后端程序员的vue学习之路
- 1、创建第一个vue对象
- 2、vue构造器
- 3、Vue.js模板语法
- v-text至v-for练习
- v-on指令练习
- v-bind指令练习
- v-model指定练习
- v-pre指令
- v-slot指令
- v-cloak指令
- v-once指令
1、创建第一个vue对象
引入了vue.js后,在页面就可以创建一个Vue对象,每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
通过这些选项来创建你想要的行为,选项对象非常多,可以参考api文档:
https://cn.vuejs.org/v2/api/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test01</title>
<!-- 开发环境(cdn版本),包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue"></script> -->
<!-- 生产环境版本,优化了尺寸和速度,指定了具体版本,避免不可预期的问题 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script> -->
</head>
<body>
<!-- html代码 -->
<span>
<div id="app1">
<p>{{ message }}</p>
<p>{{ message2 }}</p>
</div>
-------------------------------------------- <br/>
<div id="app2">
<p>{{ message }}</p>
<p>{{ message2 }}</p>
</div>
-------------------------------------------- <br/>
<p>{{ message }}</p>
<p>{{ message2 }}</p>
<div id="app3">
<p>{{ message }}</p>
<p>{{ message2 }}</p>
</div>
</span>
<!-- vue.js的代码(脚本/数据) -->
<script>
//new一个vue实例对象,vm即ViewModel的缩写
var vm = new Vue({
el: '#app1',
data: {
message: 'Hello Vue.js!1',
message2: 'Hello Vue.js!1'
}
})
//new一个vue实例对象
var vm2 = new Vue({
el: '#app2',
data: {
message: 'Hello Vue.js!',
message2: 'Hello Vue.js! 2',
}
})
var vm3 = new Vue({
el:'#app3',
data: {
message: 'Hello Vue.js!33',
message2: 'Hello Vue.js! 3',
}
})
</script>
</body>
</html>
2、vue构造器
1、el 选项,表示dom中的element,用el指定 DOM 元素中的 id;
2、data 选项,用于定义属性/数据;
页面展示数据采用模板语法:
1、{{ }} 用于输出对象属性或函数返回值;
2、整体上代码分为:视图 + 脚本(数据);
3、视图部分实际上是一种简洁的模板语法来声明式地将脚本里的数据渲染到DOM中;
4、通过浏览器控制台vue-devtools插件,更新控制台的数据,页面视图数据也会同步更新;
5、new Vue 创建了一个Vue应用的根对象,Vue根对象提供了一些有用的属性和方法供我们使用,这些属性和方法都有前缀 $,比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test02</title>
<!-- 开发环境(cdn版本),包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue"></script> -->
<!-- 生产环境版本,优化了尺寸和速度,指定了具体版本,避免不可预期的问题 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script> -->
</head>
<body>
<div id="app">
<p>{{ a }}</p>
<p>{{b}}</p>
<p>{{c}}</p>
</div>
<!-- vue.js的代码 -->
<script>
var data = {
a: 1,
b: 1,
c: 3}
//创建了一个vue的实例对象vm,那么这个vm实例对象就有一些属性和方法可以供我们使用
var vm = new Vue({
el: '#app',
data: data
})
// Vue根对象提供了一些有用的属性和方法供我们使用,这些属性和方法都有前缀 $
vm.$data === data // => true
console.log(vm.$data === data)
vm.$el === document.getElementById('app') // => true
console.log(vm.$el === document.getElementById('app'))
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
this.b = newValue - oldValue
console.log( newValue - oldValue)
})
</script>
</body>
</html>
3、Vue.js模板语法
视图(模板语法,怎么展示数据) + 脚本(vue脚本代码)
视图部分实际上Vue.js 使用了基于 HTML 的模版语法,允许开发人员声明式地将 DOM 和底层 Vue 实例数据绑定在一起;
Vue.js给我们提供了14个指令用于页面的渲染:
- (1){{ }}
- (2)v-text
- (3)v-html
- (4)v-show
- (5)v-if
- (6)v-else-if
- (7)v-else
- (8)v-for
- (9)v-on
- (10)v-bind
- (11)v-model
- (12)v-slot
- (13)v-pre
- (14)v-cloak
- (15)v-once
v-text至v-for练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test04</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-text="messagetext">
<span>{{messagetext}}</span>
</p>
<p v-html="messagehtml">
<span>{{messagehtml}}</span>
</p>
<h1 v-show="showok">可以看见showok!</h1>
<h1 v-show="showfalse">看不见showfalse!</h1>
<h1 v-if="awesometrue">Vue is awesome!</h1>
<h1 v-if="awesomefalse">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>
<!-- 也可以用 v-else 添加一个“else 块”: -->
-------------------------------------<br />
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
-------v-for----------------------------<br />
<b>1、v-for</b><br />
<div v-for="item in items">
{{ item.text }} 网址 {{ item.url }}
</div>
<b>2、v-for</b><br />
<ul>
<template v-for="item in items">
<li>{{ item.text }} -- {{ item.url }}</li>
</template>
</ul>
<b>3、v-for object </b><br />
<ul>
<li v-for="value in object">
{{ value.name }} <br />
{{ value.slogan }} <br />
{{ value.url }}
</li>
</ul>
<b>4、v-for 嵌套</b><br />
<ul>
<li v-for="value in object">
{{ value.name }} <br />
{{ value.slogan }} <br />
{{ value.url }} <br />
<span v-for="city in value.campus">
{{ city }} <br />
</span>
</li>
</ul>
<b>5、v-for 第二个的参数为 property 名称 (也就是键名):</b><br />
<ul>
<div v-for="(value, name) in object0">
{{ name }}: {{ value }}
</div>
</ul>
<b>5、迭代对象</b><br />
<!-- v-for迭代对象,v-for可以通过一个对象的属性来迭代数据 -->
<ul>
<li v-for="(value, pro) in object1">
{{ pro }} : {{ value }}
</li>
</ul>
<b>6、v-for 第三个参数index作为索引:</b><br />
<ul>
<div v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</div>
</ul>
<b>7、v-for </b><br />
<ul>
<li v-for="(value, idx, key) in object">
{{idx}}. {{ key }} {{ value.name }} <br />
{{idx}}. {{ key }} {{ value.url }} <br />
{{idx}}. {{ key }} {{ value.slogan }} <br />
<span v-for="(city, index, key) in value.campus">
{{ key }}. {{ index }} {{ city }} <br />
</span>
</li>
</ul>
<b>8、对象可以直接取,不用迭代:只那能取到第一个</b><br/>
{{ object1.name }} -- {{ object1.slogan }} -- {{ object1.url }}
<br/>
<b>10、循环数值</b><br/>
<li v-for="(n ) in 10">
{{n }}<br />
</li>
<br/>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
messagetext: "<h1>这个是messagetext</h1>",
messagehtml: "<h1>这个是messagehtml</h1>",
showok: true,
showfalse: false,
awesometrue: true,
awesomefalse: false,
type: 'C',
items: [
{ text: '阿里', url: 'http://www.alibaba.com' },
{ text: '抖音', url: 'http://www.douyin.com' },
{ text: '快手', url: 'http://www.kuaishou.com' }
],
object0: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
},
object1: {
name: '张三',
slogan: '张三无底',
url: 'http://www.baidu.com',
campus: [
'北京', '上海', '深圳', '广州'
]
},
object: [
{
name: '阿里', slogan: 14, url: 'http://www.alibaba.com', campus: [
'北京1', '上海1', '深圳1', '广州1'
]
},
{
text: '抖音', slogan: 11, url: 'http://www.douyin.com', campus: [
'北京2', '上海2', '深圳2', '广州2'
]
},
{
text: '快手', slogan: 12, url: 'http://www.kuaishou.com', campus: [
'北京88', '上海88', '深圳88', '广州88'
]
}
],
}
})
</script>
</body>
</html>
v-on指令练习
监听DOM事件,并在触发时运行JavaScript代码,可以缩写为:@;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test08</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>
<a href="javascript:void(0)" v-on:click="sayHello">点击我</a> {{message}}
</p>
<p>
<a href="javascript:" @click="sayHello">点击我</a> {{message}}
</p>
<p>
<a href="javascript:" @click="sayHello2('zhangsan')">点击我</a>
</p>
<p>
<a href="javascript:" @click.once="sayHello2('zhangsan')">点击我</a>
</p>
<p>
<input v-on:keyup.enter="onEnter">
</p>
<p>
<!-- 键修饰符,键代码 -->
<input @keyup.13="onEnter">
</p>
<p>
<a href="javascript:" @click.once="nihao('xiaoming')">点击我</a> {{nihaoms}}
</p>
<p>
<a href="javascript:" v-on:click.once="nihao('xiaoming')">点击我</a> {{nihaoms}}
</p>
</div>
<script>
var vm = new Vue({
el: '#app',
//数据
data: {
message: "嗨,点击事件",
nihaoms: "嗨,你好某人"
},
//函数方法
methods: {
nihao(name){
this.nihaoms = 'hello, ' + name
},
sayHello: function () {
this.message = this.message.split('').reverse().join('')
},
sayHello2: function (name) {
alert(111)
this.message = 'hello, ' + name
},
onEnter: function() {
this.message = "按下Enter键了.111"
}
}
})
</script>
</body>
</html>
v-bind指令练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test09</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div class="classyellowStyle">
1、class 指令,显示黄色的字体
</div>
<div v-bind:style="classStyle">
2、v-bind:class 指令,显示红色的字体
</div>
<div v-bind:style="classyellowStyle">
2、v-bind:class 显示黄色的字体
</div>
<div :class="'classStyle'">
3、:class 指令 显示红色的字体
</div>
<div v-bind:style="style1">
4、v-bind:style 指令
</div>
<div :style="style1">
:style 指令
</div>
<p> 图片引用
<img v-bind:src="imageSrc">
</p>
<div v-bind:title="title">
v-bind:title悬浮提示的指令</div>
<br/>
<a :title="title">:title悬浮提示的指令
</a>
<div v-bind:id="'java-' + id">测试v-bind</div>
<div :id="'list-' + id">测试v-bind忽略v-bind字符</div>
<p>
<a v-bind:href="url">百度官网链接</a><br />
<a :href="url">百度官网链接v-bind字符</a>
</p>
<!-- 测试绑定字段值 -->
<input id="" name="" value="测试v-bind">
<input id="" name="" v-bind:value="message">
</div>
<script>
new Vue({
el: '#app',
data: {
style1: "color:green;",
title: "这是链接的提示文字",
message: '百度',
classStyle : 'color: red;',
classyellowStyle : 'color: yellow;',
id: 10,
url: "http://www.baidu.com",
imageSrc : "http://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
}
})
</script>
<style>
.classStyle {
color: red;
}
.classyellowStyle {
color: yellow;
}
</style>
</body>
</html>
v-model指定练习
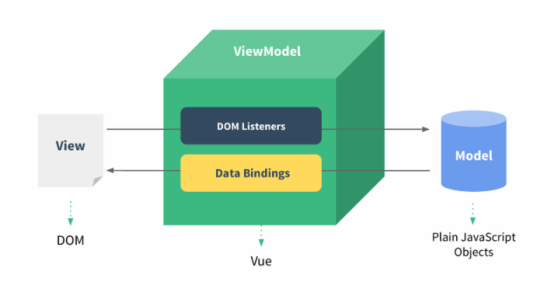
Vue.js 是一个典型的 MVVM(Model-View-ViewModel)模型框架,MVVM 由MVC演化而来,View的变动,会自动更新到ViewModel,ViewModel的变动,也会自动更新到View,这种机制叫做双向绑定;
这也是Vue.js相较于传统JavaScript DOM编程的优势,通过这种数据双向绑定,我们可以轻松实现视图与数据的解耦:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test10</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
1、<br />
<input type="text" v-model="message" placeholder="请输入"> <span>{{ message }}</span>
<input type="week" v-model="weeks" placeholder="请输入"> <span>{{ weeks }}</span>
<br /><br />
<br>
<!-- 1、button 按钮 -->
<input type="button" v-model="buttons" v-on:click="sayHello"> <span>{{ buttons }}</span>
<br>
<br>
2、输入框<br />
千米 : <input type="text" v-model="kilometers"> <span>{{ kilometers }}</span> <br />
米 : <input type="text" v-model="meters"> <span>{{ meters }}</span>
<input type="text" v-model="kilometers"> <span>{{ kilometers+meters }}</span>
<br /><br />
3、大文本<br />
<p>textarea元素:</p>
<textarea v-model="content" placeholder="多行文本输入……"></textarea>
<span>{{ content }}</span>
<br><br>
4、单选框<br />
<input type="radio" id="天猫" value="tiammao" v-model="picked">
<span>天猫</span>
<input type="radio" id="淘宝" value="taobao" v-model="picked">
<span>taobao</span>
<br>
<input type="radio" id="百度" value="baidu" v-model="picked">
<span>baidu</span>
<br>
<span>选中值为: {{ picked }}</span>
<br><br>
5、<br />
<p>单个复选框:</p>
<span>单个复选框</span>
<input type="checkbox" id="checked" value="单个复选框" v-model="checked">
<span>{{ checked }}</span>
<br><br>
6、<br />
<p>多个复选框:</p>
<input type="checkbox" id="baidus" value="baidu" v-model="checkedNames">
<span>baidu</span>
<input type="checkbox" id="weibos" value="weibo" v-model="checkedNames">
<span>weibo</span>
<input type="checkbox" id="taobaos" value="Taobao" v-model="checkedNames">
<span>taobao</span>
<br><br>
<span> 选择的值为: {{ checkedNames }} </span>
<br><br>
7、下拉框<br />
<select v-model="selected" name="fruit">
<option value="">请选择</option>
<option value="www.taobao.com">taobao</option>
<option value="www.baidu.com">baidu</option>
</select>
<div>
选择的网站是: {{selected}}
</div>
8、下拉框展示名字选择<br />
<select v-model="selected2" name="fruits">
<option value="">请选择</option>
<option v-for="(item, index) in items" :key="index" :value="item.url">
{{ item.text }}
</option>
</select>
<div>
选择的网站是: {{selected2}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
items: [
{ text: '阿里', url: 'http://www.alibaba.com' },
{ text: '抖音', url: 'http://www.douyin.com' },
{ text: '快手', url: 'http://www.kuaishou.com' }
],
selected2: '',
message: '练习v-model指定指令',
kilometers: 0,
meters: 0,
name: "练习v-model指令名字",
content: '坚持不懈,持之以恒',
picked: 'taobao',
checked: [],
checkedNames: [],
selected: '',
buttons: '点我一下s',
weeks: '2022-W52'
},
methods: {
sayHello() {
this.buttons = '再点我一下'
}
}
})
</script>
</body>
</html>
v-pre指令
1、跳过其所在节点的编译过程。
2、可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test11</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
1----------<br />
<p>{{ msg }}</p>
2----------<br />
<p v-pre>{{ msg }}</p>
3----------<br />
<p>
<input type="text" v-model="msg" name="">
</p>
</div>
<script type="text/javascript">
let vm = new Vue({
el: '#app',
data: {
msg: "hello"
}
});
</script>
</body>
</html>
v-slot指令
插槽,结合组件使用;
v-cloak指令
v-cloak在使用 {{ }} 展示或更新页面数据时,当网速比较慢时,会出现一个体验不好的过渡现象,会让用户先看到 {{ }} 表达式,即页面中的{{ msg }},然后才看到data中的值,即所谓的闪烁问题;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-cloak>{{ msg }}</p>
<p v-text="msg"></p>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: '欢迎使用Vue!'
}
})
</script>
<style>
[v-cloak] {
display: none !important;
}
</style>
</body>
</html>
v-once指令
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test13</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-once>{{ msg }}</p>
<p>{{msg}}</p>
<input type="text" v-model="msg" placeholder="请输入"> <span>{{ msg }}</span>
</div>
<script type="text/javascript">
let vm = new Vue({
el: '#app',
data: {
msg: "hello"
}
});
</script>
</body>
</html>


![[ 漏洞挖掘基础篇五 ] 漏洞挖掘之 XSS 注入挖掘](https://img-blog.csdnimg.cn/ef7b923350444f8ab93354ab24bceb54.png)