图片标签
HTML中,可以使用标签来插入图片。具体的语法为:
<img src="图片路径" alt="替代文本">
其中,src属性用于指定图片的路径,可以是相对路径或绝对路径。常见的有相对当前HTML文件的路径(如images/pic.jpg)或完整的URL(如https://example.com/images/pic.jpg)。
alt属性是图片的替代文本,用于在图片无法显示时提供文字描述。它对于无障碍访问和搜索引擎优化很重要。应该尽可能提供有意义的、描述性的文本。
示例:
<img src="images/pic.jpg" alt="美丽的风景">
以上代码会在HTML页面中插入一张名为pic.jpg的图片,并且在图片无法显示时显示“美丽的风景”的替代文本。


标签
< img>标签是HTML中用于插入图像的标签,它没有闭合标签,常用属性如下:
src:用于指定图片的路径。可以是相对路径或绝对路径。alt:用于提供图片的替代文本,当图片无法显示时会显示替代文本。是必填属性,应该提供有意义的描述性文本。width:用于指定图片的宽度,可以使用像素值(如width="300")或百分比(如width="50%")。height:用于指定图片的高度,同样可以使用像素值或百分比。title:用于为图片添加标题,鼠标悬停在图片上时会显示该标题。
示例:
<img src="path/to/image.jpg" alt="描述文本" width="300" height="200" title="标题">
上述代码会在HTML页面中插入一张路径为path/to/image.jpg的图片,并设置宽度为300像素、高度为200像素,同时提供了描述文本和标题。请根据实际情况替换src属性的路径和其他属性的值。
图片标签中的属性
当在HTML中使用标签插入图片时,可以使用以下属性来控制图片的显示和行为:
-
src:指定图片的路径。可以是相对路径或绝对路径。必填属性。 -
alt:表示当图片无法显示时的替代文本。提供有意义的描述性文本以便于辅助技术和搜索引擎理解图片内容。必填属性。 -
width:设置图片的宽度。可以使用像素值(如width="300")或百分比(如width="50%")。可选属性。 -
height:设置图片的高度。同样可以使用像素值或百分比。可选属性。 -
title:为图片添加标题,当鼠标悬停在图片上时显示该标题。可选属性。 -
style:可以通过内联CSS样式来自定义图片的样式,例如修改图片的大小、边框、背景颜色等。可选属性。 -
class:为图片指定一个CSS类,以便通过外部CSS文件或内联样式表来应用样式。可选属性。 -
id:为图片指定一个唯一的标识符,方便通过JavaScript或CSS选择器进行操作。可选属性。 -
usemap:指定一个客户端图像映射(client-side image map),用于将不同的区域链接到不同的URL或执行不同的操作。可选属性。 -
ismap:指示图片将作为服务器端图像映射(server-side image map)使用。可选属性。
这些属性可以根据需要进行组合使用,以实现对图片的完整控制。请根据具体需求选择适当的属性使用。
src属性
src属性用于指定图片的路径,它可以是相对路径或绝对路径,并且是标签的必填属性。下面对它进行详细介绍:
-
相对路径:相对路径是相对于当前HTML文件所在位置的路径。常见的相对路径有以下几种形式:
-
相对于当前HTML文件的相对路径:例如,如果当前HTML文件和图片位于同一目录下,可以使用文件名来指定图片路径,如
src="image.jpg"。如果图片位于当前目录的子目录中,可以使用子目录名加上文件名来指定图片路径,如src="images/image.jpg"。 -
相对于当前HTML文件的父级目录:如果图片位于当前HTML文件的父级目录中,可以使用
../来指定上一级目录,如src="../image.jpg"。 -
其他相对路径:根据实际存放位置的不同,可以使用更多层级的相对路径进行指定。
-
-
绝对路径:绝对路径是一个完整的URL,指定了图片的网络地址。可以是包含协议(如
https://example.com/image.jpg)或省略协议的URL(如//example.com/image.jpg),其中省略协议的URL会根据当前页面的协议自动选择。
在使用src属性时,需要注意以下几点:
- 确保提供正确的路径和文件名,否则图片将无法正常显示。
- 使用相对路径时,要确保参照点相对于目标图片的位置是正确的。
- 对于外部链接的图片,确保提供可靠的网络地址或完整的URL。
总之,src属性是用于指定图片路径的必填属性,可以使用相对路径或绝对路径来引用图片。
title属性(提示性文本)
title属性是为图片添加标题的可选属性。当鼠标悬停在图片上时,会显示该标题,用于提供关于图片内容或作用的简要说明。
使用title属性可以帮助增强网页的可访问性和用户体验。具体来说,可以通过以下几个方面来优化title属性:
-
提供有意义的内容:确保标题提供了关于图片内容或作用的简要说明,便于辅助技术和搜索引擎理解图片。
-
不重复alt文本:不要将
title属性用于重复alt文本,因为不同的浏览器处理title属性的方式可能不同。 -
简洁明了:修改标题,以确保信息简短、易于理解和易于阅读,通常不建议超过100个字符。
-
补充信息:根据需要,可以使用标题补充有用的信息,例如图片来源、作者等。
-
考虑使用CSS:如果您只想隐藏标题,而不是从页面中完全删除它,请考虑使用CSS来对标题进行样式化,如
display:none或visibility:hidden。
使用title属性的示例代码如下:
<img src="example.jpg" alt="这是一个示例图片" title="这里是图片的相关描述">
在上述代码中,title属性设置了图片的相关描述,当鼠标悬停在图片上时,显示该描述。如果浏览器不支持title属性,或者用户使用辅助技术来浏览网页,则该描述将作为替代文本显示。
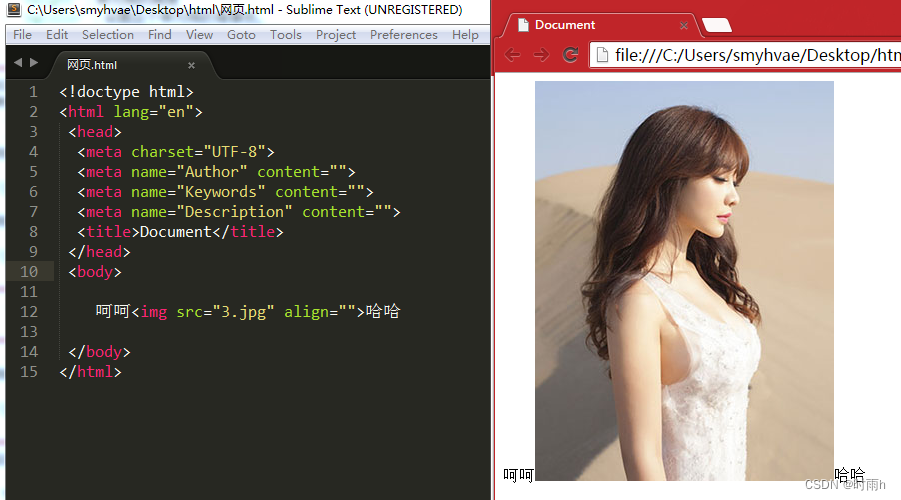
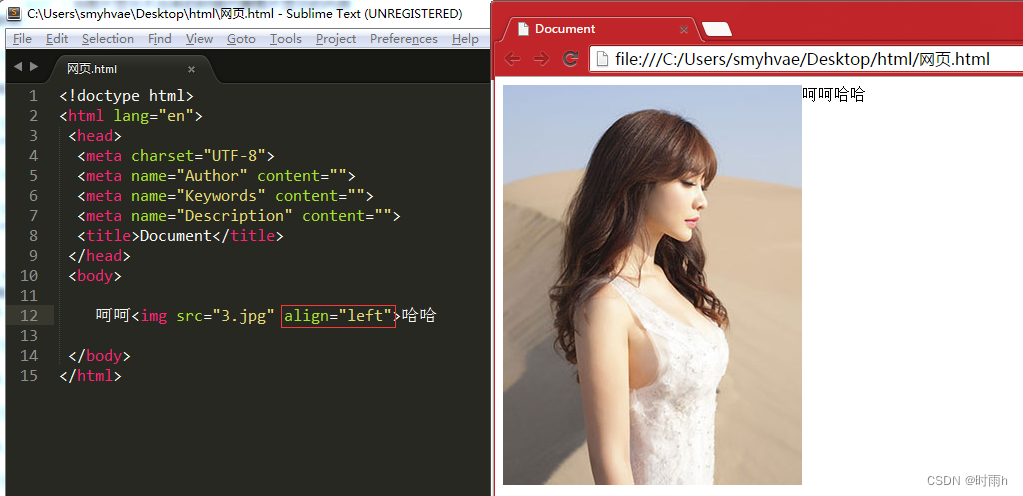
align属性(图片和周围文字相对位置)


align属性是用于控制图片与周围文字的相对位置和对齐方式的属性。然而,需要注意的是,align属性在HTML5中已经被废弃,不再推荐使用。
在过去的HTML版本中,align属性可以取以下几个值:
left:将图片与周围文字左对齐。right:将图片与周围文字右对齐。top:将图片与周围文字顶部对齐。middle:将图片与周围文字垂直居中对齐。bottom:将图片与周围文字底部对齐。
然而,为了更好地实现网页布局和对齐控制,推荐使用CSS来替代align属性。通过使用CSS的布局属性和技术,可以更灵活、精确地控制图片和周围文字的相对位置。
以下是一个使用CSS控制图片和文字对齐的示例代码:
<style>
.image-container {
display: flex;
align-items: center; /* 垂直居中对齐 */
}
.image-container img {
margin-right: 10px; /* 图片右侧留出一定空白 */
}
</style>
<div class="image-container">
<img src="example.jpg" alt="示例图片">
<p>这是图片旁边的文字。</p>
</div>
在上述示例中,使用了display: flex;和align-items: center;来实现图片与文字的垂直居中对齐。通过设置margin-right属性来给图片留出一定的空白,达到对齐的效果。
总而言之,为了更好地控制图片和周围文字的相对位置和对齐方式,建议使用CSS来进行布局和样式控制,而不是依赖已被废弃的align属性。
width和height属性
width和height属性是用于指定图片的宽度和高度的属性。这些属性可以设置为固定像素值、相对大小(如百分比)或自动计算大小。
设置width和height属性可以帮助网页浏览器更好地布局图片和其他内容,提高页面加载速度和用户体验。如果没有设置这些属性,浏览器将在加载图片时尝试自动计算其大小,这可能会导致页面加载速度变慢和布局混乱。
以下是几个示例代码,展示了如何使用width和height属性来控制图片大小:
- 固定像素值:
<img src="example.jpg" alt="示例图片" width="300" height="200">
上述代码将图片的宽度设置为300像素、高度设置为200像素。
- 相对大小:
<div style="width: 80%;">
<img src="example.jpg" alt="示例图片" width="100%" height="auto">
</div>
上述代码将图片的宽度设置为父容器的80%,高度根据宽度等比例缩放,以保持原始宽高比。
- 自动计算大小:
<img src="example.jpg" alt="示例图片" width="auto" height="auto">
上述代码将图片的宽度和高度都设置为自动计算,浏览器将根据图片的原始尺寸来决定其大小。
需要注意的是,当使用width和height属性时,最好同时设置两个属性,以保持原始宽高比不变。否则,图片可能会被拉伸或压缩,导致失真或变形。
总而言之,通过设置width和height属性,可以更好地控制图片的大小和布局,提高网页加载速度和用户体验。
alt属性(当图片不可用时)
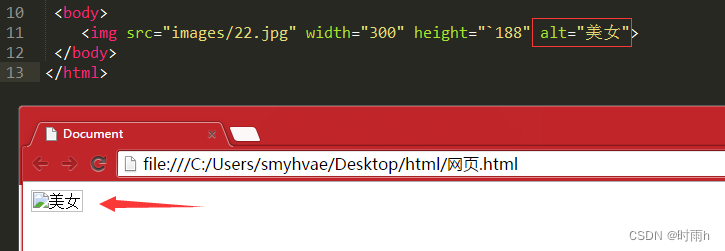
alt属性是用于在图片无法显示或加载时提供替代文字描述的属性。alt属性的值可以是任何文本字符串,用于描述图片的内容和用途。
当网页浏览器无法加载图片时,将会显示alt属性中指定的替代文字,这有助于提高页面的可访问性和用户体验。例如,对于视力障碍用户或使用屏幕阅读器的用户来说,alt属性提供了关键信息,以便他们了解图片的内容。
以下是几个示例代码,展示了如何使用alt属性来提供替代文字描述:
<img src="example.jpg" alt="示例图片">
上述代码设置了alt属性为“示例图片”,当图片无法加载时,将会显示这段文字。
<img src="example.jpg" alt="">
上述代码设置了空的alt属性,表示该图片不需要提供替代文字描述。虽然这在某些情况下可能是合理的,但最好只在图片本身已经包含足够信息时使用这种写法。
需要注意的是,alt属性不应该被滥用。在一些特定的情况下,如纯装饰性图片,甚至可以省略alt属性。另外,alt属性也不应该用于提供额外的广告、SEO等信息,而应该专注于图片本身的内容和用途。
总而言之,alt属性可以提高网页的可访问性和用户体验,应该被合理地使用。
应用
HTML图片标签是用来在网页中插入图片的标签,它的语法如下:
<img src="图片路径" alt="替代文本">
其中,src属性指定了图片的路径(可以是本地路径或者网络地址),alt属性指定了替代文本,当因为某些原因无法显示图片时,替代文本会被显示出来。下面是一个实际的例子:
<!DOCTYPE html>
<html>
<head>
<title>HTML图片标签用例</title>
</head>
<body>
<h1>这是一张猫咪的图片</h1>
<img src="https://www.w3schools.com/images/w3schools_green.jpg" alt="一只可爱的猫咪">
<p>以上是一只可爱的猫咪,你可以右键另存为下载它。</p>
</body>
</html>
上面的代码中,我们使用了一个来自W3Schools的图片作为例子,并将它插入到了网页中。当用户无法加载该图片时,会显示出“一只可爱的猫咪”这段替代文本。
除此之外,img标签还有一些其他常用的属性:
width:指定图片的宽度。height:指定图片的高度。title:鼠标悬浮在图片上时显示的文本。
举个例子:
<img src="cat.jpg" alt="一只可爱的猫咪" width="500" height="400" title="这是一只漂亮的猫咪">
上面的代码中,我们指定了一张名为cat.jpg的本地图片,并将它的宽度设置为500像素,高度设置为400像素,并在鼠标悬浮在图片上时显示出“这是一只漂亮的猫咪”的文本。
当使用HTML图片标签时,还可以应用一些其他的属性和技巧来控制图片的样式和行为。以下是一些示例:
- 对齐属性 (
align):可以通过align属性来设置图片在文本中的对齐方式。常用的取值有left(左对齐)、right(右对齐)和center(居中对齐)。
<img src="cat.jpg" alt="一只可爱的猫咪" align="right">
上述代码将图片右对齐。
- 边框属性 (
border):你可以使用border属性来给图片添加边框。设置border的值为整数来指定边框的宽度(以像素为单位)。
<img src="cat.jpg" alt="一只可爱的猫咪" border="2">
上述代码将图片添加了2像素宽度的边框。
- 圆角属性 (
border-radius):通过CSS样式,可以为图片添加圆角效果。使用border-radius属性来指定圆角的半径。
<img src="cat.jpg" alt="一只可爱的猫咪" style="border-radius: 10px;">
上述代码将图片的四个角都设置为10像素的圆角。
- 链接图片:你可以将图片设置为一个链接,使用户点击图片时跳转到其他页面。
<a href="https://www.example.com"><img src="cat.jpg" alt="一只可爱的猫咪"></a>
上述代码将图片设置为一个链接,用户点击图片时将跳转到https://www.example.com页面。
当使用HTML图片标签时,你还可以应用一些其他的属性和技巧来进一步控制和优化图片的显示效果。以下是一些示例:
- 响应式图片(Responsive Images):通过使用
srcset和sizes属性,可以根据显示设备的不同加载适合的图片版本。这可以帮助提高页面加载速度并节省带宽。
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 2000w" sizes="(max-width: 600px) 100vw, (max-width: 1200px) 50vw, 33vw" alt="响应式图片">
上述代码中,我们为图片提供了三个不同尺寸的版本(small.jpg、medium.jpg和large.jpg),并使用sizes属性指定了不同屏幕宽度下的显示大小。
- 懒加载图片(Lazy Loading):使用
loading="lazy"属性可以延迟加载图片,当图片即将进入用户的可视区域时再进行加载,可以提高页面加载速度和用户体验。
<img src="placeholder.jpg" data-src="image.jpg" alt="懒加载图片" loading="lazy">
上述代码中,我们设置了一个占位图(placeholder.jpg),实际的图片路径放在data-src属性中,当图片进入浏览器的可视区域时才会去加载真实的图片。
- 图片缩放(Scaling Images):通过设置
width和height属性来调整图片的显示大小。
<img src="image.jpg" alt="缩放图片" width="300" height="200">
上述代码中,我们指定了图片的宽度为300像素,高度为200像素。请注意,尽量避免使用HTML标签来调整图片的大小,而是应该使用图像处理工具对图片进行调整。
- 图片预加载(Preloading Images):使用
link标签的rel属性设置为preload,可以在页面加载时预加载图片资源,以提高用户体验。
<link rel="preload" href="image.jpg" as="image">
上述代码中,我们将image.jpg预加载为一个图片资源。
这些是一些常用的技巧,帮助你更好地控制和优化HTML图片的显示效果。HTML图片标签还有更多的属性和用法,你可以根据自己的需求进一步探索和学习。
已经废弃的一些属性
align、border、hspace和vspace属性都是已经被废弃的属性,不再推荐在HTML中使用。取而代之的是使用CSS来实现类似的效果。
align属性被废弃,推荐使用CSS的vertical-align属性来指定图片在垂直方向上的对齐方式。例如:
<img src="image.jpg" alt="图片" style="vertical-align: middle;">
border属性被废弃,推荐使用CSS的border属性来添加边框。例如:
<img src="image.jpg" alt="图片" style="border: 2px solid black;">
hspace和vspace属性被废弃,推荐使用CSS的margin属性来指定图片的边距。例如:
<img src="image.jpg" alt="图片" style="margin: 10px;">
请注意,以上示例中的style属性是内联样式的方式,你也可以使用外部CSS样式表来进行样式设置。
建议尽量避免使用已废弃的属性,并使用现代的CSS样式来实现布局和效果。

















![进程概念[上]](https://img-blog.csdnimg.cn/3c5a41cdf100434fabc6964087e110ee.png)