1.JavaScript概述
JavaScript 是一种客户端脚本语言。运行在客户端浏览器中,每一个浏览器都具备解析 JavaScript 的引擎
脚本语言:不需要编译,就可以被浏览器直接解析执行了
核心功能就是增强用户和 HTML 页面的交互过程,让页面有一些动态效果。以此来增强用户的体验
开发环境搭建
Node.js:JavaScript运行环境
VSCode:编写前端技术的开发工具
2.js的引入方式
方式1.在body结束标签后添加script标签
方式2.创建js文件js/my.js
例:
my.js:
document.getElementById("btn").onclick=function (){
alert("点我干嘛");
}html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">点我呀</button>
</body>
<!--引入js的方式一:内部方式-->
<!--<script>
document.getElementById("btn").onclick=function (){
alert("点我干嘛");
}
</script>-->
<!--引入js的方式二:外部方式-->
<script src="js/my.js"></script>
</html>两种方式作用是一样的,在开发中使用外部方式
3.基本语法
1.注释
// 注释的内容
/*
注释的内容
注释的内容
*/
2.输入输出语句
输入框 prompt(“提示内容”);
prompt: [prɒmpt] 提示,可以输入的提示框
弹出警告框 alert(“提示内容”);
alert:警告,弹出警告框
控制台输出 console.log(“显示内容”);
页面内容输出 document.write(“显示内容”);
document:文档,页面
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
//1.输入框
//prompt("请输入数据");
//2.弹出警告框
//alert("hello");
//3.控制台输出
//console.log("hello js");
//4.页面内容输出
document.write("hello js");
document.write("<br>");//换行
document.write("hello js");
</script>
</html>3.变量和常量
JavaScript 属于弱类型的语言,定义变量时不区分具体的数据类型
定义全局变量 :let 变量名= 值;
定义局部变量:变量名= 值;
定义常量:const 常量名= 值;
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
//1.定义全局变量
let name = "张三";
let age = 23;
document.write(name + "," + age +"<br>");
//2.定义局部变量
{
let l1 = "aa";
l2 = "bb";
}
//document.write(l1); //报错
document.write(l2 + "<br>");
//3.定义常量
const PI = 3.1415926;
//PI = 3.15;
document.write(PI);
</script>
</html>4.原始数据类型和typeof
原始数据类型
| 数据类型 | 说明 |
|---|---|
| boolean | 布尔类型,true或false |
| null | 声明null值的特殊关键字 |
| undefined | 代表变量未定义 |
| number | 整数或浮点数 |
| string | 字符串 |
| bigint | 大整数,例如:let num = 10n; |
typeof 用于判断变量的数据类型
let age = 18;
document.write(typeof(age)); // number
注:undefined是代表 变量的值未定义(定义变量没给值)
5.运算符
算术运算符
| 运算符 | 说明 |
|---|---|
| + | 加法运算 |
| - | 减法运算 |
| * | 乘法运算 |
| / | 除法运算 |
| % | 取余数 |
| ++ | 自增 |
| – | 自减 |
赋值运算符
| 运算符 | 说明 |
|---|---|
| = | 将等号右边的值赋值给等号左边的变量 |
| += | 相加后赋值 |
| -= | 相减后赋值 |
| *= | 相乘后赋值 |
| /= | 相除后赋值 |
| %= | 取余数后赋值 |
比较运算符 (与java有区别)
| 运算符 | 说明 |
|---|---|
| == | 判断值是否相等 |
| === | 判断数据类型和值是否相等 |
| > | 大于 |
| >= | 大于等于 |
| < | 小于 |
| <= | 小于等于 |
| != | 不等于 |
逻辑运算符
| 运算符 | 说明 |
|---|---|
| && | 逻辑与,并且的功能 |
| || | 逻辑或,或者的功能 |
| ! | 取反 |
三元运算符
三元运算符格式
(比较表达式) ? 表达式1 : 表达式2;
执行流程
如果比较表达式为true,则取表达式1
如果比较表达式为false,则取表达式2
注:字符串类型数字进行运算,会自动转换类型
let num="10";
document.write(num+5+"<br>"); //105
document.write(num+"5"+"<br>"); //105
document.write(num-5+"<br>"); //5
document.write(num*5+"<br>"); //50
//字符串类型数字进行运算,会自动转换类型 6.流程控制和循环语句
if 语句
switch 语句
for循环
while 循环
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
//if语句
let month = 3;
if(month >= 3 && month <= 5) {
document.write("春季");
}else if(month >= 6 && month <= 8) {
document.write("夏季");
}else if(month >= 9 && month <= 11) {
document.write("秋季");
}else if(month == 12 || month == 1 || month == 2) {
document.write("冬季");
}else {
document.write("月份有误");
}
document.write("<br>");
//switch语句
switch(month){
case 3:
case 4:
case 5:
document.write("春季");
break;
case 6:
case 7:
case 8:
document.write("夏季");
break;
case 9:
case 10:
case 11:
document.write("秋季");
break;
case 12:
case 1:
case 2:
document.write("冬季");
break;
default:
document.write("月份有误");
break;
}
document.write("<br>");
//for循环
for(let i = 1; i <= 5; i++) {
document.write(i + "<br>");
}
//while循环
let n = 6;
while(n <= 10) {
document.write(n + "<br>");
n++;
}
</script>
</html>7.数组
数组的使用和 java 中的数组基本一致,但是在 JavaScript 中的数组更加灵活,数据类型和长度都没有限制
定义格式:
let 数组名=[元素1,元素2,元素3...];
索引范围
从 0 开始,最大到数组长度-1
数组长度
数组名.length
数组高级运算符:
...(拆包/扩展运算符)
数组复制
合并数组
字符串转数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组</title>
</head>
<body>
</body>
<script>
//定义数组
let arr = [10,20,30];
//arr[3] = 40; js中的数组长度可变
//遍历数组
for(let i = 0; i < arr.length; i++) {
document.write(arr[i] + "<br>");
}
document.write("==============<br>");
// 数组高级运算符 ...
//复制数组
let arr2 = [...arr];
//遍历数组
for(let i = 0; i < arr2.length; i++) {
document.write(arr2[i] + "<br>");
}
document.write("==============<br>");
//合并数组
let arr3 = [40,50,60];
let arr4 = [...arr2 , ...arr3];
//遍历数组
for(let i = 0; i < arr4.length; i++) {
document.write(arr4[i] + "<br>");
}
document.write("==============<br>");
//将字符串转成数组
let arr5 = [..."abcde"];
//遍历数组
for(let i = 0; i < arr5.length; i++) {
document.write(arr5[i] + "<br>");
}
</script>
</html>
8.函数
函数类似于 java 中的方法,可以将一些代码进行抽取,达到复用的效果
定义格式:
function 方法名(参数列表) {
方法体;
return 返回值;
}
可变参数:
function 方法名(…参数名) {
方法体;
return 返回值;
}
匿名函数:
function(参数列表) {
方法体;
}
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数</title>
</head>
<body>
</body>
<script>
//无参无返回值的方法
function println(){
document.write("hello js" + "<br>");
}
//调用方法
println();
//有参有返回值的方法
function getSum(num1,num2){
return num1 + num2;
}
//调用方法
let result = getSum(10,20);
document.write(result + "<br>");
//可变参数 对n个数字进行求和
function getSum(...params) {
let sum = 0;
for(let i = 0; i < params.length; i++) {
sum += params[i];
}
return sum;
}
//调用方法
let sum = getSum(10,20,30);
document.write(sum + "<br>");
//匿名函数
let fun = function(){
document.write("hello");
}
fun();
</script>
</html>
4.JavaScript DOM
1.DOM概述
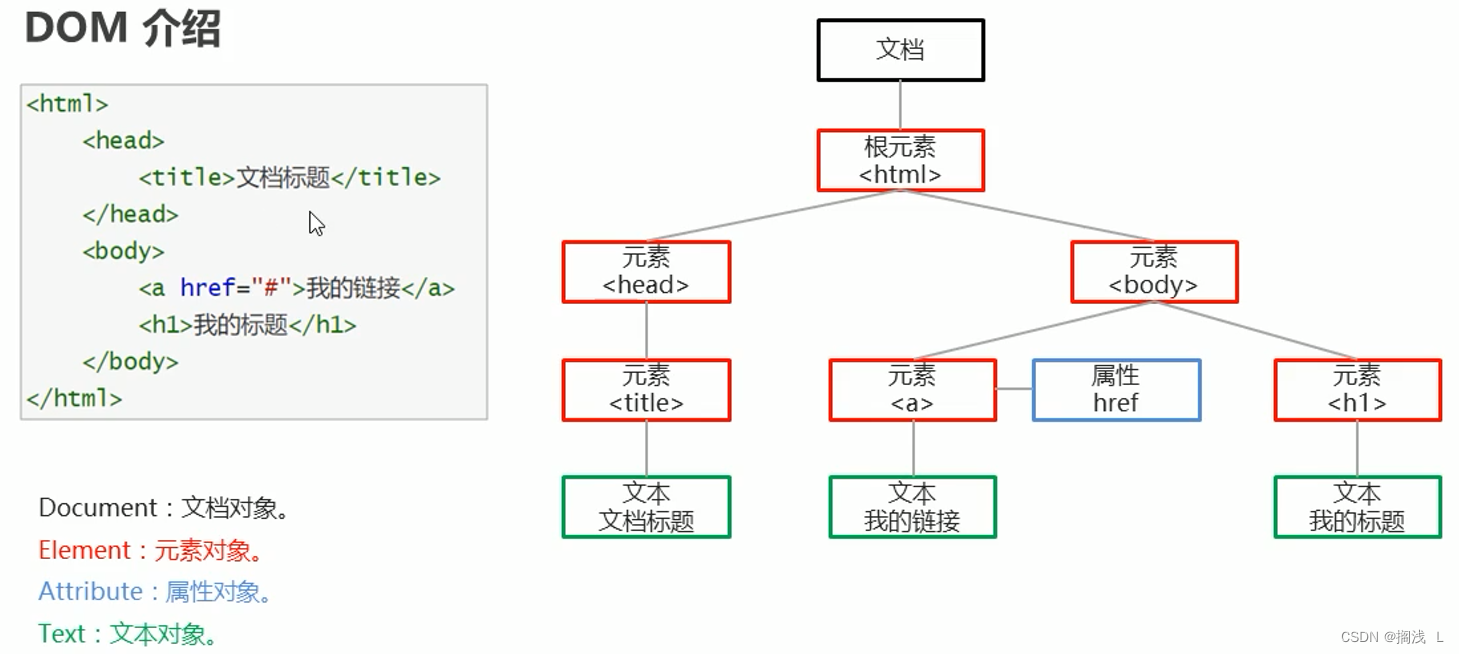
DOM(Document Object Model):文档对象模型
将 HTML 文档的各个组成部分,封装为对象。借助这些对象,可以对 HTML 文档进行增删改查的动态操作

2.Element元素的获取操作
| 方法名 | 说明 |
|---|---|
| getElementById(id属性值) | 根据id获得一个元素 |
| getElementsByTagName(标签名称) | 根据标签名称获得多个元素 |
| getElementsByName(name属性值) | 根据name属性获得多个元素 |
| getElementsByClassName(class属性值) | 根据class属性获得多个元素 |
| 子元素对象.parentElement属性 | 获取当前元素的父元素 |
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的获取</title>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div class="cls">div3</div>
<div class="cls">div4</div>
<input type="text" name="username"/>
</body>
<script>
//1. getElementById() 根据id属性值获取元素对象
let div1 = document.getElementById("div1");
//alert(div1);
//2. getElementsByTagName() 根据元素名称获取元素对象们,返回数组
let divs = document.getElementsByTagName("div");
//alert(divs.length);
//3. getElementsByClassName() 根据class属性值获取元素对象们,返回数组
let cls = document.getElementsByClassName("cls");
//alert(cls.length);
//4. getElementsByName() 根据name属性值获取元素对象们,返回数组
let username = document.getElementsByName("username");
//alert(username.length);
//5. 子元素对象.parentElement属性 获取当前元素的父元素
let body = div1.parentElement;
alert(body);
</script>
</html>
3.Element元素的增删改操作
| 方法名 | 说明 |
|---|---|
| createElement(标签名) | 创建一个新元素 |
| appendChild(子元素) | 将指定子元素添加到父元素中 |
| remove(子元素) | 用父元素删除指定子元素 |
| replaceChild(新元素,旧元素) | 用新元素替换子元素 |
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的增删改</title>
</head>
<body>
<select id="s">
<option>---请选择---</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</body>
<script>
//1. createElement() 创建新的元素
let option = document.createElement("option");
//为option添加文本内容
option.innerText = "深圳";
//2. appendChild() 将子元素添加到父元素中
let select = document.getElementById("s");
select.appendChild(option);
//3. removeChild() 通过父元素删除子元素
//select.removeChild(option);
//4. replaceChild() 用新元素替换老元素
let option2 = document.createElement("option");
option2.innerText = "杭州";
select.replaceChild(option2,option);
</script>
</html>
4.Attribute属性的操作
| 方法名 | 说明 |
|---|---|
| setAttribute(属性名,属性值) | 设置属性 |
| getAttribute(属性名) | 根据属性名获取属性值 |
| removeAttribute(属性名) | 根据属性名移除指定的属性 |
| style属性 | 为元素添加样式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性的操作</title>
<style>
.aColor{
color: blue;
}
</style>
</head>
<body>
<a>点我呀</a>
</body>
<script>
//1. setAttribute() 添加属性
let a = document.getElementsByTagName("a")[0];
a.setAttribute("href","https://www.baidu.com");
//2. getAttribute() 获取属性
let value = a.getAttribute("href");
//alert(value);
//3. removeAttribute() 删除属性
//a.removeAttribute("href");
//4. style属性 添加样式
//a.style.color = "red";
//5. className属性 添加指定样式
a.className = "aColor";
</script>
</html>
5.Text文本的操作
| 属性名 | 说明 |
|---|---|
| innerText | 添加文本内容,不解析标签 |
| innerHTML | 添加文本内容,解析标签 |
- innerText:内部文本,开始标签与结束标签中间的文本(只识别文本)
- innerHTML:内部标签(识别文本,识别标签)
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本的操作</title>
</head>
<body>
<div id="div"></div>
</body>
<script>
//1. innerText 添加文本内容,不解析标签
let div = document.getElementById("div");
div.innerText = "我是div";
//div.innerText = "<b>我是div</b>";
//2. innerHTML 添加文本内容,解析标签
div.innerHTML = "<b>我是div</b>";
</script>
</html>
5.JavaScript 事件
1.事件的概述
事件指的就是当某些组件执行了某些操作后,会触发某些代码的执行
常用事件
| 事件名 | 说明 |
|---|---|
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onclick | 鼠标单击事件 |
| ondblclick | 鼠标双击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onchange | 用户改变域的内容 |
了解的事件
| 事件名 | 说明 |
|---|---|
| onkeydown | 某个键盘的键被按下按下 |
| onkeypress | 某个键盘的键被按下或按住 |
| onkeyup | 某个键盘的键被松开 |
| onmousedown | 某个鼠标按键被按下 |
| onmouseup | 某个鼠标按键被松开 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
2.事件的操作
绑定事件
方法一
通过标签中的事件属性进行绑定
<button id="btn" onclick="执行的功能"></button>
方法二
通过 DOM 元素属性绑定
document.getElementById("btn").onclick = 执行的功能
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件</title>
</head>
<body>
<img id="img" src="img/01.png"/>
<br>
<!-- <button id="up" οnclick="up()">上一张</button>
<button id="down" οnclick="down()">下一张</button> -->
<button id="up">上一张</button>
<button id="down">下一张</button>
</body>
<script>
//显示第一张图片的方法
function up(){
let img = document.getElementById("img");
img.setAttribute("src","img/01.png");
}
//显示第二张图片的方法
function down(){
let img = document.getElementById("img");
img.setAttribute("src","img/02.png");
}
//为上一张按钮绑定单击事件
let upBtn = document.getElementById("up");
upBtn.onclick = up;
//为下一张按钮绑定单击事件
let downBtn = document.getElementById("down");
downBtn.onclick = down;
</script>
</html>