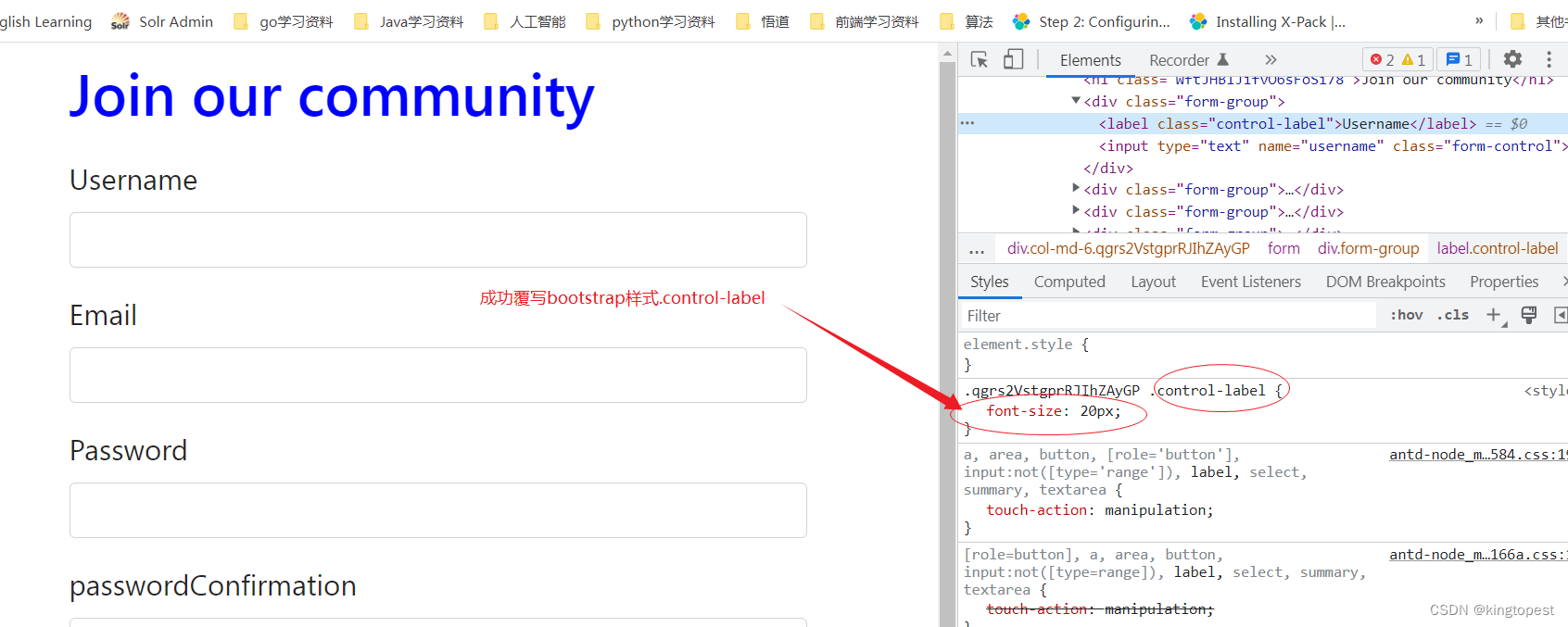
react使用css module虽然能够解决样式污染,但是同时也失去了写css样式的灵活性,特别是:在.module.css文件中当子元素是非变量的静态class类(比如bootstrap), 此时使用css选择器对该子元素的样式不会起作用的
比如下面这样:
// xx组件.module.css
.className变量 .bootstrap类名(比如:Button) {
font-size: 20px
}
此时这个样式是没法生效的!

解决办法:
第一步:安装sass-loader, style-loader, node-sass
这里需要注意node-sass跟node版本的对应关系:node-sass - npm
react-app/react-eject创建的项目,在安装node-sass时可能存在依赖冲突,可能无法安装较新版本的node-sass, 此时有两种选择:
a. 降低node-sass的安装版本
b. 安装Dart-sass, Dart Sass 是 Sass 的现代实现,被广泛用于前端开发中,特别是在构建和维护复杂的样式表时,它可以提高效率和可维护性, 并且拥有更好的兼容性。
yarn add -D sass
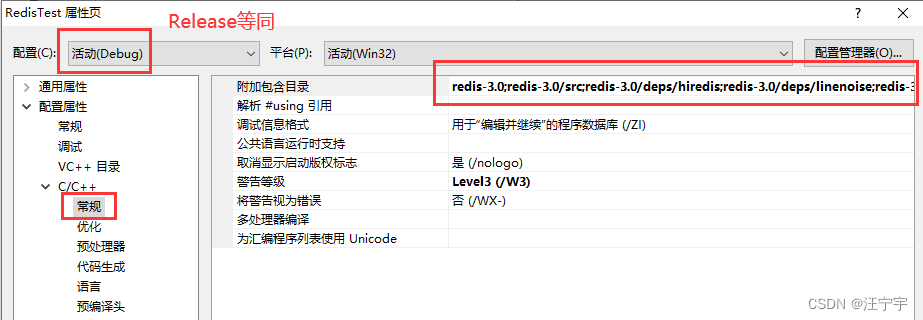
第二步、在webpack.config.js配置.scss文件的匹配规则:
在webpack.config.js文件的module.rules部分增加以下配置:
module: {
rules: [
...
{ test: /\.scss$/, // 匹配SCSS文件
use: [
"style-loader",// 将样式插入到HTML中
"css-loader", // 解析CSS
"sass-loader" // 编译SCSS
],
},
]
}
react-app/react-eject创建的项目, 不需要做配置,因为已内置sass支持:


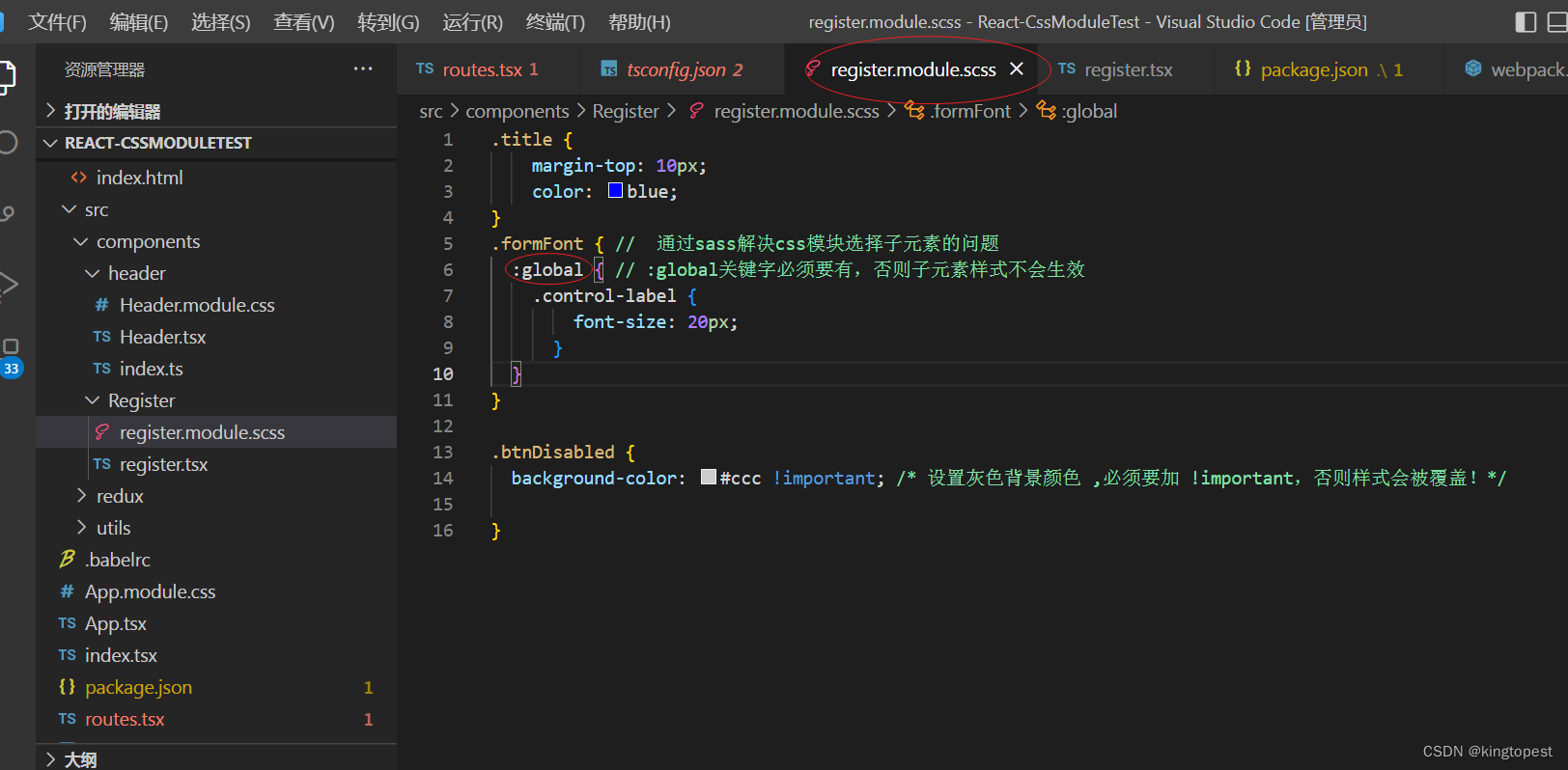
第三步: 讲css module的后缀从.module.css改成.module.scss, 并使用:global关键字将bootstrap样式用{}包裹起来:

.formFont { // 通过sass解决css模块选择子元素的问题
:global { // :global关键字必须要有,否则子元素样式不会生效
.control-label {
font-size: 20px;
}
}
}
:global关键字的作用:
被:global修饰的类名,比如, :global(.myClass),它不会被sass编译为哈希字符串,而会保留原始类名 "myClass",这样就能在css模块的环境下使用全局样式(比如bootstrap这种)。