表格布局-TableLayout
1.TableLayout简介
1.简介
- 表格的形式,整齐
- 可以嵌套
- 继承于线性布局
2.行数如何确定?
- tableRow,来指定行数
- 列数由最多的那个决定
- layout_column来指定具体的列数,从0开始
2.TableLayout的常见属性
- 所有的都是从0开始
- 列号都是从0开始算的, 可以设置多个,用逗号隔开比如"0,2", 所有列都生效,则用"*"号即可
| 属性名称 | 对应方法 | 描述 |
| android:collapseColumns | setColumnCollapsed(int,bolean) | 设置指定列号的列为是否隐藏 |
| android:shrinkColumns | setShrinkAllColumns(boolean) | 设置指定的列号列为宽度是否可进行收缩 |
| android:stretchColumns | setStretchAllColumns(boolean) | 设置指定列号的列为宽度是否可进行拉伸,尽量把指定的列填充空白部分 |
扩展:控件如何设置属于第几列?
- layout_column指定
- layout_span,合并列
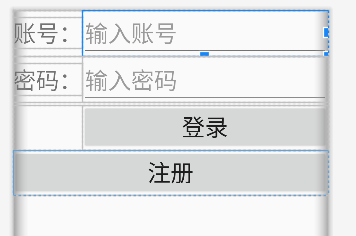
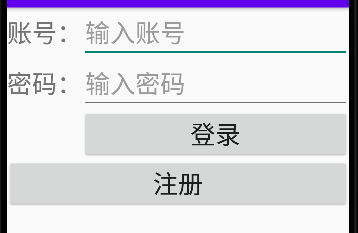
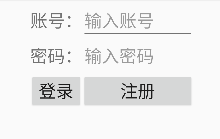
3.案例:登录框初级版
测试2.中的属性
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TableLayout">
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="1"
android:shrinkColumns="*"
>
<TableRow>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="账号:"
android:textSize="30dp"
/>
<EditText
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:hint="输入账号"
android:textSize="30dp"
/>
</TableRow>
<TableRow>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="密码:"
android:textSize="30dp"
/>
<EditText
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:hint="输入密码"
android:textSize="30dp"
/>
</TableRow>
<TableRow>
<Button
android:layout_column="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="登录"
android:textSize="30dp"
/>
</TableRow>
<TableRow>
<Button
android:layout_span="2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="注册"
android:textSize="30dp"
/>
</TableRow>
</TableLayout>
</LinearLayout>

图1 实时响应图

图2 实际运行图
3.登录框,改进版本

<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="0,2,3"
android:shrinkColumns="*"
>
<TableRow>
<TextView
android:layout_column="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="账号:"
android:textSize="30dp"
/>
<EditText
android:layout_column="2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:hint="输入账号"
android:textSize="30dp"
/>
<TextView/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="密码:"
android:textSize="30dp"
/>
<EditText
android:layout_column="2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:hint="输入密码"
android:textSize="30dp"
/>
<TextView/>
</TableRow>
<TableRow>
<Button
android:layout_column="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="登录"
android:textSize="30dp"
/>
<Button
android:layout_column="2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="注册"
android:textSize="30dp"
/>
</TableRow>
</TableLayout>










![[ 漏洞挖掘基础篇五 ] 漏洞挖掘之 XSS 注入挖掘](https://img-blog.csdnimg.cn/ef7b923350444f8ab93354ab24bceb54.png)