Pyside6 QtabWidget
- QtabWidget使用
- QtabWidget常用方法
- 设置标签页的标题
- 程序设置
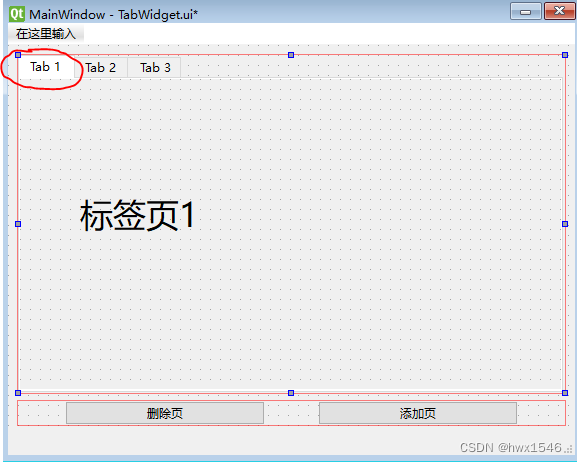
- 界面设置
- 设置当前显示的标签页
- 程序设置
- 界面设置
- 删除标签页
- 程序设置
- 界面设置
- 添加标签页
- 程序设置
- 界面设置
- 例程
- 界面程序
- 主程序
QtabWidget是Pyside6中的一个标签页控件,其作用可以是让用户更好划分不同的页面设计功能,将跟功能实现相关的控件都放到同一个标签页中,可以让界面更加简洁美观。更多关于QtabWidget的资料可以参考下面的文档。
https://doc.qt.io/qtforpython-6/PySide6/QtWidgets/QTabWidget.html
QtabWidget使用
QtabWidget常用方法
| 方法 | 作用 |
|---|---|
| setTabText | 设置标签页的标题 |
| setCurrentIndex | 设置当前显示的标签页 |
| removeTab | 删除标签页 |
| addTab | 添加标签页 |
| count | 计算当前有多少个标签页 |
| currentIndex | 获取当前标签页的索引,索引从0开始 |
| 信号 | 作用 |
|---|---|
| currentChanged | 切换当前页面时触发信号 |
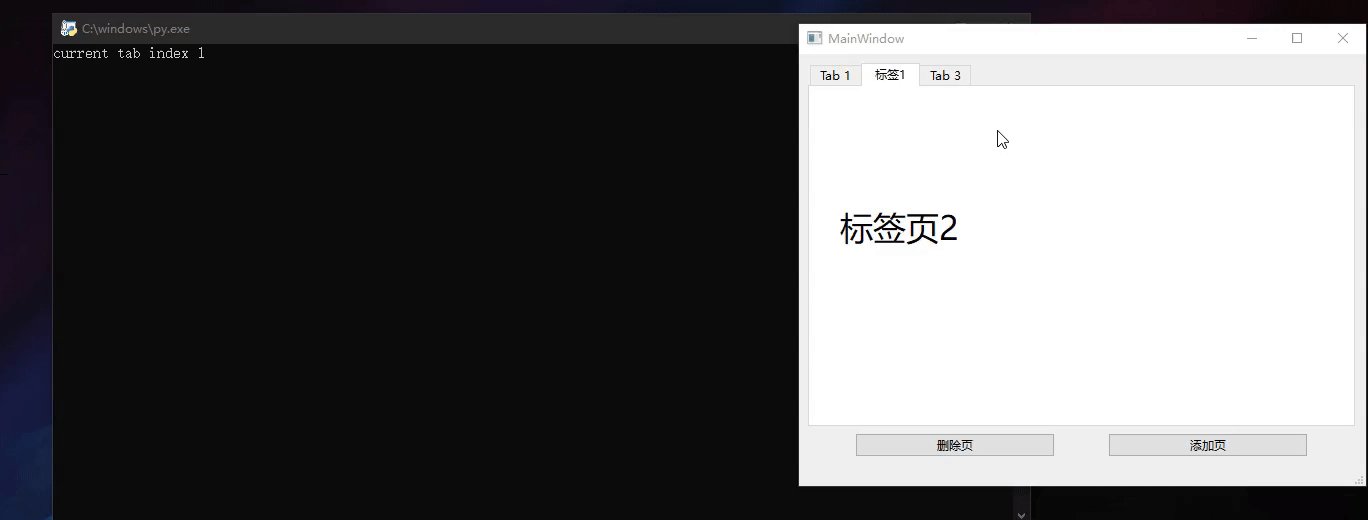
设置标签页的标题
程序设置
self.ui.tabWidget.setTabText(1,"标签1") # 设置索引为1的标签标题文本
界面设置
点击需要设置标题的标签页

点击控件->属性编辑器->currentTabText设置标签页的标题

设置当前显示的标签页
程序设置
self.ui.tabWidget.setCurrentIndex(1) # 将当前选项卡设置为索引为1的标签
界面设置
直接点击需要显示的标签页的标签即可

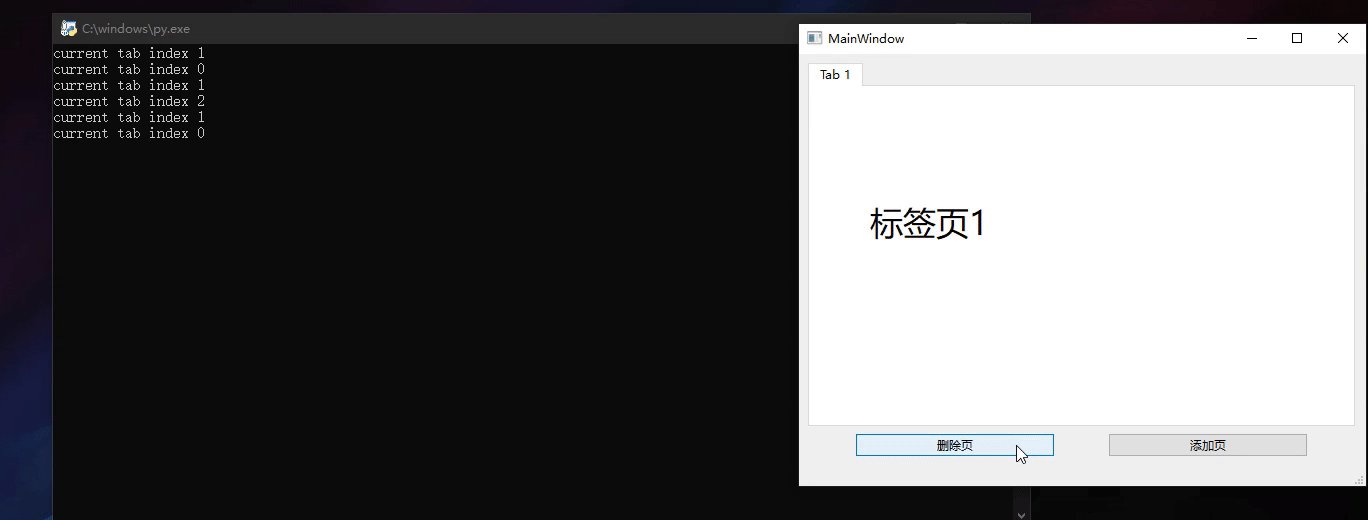
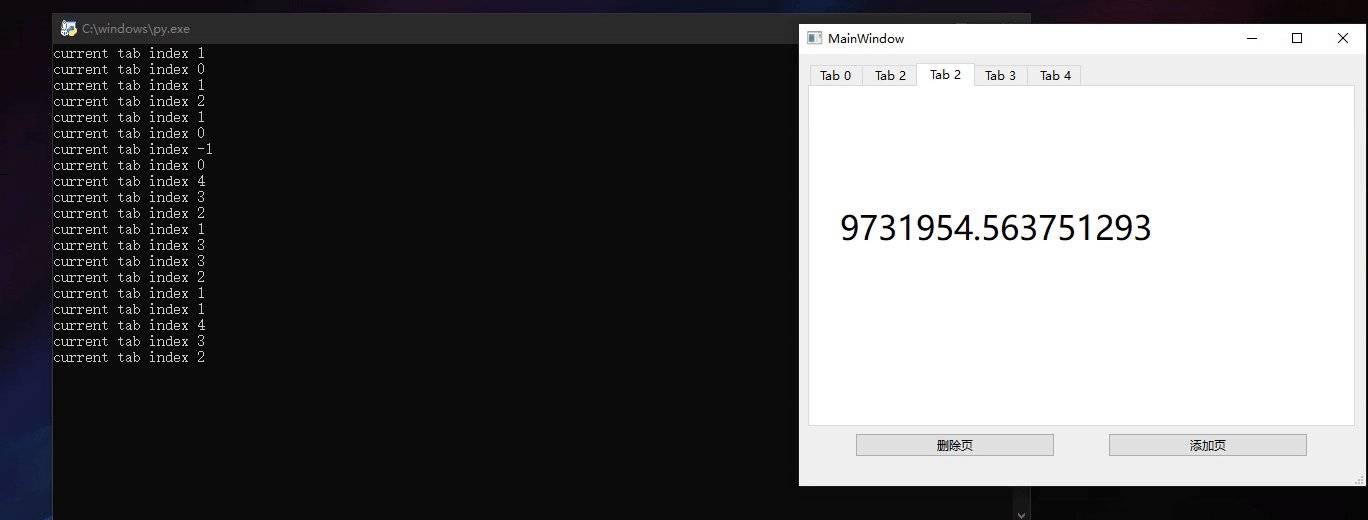
删除标签页
程序设置
self.ui.tabWidget.removeTab(self.ui.tabWidget.currentIndex())
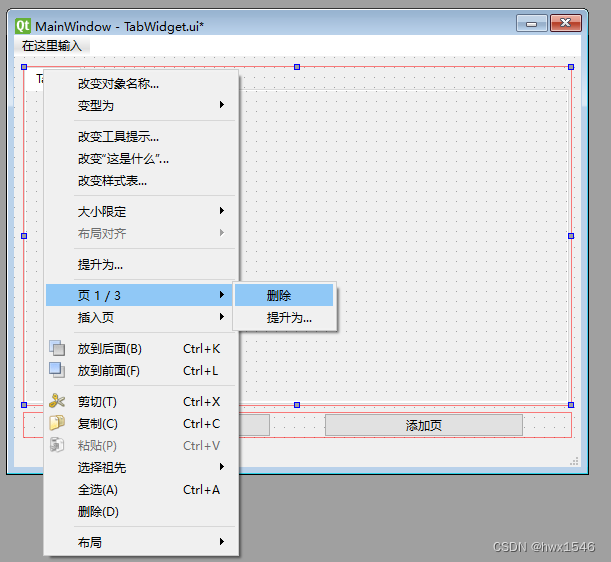
界面设置
鼠标移动到需要删除的标签页上,点击右键按下图步骤删除即可。

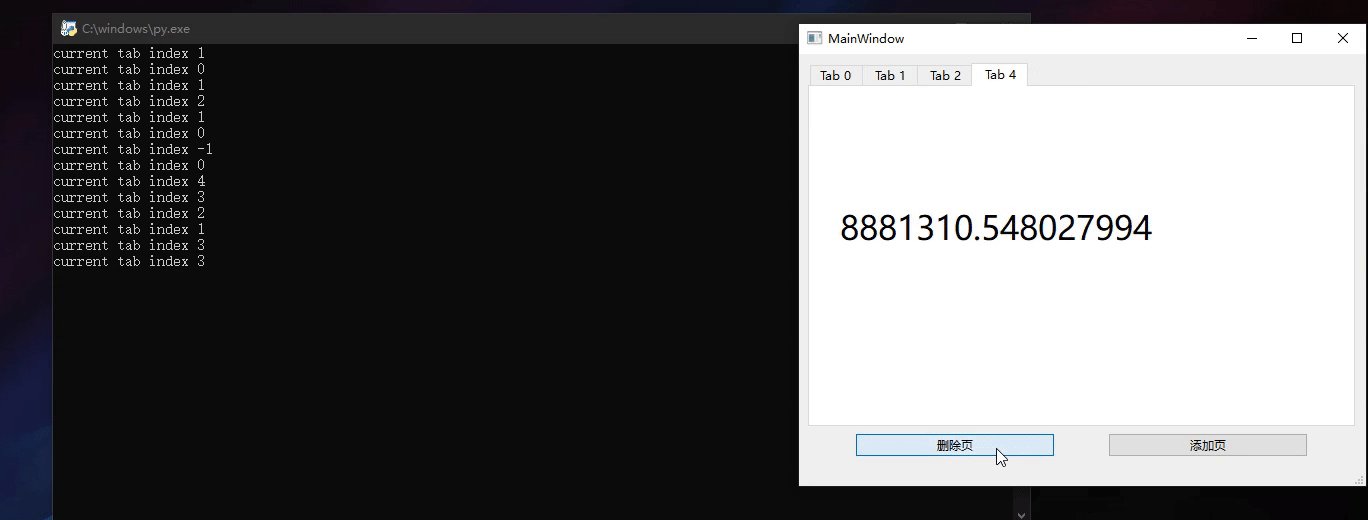
添加标签页
程序设置
self.ui.tabWidget.addTab(self.tab, "Tab " + str(self.ui.tabWidget.count()))
界面设置
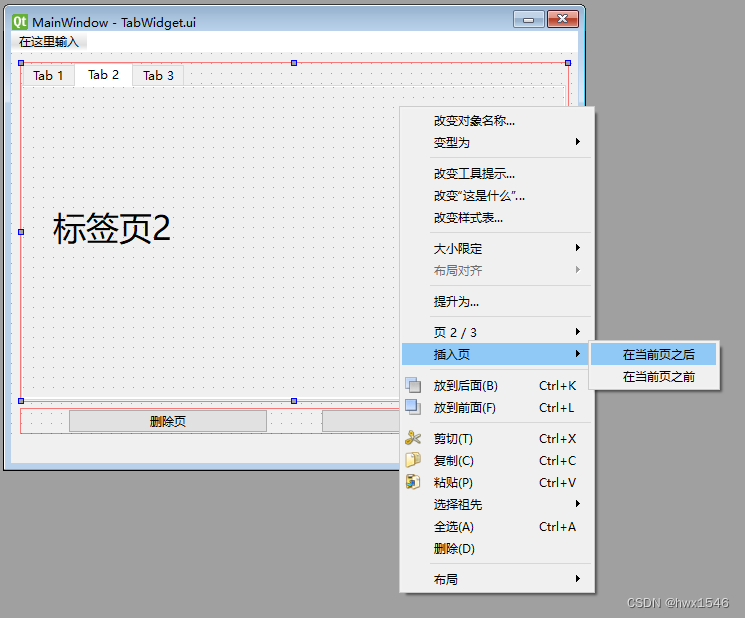
鼠标移动到标签页,点击右键按照下图方式添加标签页

例程
界面程序
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>567</width>
<height>432</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QTabWidget" name="tabWidget">
<property name="currentIndex">
<number>0</number>
</property>
<widget class="QWidget" name="tab">
<attribute name="title">
<string>Tab 1</string>
</attribute>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>60</x>
<y>50</y>
<width>391</width>
<height>171</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>25</pointsize>
</font>
</property>
<property name="text">
<string>标签页1</string>
</property>
</widget>
</widget>
<widget class="QWidget" name="tab_2">
<attribute name="title">
<string>Tab 2</string>
</attribute>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>30</x>
<y>50</y>
<width>421</width>
<height>181</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>25</pointsize>
</font>
</property>
<property name="text">
<string>标签页2</string>
</property>
</widget>
</widget>
<widget class="QWidget" name="tab_3">
<attribute name="title">
<string>Tab 3</string>
</attribute>
<widget class="QLabel" name="label_3">
<property name="geometry">
<rect>
<x>60</x>
<y>70</y>
<width>431</width>
<height>131</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>25</pointsize>
</font>
</property>
<property name="text">
<string>标签页3</string>
</property>
</widget>
</widget>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QPushButton" name="delete_tab_btn">
<property name="maximumSize">
<size>
<width>200</width>
<height>16777215</height>
</size>
</property>
<property name="text">
<string>删除页</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="add_tab_btn">
<property name="maximumSize">
<size>
<width>200</width>
<height>16777215</height>
</size>
</property>
<property name="text">
<string>添加页</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>567</width>
<height>22</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
主程序
# Import Qt libraries
from PySide6.QtWidgets import *
from PySide6.QtCore import QFile,QRect
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
# Import UI developed in Qt Creator
from TabWidget_ui import Ui_MainWindow # 导入界面
# Import PseudoSensor
# Import system tools and datetime
import sys
import statistics
import time
from datetime import datetime
import random
# Create and start the Qt application
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
# 设置界面为用户设计的界面
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.ui.tabWidget.currentChanged.connect(self.tabWidgetcurrentChanged)
self.ui.delete_tab_btn.clicked.connect(self.deletetab)
self.ui.add_tab_btn.clicked.connect(self.addtab)
self.ui.tabWidget.setTabText(1,"标签1") # 设置索引为1的标签标题文本
self.ui.tabWidget.setCurrentIndex(1) # 将当前选项卡设置为索引为1的标签
def tabWidgetcurrentChanged(self,index):
print("current tab index %d" % index) # 打印出选中的标签索引
def deletetab(self): # 删除标签页
self.ui.tabWidget.removeTab(self.ui.tabWidget.currentIndex())
def addtab(self): # 增加标签页
self.tab = QWidget()
self.tab.setObjectName("tab")
# 创建标签
font = QFont()
font.setPointSize(25)
self.label = QLabel(self.tab)
self.label.setObjectName("label")
self.label.setGeometry(QRect(30, 50, 421, 181))
self.label.setFont(font)
self.label.setText(str(random.uniform(1, 9999999))) # 标签内容设置为随机数
self.ui.tabWidget.addTab(self.tab, "Tab " + str(self.ui.tabWidget.count()))
def closeAndExit(self):
sys.exit()
if __name__ == "__main__":
app = QApplication(sys.argv) # 初始化QApplication
# 初始化界面并显示界面
window = MainWindow()
window.show()
sys.exit(app.exec())