简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE本大学生心理健康管理系统使用简洁的框架结构,专门用于用户咨询心理专家,系统具有方便性、灵活性、应用性。于是随着大学生心理健康管理规模的不断扩大,大学生心理健康管理信息共享也成一种趋势。大学生心理健康管理系统的发展也证明了系统管理在不断发展进步,各种理念也越来越先进,对各方面的要求也变得越来越高,管理员完全可以在进入页面时发布各类信息。
开发语言 node.js
框架:Express
前端:Vue.js
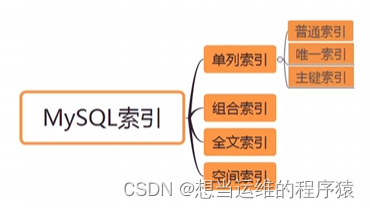
数据库:mysql
数据库工具:Navicat
开发软件:VScode 





Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
设计和开发了本大学生心理健康管理系统。该系统主要实现了用户通过系统注册用户,用户登录系统后能够编辑自己的个人信息、在线咨询、用户档案、档案预警,以及管理员对专家分类、心理专家、在线咨询、用户档案等功能添加与管理,提高了大学生心理健康管理效率。通过科学全面的测试,本系统可以根据实际应用的具体情况,适当加以修改,以便更好应用。本系统操作简单,灵活性好,系统安全性高,运行稳定。 近年来,基于网络的大学生心理健康系统已成为社会的发展趋势,我国对大学生心理健康非常重视,大学生心理健康工作面临着严峻考验,而网络的普及为大学生心理健康的信息化提供了必要的条件。本文主要研究了如何设计和开发基于B/S大学生心理健康系统,阐述了一个基于vue框架的大学生心理健康系统结构和设计实现过程。
大学生心理健康系统的主要使用者分为用户、心理专家和管理员三个角色。主页功能有在线咨询管理、用户档案管理、档案预警等这些功能模块的设计,基本上实现了整个大学生心理健康系统的过程。
具体在系统设计上,采用了B/S的架构,同时,也使用nodejs语言在动态页面上进行了设计,后台上采用Mysql数据库,是一个非常优秀的大学生心理健康系统。
目 录
1 绪 论 1
1.1课题背景 1
1.2课题研究的意义 1
1.3课题研究目标与内容 1
2系统相关技术 2
2.1 nodejs语言 2
2.2 B/S架构 3
2.3 MySQL 介绍 4
2.4 vue框架 4
3系统需求分析 5
3.1 可行性分析 7
3.2 需求分析 8
3.3 系统流程分析 9
3.4系统结构设计 9
4详细设计 10
4.1数据库设计 11
4.2数据库逻辑结构分析 12
5 系统详细设计 13
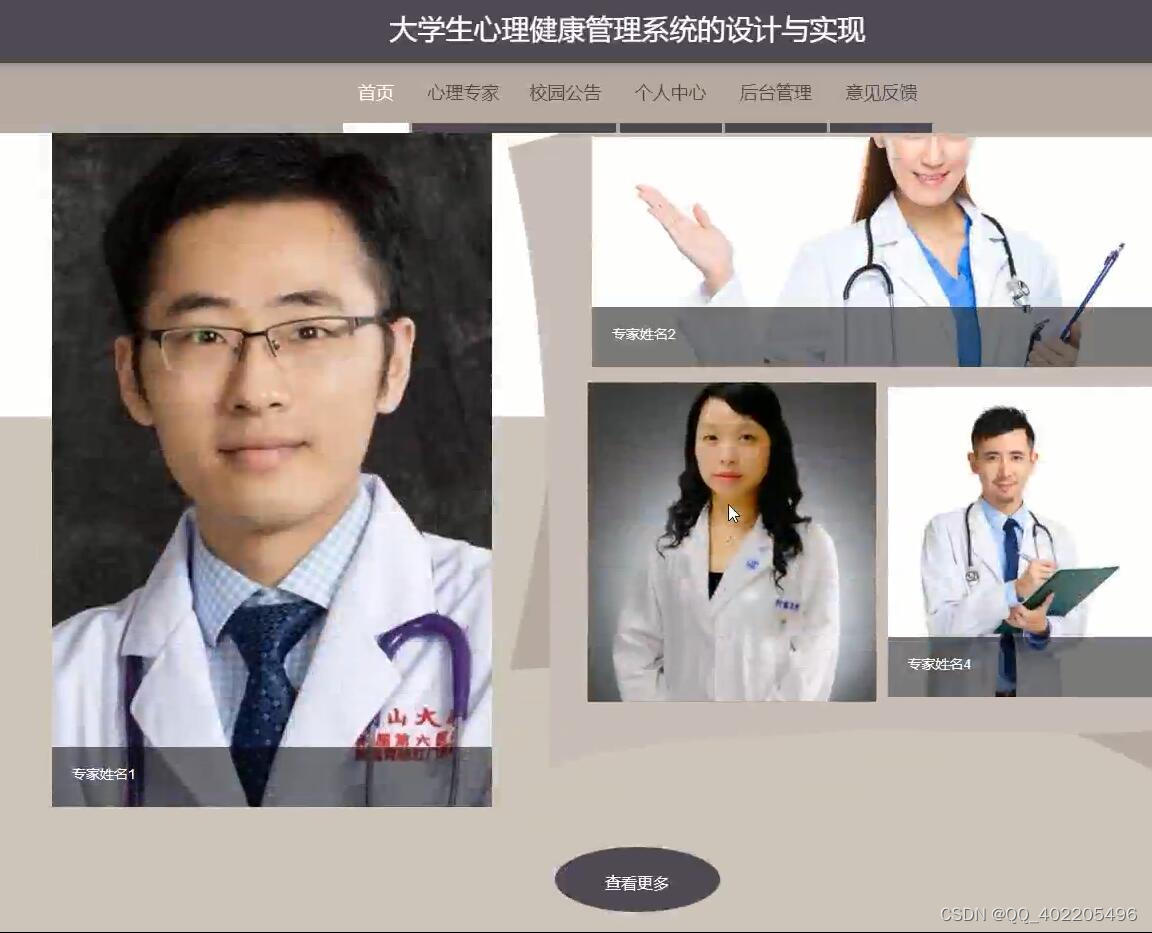
5.1 前台首页设计与实现 14
5.2 用户后台模块 19
5.3 管理员功能模块 23
5.4 心理专家后台模块 23
6 系统测试 30
6.1系统测试的目的 31
6.2系统测试方法 32
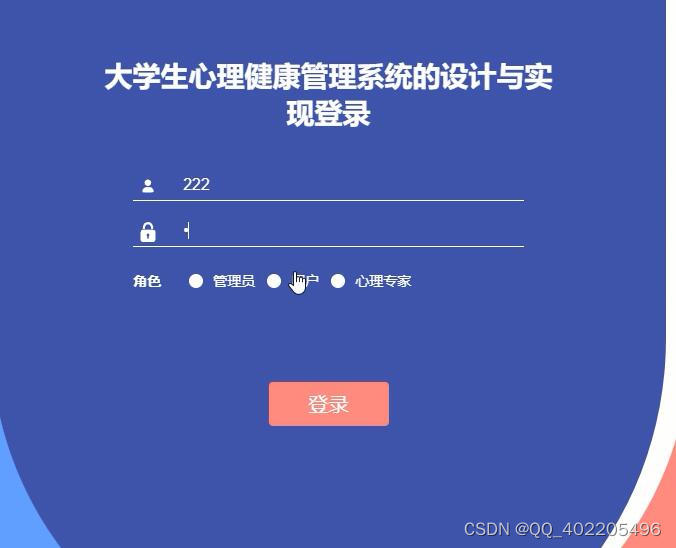
6.3 测试用户注册、登录模块 34
总结 35
参考文献 36
致谢 37