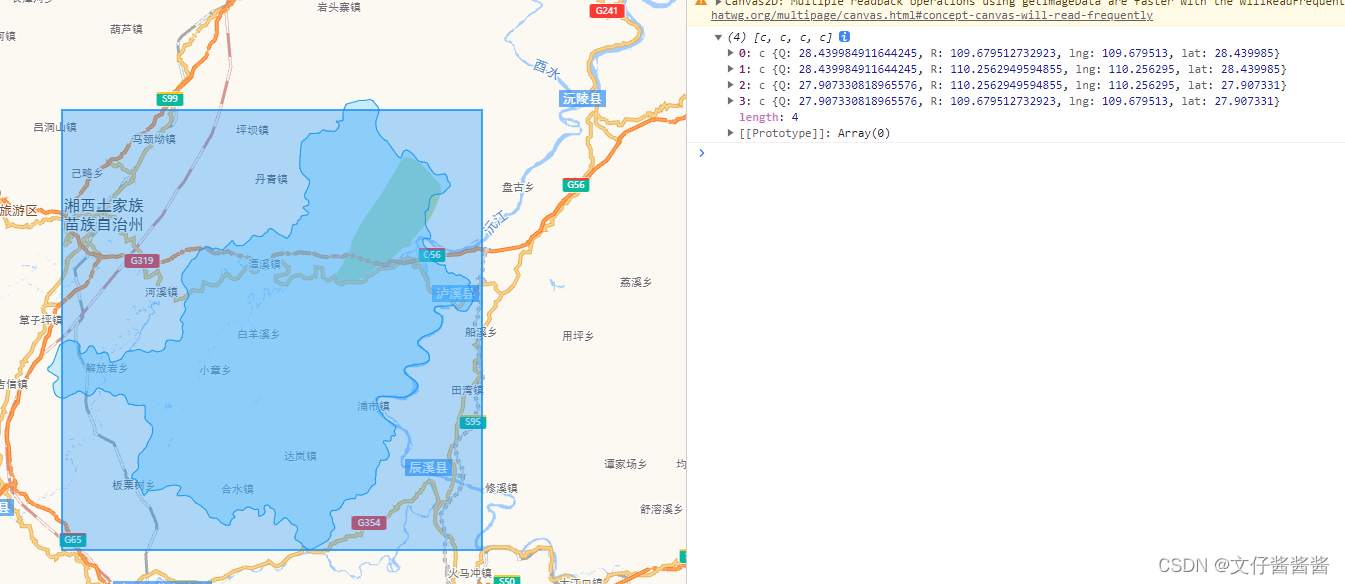
我们的需求是获取行政图的切片图,需要四个角的经纬度代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>拉框获取边界经纬度</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css" />
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<!-- <script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: "",
}
</script> -->
<script src="http://webapi.amap.com/maps?v=1.4.15&key=&plugin=AMap.MouseTool,AMap.DistrictSearch"></script>
</head>
<style>
html,
body,
#container {
margin: 0;
height: 100%;
}
.input-item-text {
width: 7rem;
}
</style>
<body>
<div id="container"></div>
<div class="input-card">
<label style='color:grey'>行政区边界查询</label>
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text">行政级别</span>
</div>
<select id="level">
<option value="district">district</option>
<option value="city">city</option>
<option value="province">province</option>
</select>
</div>
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text">名称/adcode</span>
</div>
<input id='district' type="text" value='泸溪县'>
</div>
<input id="draw1" type="button" class="btn" value="查询" />
</div>
<script>
var map = new AMap.Map('container', {
center: [110.21682, 28.2205],//地图中心点
zoom: 10 //地图显示的缩放级别
});
var mouseTool = new AMap.MouseTool(map); //在地图中添加MouseTool插件
var drawRectangle = mouseTool.rectangle(); //用鼠标工具画矩形
AMap.event.addListener( mouseTool,'draw',function(e){ //添加事件
console.log(e.obj.getPath());//获取路径
});
var district = null;
var polygon;
function drawBounds() {
//加载行政区划插件
if (!district) {
//实例化DistrictSearch
var opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: 'all', //返回行政区边界坐标组等具体信息
level: 'district' //查询行政级别为 市
};
district = new AMap.DistrictSearch(opts);
}
console.log(district)
//行政区查询
district.setLevel(document.getElementById('level').value)
district.search(document.getElementById('district').value, function (status, result) {
console.log(status, result)
if (polygon) {
map.remove(polygon)//清除上次结果
polygon = null;
}
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {//构造MultiPolygon的path
bounds[i] = [bounds[i]]
}
polygon = new AMap.Polygon({
strokeWeight: 1,
path: bounds,
fillOpacity: 0.4,
fillColor: '#80d8ff',
strokeColor: '#0091ea'
});
map.add(polygon)
map.setFitView(polygon);//视口自适应
}
});
}
drawBounds();
document.getElementById('draw1').onclick = drawBounds;
document.getElementById('district').onkeydown = function (e) {
if (e.keyCode === 13) {
drawBounds();
return false;
}
return true;
};
</script>
</body>
</html>效果如下