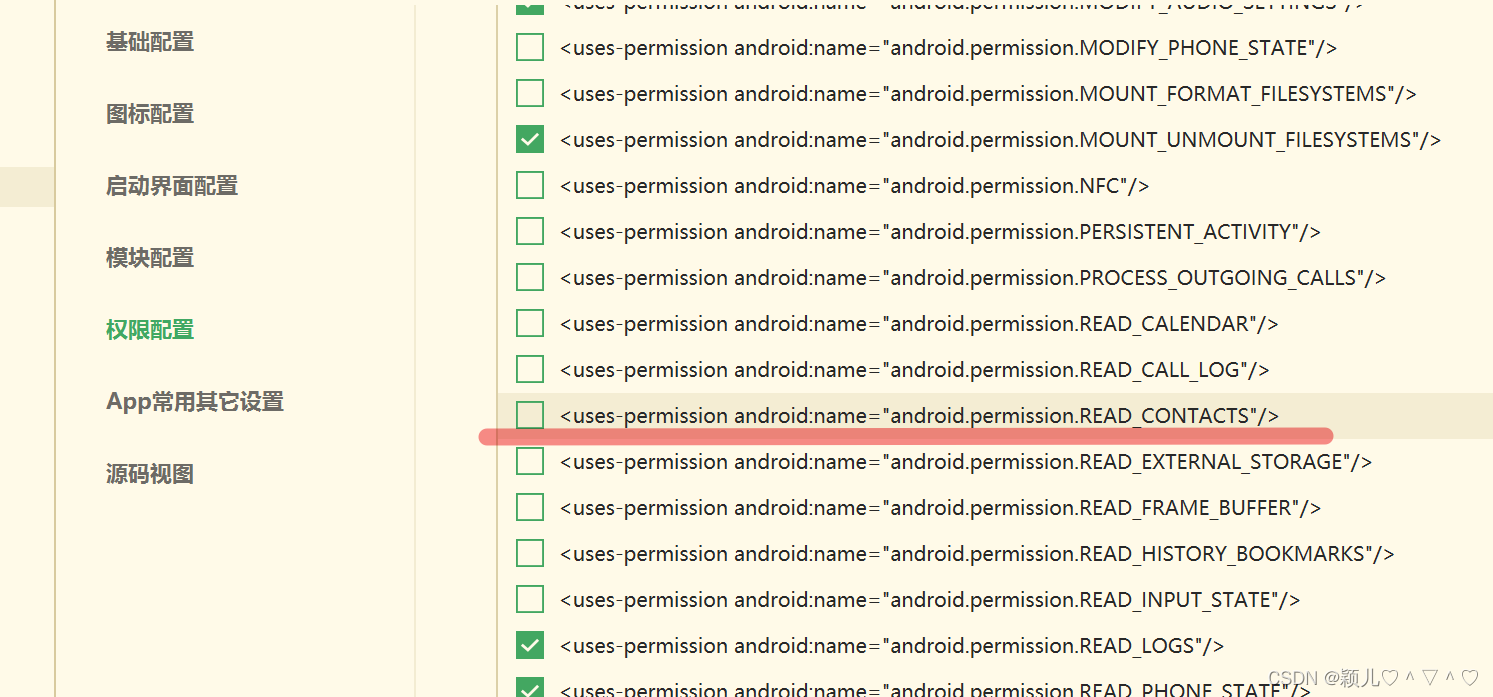
若点击打包之后出现通讯录须实名认证弹框,(一般默认选中通讯录配置)可能会需要实名验证,若不需要,可根据提示将manifest.js里模块配置中的通讯录取消勾选;将权限配置里的READ_CONTANTS取消勾选


下载
等几分钟打包成功,下方会有提示,根据下方打包路径进入文件夹,将打包好的apk文件发送到手机上,即可下载查看

手机软件 成果展示

原来不知道,前端开发测试软件如此简单,快来试试吧!!!











![[附源码]计算机毕业设计JAVA儿童资源教育网站](https://img-blog.csdnimg.cn/a7f90f3a19a343729e0372880c63b903.png)