本文章应该是全网最详细的了, 真机版的coreboot bios固件演示了, 希望对你有帮助
centos7下 编译coreboot生成真机可用的bios固件, 并在真机上演示 (上篇)-CSDN博客
文章为上下两大篇
上篇: 文章主要是 一些东西和资料以及步骤 并 编译出可以用于真机的 bios固件 coreboot.rom
下篇: 烧写bios到真机实验主板 并展示实际的测试结果
一. 说明下整体具体的步骤
具体要用到的工具 和 实验机的信息在 (上篇) 可以看到
1. 将上篇 编译后的 coreboot.rom 固件烧写到 bios芯片中
2. 将bios芯片 装到 主板上,插上电脑诊断卡, 上电查看实际结果1. 将上篇 编译后的 coreboot.rom 固件烧写到 bios芯片中
1.0.1 将bios芯片 装到 主板上
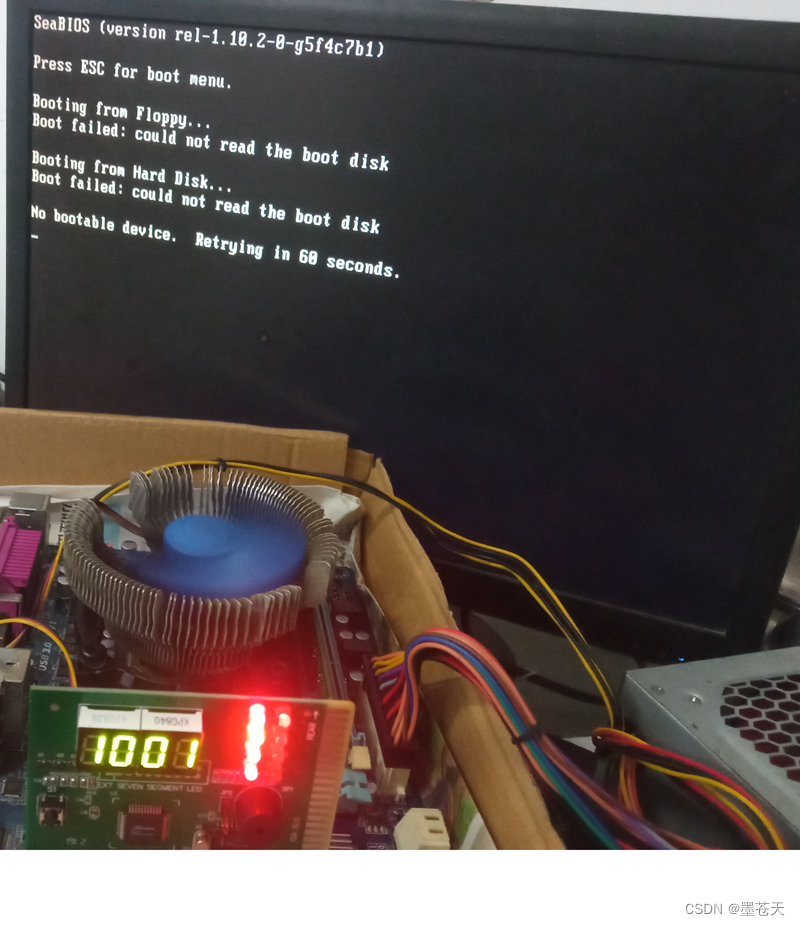
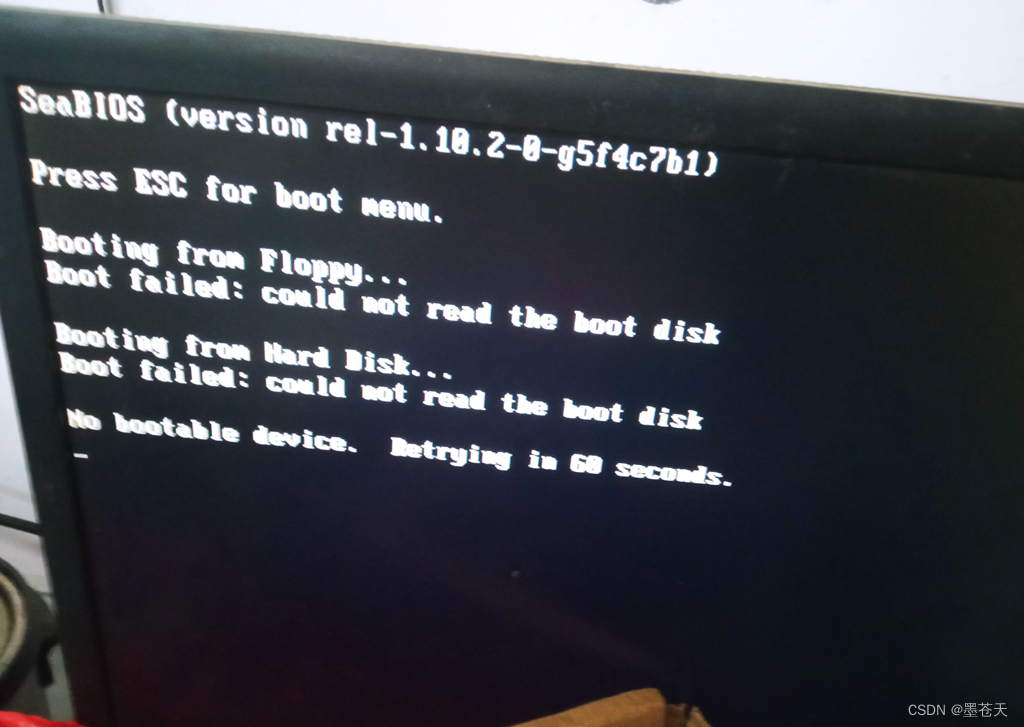
2. 将bios芯片 装到 主板上,插上电脑诊断卡, 上电查看实际结果
成功点亮屏幕, 我用的版本是 coreboot4.6 + payload(seabios)



2. 实际结果 视频演示如下
coreboot 固件真机演示