访问Element-Plus文档官网的时候,时不时会很卡,直接卡死 https://element-plus.gitee.io/zh-CN/
有点影响 CV 大法的施展,看了一下又是 gitee.io ,而且开源的项目,找到文档搞下来本地部署就不用担心卡不卡的问题了

文章目录
- 一、文档仓库地址
- 二、克隆文档到本地
- 三、启动服务
- 1、VSCode 插件
- 2、Nginx
- 2-1 移动element-plus目录
- 2-2 添加Nginx代理
- 2-3 修改 hosts
- 2-4 启动 Nginx
- 2-5 访问
- 3、IIS 【Windows】
- 安装相关服务
- 打开IIS配置网站
- 修改host【同nginx】
一、文档仓库地址
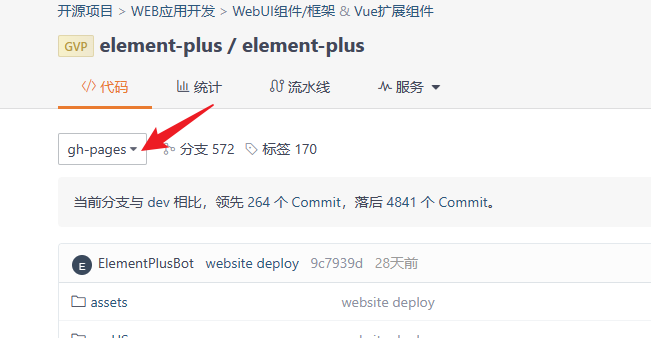
https://gitee.com/element-plus/element-plus/tree/gh-pages/
注意了,是 gh-pages 分支

二、克隆文档到本地
新建个目录(或者找一个目录),然后开始克隆。由于只想要最新的文件,不需要之前的版本,而且后续还可能继续pull更新,就采用克隆,且深度设置为1,而不是直接下载zip
git clone -b gh-pages --depth=1 git@gitee.com:element-plus/element-plus.git
命令执行完后,就会把文档克隆到当前目录的 element-plus 文件夹中。

三、启动服务
这个有很多方式,实现起来最简单的就是 VSCode Live Server 插件,但是每次都需要打开vscode。IIS、Nginx第一次配置可能稍微多一些,但是后续都是开机自启,可以直接访问。
1、VSCode 插件
首先需要有 VSCode,且安装了 Live Server 插件。
然后用VSCode打开刚才克隆下来的 element-plus 目录,右键—Open with live server
实现很简单,但是每次访问都需要重复这个步骤

2、Nginx
2-1 移动element-plus目录
移动到Nginx的html目录下,方便管理
2-2 添加Nginx代理
http 配置项里添加这么一个serve配置,server_name 就是以后再浏览器访问的域名,自己随便设置。
server {
listen 80;
server_name eui-plus.cn;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/element-plus;
index index.html index.htm;
}
}
2-3 修改 hosts
hosts 文件: C:\Windows\System32\drivers\etc\hosts
添加一行,把自定义的域名解析到本机
127.0.0.1 eui-plus.cn
2-4 启动 Nginx
双击Nginx.exe 就可以启动
设置Nginx开机自启动:
https://blog.csdn.net/qq_39390545/article/details/116602041
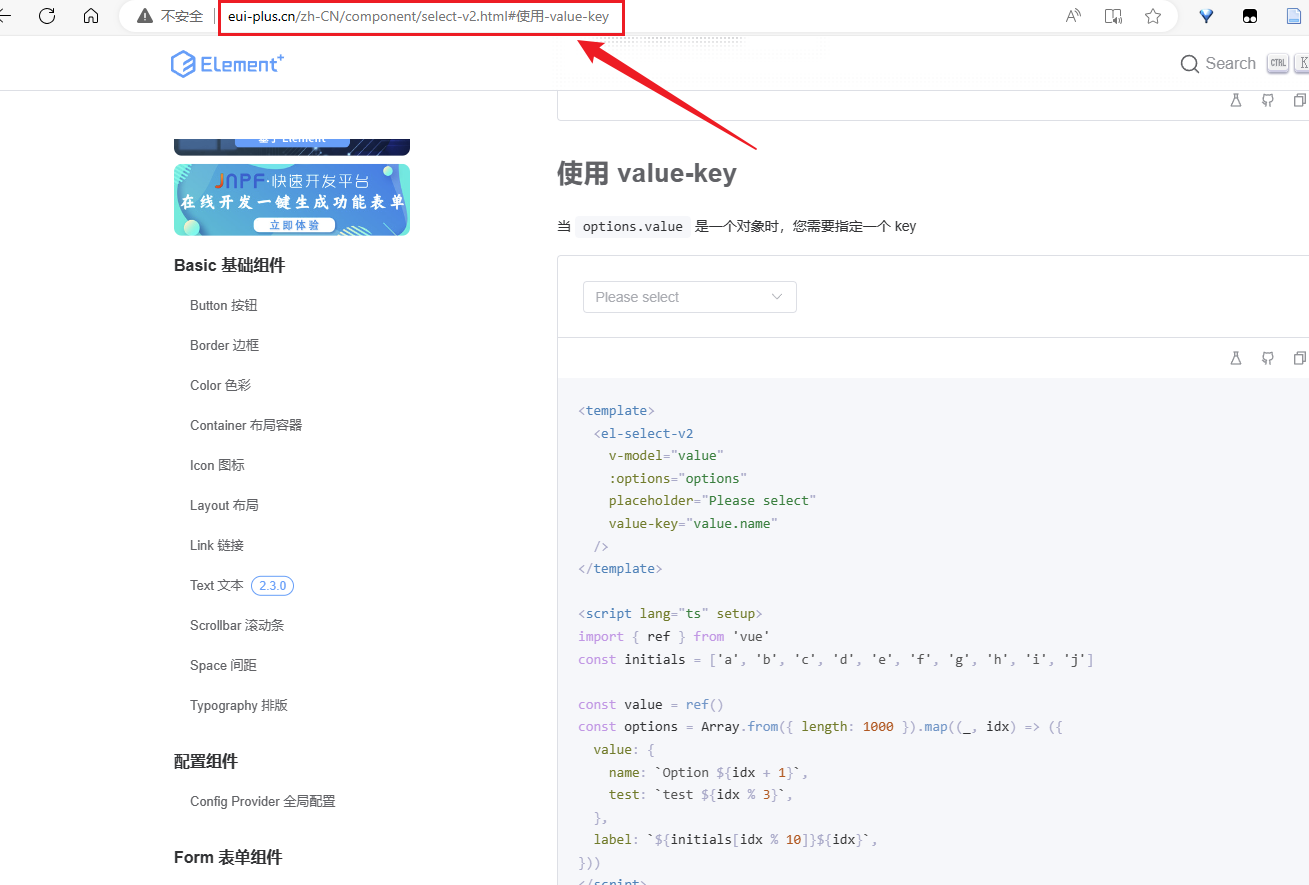
2-5 访问

3、IIS 【Windows】
思路都是一样的,简单概述一下
安装相关服务
windows10系统开启iis功能,并配置入站规则_iis入站规则设置-CSDN博客
https://blog.csdn.net/qq_25857899/article/details/116091741
打开IIS配置网站
也需要自定义域名、网站资源















![2023年中国超导磁体市场规模、需求量及行业竞争现状分析[图]](https://img-blog.csdnimg.cn/img_convert/c980ca74031ba7a842bede9752dbebcf.png)



