陌路遇见,陌路告别,陌路问好,九月再见,十月重现!
首先我来讲解一下我的思路:
-
首先,在模板部分,我们有以下元素:
<input type=“file” @change=“handleFileUpload” accept=“.xlsx, .xls” />: 这是一个文件输入元素,允许用户选择Excel文件以进行上传。当文件选择发生变化时,@change绑定了handleFileUpload方法,以处理文件上传事件,并且accept属性指定了只允许选择具有.xlsx或.xls扩展名的文件。 -
在Vue实例的data属性中,我们定义了excelData数组,它将用于存储Excel文件的内容。
-
在methods部分,我们定义了一个名为handleFileUpload的方法,该方法用于处理文件上传事件。当用户选择一个Excel文件并触发@change事件时,此方法会执行以下操作:
a. 获取上传的文件对象。
b. 创建一个新的FileReader对象。
c. 设置reader.onload回调,该回调会在文件读取完成后执行。在此回调中,我们将解析Excel文件的内容。
d. 使用XLSX库的XLSX.read方法,解析文件数据,并获取工作表的内容。然后,我们将工作表的数据转换为JavaScript对象数组,将其存储在excelData属性中。
废话不多说,接下来上代码:

代码中有详细解说
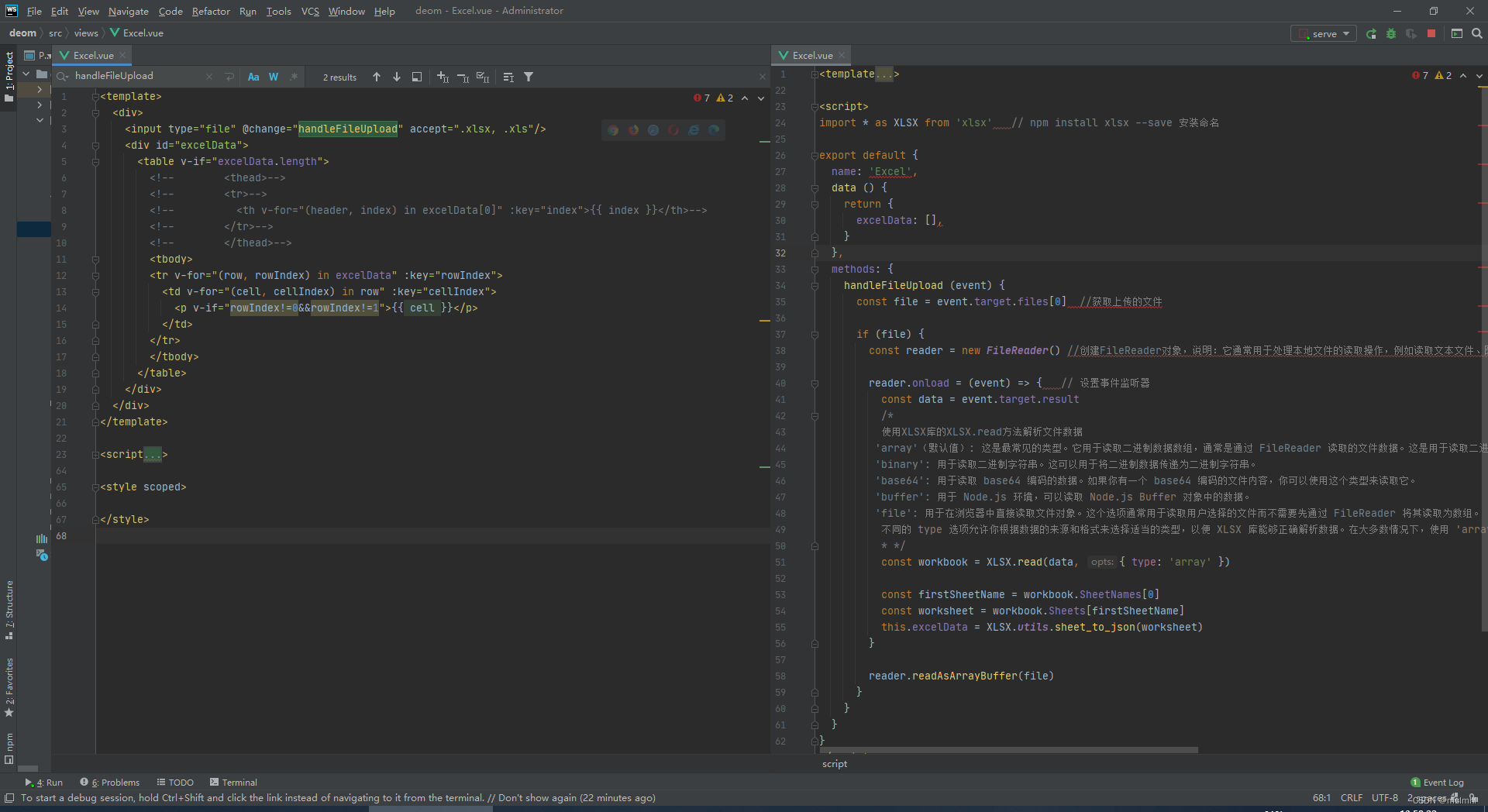
<template>
<div>
<input type="file" @change="handleFileUpload" accept=".xlsx, .xls"/>
<div id="excelData">
<table v-if="excelData.length">
<!-- <thead>-->
<!-- <tr>-->
<!-- <th v-for="(header, index) in excelData[0]" :key="index">{{ index }}</th>-->
<!-- </tr>-->
<!-- </thead>-->
<tbody>
<tr v-for="(row, rowIndex) in excelData" :key="rowIndex">
<td v-for="(cell, cellIndex) in row" :key="cellIndex">
<p v-if="rowIndex!=0&&rowIndex!=1">{{ cell }}</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
import * as XLSX from 'xlsx' // npm install xlsx --save 安装命名
export default {
name: 'Excel',
data () {
return {
excelData: [],
}
},
methods: {
handleFileUpload (event) {
const file = event.target.files[0] //获取上传的文件
if (file) {
const reader = new FileReader() //创建FileReader对象,说明:它通常用于处理本地文件的读取操作,例如读取文本文件、图像文件、或像前面示例中的Excel文件一样的二进制文件
reader.onload = (event) => { // 设置事件监听器
const data = event.target.result
/*
使用XLSX库的XLSX.read方法解析文件数据
'array'(默认值): 这是最常见的类型。它用于读取二进制数据数组,通常是通过 FileReader 读取的文件数据。这是用于读取二进制格式文件,如 Excel 文件的一种常见类型。
'binary': 用于读取二进制字符串。这可以用于将二进制数据传递为二进制字符串。
'base64': 用于读取 base64 编码的数据。如果你有一个 base64 编码的文件内容,你可以使用这个类型来读取它。
'buffer': 用于 Node.js 环境,可以读取 Node.js Buffer 对象中的数据。
'file': 用于在浏览器中直接读取文件对象。这个选项通常用于读取用户选择的文件而不需要先通过 FileReader 将其读取为数组。
不同的 type 选项允许你根据数据的来源和格式来选择适当的类型,以便 XLSX 库能够正确解析数据。在大多数情况下,使用 'array' 是最常见的,因为它适用于通过 FileReader 读取的文件数据,这是处理文件上传的典型用例。
* */
const workbook = XLSX.read(data, { type: 'array' })
const firstSheetName = workbook.SheetNames[0]
const worksheet = workbook.Sheets[firstSheetName]
this.excelData = XLSX.utils.sheet_to_json(worksheet)
}
reader.readAsArrayBuffer(file)
}
}
}
}
</script>
<style scoped>
</style>