七巧板
七巧板本质上就是 分别由几个直线 拼成一个个图形,再将这些图形结合起来
var tangram = [
{ p: [{ x: 0, y: 0 }, { x: 800, y: 0 }, { x: 400, y: 400 }], color: "#caff67" },
{ p: [{ x: 0, y: 0 }, { x: 400, y: 400 }, { x: 0, y: 800 }], color: "#67beef" },
{ p: [{ x: 800, y: 0 }, { x: 800, y: 400 }, { x: 600, y: 600 }, { x: 600, y: 200 }], color: "#ef3d61" },
{ p: [{ x: 600, y: 200 }, { x: 600, y: 600 }, { x: 400, y: 400 }], color: "#f9f5la" },
{ p: [{ x: 400, y: 400 }, { x: 600, y: 600 }, { x: 400, y: 800 }, { x: 200, y: 600 }], color: "#a594c0" },
{ p: [{ x: 200, y: 600 }, { x: 400, y: 800 }, { x: 0, y: 800 }], color: "#fa8ecc" },
{ p: [{ x: 800, y: 400 }, { x: 800, y: 800 }, { x: 400, y: 800 }], color: "#f6ca29" }
]
const canvas = document.getElementById('canvas')
canvas.width = 800
canvas.height = 800
const context = canvas.getContext('2d')
for (let i = 0; i < tangram.length; i++) {
draw(tangram[i], context)
}
function draw(piece, cxt) {
cxt.beginPath()
cxt.moveTo(piece.p[0].x, piece.p[0].y)
for (var i = 1; i < piece.p.length; i++) {
cxt.lineTo(piece.p[i].x, piece.p[i].y)
}
cxt.closePath()
cxt.fillStyle = piece.color
cxt.fill()
cxt.strokeStyle = "black"
cxt.lineWidth = 3
cxt.stroke()
}图示:

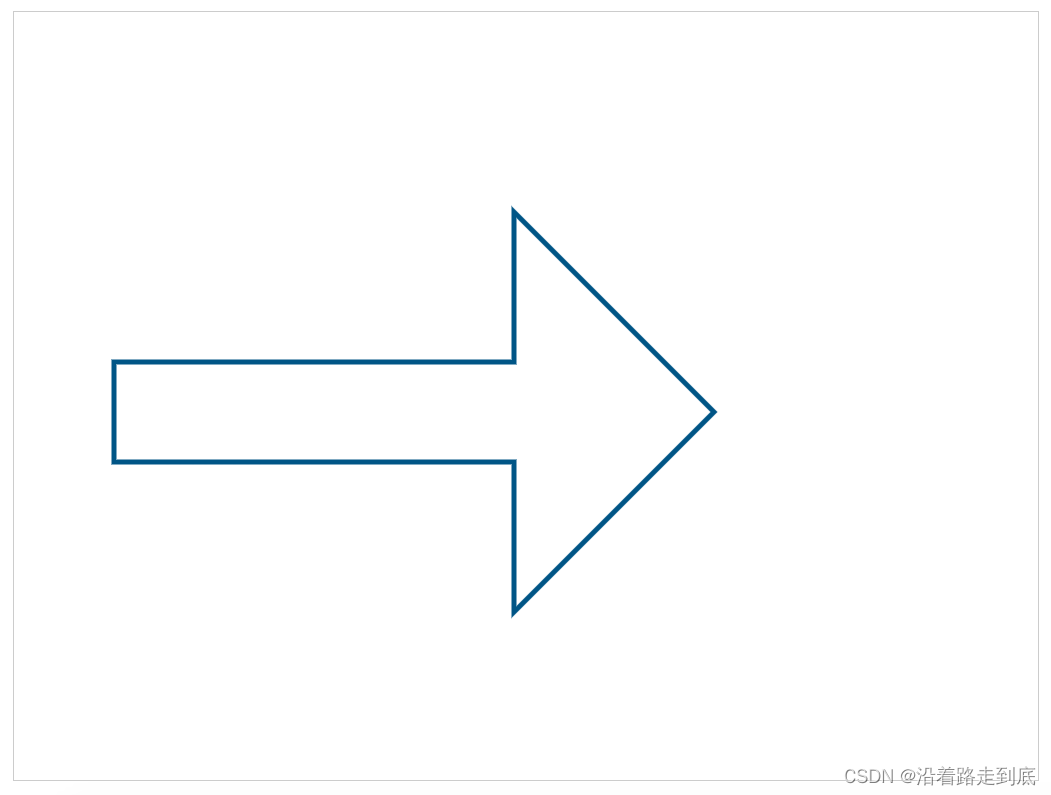
箭头
context.beginPath()
context.moveTo(100, 350)
context.lineTo(500, 350)
context.lineTo(500, 200)
context.lineTo(700, 400)
context.lineTo(500, 600)
context.lineTo(500, 450)
context.lineTo(100, 450)
context.closePath()
context.lineWidth = 5
context.strokeStyle = '#058'
context.stroke() 图示:

1