- 前言
- 【Unity ShaderGraph】| 边缘光效果实战
- 一、效果展示
- 二、简易边缘光效果
- 三、进阶边缘光效果
- 四、应用实例

前言
- 本文将使用Unity ShaderGraph制作一个
模型边缘光的效果,可以直接拿到项目中使用。 - 对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity ShaderGraph】| Shader Graph入门介绍 | 简介 | 配置环境 | 窗口介绍 | 简单案例
- 下面就开始看一下具体的制作流程,然后自己动手制作一个吧!
【Unity ShaderGraph】| 边缘光效果实战
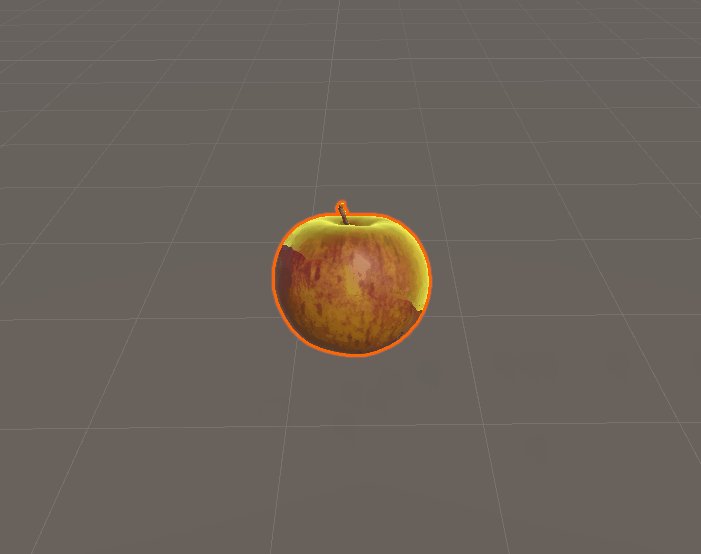
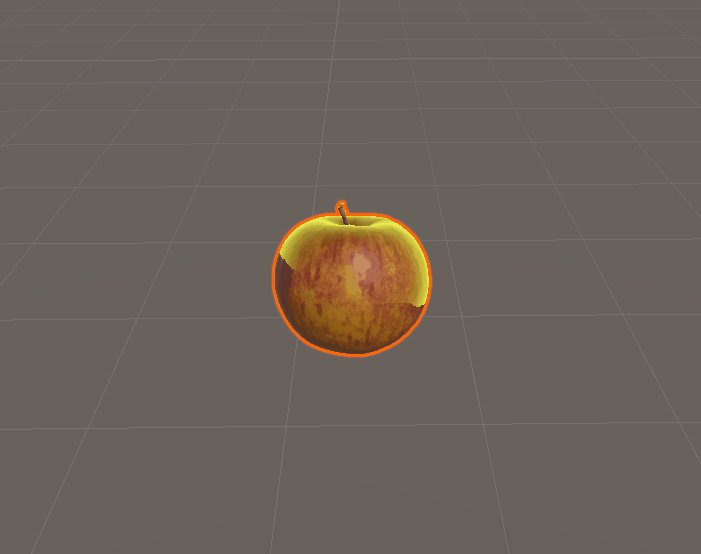
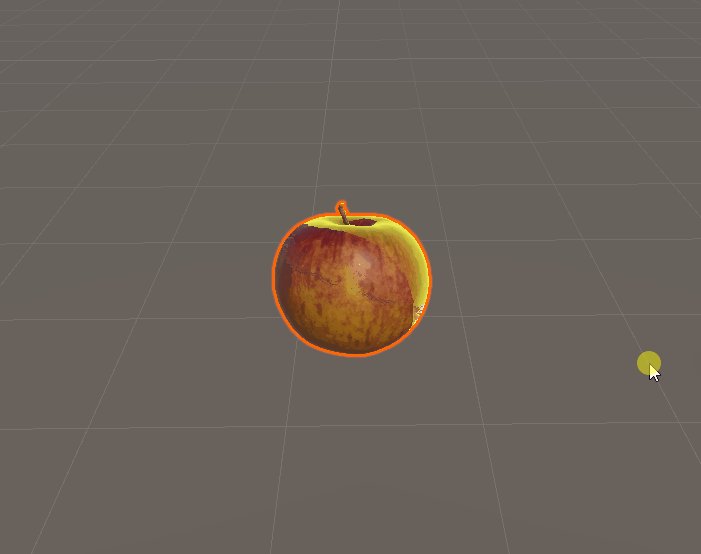
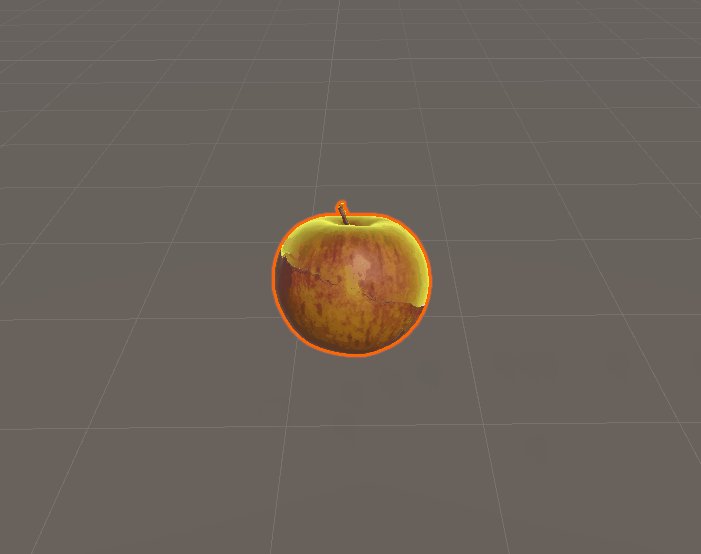
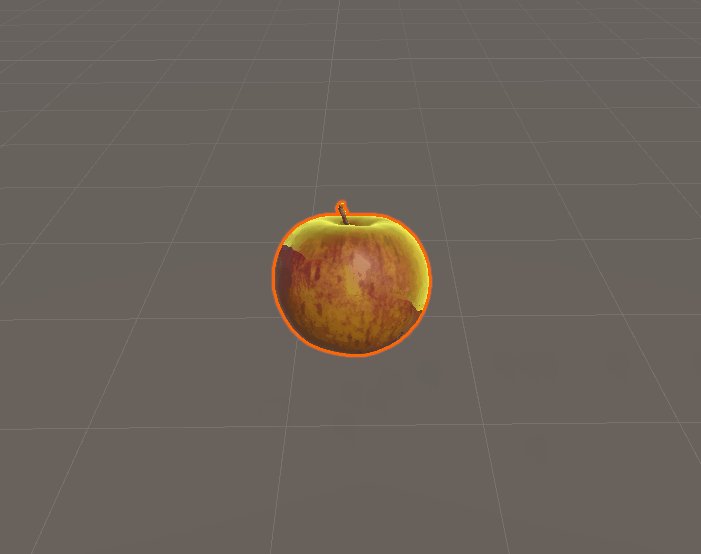
一、效果展示

资源下载方式: ShaderGraph效果资源整合文件【其中内容持续更新】
二、简易边缘光效果
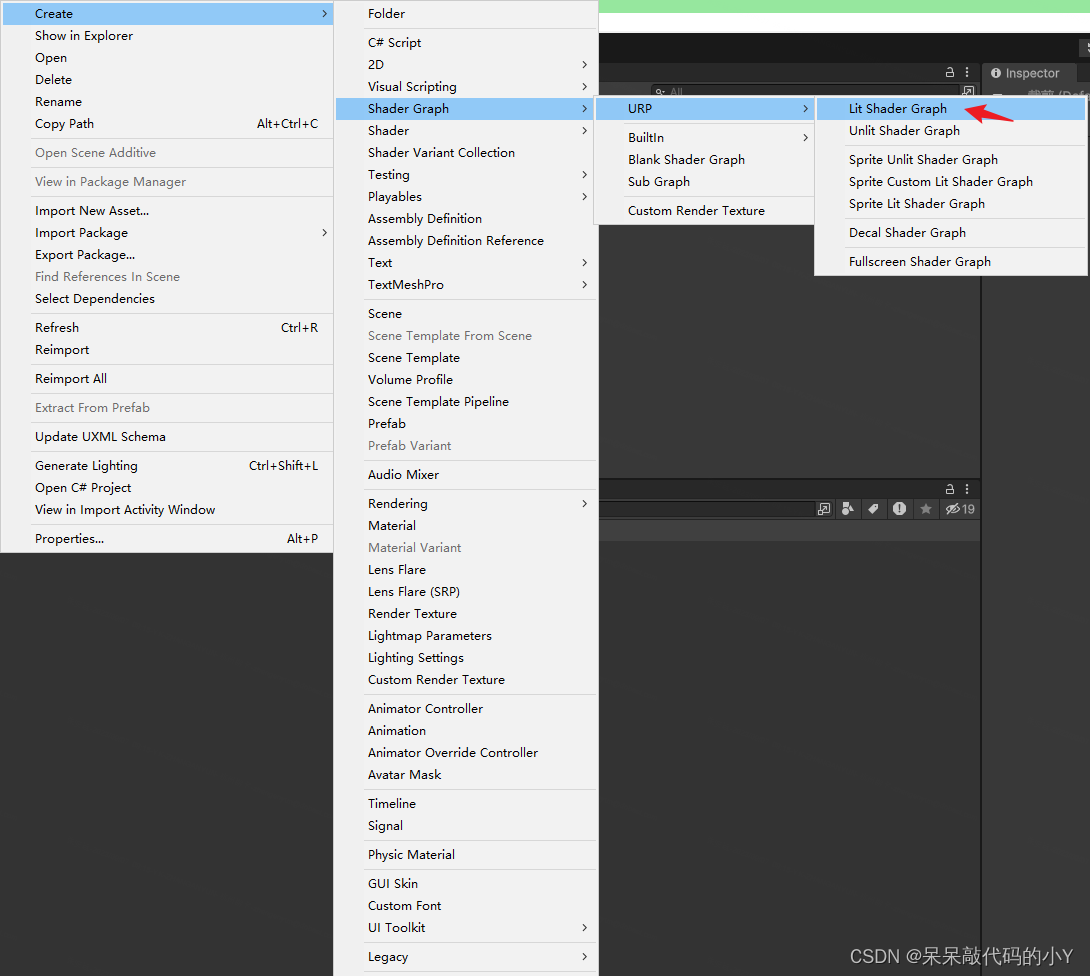
首先在Project下右键 Creat - > Shader Graph -> URP -> Lit Shader Graph创建一个Lit Shader Graph。

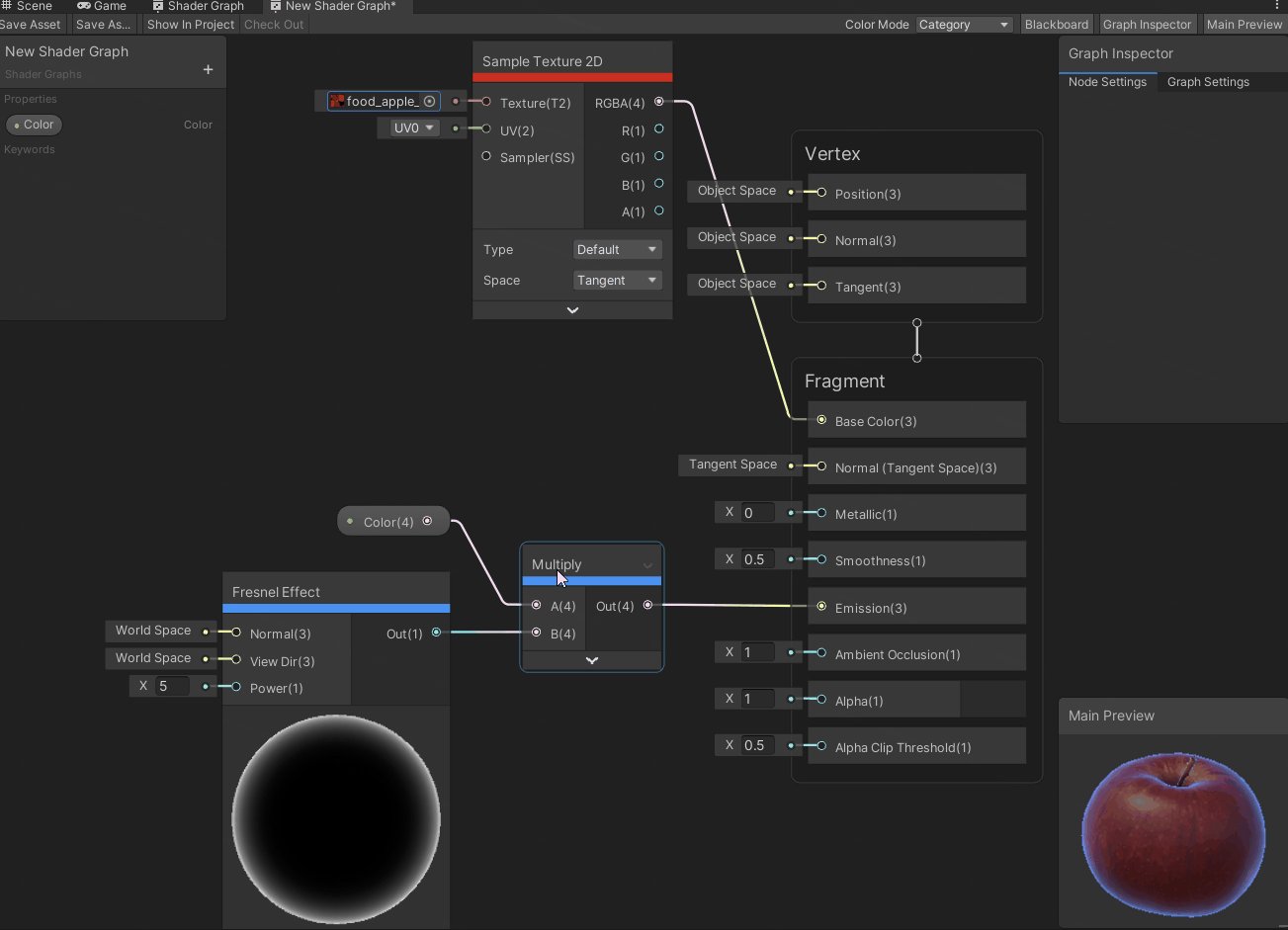
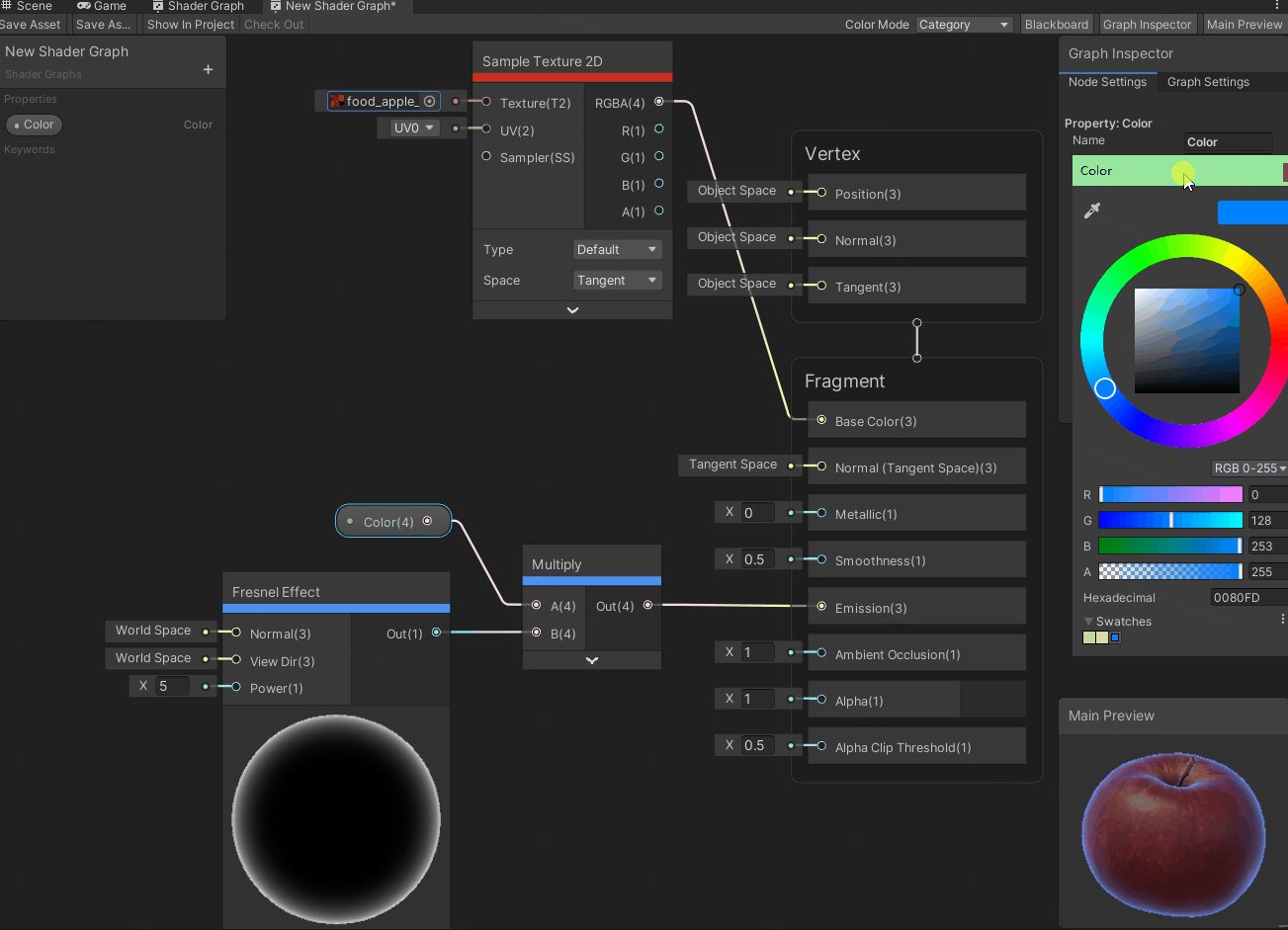
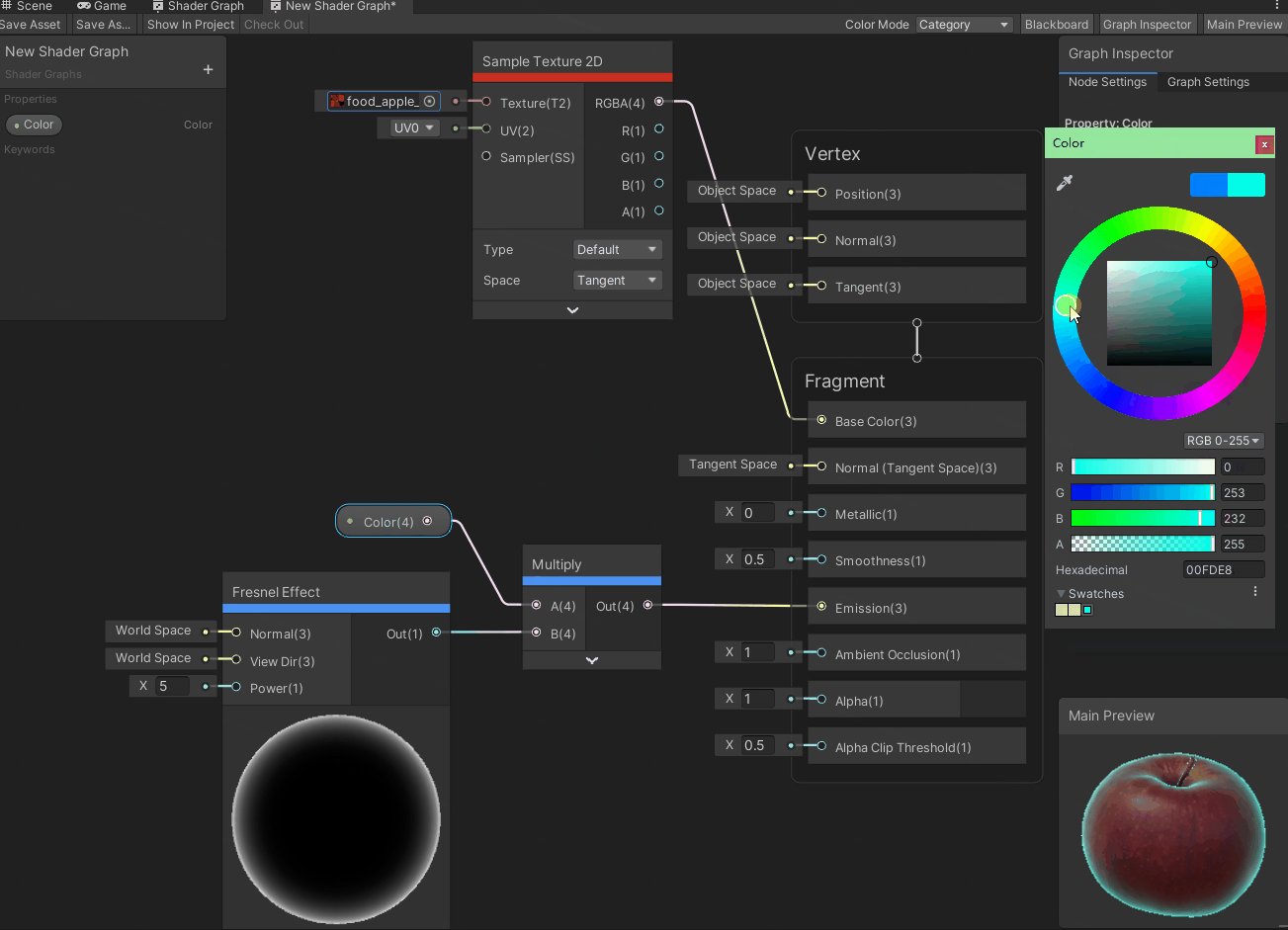
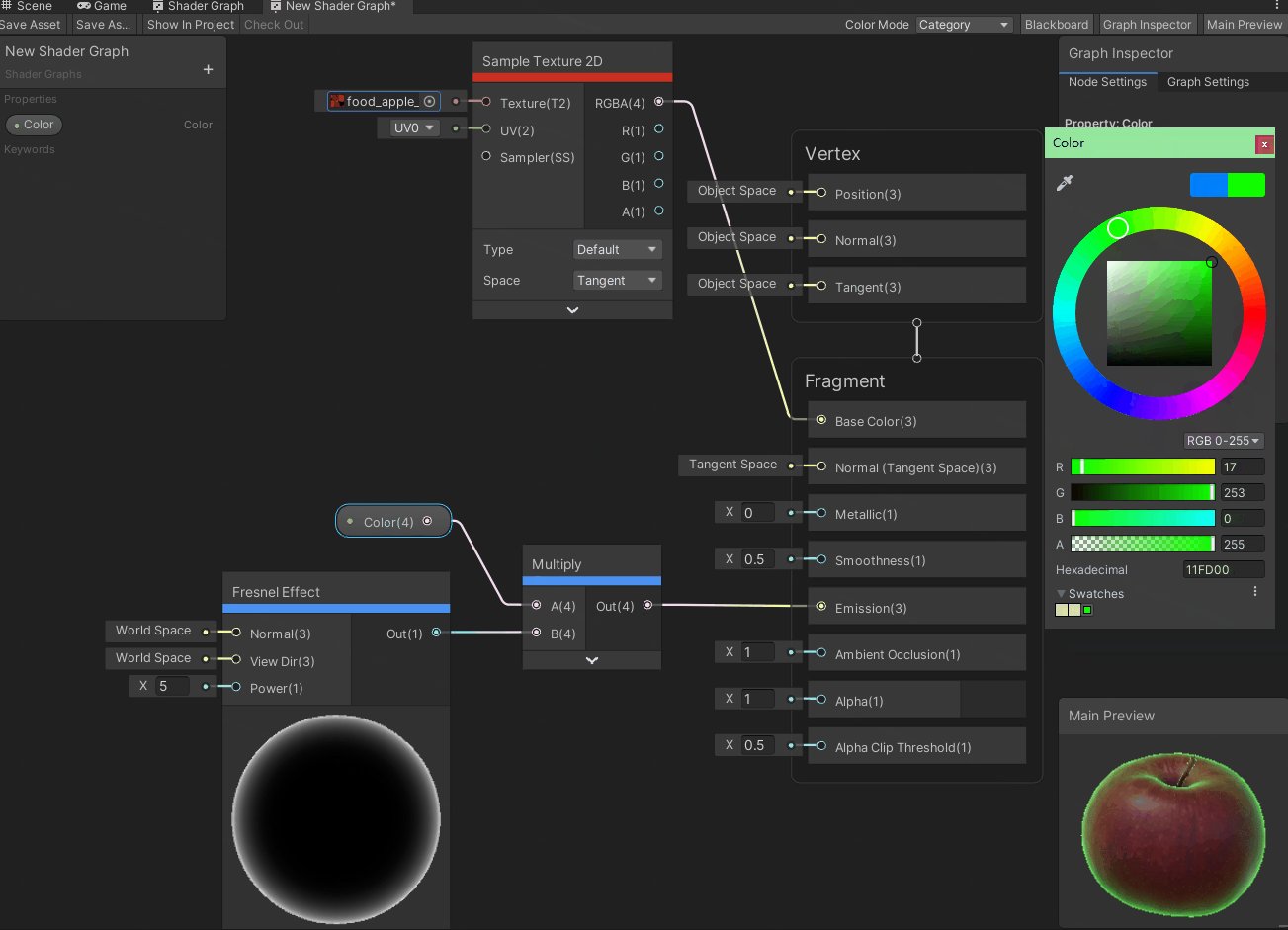
双击打开该ShaderGraph,在ShaderGraph 面板中添加Fresnel Effect、Color、Multiply三个节点,然后对三个节点进行连接,如下所示:

此时通过控制Color的颜色值就可以控制不同颜色的自发光效果了,调整 Fresnel Effect的Power值可以调整自发光效果的强度。
效果如下所示:

此效果的核心节点为Fresnel Effect菲涅耳效应,根据观察角度产生不同反射率从而对表面效果产生影响,当靠近时,会反射更多的光。菲涅耳效应节点通过计算表面法线与视线方向的夹角来近似。这个角度越大,返回值越大。
三、进阶边缘光效果
通过上面的步骤可以非常简单的实现模型的边缘光效果,下面开始在自发光的基础上添加带方向的边缘光效果。
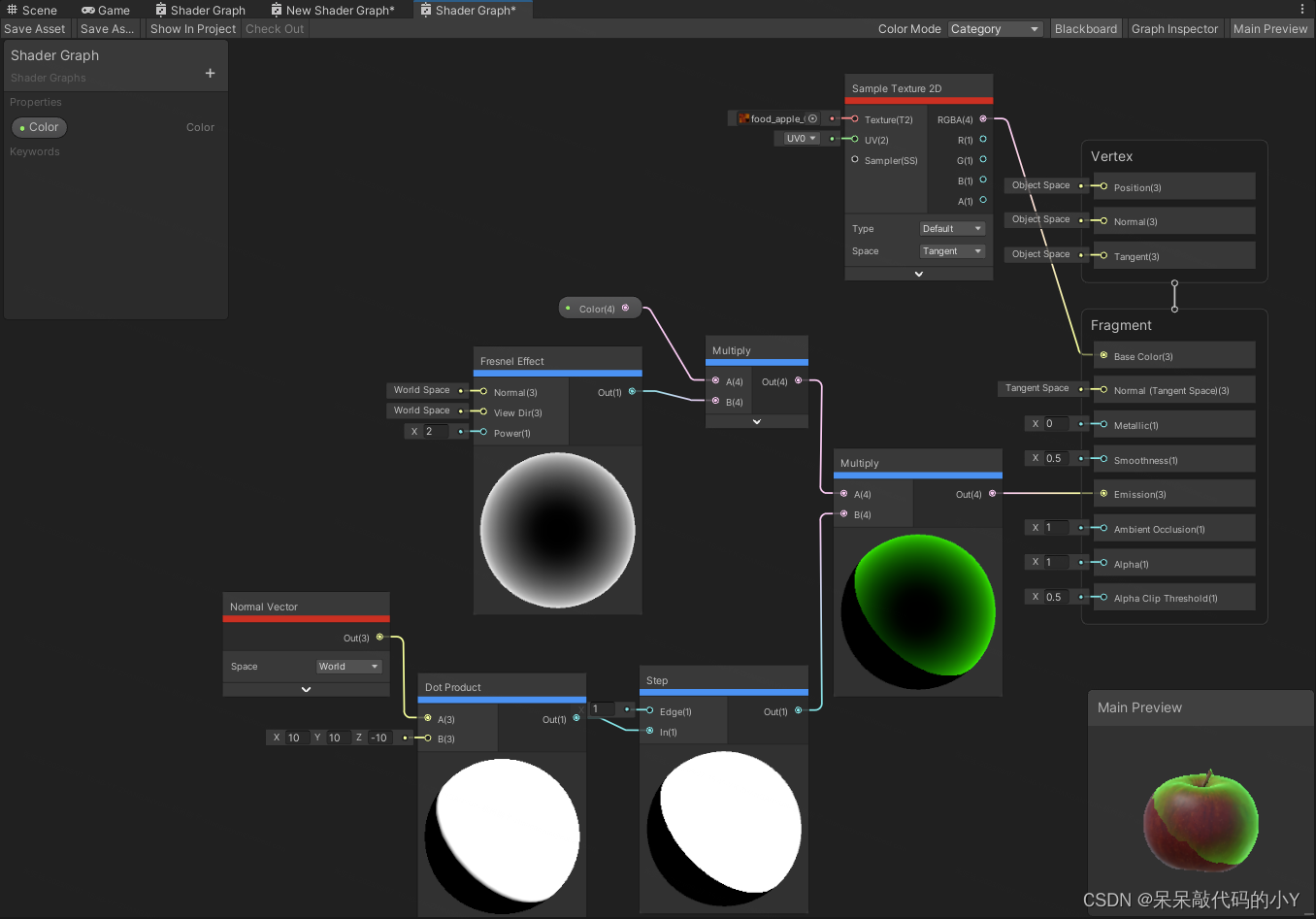
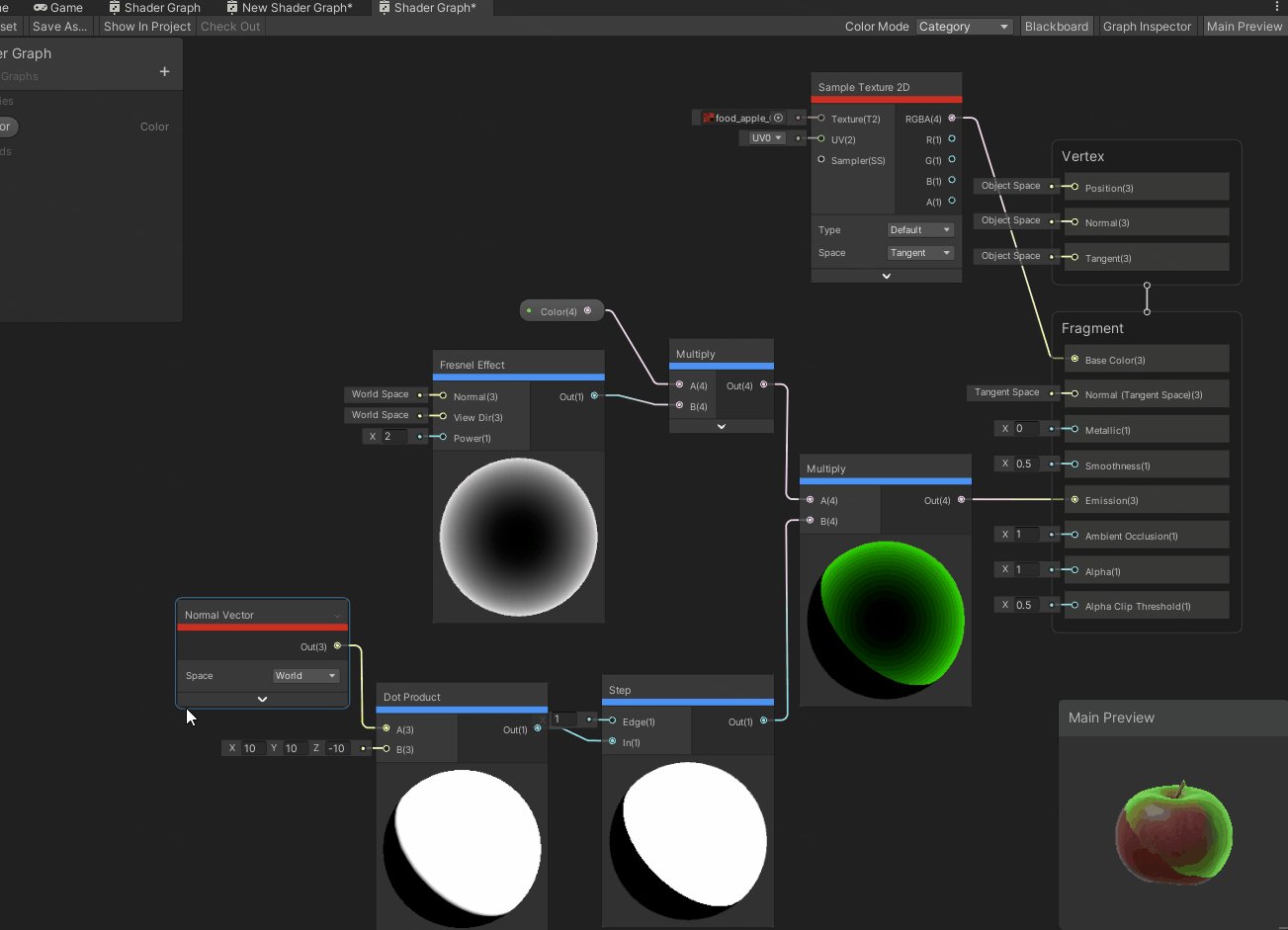
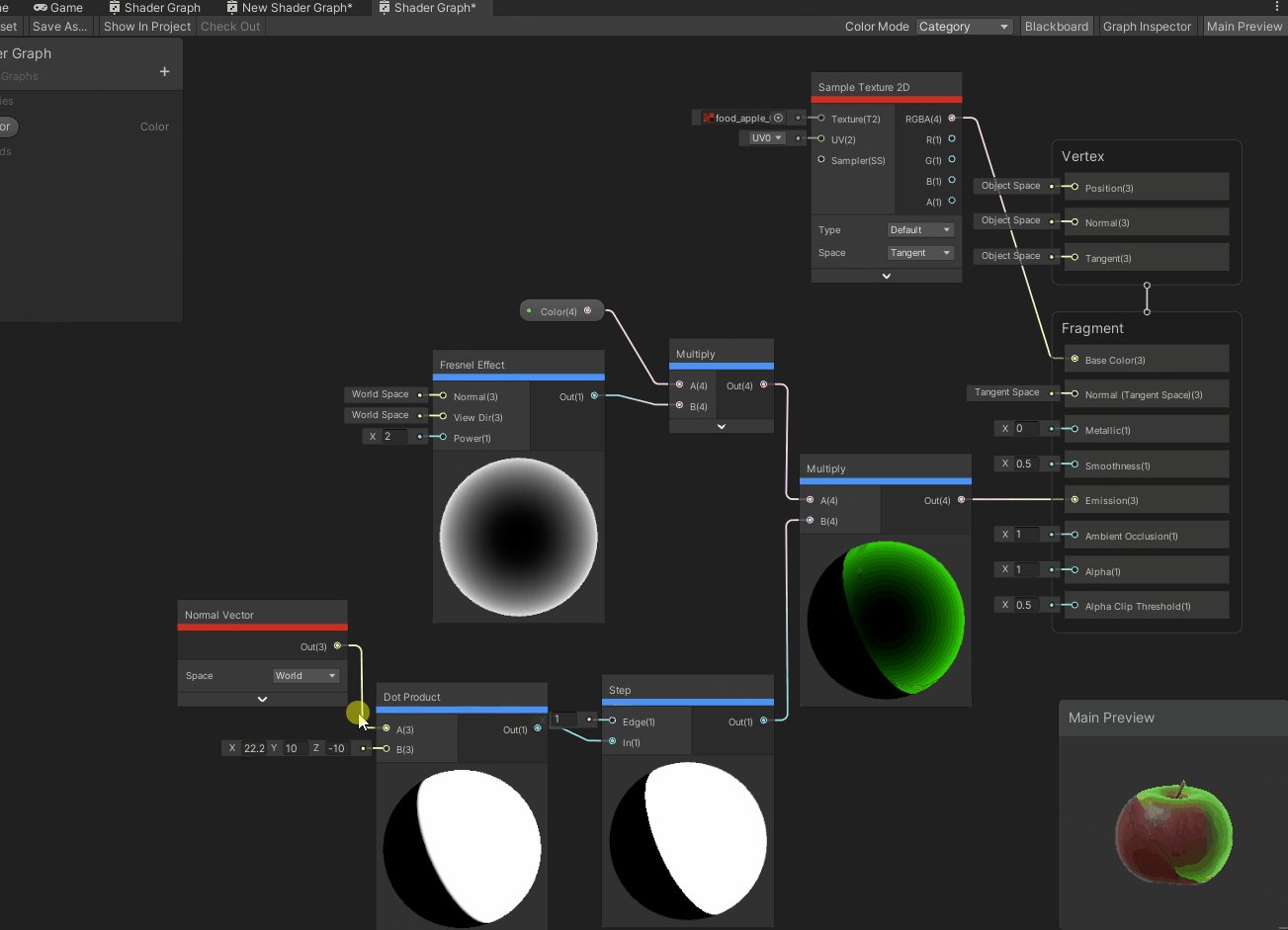
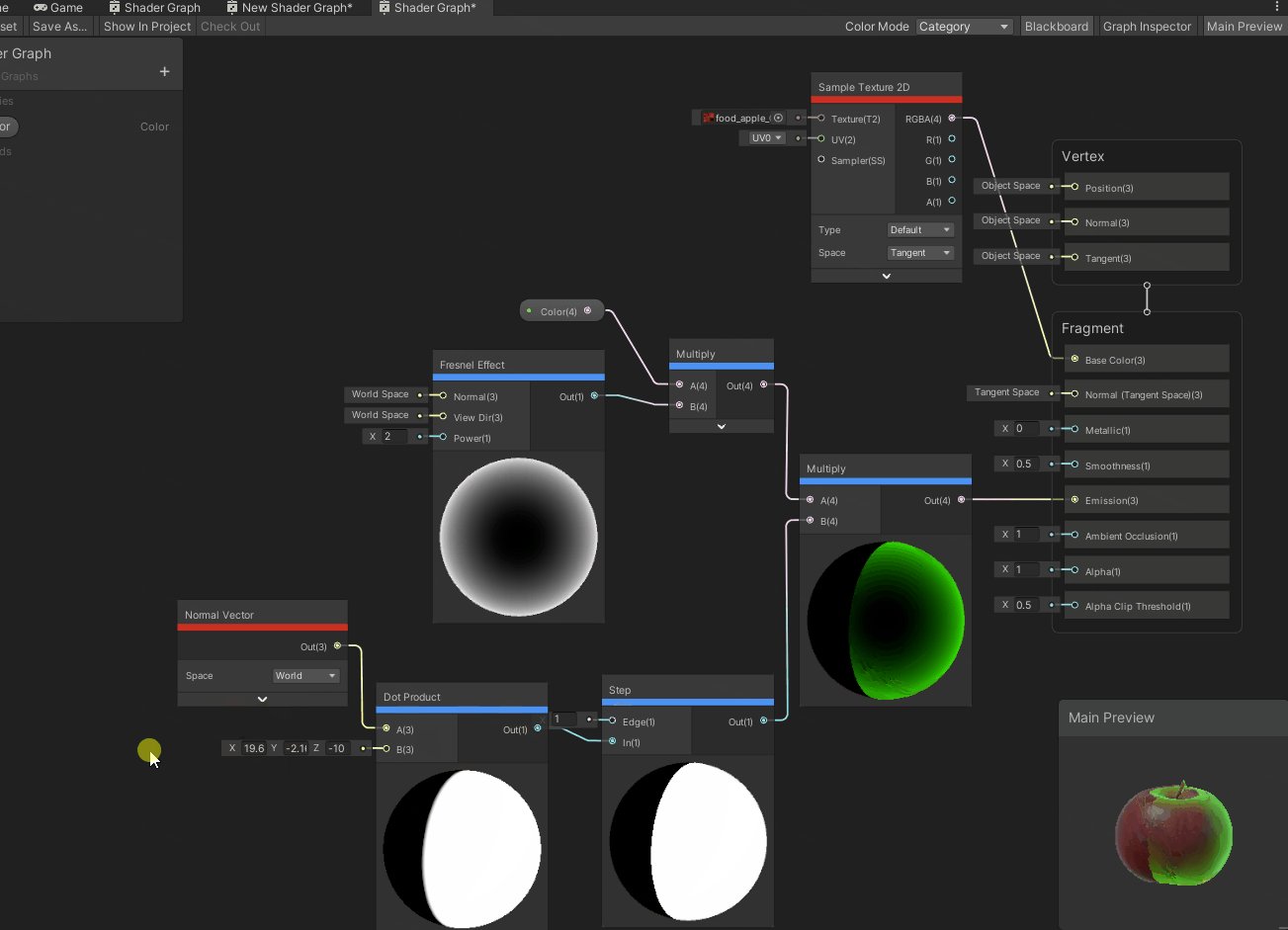
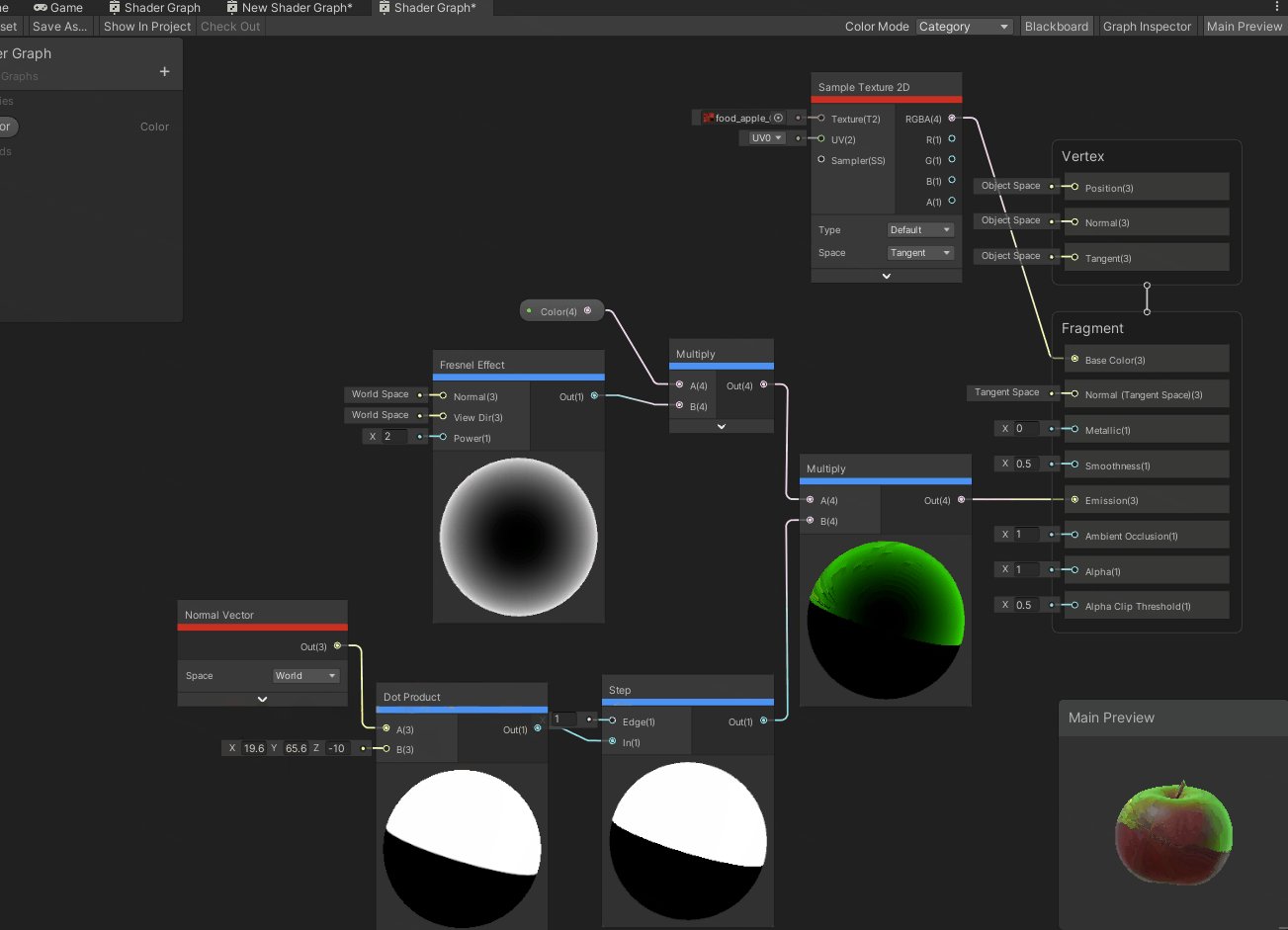
ShaderGraph面板如下所示:

添加一个Dot Product和Vector节点,调整Dot Product的参数可以调节边缘光的方向。

四、应用实例
创建完上述ShaderGraph之后在Project下创建一个材质球Material,然后将该ShaderGraph拖到该材质球上即可应用。
快捷方法是在Project下鼠标选中该ShaderGraph,然后右键Creat创建一个Material,这样我们创建出来的材质球,就自动使用这个Shader了。
然后将材质球拖到对象上就可以使用了。

🎬 博客主页:https://xiaoy.blog.csdn.net
🎥 本文由 呆呆敲代码的小Y 原创 🙉
🎄 学习专栏推荐:Unity系统学习专栏
🌲 游戏制作专栏推荐:游戏制作
🌲Unity实战100例专栏推荐:Unity 实战100例 教程
🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📆 未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------




资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Unity系统学习专栏 🧡 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| 💛 Unity实战类项目 💛 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 💚 游戏爱好者万人社区💚 | 互助/吹水 | 数万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Unity100个实用技能💙 | Unity查漏补缺 | 针对一些Unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习Unity的知识以达到查漏补缺 |