
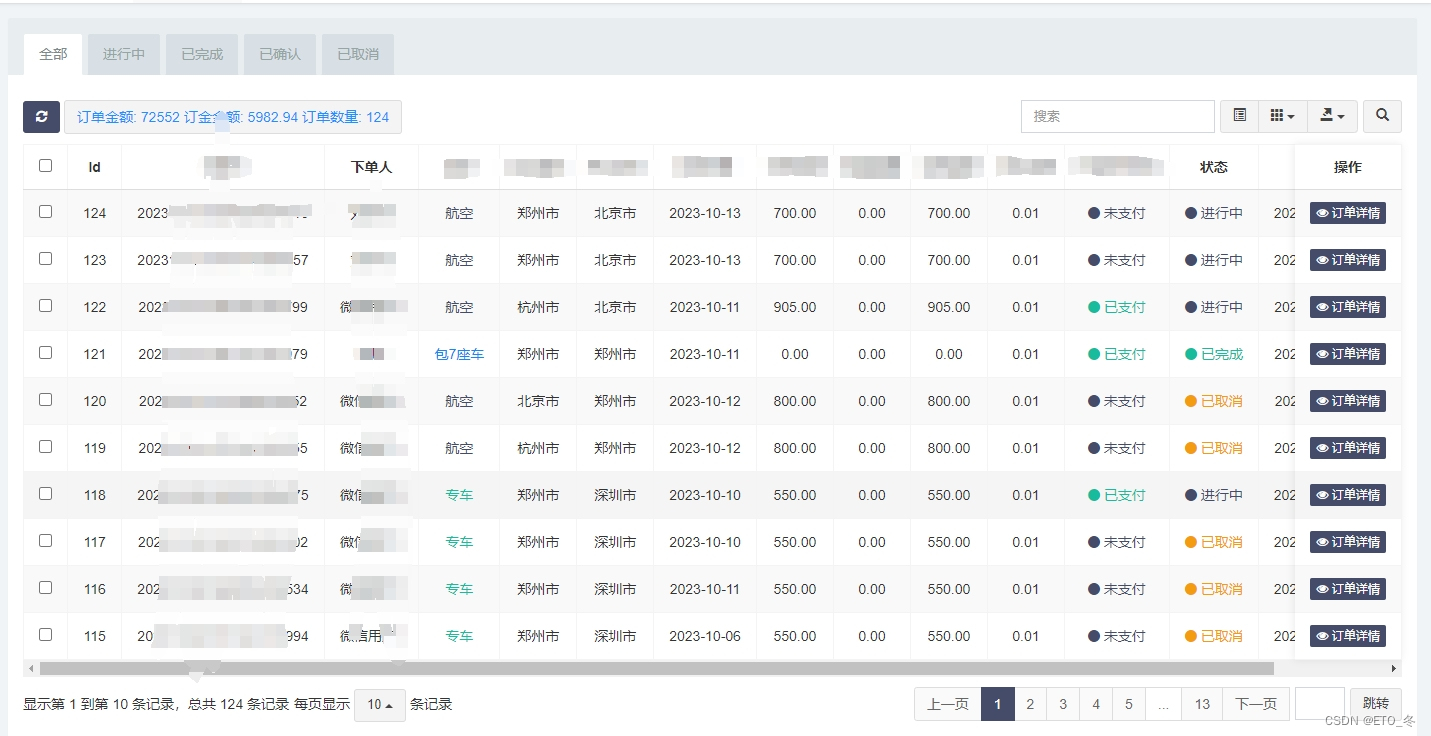
如上图,在列表顶部添加订单统计信息,统计符合当前筛选条件的记录。
列表页html中:
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<!--统计开始-->
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<span class="extend">
订单金额: <span id="price">0</span> 订金金额: <span id="dingjin_price">0</span> 订单数量: <span id="count">0</span>
</span>
</a>
<!--统计结束-->
</div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('order/edit')}"
data-operate-del="{:$auth->check('order/del')}"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>对应的js文件,index方法最后:
table.on('load-success.bs.table', function (e, data){
$("#price").text(data.extend.price);
$("#dingjin_price").text(data.extend.dingjin_price);
$("#count").text(data.extend.count);
});
// 为表格绑定事件
Table.api.bindevent(table);php控制器
$price = $this->model
->with(['user'])
->where($where)
->sum('price');
$dingjin_price = $this->model
->with(['user'])
->where($where)
->sum('dingjin_price');
$count = $this->model
->with(['user'])
->where($where)
->count();
$result = array("total" => $list->total(), "rows" => $list->items(),"extend" => compact( 'price', 'dingjin_price','count'));













![[清华大学]漏洞挖掘之状态敏感的模糊测试StateFuzz](https://img-blog.csdnimg.cn/29d6ca316ac040faa7f3c440ec64132a.jpeg#pic_center)