1、使用 br 元素:
最简单的换行方法是在需要换行的位置插入
元素。例如:
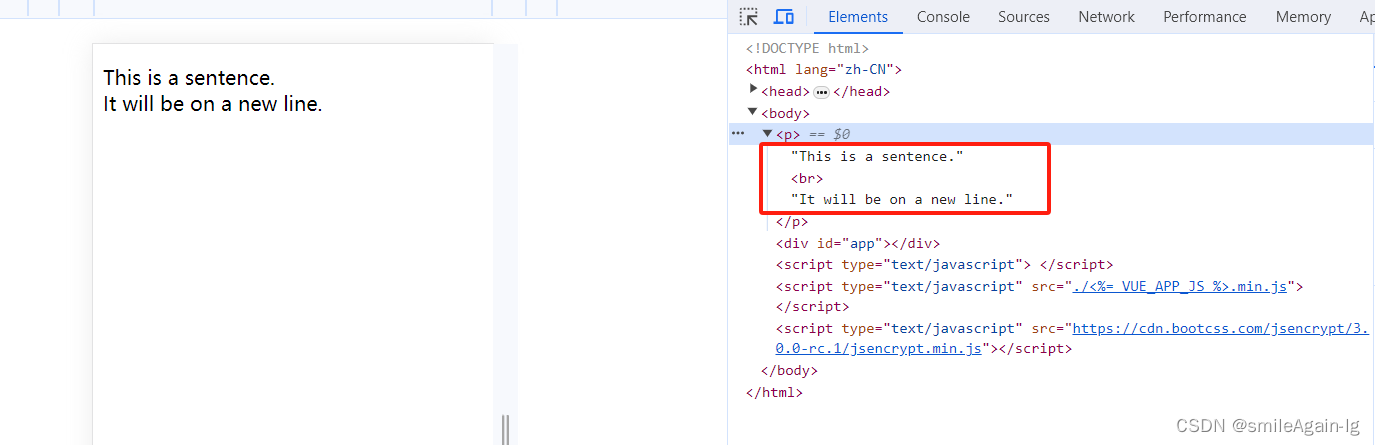
<p>This is a sentence.<br>It will be on a new line.</p>
这会在 “This is a sentence.” 和 “It will be on a new line.” 之间创建一个换行。
效果:

2、使用 white-space 属性:
white-space 属性可以控制元素中文本的换行方式。常用的取值有:
normal(默认值):文本自动换行,默认情况下会根据容器的大小自动换行。
nowrap:文本不进行换行,超过容器宽度时会溢出。
pre:保留原始的空白符(空格和换行符),文本按照源码中的格式显示。
pre-wrap:保留原始的空白符,文本在遇到边界时会自动换行。
pre-line:合并连续的空白符,文本在遇到边界时会自动换行。
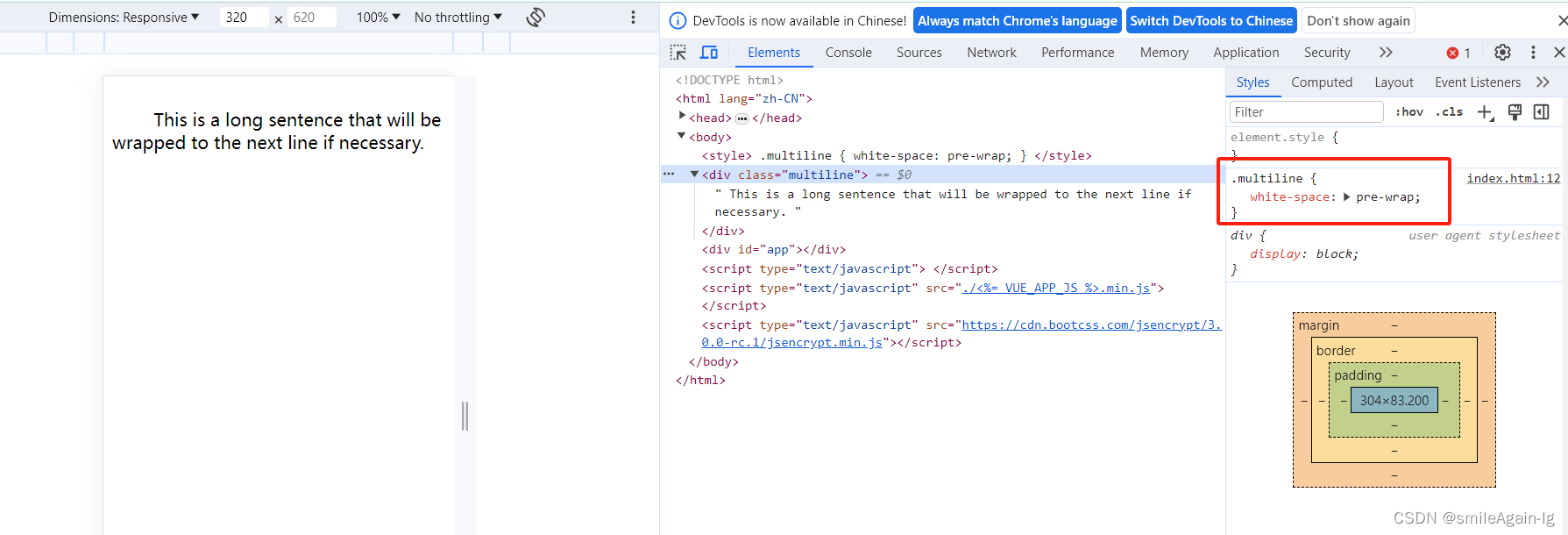
例如,将一个 div元素的 white-space 属性设置为 pre-wrap 可以实现自动换行:
<style>
.multiline {
white-space: pre-wrap;
}
</style>
<div class="multiline">
This is a long sentence that will be wrapped to the next line if necessary.
</div>
效果:

3、使用 word-break 属性:
word-break 属性可以控制单词在换行时的断开方式。常用的取值有:
normal(默认值):不强制断行,尽可能保持单词完整性。
break-all:允许在单词内部断行,例如超出容器宽度时会将单词拆分为多行显示。
keep-all:尽量保持多字母语言的连续性,适用于东亚语言。
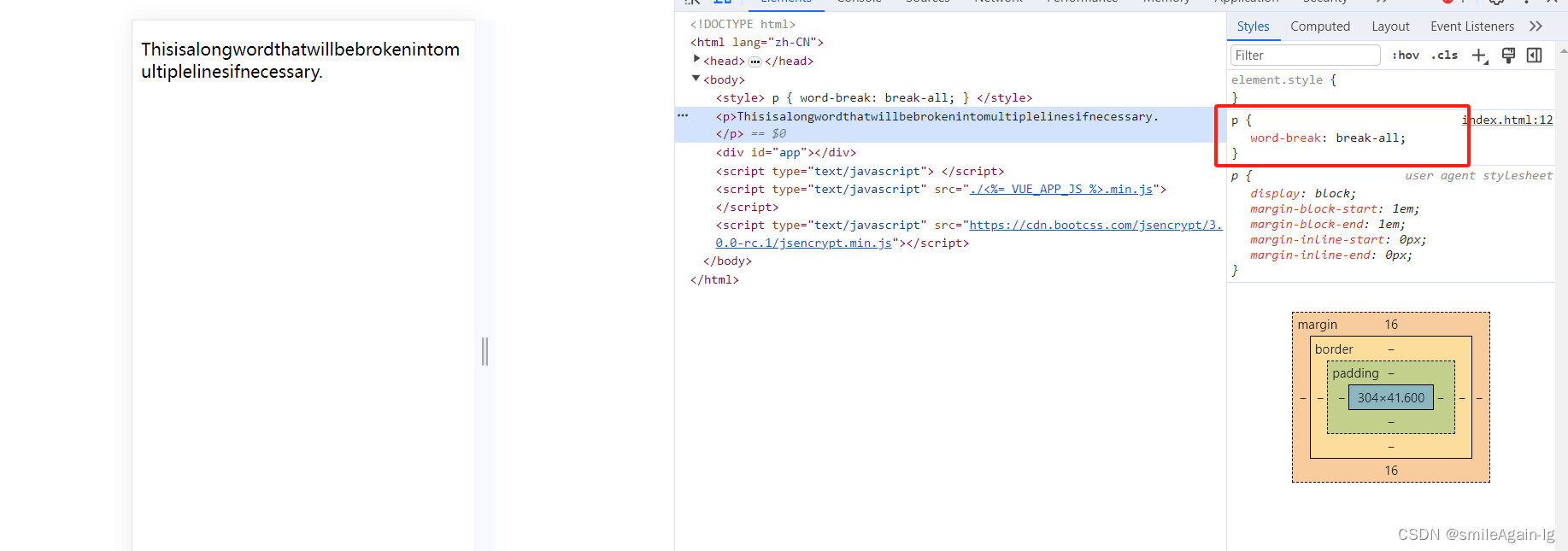
例如,将一个 p元素的 word-break 属性设置为 break-all 可以实现单词内部的换行:
<style>
p {
word-break: break-all;
}
</style>
<p>Thisisalongwordthatwillbebrokenintomultiplelinesifnecessary.</p>
效果: