目录
- 1、vue-color-avatar
- 2、Reader
- 3、Ant Design
- 4、小游戏2048(Vue版)
- 5、跳一跳
- 6、lifeRestart(人生重开模拟器)
- 7、GOVIEW
- 8、vlife
- 9、网易云音乐 API
- 10、饿了么
- 11、QQ音乐 API
- 12、ChatGPT API
- 13、Node.js 最佳实践
- 14、Awesome Node.js
- 15、Amis
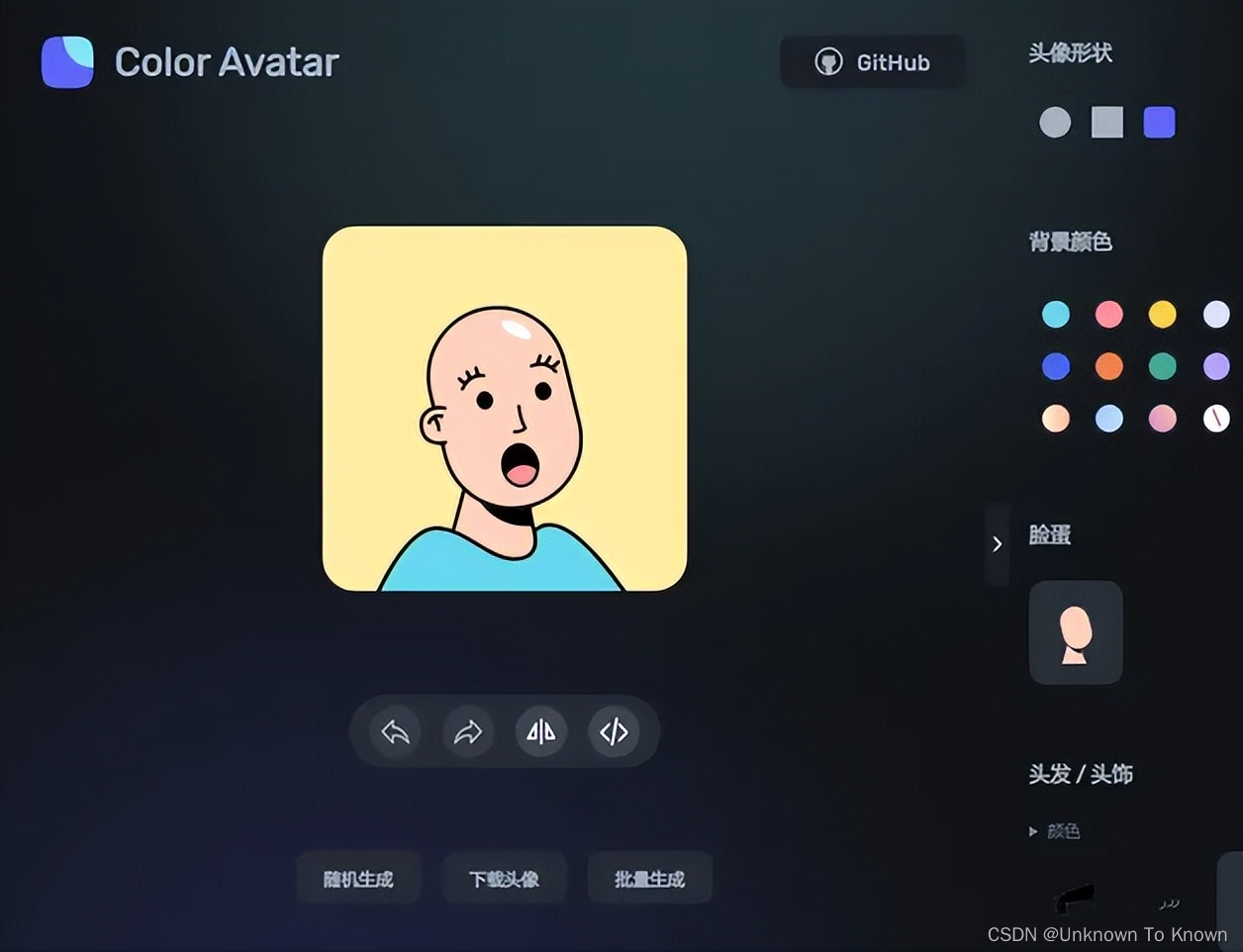
1、vue-color-avatar
开源地址:https://github.com/Codennnn/vue-color-avatar
在线体验:https://vue-color-avatar.vercel.app
一个纯前端实现的头像生成网站。这是一款矢量风格头像的生成器,你可以搭配不同的素材组件,生成自己的个性化头像。

相关功能:
- 可视化组件配置栏
- 随机生成头像,有一定概率触发彩蛋
- 撤销/还原更改
- 国际化多语言
- 批量生成多个头像
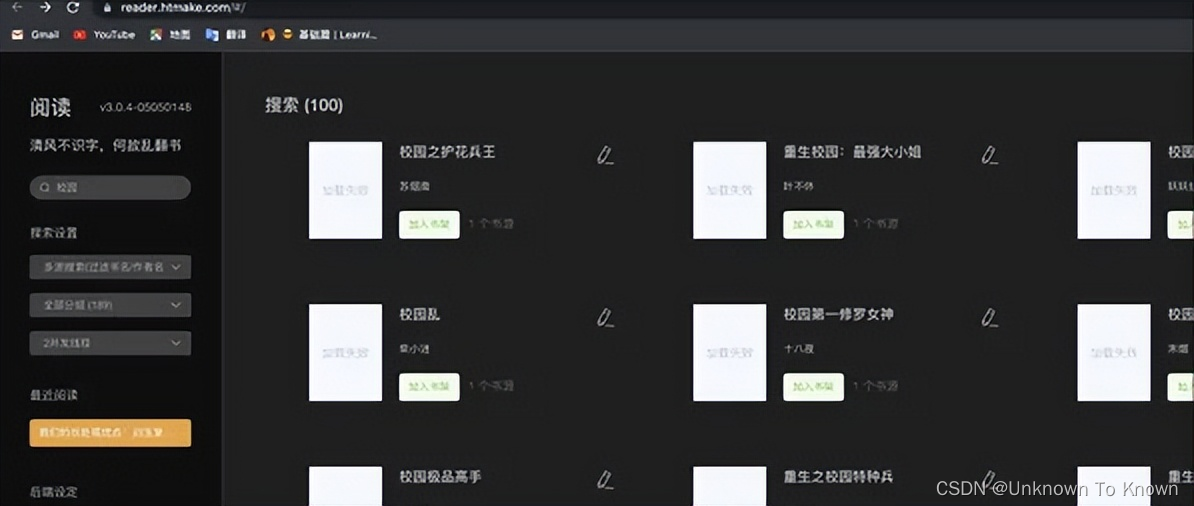
2、Reader
开源地址:https://github.com/hectorqin/reader
Reader 是一个前端基于 Vue.js + Element 的阅读工具。
其支持书架管理、搜索、书海、看书、换源、翻页方式、手势支持、自定义主题、自定义样式、WebDAV同步、文字替换过滤、听书、用户配置备份恢复、漫画、音频、书源失效检测、导入本地TXT、EPUB、UMD格式的书籍、书籍分组、RSS订阅、定时更新书架、并发搜书、本地书仓等功能。

3、Ant Design
开源地址:https://github.com/ant-design/ant-design

Ant Design 是一套企业级 UI 设计语言和 React 组件库。其具有以下特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。 使用 TypeScript
- 开发,提供完整的类型定义文件。
- 全链路开发和设计工具体系。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。
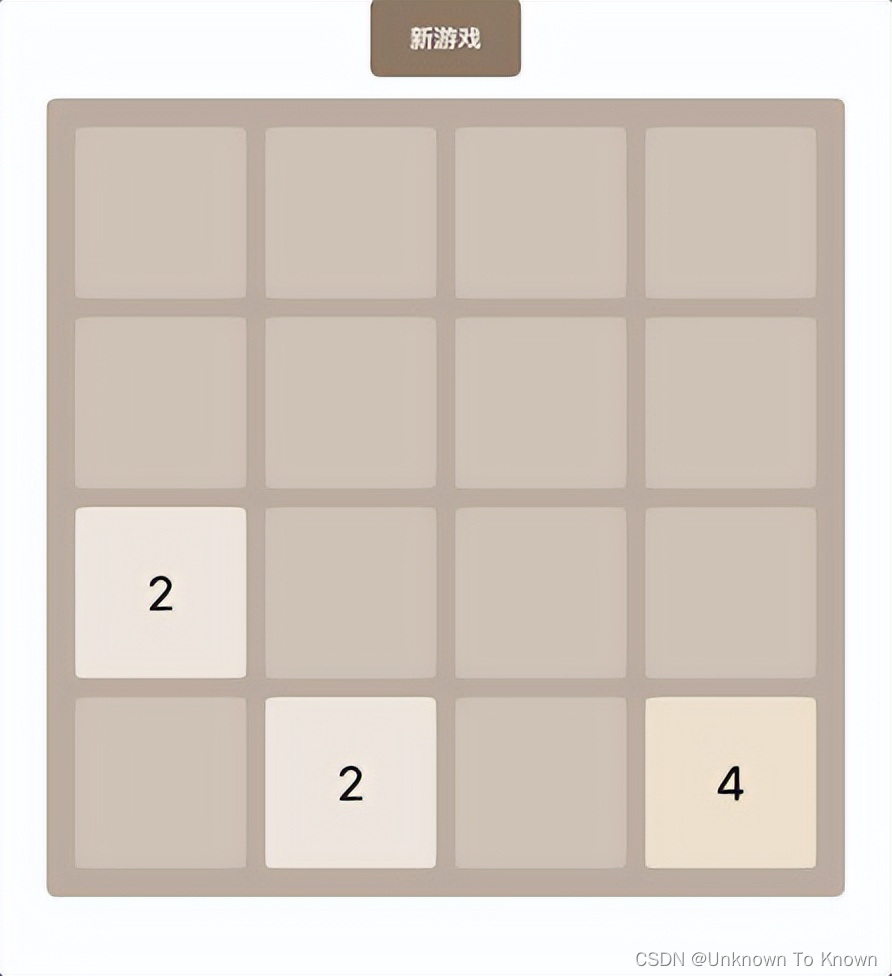
4、小游戏2048(Vue版)
开源地址:https://gitee.com/lblbc/game_2048
在线体验:https://lblbc.cn/redirect/game_2048

2048游戏规则:
一共16个单元格,初始时由2或者4构成。
1、手指向一个方向滑动,所有格子会向那个方向运动。
2、相同数字的两个格子,相遇时数字会相加。
3、每次滑动时,空白处会随机出现一个数字。
4、当所有单元格都不可移动时,游戏结束;当界面中最大数字是2048时,游戏胜利。
5、跳一跳
开源地址:https://gitee.com/fwjzzz/Jump
在线地址:https://fwjzzz.gitee.io/jump/
2017年12月28日,微信更新的 6.6.1 版本开放了小游戏,微信启动页面还重点推荐了小游戏「跳一跳」。曾经一时间火遍朋友圈,2018年5月,研究公司QuestMobile,发布了微信小游戏《跳一跳》的数据,这款只有4MB大小的游戏截至2018年3月份已经积累了3.9亿玩家。
作者 奶油小泡芙 基于Three.js让经典重现「网页版跳一跳」,长按鼠标蓄力、放手,方块就会从一个盒子跳到另一个盒子「使用鼠标又是另一番体验,快去试试吧」。然而就是这个小动作,让你一旦开始就魔性地停不下来。
6、lifeRestart(人生重开模拟器)
开源地址:https://github.com/VickScarlet/lifeRestart
在线体验:https://liferestart.syaro.io/public/index.html

说到在线文字游戏就不得不提到,前两年特别火的一款开源游戏「人生重开模拟器」。
游戏里,玩家只需在开局时选天赋、分配初始属性,后面就是看岁月如白驹过隙,转眼就过完了这一生,不满意的话可以点击 再次重开 即刻开启新的人生。该游戏凭借诙谐幽默的文案,和出乎意料的结局,风靡一时。现在除了上述的经典模式玩法,还新增了名人模式,体验名人的一生。
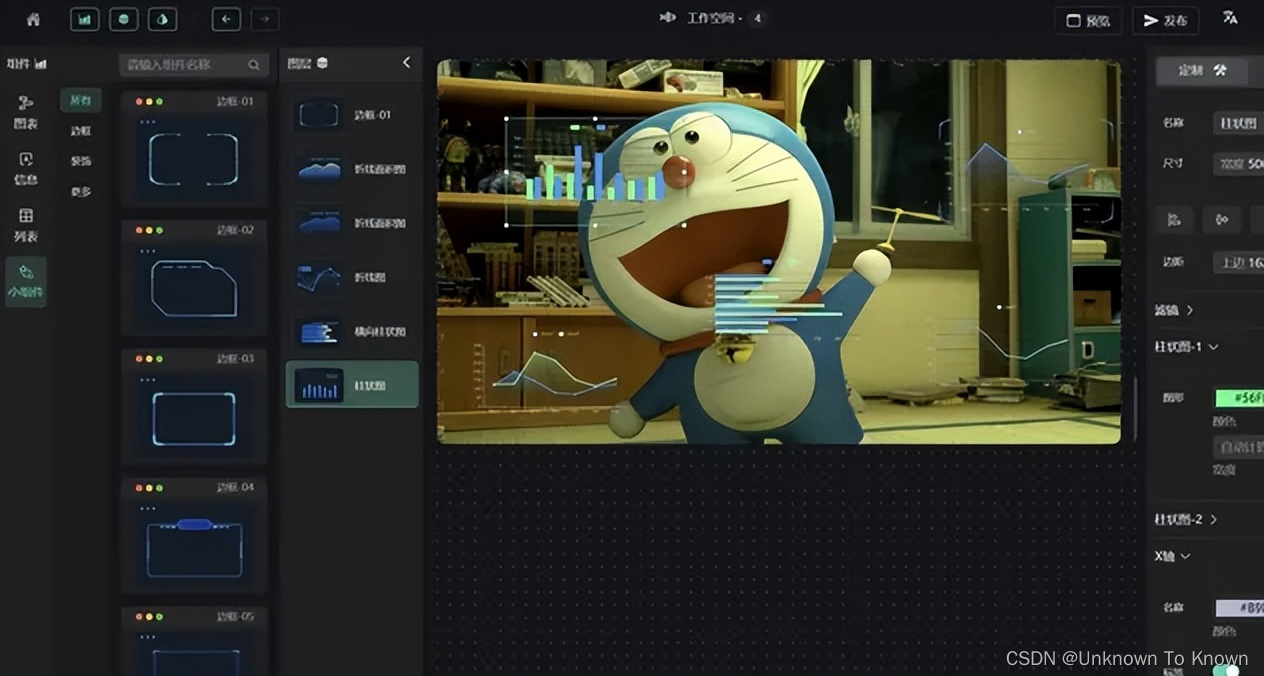
7、GOVIEW
开源地址:https://gitee.com/dromara/go-view

GoView 是一个使用 Vue3 搭建的低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。它的技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + PlopJS。
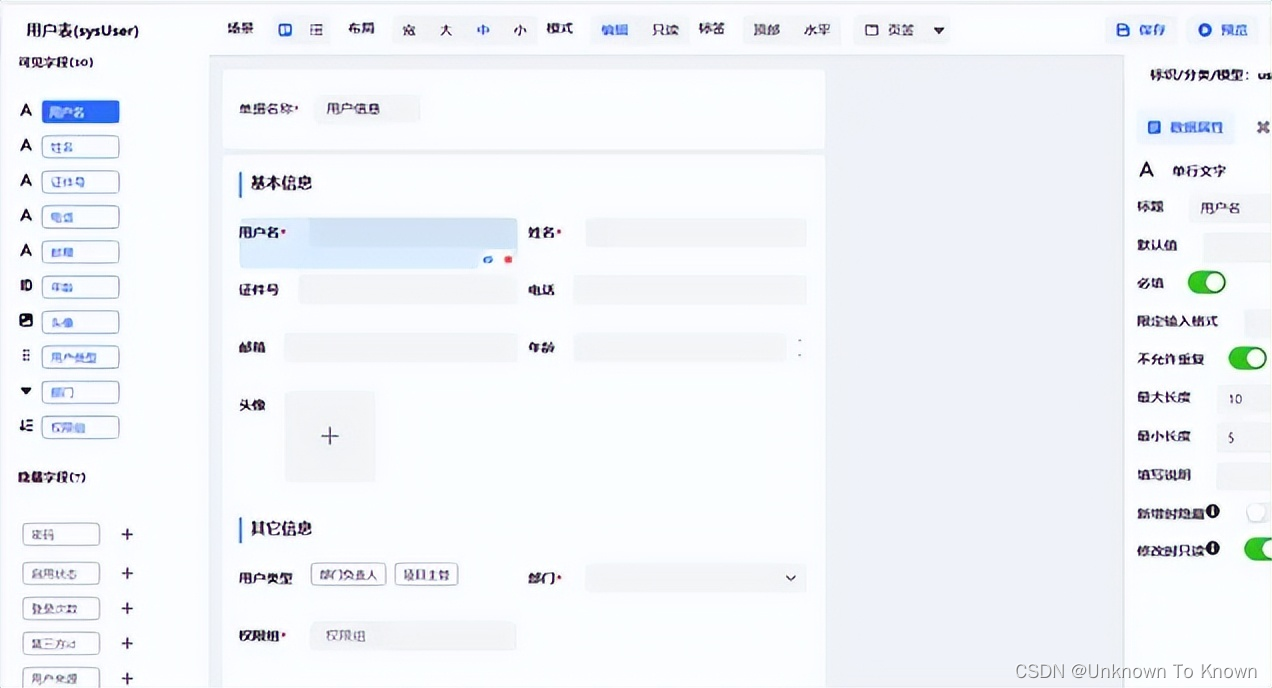
8、vlife
开源地址:https://github.com/wwwlike/vlife

企业级低代码快速开发平台,包含页面可视化配置、自定义表单、自定义报表、权限管理脚手架应用、前后端代码自动生成;主要特点是低代码开发,可实现复杂CRUD功能仅编写数据模型就能完成前后端开发。
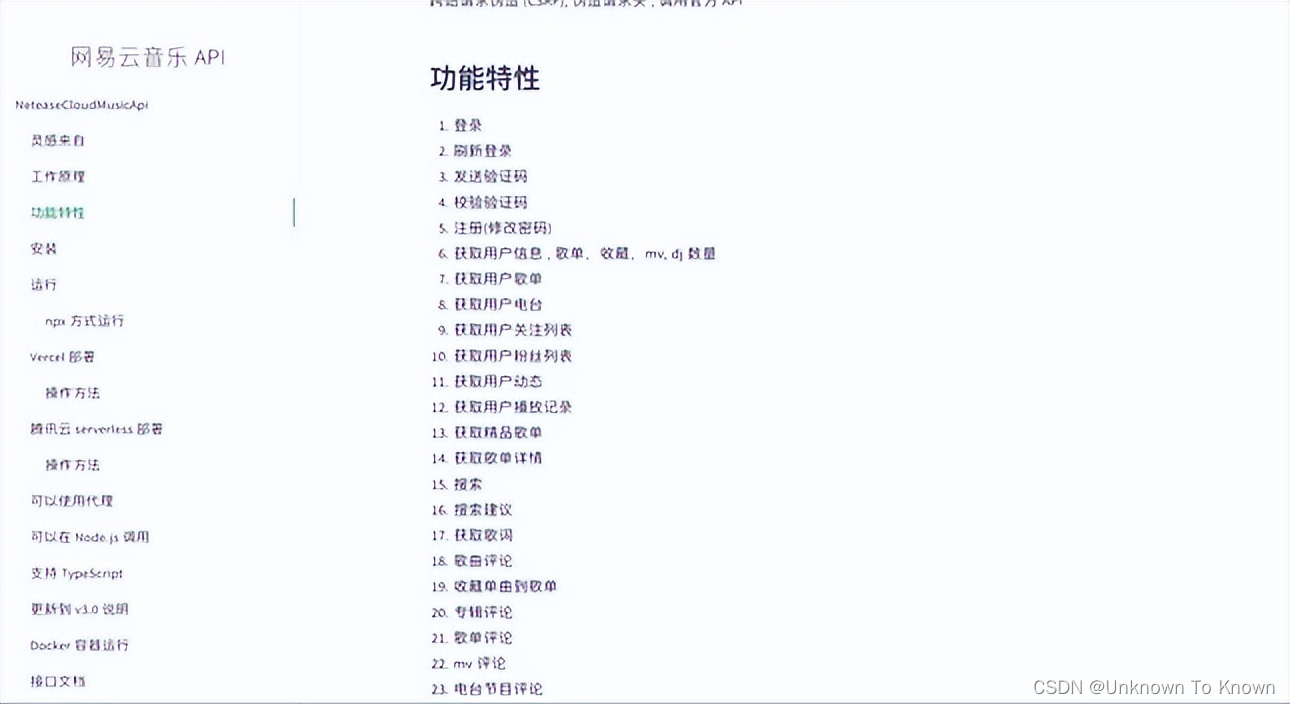
9、网易云音乐 API
开源地址:https://github.com/Binaryify/NeteaseCloudMusicApi

一个基于 Node.js 的网易云音乐 API 服务。通过该项目,开发者可以方便地对网易云音乐进行各种操作,例如搜索歌曲、获取歌曲信息和评论、获取用户信息和播放列表等等。该项目提供了完整的文档供开发者参考,提供了超过250个接口。
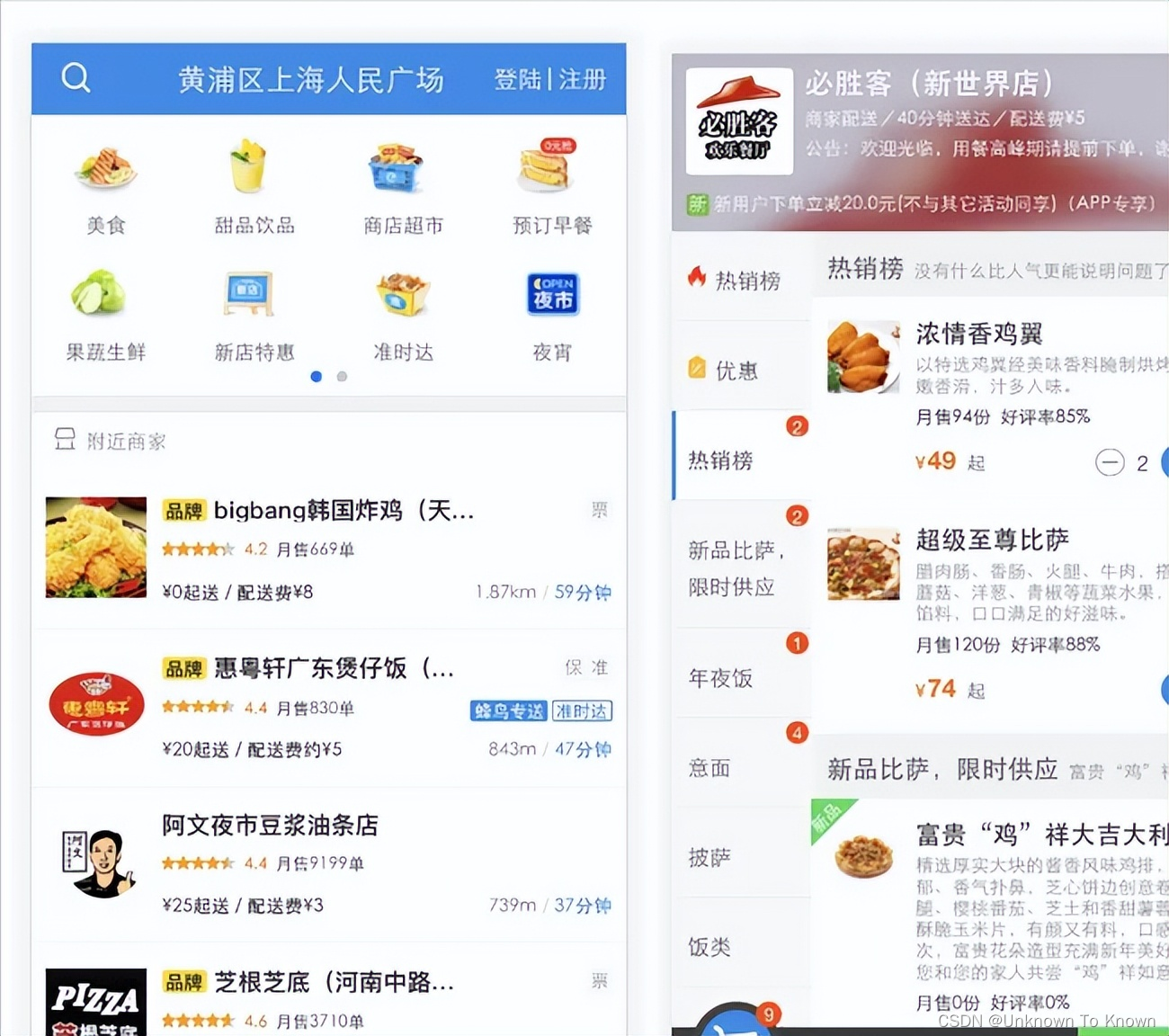
10、饿了么
开源地址:https://github.com/bailicangdu/node-elm

一个基于 Node.js + MongoDB + Express + Mongoose + Vue + Element UI 的前后端分离的 Web 应用项目,是一个仿照饿了么的外卖点餐系统。整个项目分为两部分:前台项目接口、后台管理接口,共60多个。涉及登陆、注册、添加商品、商品展示、筛选排序、购物车、下单、用户中心等,构成一个完整的流程。
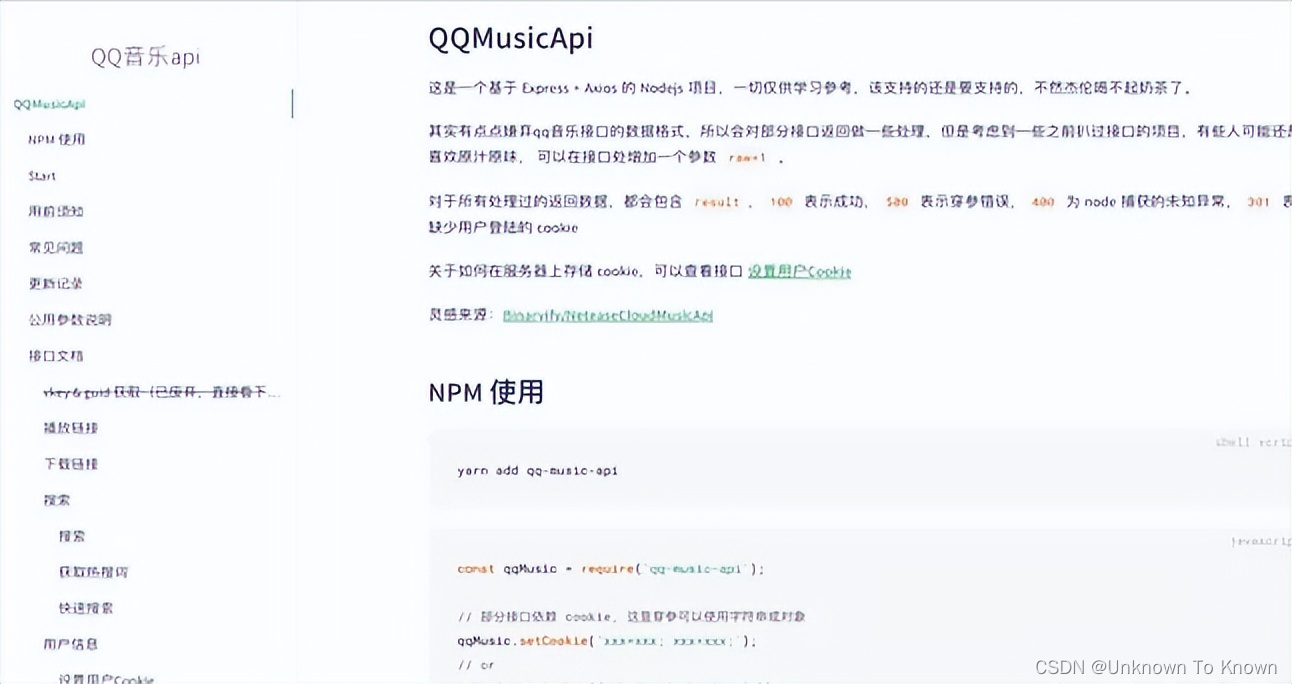
11、QQ音乐 API
开源地址:https://github.com/jsososo/QQMusicApi

基于 Express + Axios 的 QQ音乐接口 nodejs 版,开发者可以方便地对 QQ 音乐进行各种操作,例如搜索歌曲、获取歌曲信息和评论、获取用户信息和播放列表等。
12、ChatGPT API
一个基于 OpenAI 的 ChatGPT 生成式对话模型的 Web API。该项目使用 TypeScript 和 Express.js 构建。通过该项目,开发者可以快速地搭建自己的聊天机器人,以及实现其他基于 ChatGPT 的自然语言处理应用。

开源地址:https://github.com/transitive-b
13、Node.js 最佳实践
开源地址:https://github.com/goldbergyoni/nodebestpractices
Node.js 最佳实践指南,旨在帮助开发者编写更加健壮、安全和易于维护的 Node.js 应用程序。它提供了一系列的最佳实践、原则和代码示例,涵盖了从工程结构、代码组织、错误处理和日志记录等方面的内容。
该项目通过将最佳实践分类为 8 个模块,为开发者提供了一个全面的指南,帮助编写高质量的 Node.js 代码。这些模块包括:
- 项目结构实践
- 异常处理实践
- 编码规范实践
- 测试和总体质量实践
- 进入生产实践
- 安全实践
- 性能实践
- Docker实践

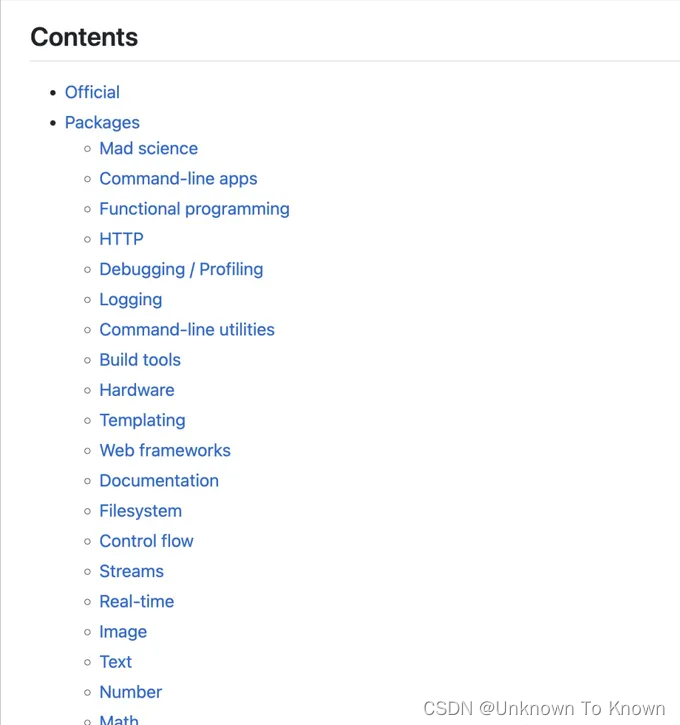
14、Awesome Node.js
开源地址:https://github.com/sindresorhus/awesome-nodejs

一个开源的收录 Node.js 生态系统各种资源的项目,其中包括了 Node.js 框架、库、工具、文档和文章等各个方面,是一个非常受欢迎和权威的 Node.js 资源收集项目。
15、Amis
开源地址:https://github.com/baidu/amis

Amis 是百度开源的一个前端低代码框架,通过 JSON 配置就能生成各种后台页面,内置 100+ 种 UI 组件,能够满足各种页面组件展现的需求,极大减少开发成本,甚至可以不需要了解前端。















![[数据结构]——单链表超详细总结](https://img-blog.csdnimg.cn/80e8bf8a92374dae936bb15f2e5c3e0c.png)